全体の流れの共有

この章で学ぶこと
全体の流れの共有をします。
講義概要

Unity でのネットワークの基礎を Unity クライアント側とサーバー側の両方を動作させながら、ネットワークの利点・注意点・実装方法を学びます。実際の Unity コンテンツへどう活用するかの具体的な手法も体験します。学んだ知識を自分のコンテンツへの実践し、ネットワーク機能を加え発展させたコンテンツを成果物として発表します。
業界・職種対応ポイント

- ネットワークを使ったゲームコンテンツ開発への理解が深まり、開発だけでなく企画の幅が広がる。
- Unity でのフレームワークになるべく頼らない基礎的なネットワーク実装ができるようになる。
- サーバー側も自ら簡易的に構築してクライアント・サーバー双方の働きが実装ができるようになる。
- GitHub Codespaces を使ったモダンなプロトタイピング手法を体験できる。
- Slack を用いたコミュニケーションや質問が伴った開発手法を体験できる。
成果発表会

大事なポイントです。
第 2 ターム 最終で成果発表会です。2 年生 3 年生合同で行います。授業の状況を見て詳細は決めていきますが以下のポイントで考えています。
- 授業で学んだことを自分の作っている Unity 制作物の仕組みに組み込んでみる
- 授業で学んだものをベースに新しく何かを作ってみる
- 授業で学んだものからよりいろいろ組み合わせて制作物を作る
このような作り方を行って、成果を発表いただきます。
人数次第で 1 人あたりの時間は変わりそうですが、5 ~ 10 分程度で発表、5 ~ 10 分の質疑応答を予定しています。プレゼン力・実装力・発想力・チャレンジ力といった軸で評価する予定です。
とにもかくにも term2-3 で、最終的に決まったルールやポイントを伝えます。まずは、授業を楽しんで、自分の制作にどう活用するかを考えながら進めていきましょう~。
事前準備
事前準備をもとに進めていきます。

→ 事前準備
コミュニケーション

現場では対面授業。Slack でも質問を受け付けます!
講師のスキル

- Web 系の技術には強いです。
- デザイナーではないので、3Dのかっこいいエフェクトやビジュアルには苦手です。
- 今回 Unity 側で使われる C# にはある程度の心得はあるので「ある程度」アドバイスができます。複雑な仕組みや自分固有の仕組みはできるところはサポートしますが、自分で頑張っていきましょう。
- 今回サーバ側で使う Node.js の言語である JavaScript は得意としているので、ぜひ聞いてください。JavaScript の文献は、インターネットにもたくさんあるので、自分でも調べながら進めましょう。
- とにもかくにも、この授業がうまく理解でき皆さんのスキルになるように頑張りますのでよろしくお願いします!
作業フォルダの準備

今回の授業の作業をフォルダを決めます。
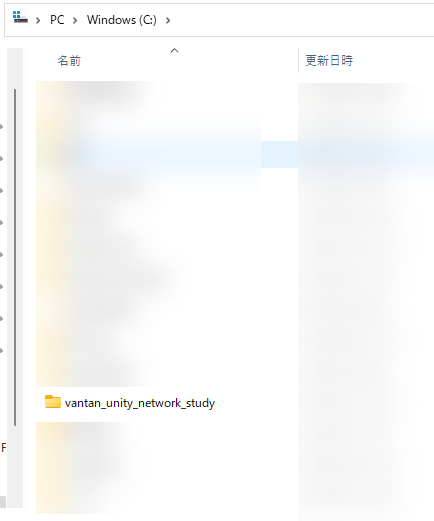
おすすめは C ドライブの直下に vantan_unity_network_study をつくる形です。
もし、みなさんの PC で作業フォルダについて独自に管理をしている場合は、そのフォルダ内で vantan_unity_network_study をつくりましょう。
できれば避けてほしいのは、デスクトップ直下に vantan_unity_network_study を置くことです。これは、デスクトップに他のファイルもある状況だと、授業ファイルが探しにくくなり作業開始や途中再開、復習などがしづらくなるので避けて下さい。

ということで、まず、わたし(田中)と API の話を軸にウォームアップしてきましょう。
わたしとネットワーク(=Web)

