前半のおさらい

この章で学ぶこと
前半のおさらいをしましょう。
質疑応答多めで行きたいと思います

よろしくお願いします!
カジュアルに試すなら GET リクエスト

外部 API をカジュアルに試すなら、なるべく設定の少ない GET リクエストでアクセスできる API が試すのにはおススメです。そのうえで POST リクエストで設定が必要なものにステップアップしていきましょう。
ひとまず、自分のゲームの仕組みのデータを、外に送ってみよう

自分の仕組みに、とりあえず加えていくのを試したいのであれば、ゲームポイントのサンプルのように内部のデータを外部に送ってみることを試してみましょう。
また、ゲームの設定値を外部から取り込むのも、いろいろ用途が広がると思います。もちろん後半でもより深掘りしていきますが、今のうちから企画や開発方針を考えておきましょう。
ツールの紹介
送ったデータを自分に折り返して確認できる httpbin

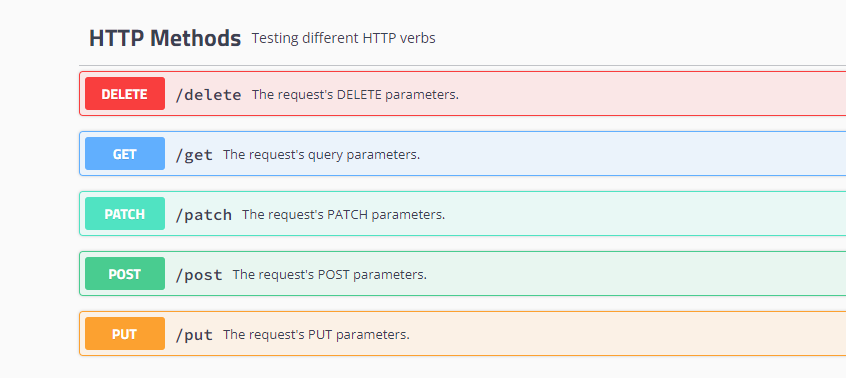
外部 API にどういうデータを送ったかを把握しづらい問題は httpbin https://httpbin.org/ という サービスを使ってもよいです。
✅参考資料
- APIクライアント開発時のモックに使えるhttpbinの紹介 - Qiita

GET リクエストの場合は https://httpbin.org/get に送ります。POST リクエストの場合は https://httpbin.org/post に送ります。
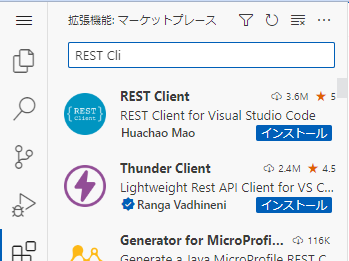
VSCode REST Client 機能拡張

Web ブラウザでは GET リクエストしか試せないとお伝えしましたが VSCode の拡張機能で様々なデータの送り方が試せる REST Client 機能拡張というのがあります。うまくつながるか確かめるには使いやすいツールですので、ぜひ試してみましょう。
✅参考資料
- VS Code上でHTTPリクエストを送信し、VS Code上でレスポンスを確認できる「REST Client」拡張の紹介 - Qiita
Codespaces 停止後の自動削除の話

くわしくはこちら。
既定では、GitHub Codespaces は、停止して、非アクティブな状態で 30 日間が過ぎると、自動的に削除されます。
ということで、よく使うものは、定期的に起動して保持しておきましょう。
また、Keep codespace でも保持することができます。
個人設定で定義されている保持期間よりも長く保持したい codespace がある場合があります。 それを行うには、[Keep codespace] オプションを使います。 このオプションを選択すると、codespace は無期限に、手動で削除するまで保持されます。