環境構築・初動サンプル動作

この章で学ぶこと
環境構築や初動のサンプル動作を行います。(GitHub CodeSpaces)
GitHub Codespaces とは
GitHub Codespaces は、クラウド上に開発環境を提供することで環境設定の手間を省き、どこからでも安全に開発を行うことができる便利なツールです。
今回は Unity から外部のサーバーや API にどうつなぐかを中心に伝えるので、サーバー側の仕組みはなるべく手軽に立ち上げられるように GitHub Codespaces を採用しています。

- GitHub Codespaces の概要
個人アカウントの無料枠や使用量の確認

- GitHub Codespaces の使用状況の表示 - GitHub Docs
- GitHub Codespaces の請求について - GitHub Docs
- https://docs.github.com/ja/billing/managing-billing-for-github-codespaces/about-billing-for-github-codespaces#monthly-included-storage-and-core-hours-for-personal-accounts
- 2023/7 現在、個人アカウントでは 1 ヵ月 120 時間使えます。
- 授業で 40-50 時間使うとしても十分残っているはず
今回の GitHub Codespaces リポジトリにアクセス
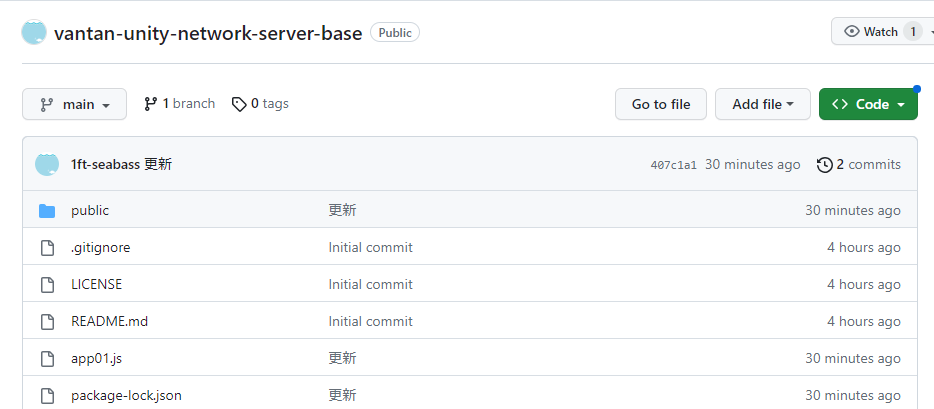
今回の GitHub Codespaces リポジトリに Chrome ブラウザでアクセスします。

https://github.com/1ft-seabass/vantan-unity-network-server-base に Chrome ブラウザでアクセスします。それ以外のブラウザだと、うまく動作しない可能性があるので Chrome で動かしましょう。
GitHub Codespaces としてリポジトリを開く

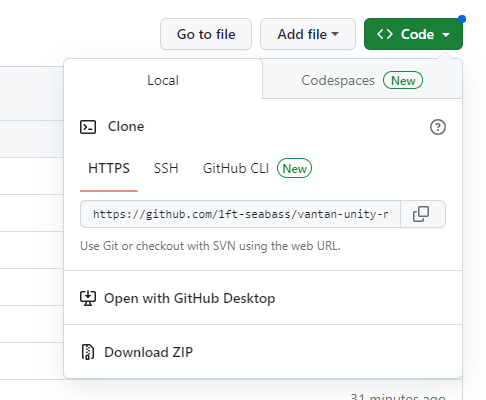
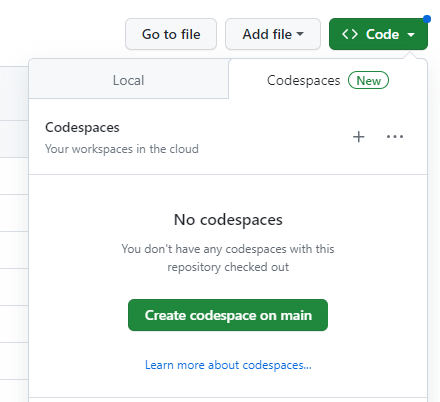
Code ボタンをクリックします。