最初の講師紹介でも軽くお伝えしましたが、わたしとネットワーク(=Web)のことを話します。

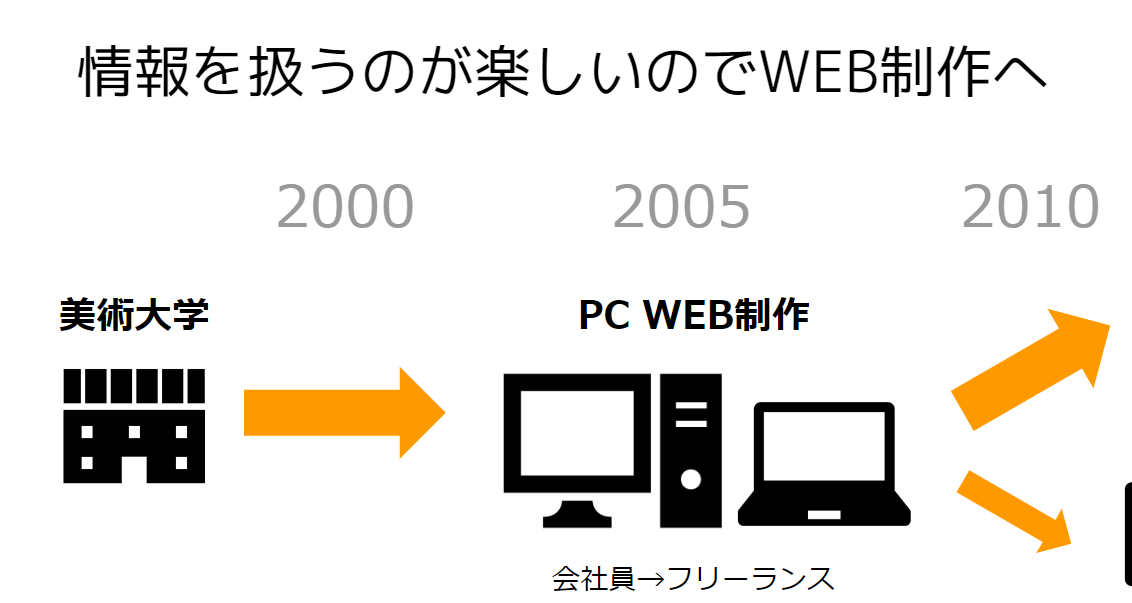
まず、情報を扱うのが楽しいので Web 制作へすすみました。そして、会社員からフリーランスへ。

