Airtable をサーバに反映して動かす

この章で学ぶこと
Airtable をサーバに反映して動かします。
おさらい

サーバのプログラム内で記録すると再起動時になくなってしまいます。データを記録する Airtable サービスを使って、サーバの外にデータを記録して、サーバーが再起動してもデータが保持されるようにしてみましょう。
Base からデータを取得するために必要な設定

Base からデータを取得するためは Airtable API をあつかう必要があります。そして狙った Base から取得する Base ID と API キーが必要になります。
その他に、テーブル名も必要ですが、これは、そのままの名前で呼び出せばいいので割愛します。
Base ID の取得

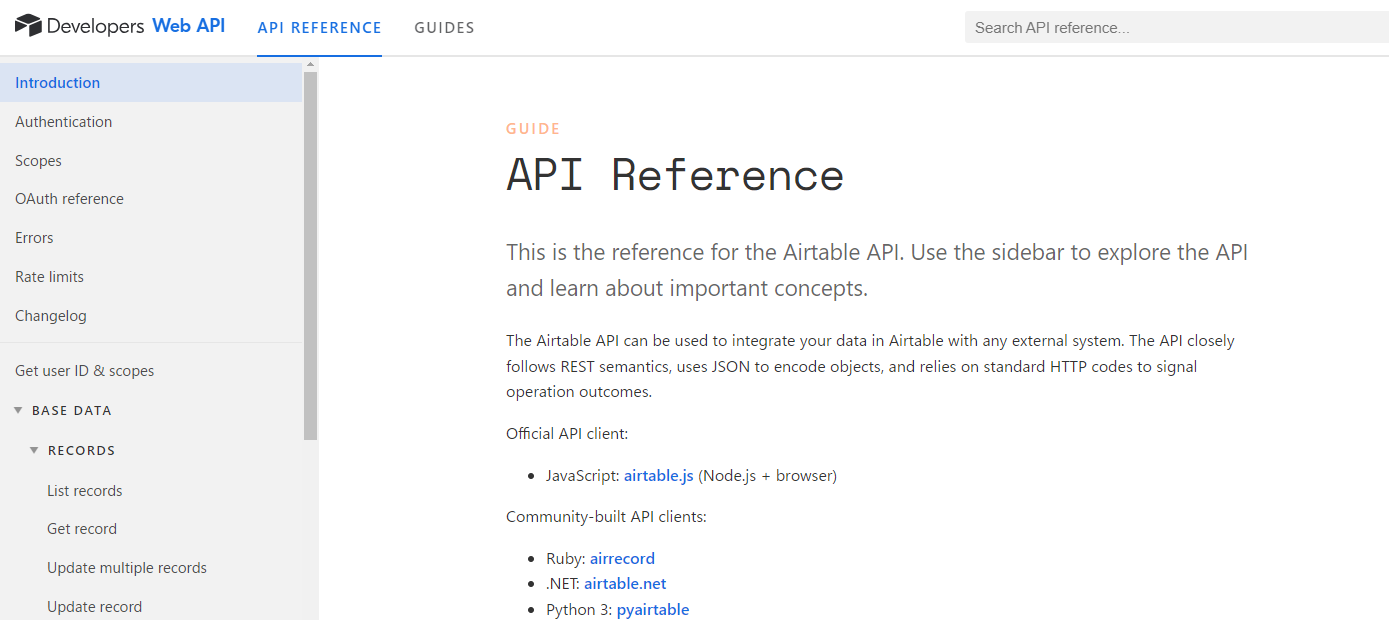
https://airtable.com/developers/web/api/introduction をクリックして API のドキュメントに移動します。