Codespaces タブをクリックします。Create codespace on main をクリックします。

Setting up your codespace という画面が出て構築されます。

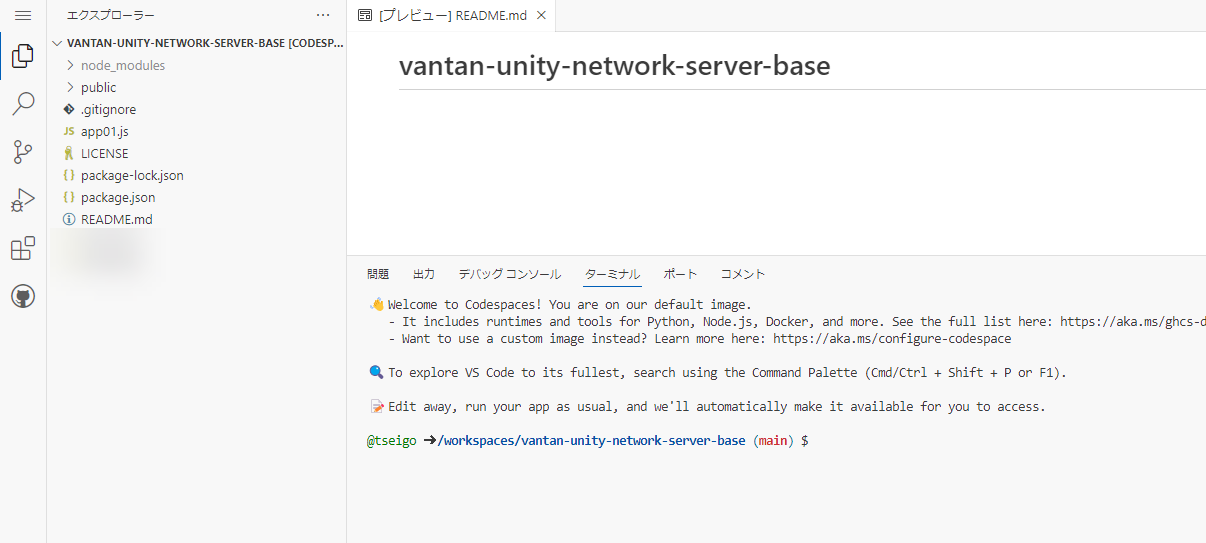
ブラウザ上で Visual Studio Code が起動し、今回の仕組みを反映した環境が起動しました。
Visual Studio Code 操作画面の紹介
- 参考 : Visual Studio Code User Interface
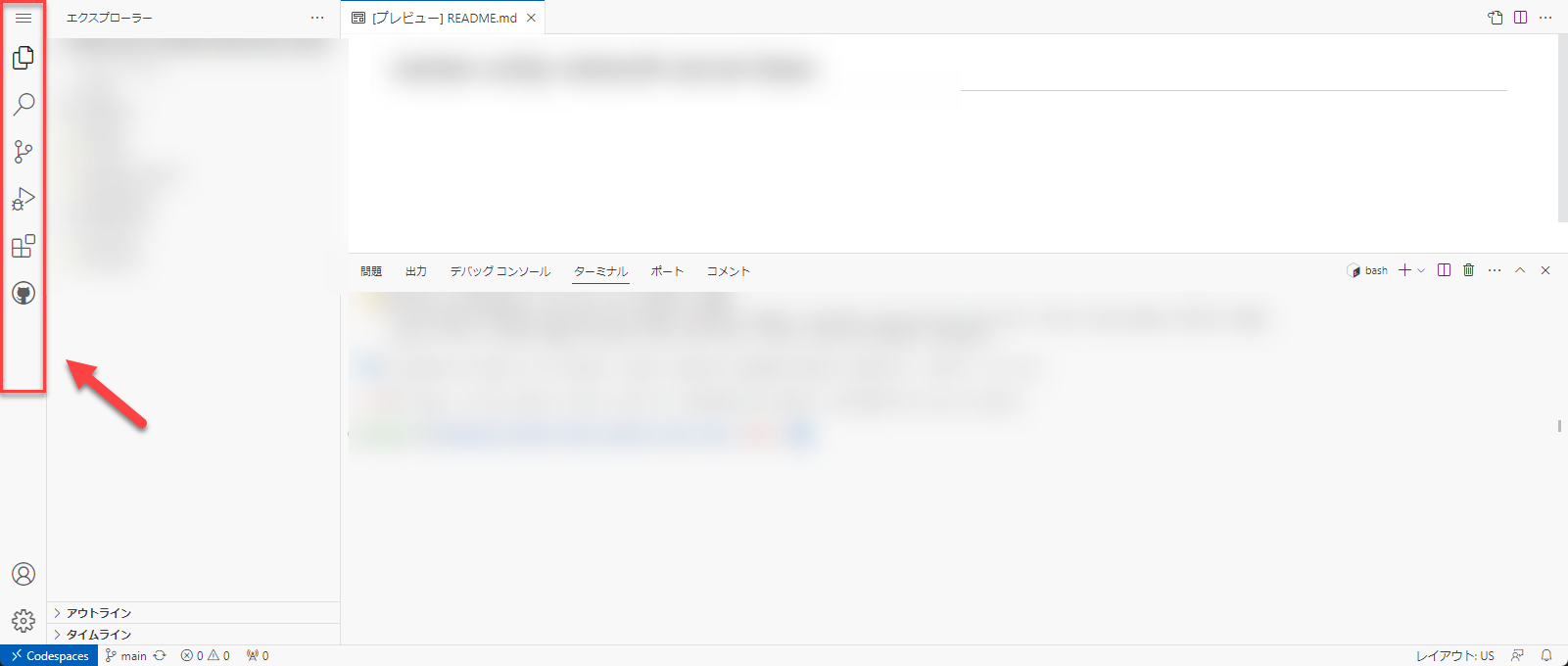
VS Code には、フォルダーまたはプロジェクトの完全なコンテキストを参照してアクセスするための十分なスペースを確保しながら、エディターに提供されるスペースを最大化する、シンプルで直感的なレイアウトが付属しています。UI は 5 つの主要な領域に分かれています。