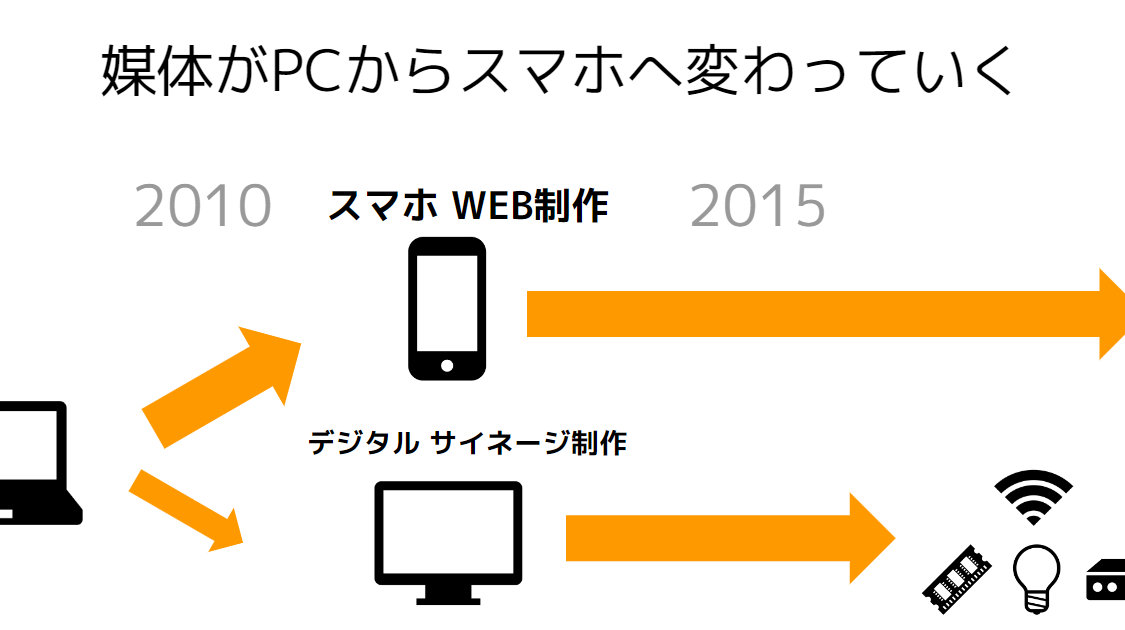
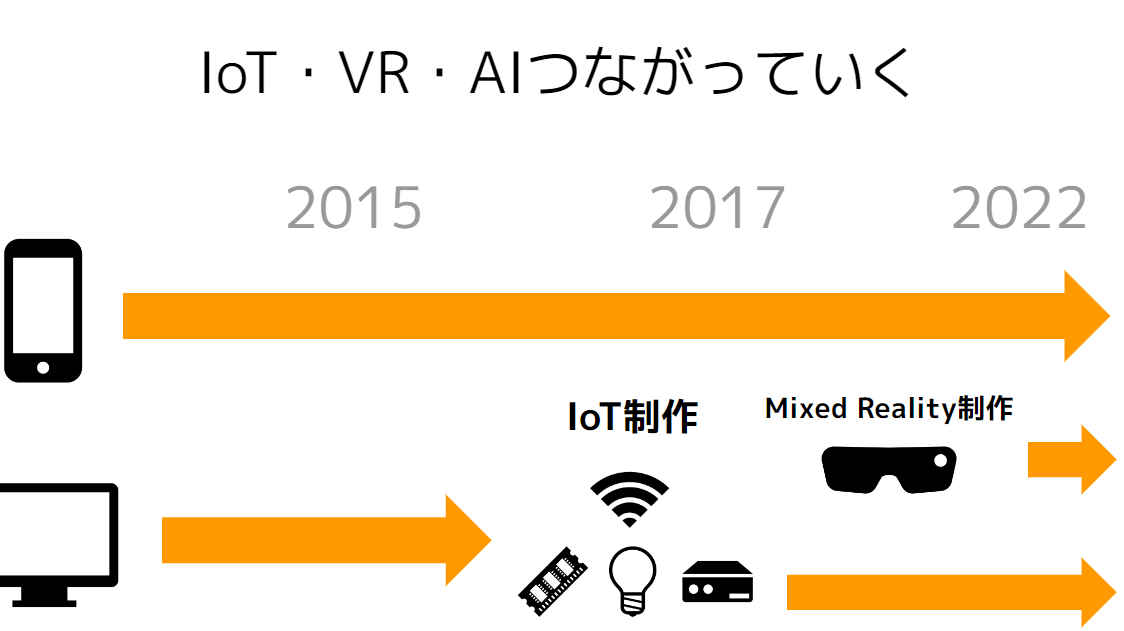
伝える媒体が PC からスマホへ変化。

その後、Web フロントエンドとして関わりながらも、現実世界にデータで触れるアプローチとして IoT や VR などにも関わって現在に至ります。
データをやり取りする API と出会った

ネットワークと制作を続けていくと、いろいろなデータとつないで作っていくことになります。

そして、このいろいろなデータやサービスにつながるものが API と呼ばれていることを知り、API を軸にして探していくと、作るうえでもプラスになることが見えてきました。
API とは
さて、あらためて API とはこういうものです。

参考資料 : http://e-words.jp/w/API.html

API とは、 Application Programming Interface の頭文字です。データを提供したり、何かしらの機能を提供するソフトウェアの一部を、私たちのような外部の人間が扱えるように公開されている窓口です。HTTP プロトコルでやり取りしていることが多いです。
たとえば、Web アプリケーションなどインターネットの様々な仕組みを構築するとき、 API からデータを取得して加工して表示することが多いです。データや機能を借り受けるということですね。
✅ポイント
- 現時点ではネットワークでデータをつなげる仕組みに「API」という仕組みがあると理解できてれば OK です
API とクリエイティブ

