Airtable 画像サンプル

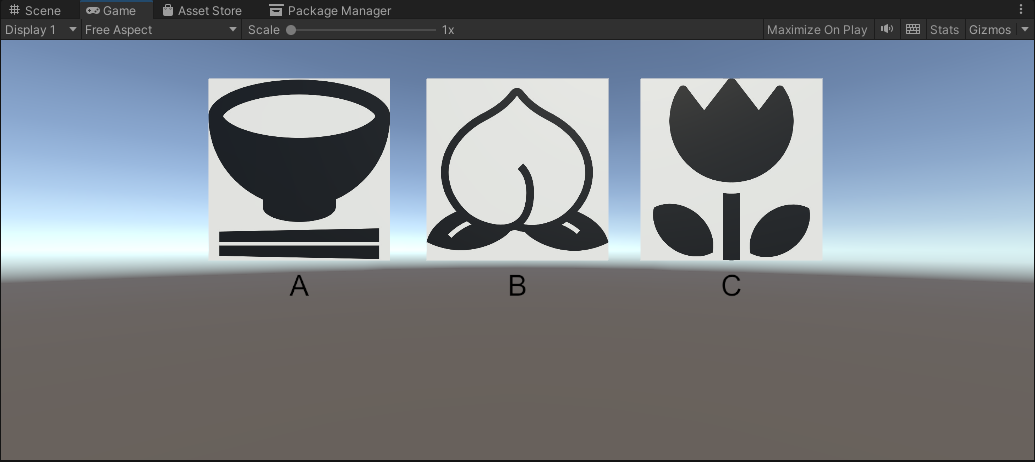
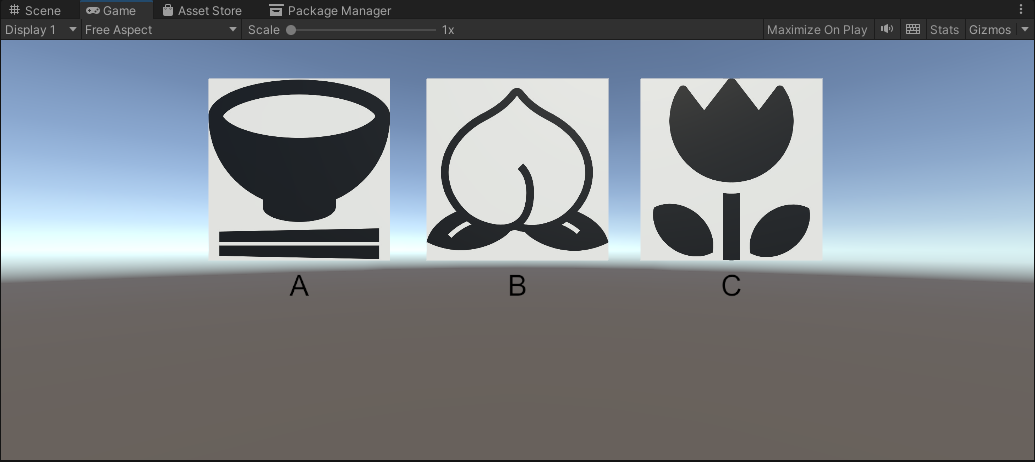
このように動きます。
Table の準備

+ Add or importボタンをクリックして Create blank table ボタンをクリックします。- テーブル名を聞かれるので
ImageListとして Save ボタンをクリックします。 - Table ができあがったら、最初に作られているフィールド Notes, Assignee, Status を削除します。
- Name はそのまま使います
- フィールド名
Name - フィールドタイプ
Single line text
- フィールド名
- 新しく列を追加します
- フィールド名
Image - フィールドタイプ
Attachment
- フィールド名
- 新しく列を追加します
- フィールド名
CreatedTime - フィールドタイプ
Created time
- フィールド名
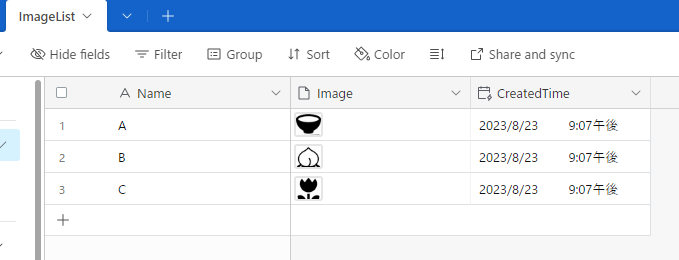
Table の入力

3 行ぶん以下のように設定します。
- Name
- 適当な文字列
- Image
- +ボタンを押して JPEG 画像か PNG 画像をアップロード
- 手はじめに https://icooon-mono.com/ で 512 x 512 画像を選ぶのがおススメ
今回のサーバプログラム
sample01.js です。
Base ID や API キーの入力
// Airtable API キー
const AIRTABLE_API_KEY = 'AIRTABLE_API_KEY';
// Airtable BASE ID
const AIRTABLE_BASE_ID = 'AIRTABLE_BASE_ID';
こちらに Base ID や API キーの入力をします。AIRTABLE_API_KEY には API キー、AIRTABLE_BASE_ID には Base ID を入力しましょう。
サーバの起動

- ターミナルで
node sample01.jsをサーバ起動 - ポートタブで今回のサーバ起動を公開
- シークレットウィンドウで今回のサーバが公開されているか確認します
今回の Unity シーンを起動

Project タブから Assets > Scenes を選択します。Sample01 をダブルクリックして起動しましょう。
- GetAPI にある Sample01_GetAPI スクリプトを開きます。
- urlAPI 変数を
サーバーURL + /api/getに変更します。
Unity を動かしてみる
このようになります。