- アクティビティバー
- 左側の端にあり、ビューを切り替えることができ、Git が有効になっている場合の発信変更の数など、追加のコンテキスト固有のインジケーターが表示されます。

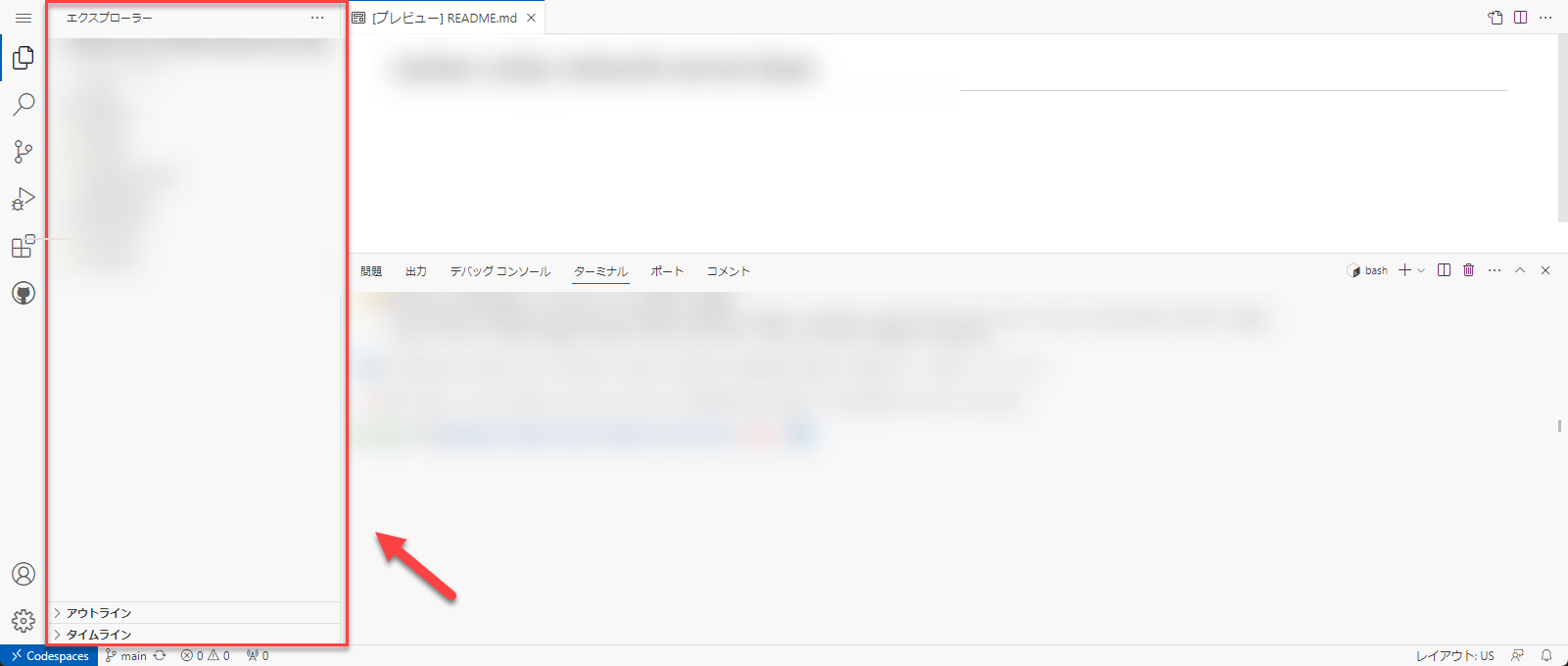
- プライマリ サイド バー
- プロジェクトでの作業を支援するエクスプローラーなどのさまざまなビューが含まれています。