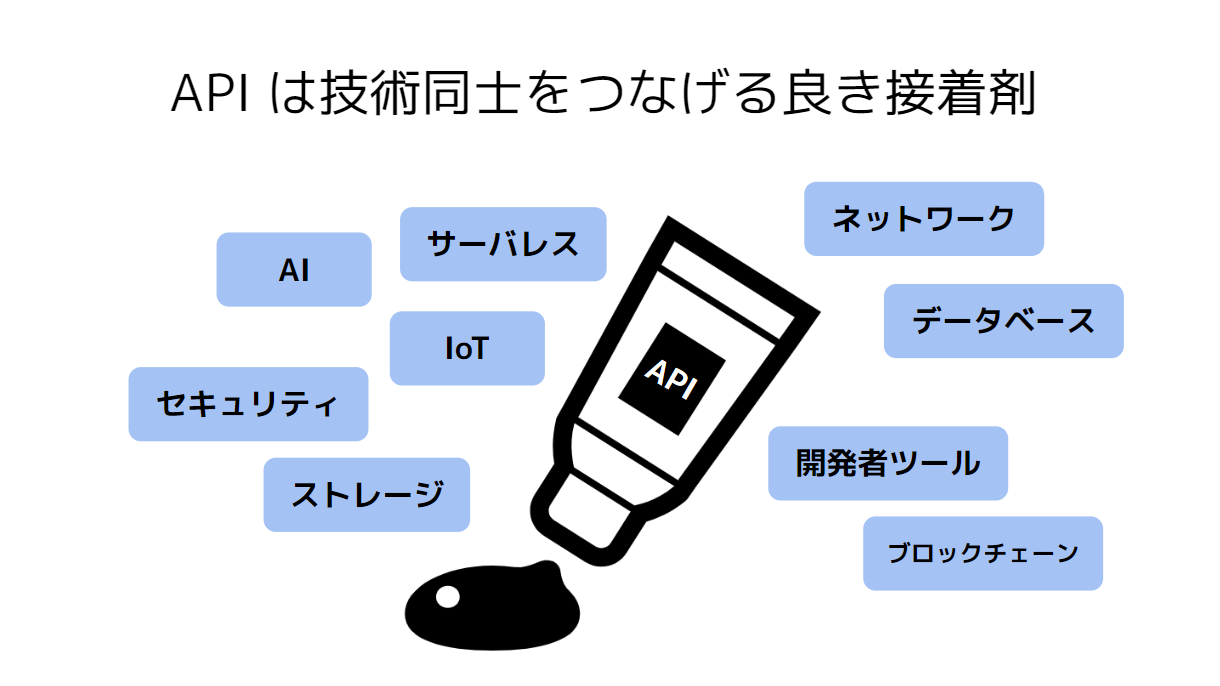
みなさんの「つくる」視点からも API は大事な役割あります。それは「API は技術同士をつなげる良き接着剤」というポイントです。
自分が API へつなげることで、自分だけでは用意できなかったデータや仕組みで制作物を面白くできたり、何かの API を存在を知ることで、自分の企画に新しい視点が生まれます。

- アイデアのつくり方
- 著 ジェームス W.ヤング
- https://www.amazon.co.jp/gp/product/4484881047
- アイデアのつくり方 - Wikipedia
何かをつくっていく上で、とても勉強になるクリエイティブの古典で「アイデアのつくり方」というジェームス W.ヤング氏の書かれた本があります。

この中で「アイデアは既存の要素の新しい組み合わせである」とあります。様々な技術とつながって新しい世界(データ)をみせてくれる API は、カジュアルに発想の組み合わせをしていく助けになります。