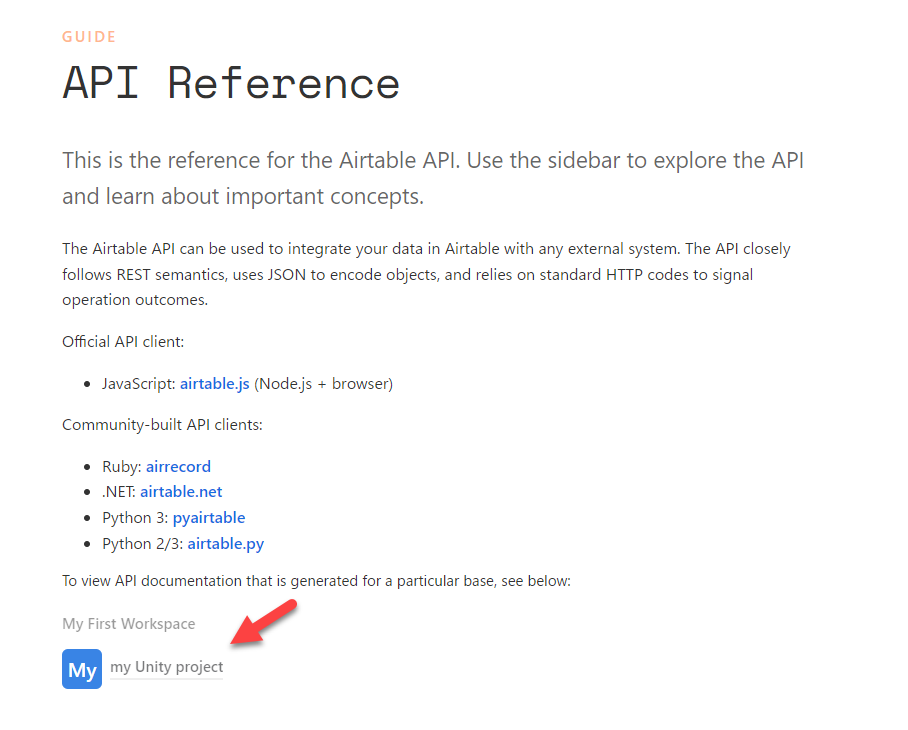
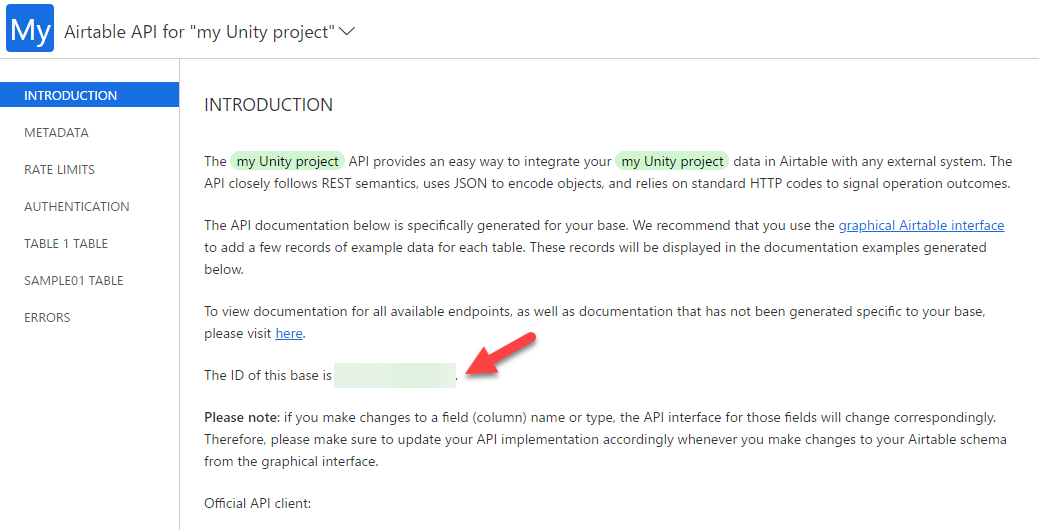
API Reference ページが表示されているので、その下部に Base の一覧があるので、今回の Base をクリックします。

今回の Base を取得するために特化した API ドキュメントに移動するので、The ID of this base is ではじまる文章を探します。

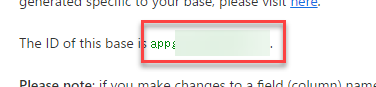
appからピリオドの手前までが今回の Base Id です。テキストエディタにコピーしてメモしておきましょう。
もう一つの Base Id の確認方法

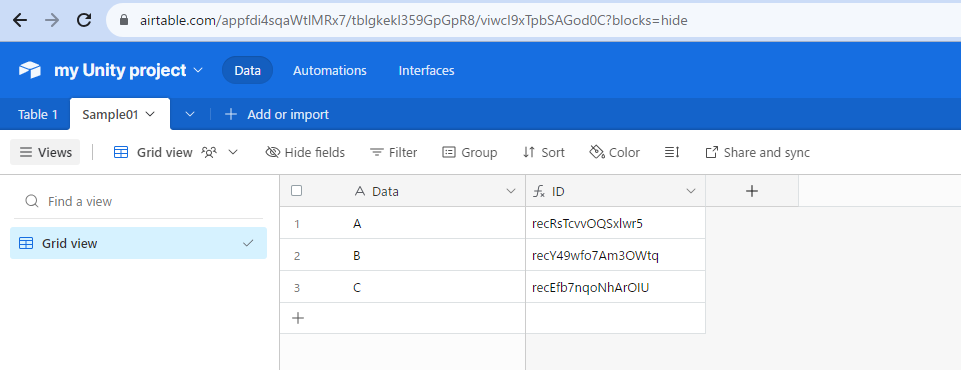
実は Base Id は Base ページの URL でも分かります。今回の Base ページを表示します。