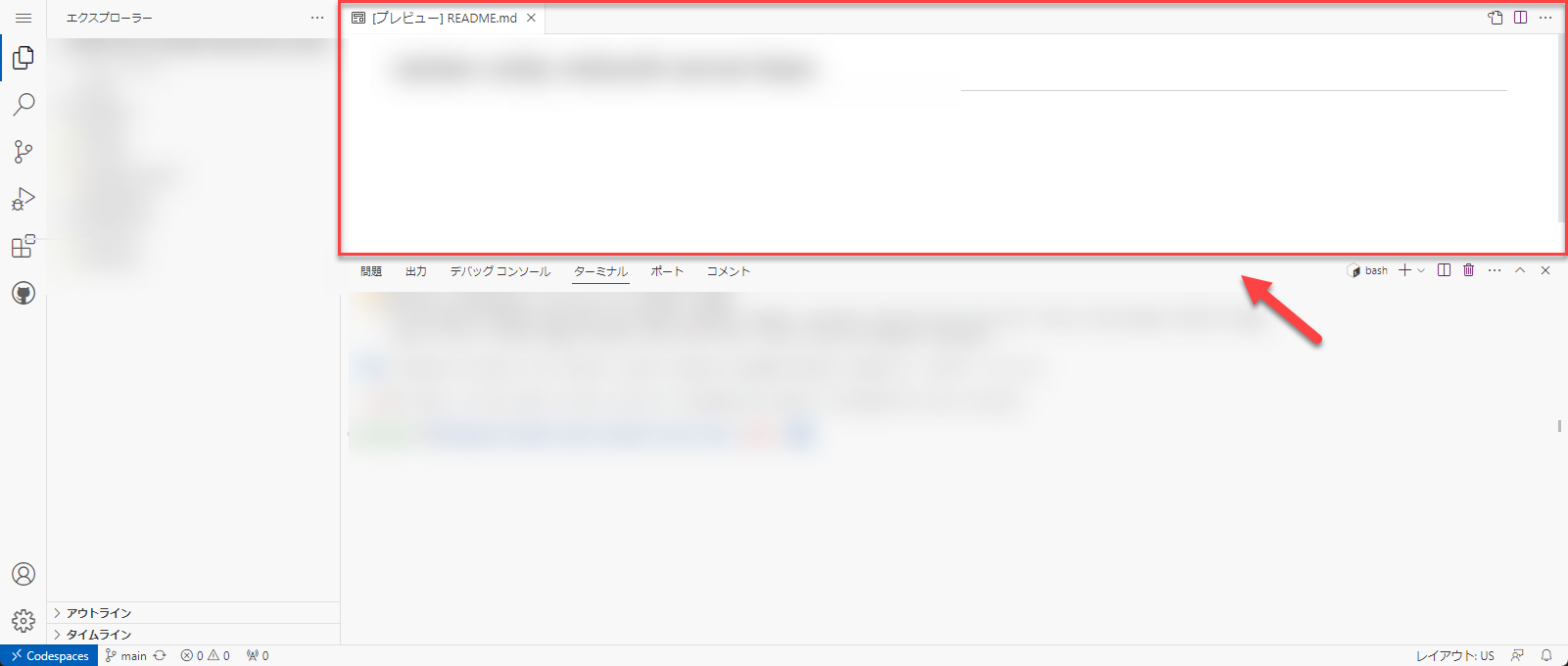
- エディタ
- ファイルを編集するためのメイン領域です。エディタは好きなだけ縦横に並べて開くことができます。