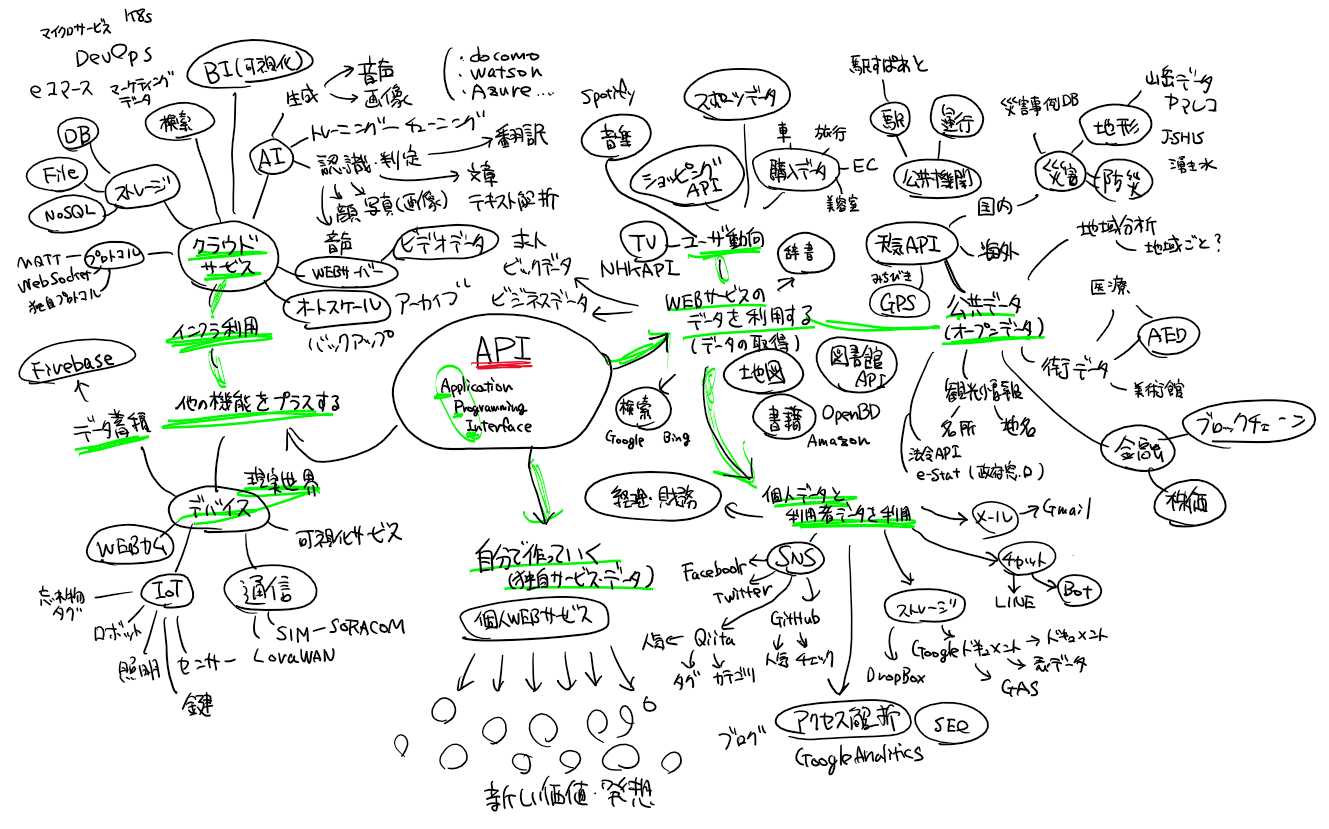
さて、こちらの図は、私が使ったことのある API や、まだ使ったことはないが知っている API をまとめてみたものです。
みなさんもイチから仕組みを構築してシステムをつくることももちろん大事ですが、このように API を知ることで、データを用意出来たり、ひとりでは難しい仕組みを導入出来たり、API を通じて新しい技術に触れることができます。
✅ポイント
- ネットワークでデータをつなげることで、自分の仕組みによりよくしていくことができます
- クリエイティブの目線から見ても、データをつなげることで発想を広げることができます
だいたい API は HTTP プロトコルでできてる

なお、今回紹介したような API は HTTP プロトコルという仕組みでやり取りできます。HTTP プロトコルは、Wenb 技術や、みなさんがブラウザでやりとりしている時に使われているものです。
今回は HTTP プロトコルを Unity で扱えるようになって外部の API ともつながれるよう学んでいきます。
ネットワークと Unity

さて、いよいよ、皆さんとのかかわりのある Unity および 3D との関わりの話。
私は、現実世界をデータで関われる HoloLens 2 のような MR デバイスであったり、Oculus Quest のような VR での 3D データを介したコミュニケーションにとても可能性を感じていて Unity を触れるようになりました。