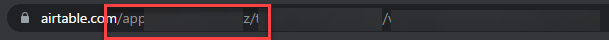
Base ページの URL のは https://airtable.com/ 以降にある次のスラッシュまで app~~~~~~ が Base Id です。
コピーしたものと、こちらが合っているかも確認しておくとより確実です。
Airtable の扱いに慣れてくれば、こちらのやりかたで Base Id を把握するのもよいでしょう。
API キーの取得
Airtable にログインした状態で、Airtable Developers のトークン管理画面 https://airtable.com/create/tokens にアクセスします。

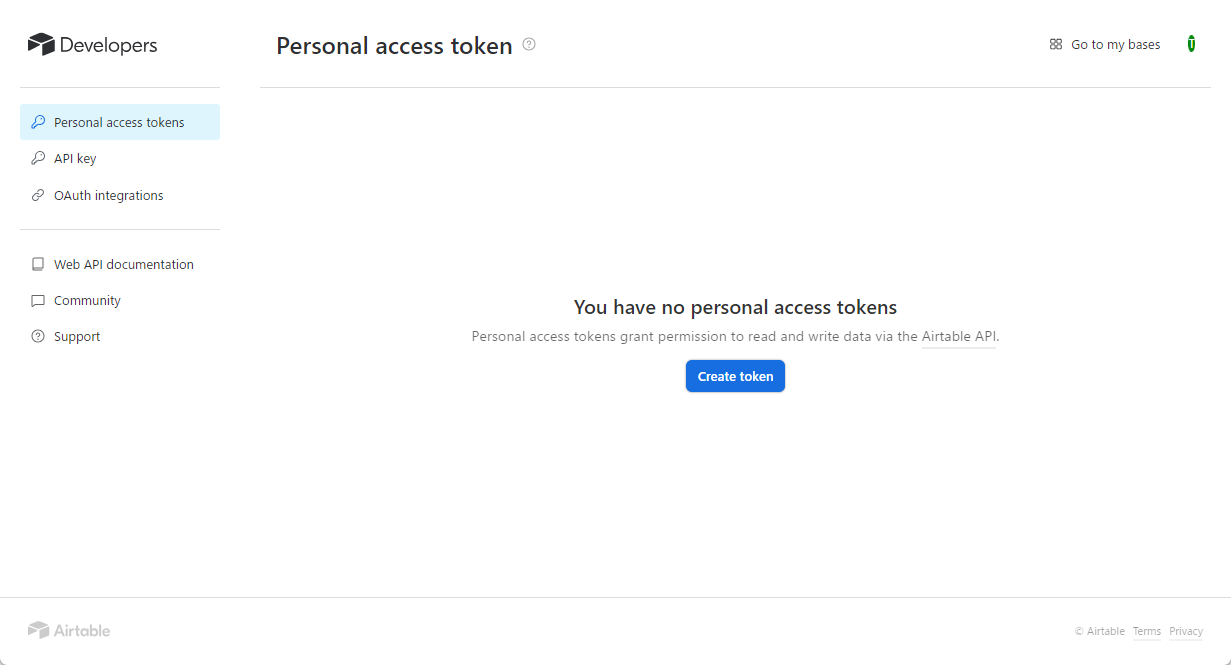
Personal access token ページが表示されます。 Create token ボタンをクリックします。