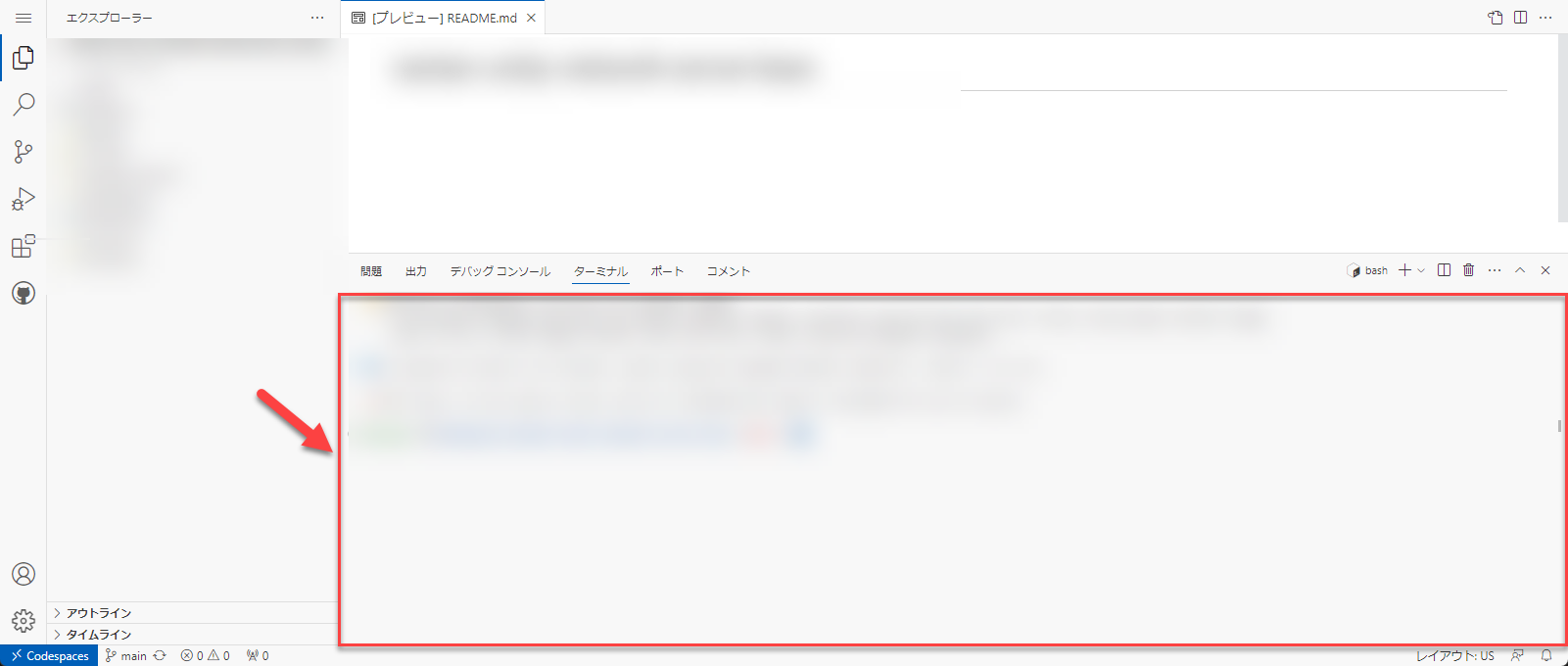
- パネル
- エディター領域の下にあるビュー用の追加スペース。デフォルトでは、出力、デバッグ情報、エラーと警告、および統合ターミナルが格納されます。パネルを左右に移動して、垂直方向のスペースを増やすこともできます。