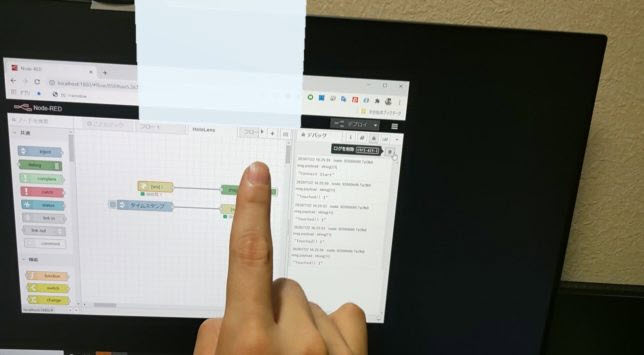
- HoloLens2 と Node-RED を WebSocket でやり取りするメモ – 1ft-seabass.jp.MEMO
このような Web 技術(WebSocket)とつなげるようなプロトタイプや、

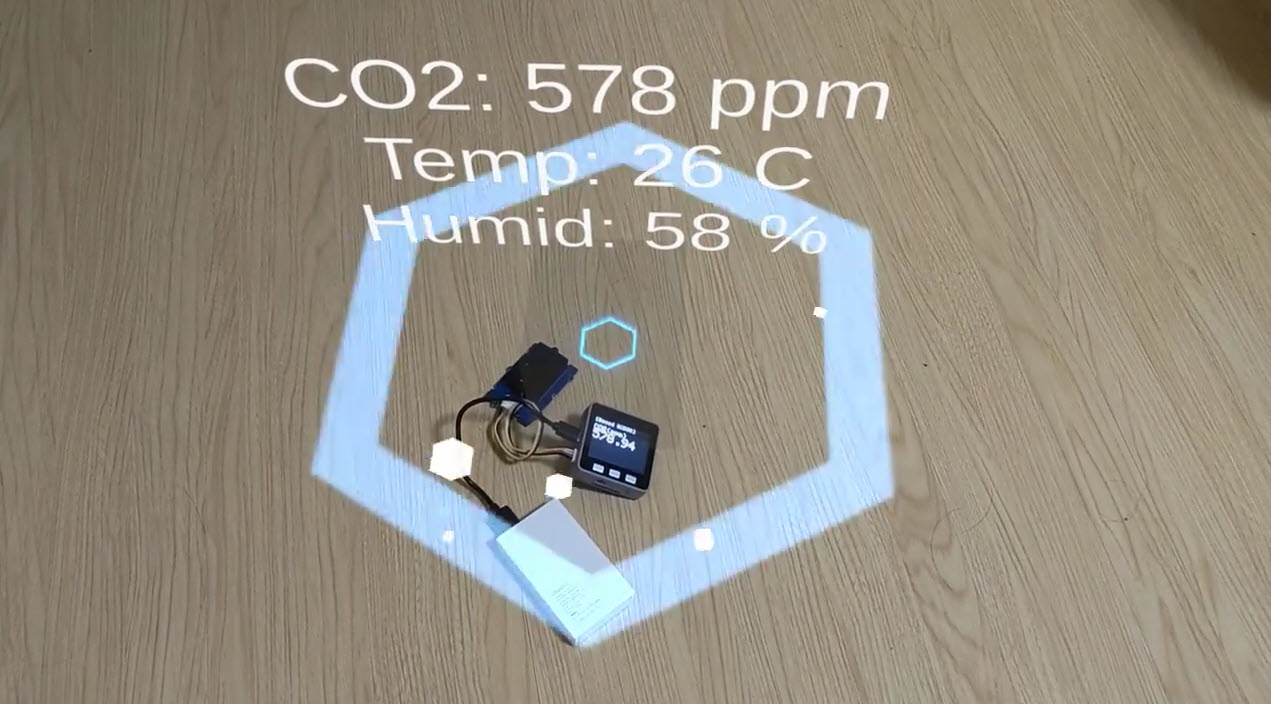
- HoloLens 2 + M5Stack + CO2 センサー - YouTube
このような IoT + 3D + デバイスなプロトタイプなどを日々作っています。
ですので、Unity を知り尽くしたプロではないですし、もちろん、すごい 3D エフェクトや演出ができるようなスキルは弱めですが、Unity とは API ・ Web ・ IoT など、他の素敵な技術を組み合わせて、いろいろと自分でプロトタイプをつくりながら未来を感じつつ制作し続けています。