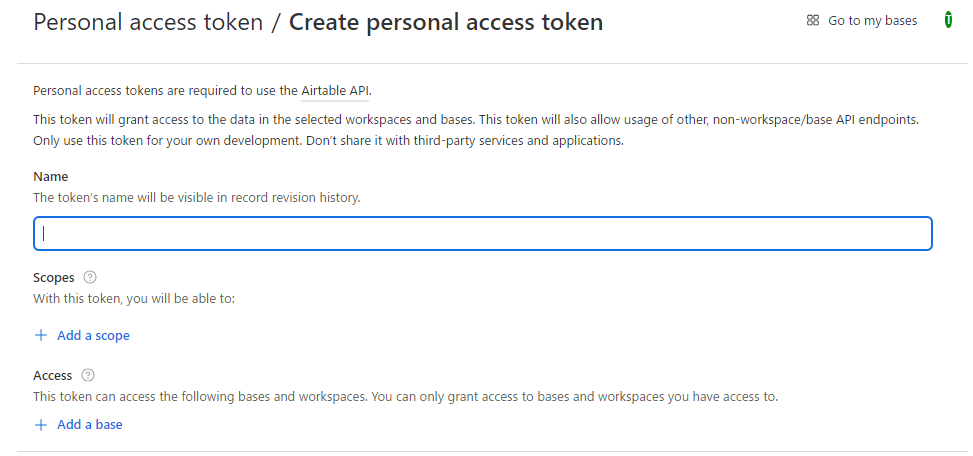
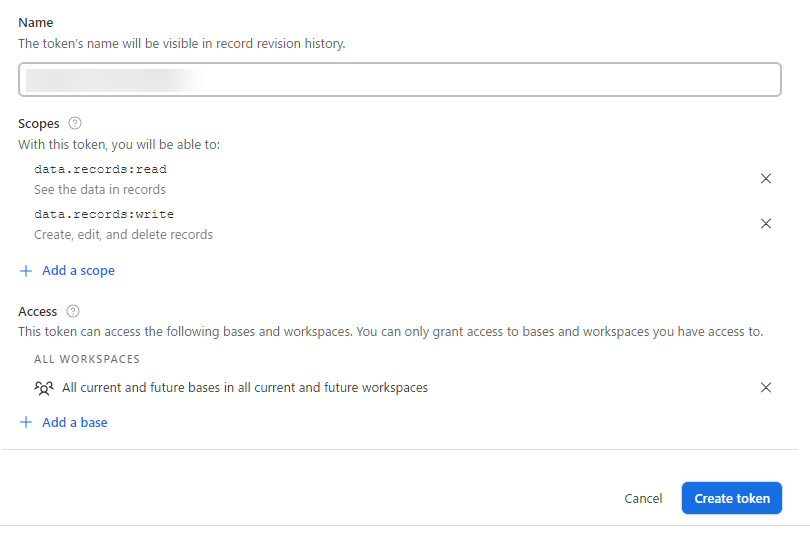
Create personal access token が表示されます。

今回、 Name は unity test とします。

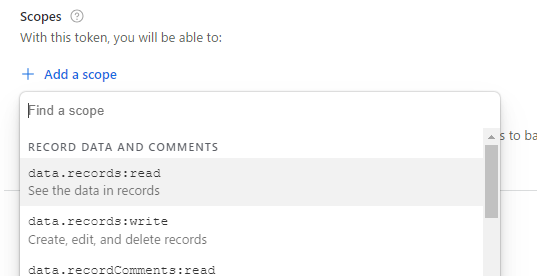
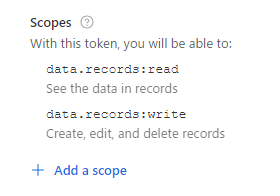
Scopes では、この API Key で解放する権限を決めます。 Add a scope をクリックしましょう。

data.records:read と data.records:write を 1 つずつ選択します。結果、Scopes に 2 つの権限が設定されました。

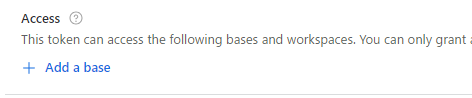
Access ではアクセス可能なデータ(Base や Workspace)を設定します。Add a base をクリックしましょう。

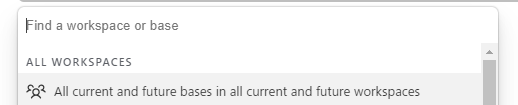
今回は All current and future bases in all current and future workspaces を選択します。

作成できたら Create token ボタンをクリックします。

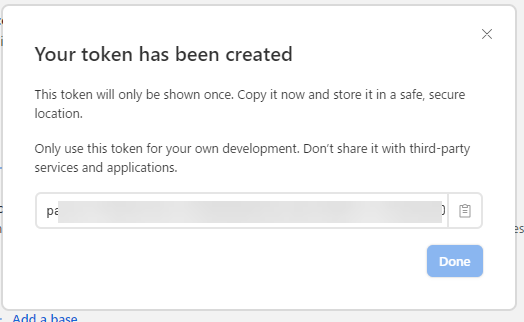
今回の API Key が作成されます。こちらは 1 度かぎりしか出てこないウィンドウです。閉じてしまうと、もう見ることができないので注意しましょう。