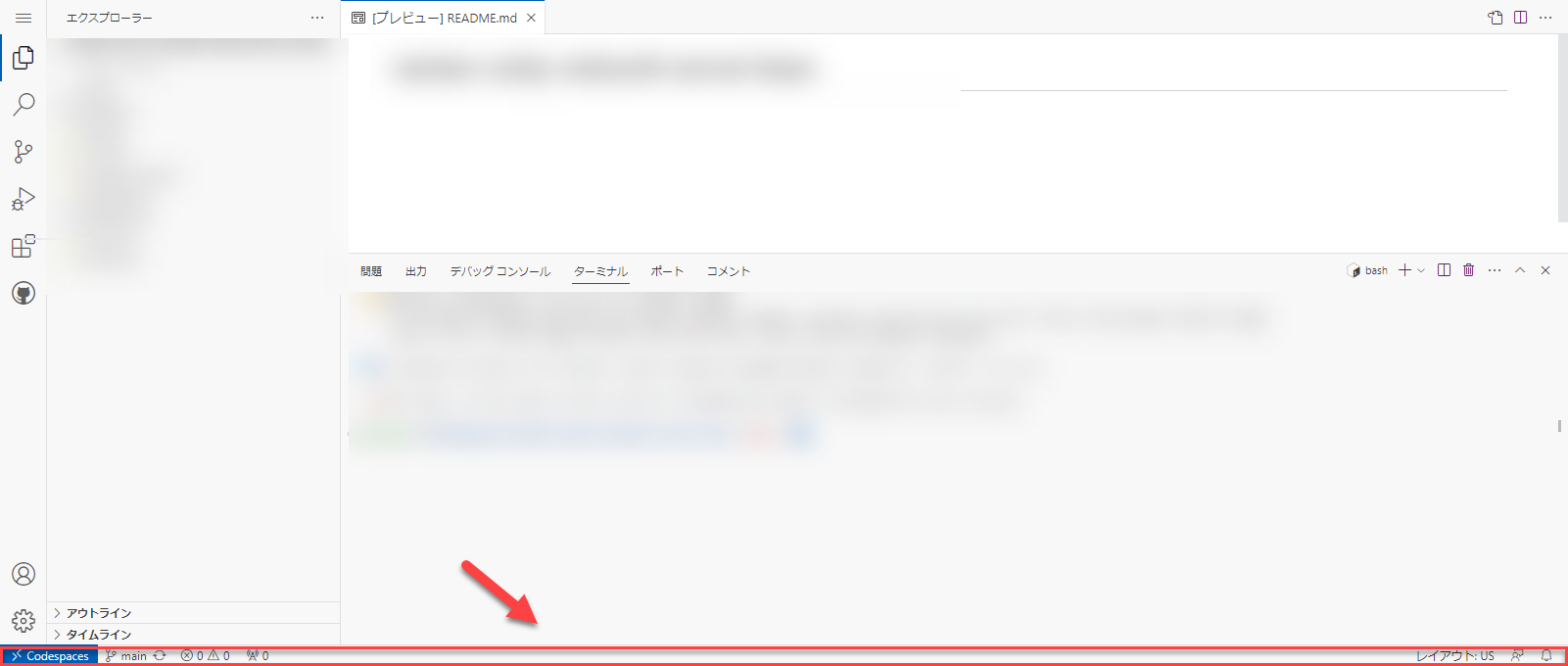
- ステータス バー
- 開いているプロジェクトと編集するファイルに関する情報。
✅ポイント
- 機能を全部覚える必要はありません。気になる人がいたら、英語ですが https://code.visualstudio.com/docs でいろいろ使い方を調べて試してみましょう
- テーマをダークにしたい人は多いかもなので https://code.visualstudio.com/docs/getstarted/themes を見てダークテーマに変更してみてもよいでしょう
- 今回は、エクスプローラでファイルを選択し→エディタで編集&保存→パネルでターミナルから実行という流れで行います
プログラムは Node.js という仕組みで動いている
エクスプローラを見てみましょう。今回のプログラム群は Node.js で作られています。