Unity で制作していくと Unity の中でいろいろな機能を使って、ビジュアルや企画が凝縮されてよくなっていくと思います。

ネットワーク機能を活用することで、外部の他の仕組み(コンテンツ)につながって自分の制作に活用することができます。

また、ネットワークからサーバを活用できると、ユーザーとのコミュニケーション、ゲームデータ保存、ランキング機能なども自分の制作に加えることもできます。
マルチプレイヤーゲーム作成の概要 - Unity マニュアル https://docs.unity3d.com/ja/2020.3/Manual/UNetOverview.html
実は Unity にも上記のような高度なネットワークの仕組みもあるのですが、今回のようなネットワークの基礎的な仕組みが分かっていると、より深い理解で使いこなせます。「あ、この機能は自分で実装したけど大変だったことが簡単になってすごい良い」という気づきも得ながら進めることができるでしょう。
ゲーム制作の現場では、必ずしもネットワークに関して豊富なドキュメントがあるわけではなく、既存のゲームサーバ仕組みを理解しながらプロジェクトに関わっていくケースはありえます。そういったときにも、今回の授業で学ぶような基礎的な知識はきっと役に立ちます。
最近はクラウドサービスを絡めたゲームの仕組みも多く、今回の授業で「データの流れ」がわかってくる力がついていると、より関わりやすくなっていくと思います。
今回の授業は

ということで、ネットワークでデータでつなげることの良さや Unity や 3D にも活用できることを、初めにざっくり伝えました。
今回の授業全体では、ネットワークでデータをつなげる基礎ということで、以下のようなことを学んでいく予定です。
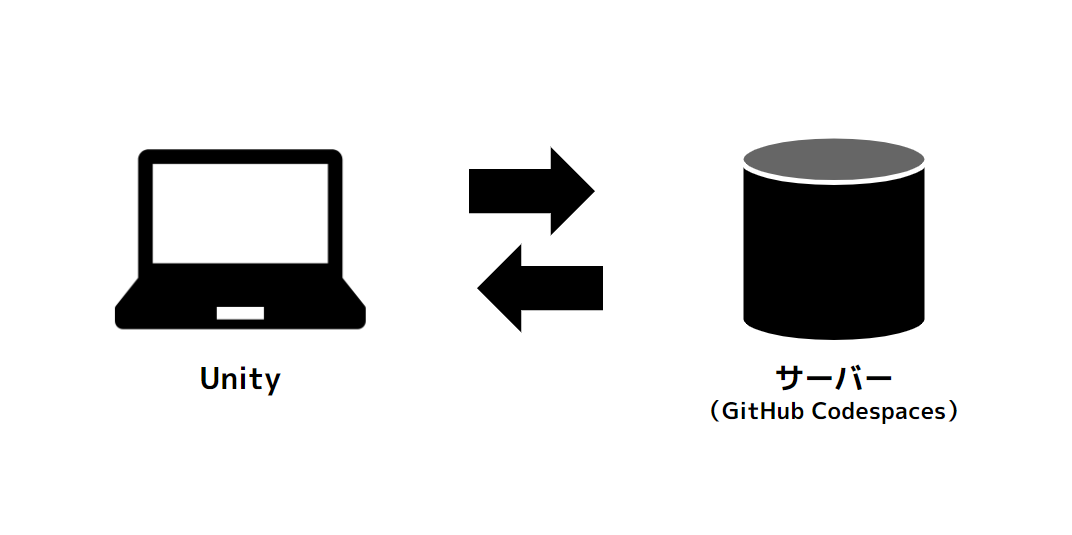
- 最初は外部の API ではなく、自分でサーバーをつくり「内部の API」でやり取りまなびます
- Unity でのネットワークのデータのつなぎ方を学ぶ
- Unity でのネットワークのデータのやりとりを学ぶ
- データのやり取りをするためのデバッグの方法やテクニックを学ぶ
- ネットワークのデータ側も自分で簡単な API サンプルで用意し、自分で Unity からつないで双方のやりとりを理解しやすくして学ぶ
- API でよく使われる HTTP プロトコルの基礎を学び Unity 側のプログラムに反映できる流れを学ぶ
- 外部にある様々な API にもつないでみて Unity に読み込んで活用を学ぶ
- 外部にあるデータ保存(Airtable)の仕組みにもつないでゲームのデータ保存を学ぶ
よろしくお願いします!