これをテキストエディタにコピーして保管しておけば新しい Airtable API Key 作成は完了です。

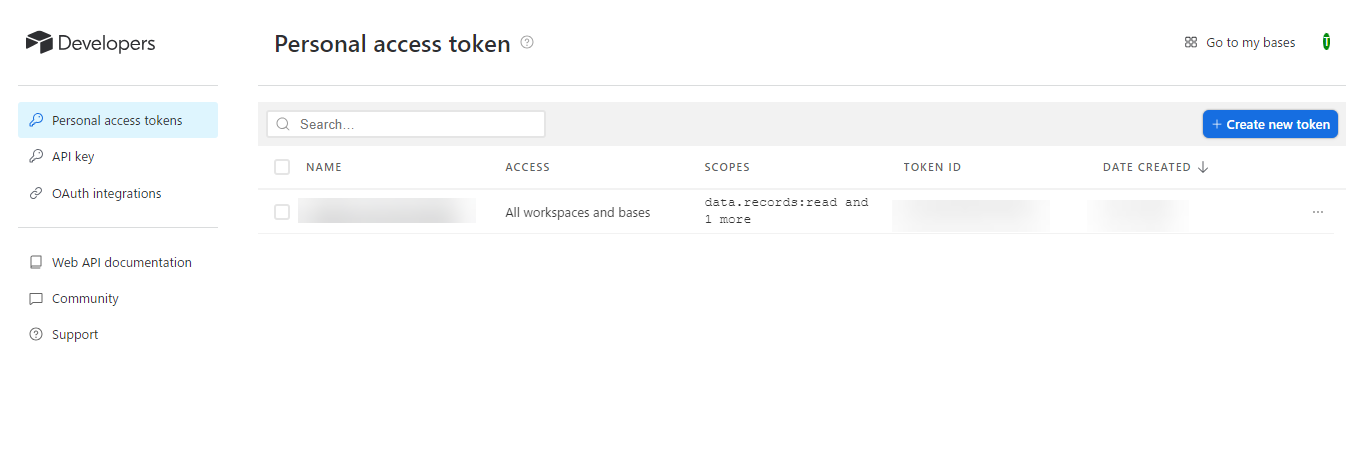
x ボタンをクリックして閉じて、一覧に今回の API Key が出来ているか確認しましょう。
Codespace 削除

GitHub にログインした状態で https://github.com/codespaces にアクセスします。

今回使っている Codespace を探します。

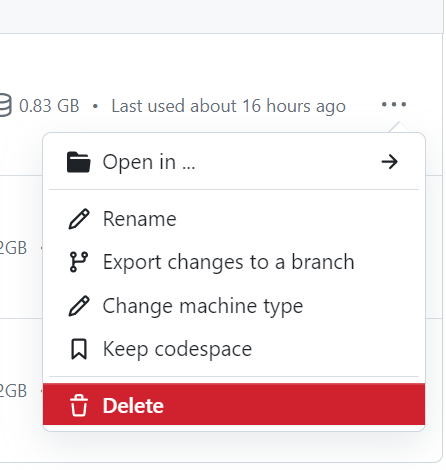
Delete をクリックして削除します。
今回の GitHub Codespaces リポジトリにアクセス
今回の GitHub Codespaces リポジトリに Chrome ブラウザでアクセスします。

https://github.com/1ft-seabass/vantan-unity-network-server-base にアクセスします。
GitHub Codespaces としてリポジトリを開く

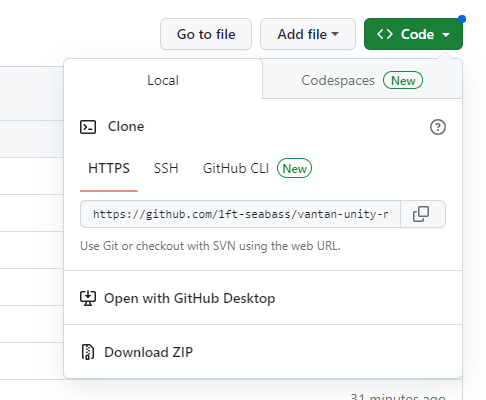
Code ボタンをクリックします。

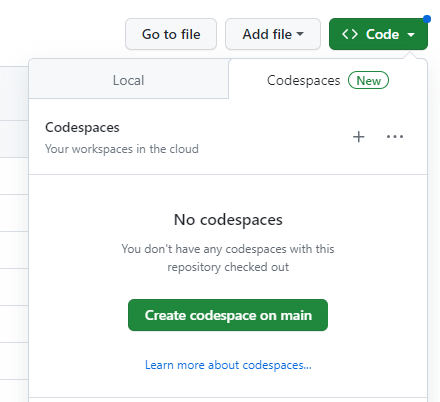
Codespaces タブをクリックします。Create codespace on main をクリックします。