Node.js は、普段はブラウザで活用されていて、ネット上で文献の多い JavaScript 言語で、Unity でデータのやり取りをするサーバー側、つまりサーバーサイドのプログラムが作成することができます。
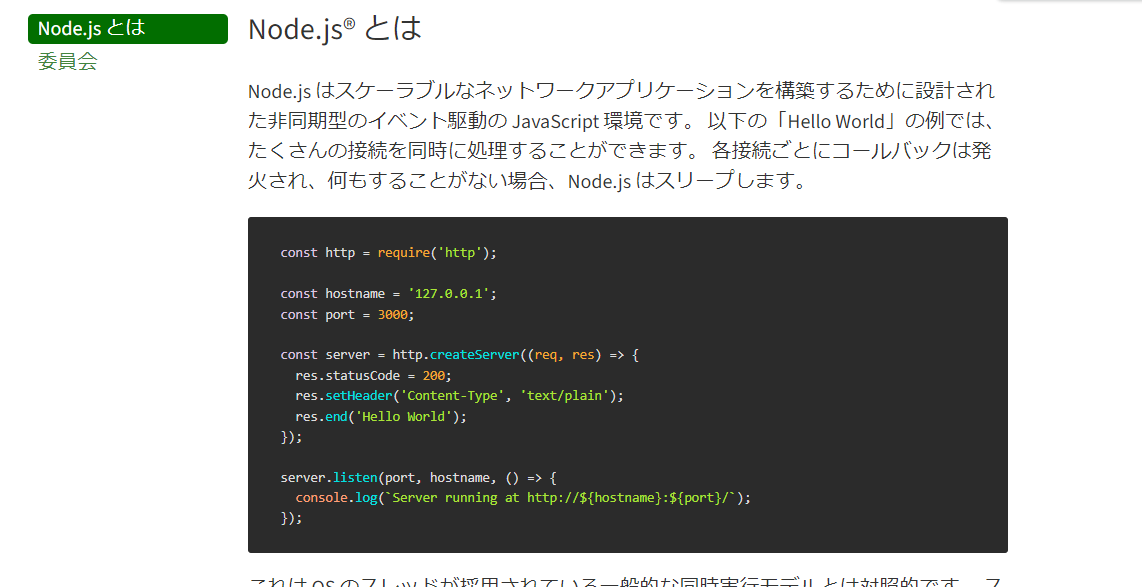
- Node.js® とは
また、Node.js と一緒にインストールされる npm は、Node.jsのパッケージ管理ツールです。npmを使うことで、パッケージの依存関係や競合関係を管理してくれるので、パッケージを追加、更新する際は基本的に npm 経由で行うことになります。
また、npm には、Node.js と一緒に入ってすぐ使える便利なライブラリがたくさん登録されています。今回は Express https://expressjs.com/ という便利なサーバー構築ライブラリがインストールされています。公式のドキュメントもわかりやすいですが、とほほのExpress入門 https://www.tohoho-web.com/ex/express.html も日本語でとっつきやすいので、もしカスタマイズしくなった方は参考にするとよいでしょう。
✅ポイント
- 今回は、Node.js サーバー側のプログラムは、起動とちょっとした設定反映が中心です。
- もし、より知りたくなったら、ネット上でいろいろと調べてみましょう。
- (余裕があれば、文献の検索実演)
今回の環境の準備
この環境はすでに以下の準備が Codespace によって準備済みです。
- GitHub Codespaces 上に今回の環境が用意されている
- Node.js がすぐ動くように構築されている
- package.json をベースにした npm によるライブラリのインストール
- 今回は Express https://expressjs.com/ という便利なサーバー構築ライブラリがインストールされています。
- 今回のリポジトリにあるコード群がすべて使える
- ブラウザ上の Visual Studio Code で今回のリポジトリにあるコードが編集・実行できる
- 今回の教材はほぼ変更なしで使えます。
サンプルをターミナルから実行
app01.js というプログラムを実行してみましょう。
console.log('Hello! app01!');
JavaScript で、コンソールログに「Hello! app01!」と表示するプログラムです。