Setting up your codespace という画面が出て構築されます。

ブラウザ上で Visual Studio Code が起動し、今回の仕組みを反映した環境が起動しました。
サーバ側の仕組みの説明
今回起動するプログラム term2-1-chapter02.js の仕組みを説明します。
// path ライブラリ
const path = require('path');
// Airtable 設定 /////////////////////////////////////////////////////
// Airtable ライブラリ
const Airtable = require('airtable');
// Airtable API キー
const AIRTABLE_API_KEY = 'AIRTABLE_API_KEY';
// Airtable BASE ID
const AIRTABLE_BASE_ID = 'AIRTABLE_BASE_ID';
// Airtable Table 名
const AIRTABLE_TABLE_NAME = 'Sample01';
// 今回 Base を読み込む設定
const base = new Airtable({ apiKey: AIRTABLE_API_KEY }).base(AIRTABLE_BASE_ID);
// サーバー設定 ///////////////////////////////////////////////////////
// Express ライブラリの呼び出し
const express = require('express');
// Express ライブラリからサーバーの仕組みを app 変数として呼び出す
const app = express();
// public フォルダ内にあるファイルはパスが一致していると呼びだせます
// /index.html や / の場合は public フォルダ内の index.html が表示されます
app.use(express.static(__dirname + '/public'));
// POST データを受け取る際に必要な処理
app.use(express.urlencoded({ extended: true }));
// データを JSON データとして受け取る処理
app.use(express.json())
// /api/get というパスで GET リクエストでアクセスするとデータが取得できます
app.get('/api/get', async (req, res) => {
console.log('/api/get 受信');
// 受信したデータを表示
console.log(req.query);
// Airtable からデータを取得
let records;
try {
records = await base(AIRTABLE_TABLE_NAME).select({
// ビューはデータの見せ方のこと今回は最初に作られた Grid view で OK
view: "Grid view"
}).all();
// console.log(records);
} catch (e) {
console.log(e);
}
// 返答データ作成
let responseData = { "data": [] };
records.forEach(function (record) {
// 今回は Data 列を取得
responseData.data.push(record.get('Data'));
});
// res.json はオブジェクトを JSON 形式で返答します
res.json(responseData)
});
// /api/create というパスで GET リクエストでアクセスすると data パラメータがある場合、データが保存できます
// /api/create?data=A の場合、A が保存されます
app.get('/api/create', async (req, res) => {
console.log('/api/create 受信');
// 受信したデータを表示
// /api/set?data=1
console.log('受信したデータを表示');
console.log(req.query);
// Airtable にデータを保存
if(req.query.data){
console.log('データあり');
const currentData = req.query.data;
let result;
try {
const fields = [
{
"fields": {
"Data": currentData
}
}
];
result = await base(AIRTABLE_TABLE_NAME).create(fields);
} catch (e) {
console.log(e);
}
} else {
console.log('データなし');
}
// res.json はオブジェクトを JSON 形式で返答します
let responseData = { "result": "OK" };
res.json(responseData)
});
// サーバーを 8080 ポートで起動してログを出力
app.listen(process.env.PORT || 8080, () => {
console.log(`${path.basename(__filename)} start!`);
console.log(`app listening at http://localhost:${process.env.PORT || 8080}`)
})
✅ポイント
const Airtable = require('airtable');で Airtable のライブラリを読み込んでいます。- このライブラリは Airtable が公式でメンテナンスしているライブラリです
AIRTABLE_API_KEYやAIRTABLE_BASE_IDの変数で Base ID や API キーを準備します。const base = new Airtable({ apiKey: AIRTABLE_API_KEY }).base(AIRTABLE_BASE_ID);で今回の Base が使えるようになります。/api/createというパスで GET リクエストでアクセスすると data パラメータがある場合、データが保存できます。/api/getというパスで GET リクエストでアクセスするとデータが取得できます。
Base ID や API キーの入力
// Airtable API キー
const AIRTABLE_API_KEY = 'AIRTABLE_API_KEY';
// Airtable BASE ID
const AIRTABLE_BASE_ID = 'AIRTABLE_BASE_ID';
// Airtable Table 名
const AIRTABLE_TABLE_NAME = 'Sample01';
こちらに Base ID や API キーの入力をします。AIRTABLE_API_KEY には API キー、AIRTABLE_BASE_ID には Base ID を入力しましょう。Airtable Table 名については、すでに今回アクセスする Table 名 Sample01 が入っています。
設定ができたらサーバの起動です。
サーバの起動

- ターミナルで
node term2-1-chapter02.jsをサーバ起動 - ポートタブで今回のサーバ起動を公開
- シークレットウィンドウで今回のサーバが公開されているか確認します
データ取得を体験してみる
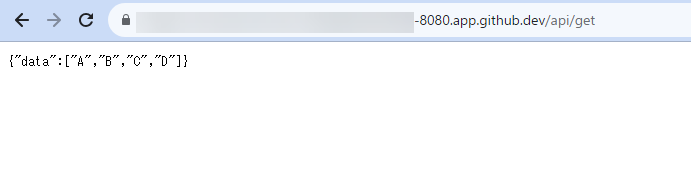
/api/get というパスで GET リクエストでアクセスするとデータが取得できます。

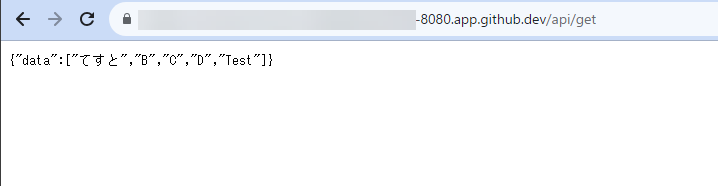
実際にブラウザでアクセスしてみましょう。このように {"data":["A","B","C","D"]} と data というオブジェクトの中に配列でデータが入っています。

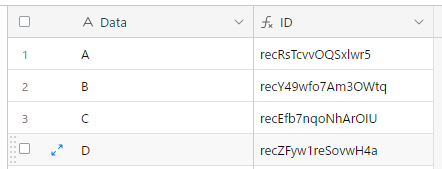
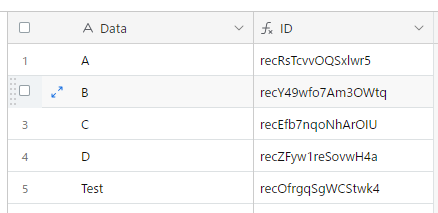
Base に入っている Sample01 の Table 内容が表示されています。
データ追加を体験してみる
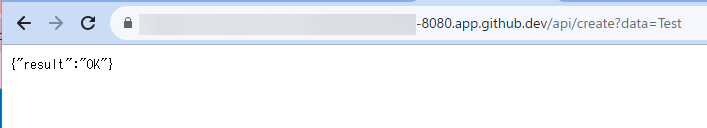
/api/create というパスで GET リクエストでアクセスすると data パラメータがある場合、データが保存できます。

実際に /api/create?data=Test でブラウザからアクセスしてみましょう。このように {"result":"OK"} と返答が来ます。

Base に入っている Sample01 の Table 内容に新しい行が加わっています。
データ変更を体験してみる

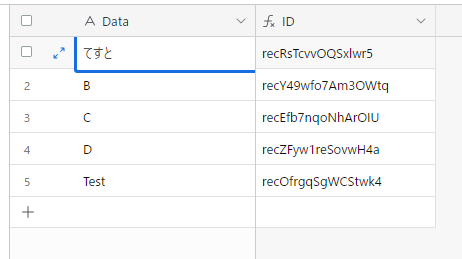
たとえば A の部分を てすと と変更して Base のデータを変更します。

/api/get でアクセスしてみて、サーバ側で変更されることを確認してみましょう。

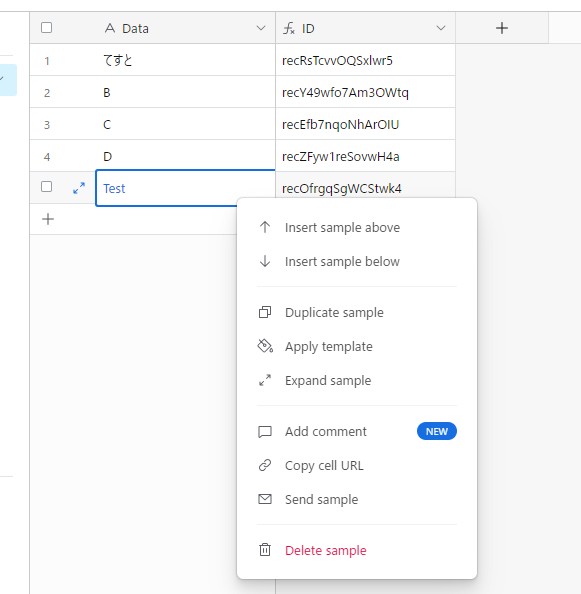
Test の行で右クリックして Delete sample をクリックして削除も体験してみましょう。
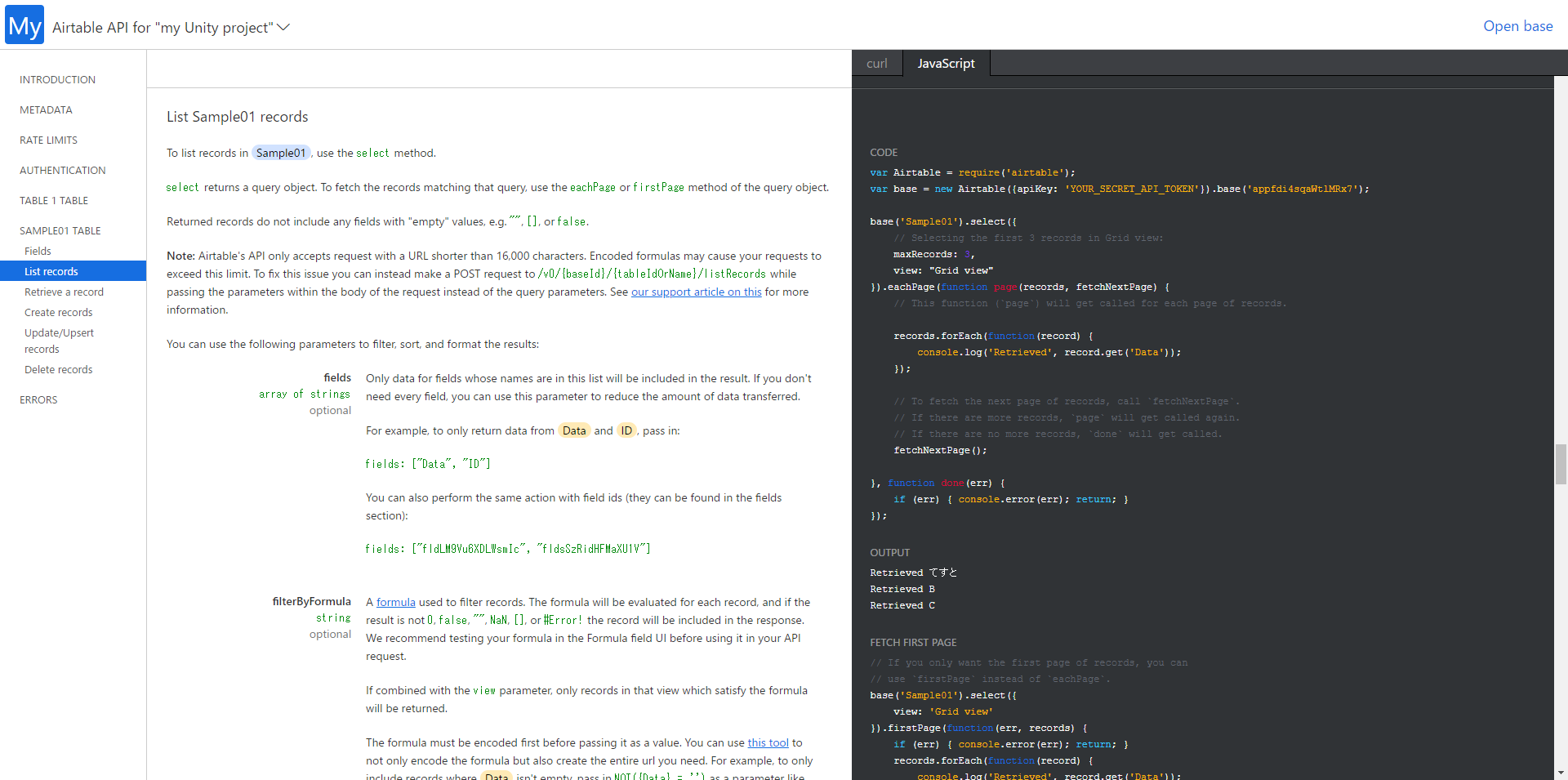
そのほかの使い方

Base ID を取得したときにアクセスした API ページ https://airtable.com/developers/web/api/introduction から、各 Base での JavaScript でのアクセスの仕方を確認できます。

✅ポイント
- 更新 Update や 削除 Delete もできます
- RECORD ID が分かれば、検索しなくても名指しで特定データが呼べます
- List で filterByFormula で検索内容を頑張ると特定のデータが呼べます