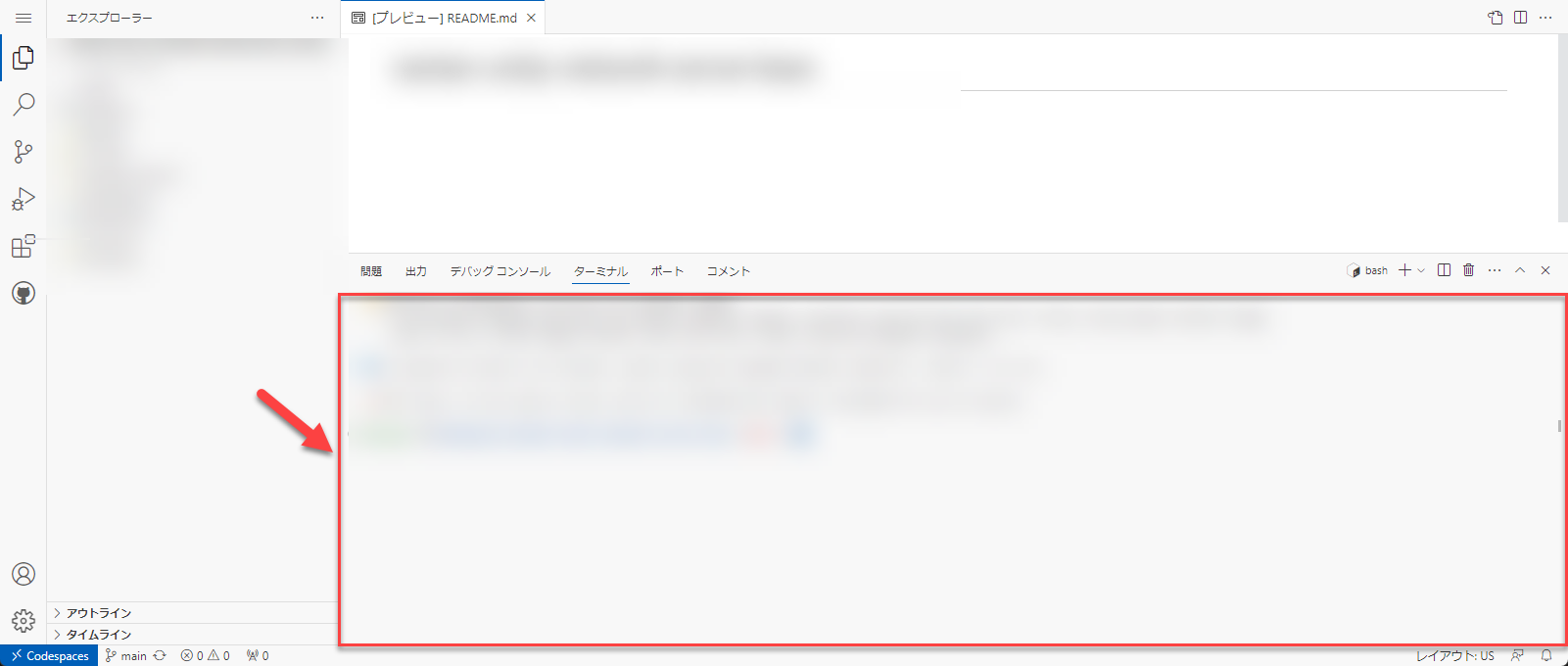
ターミナルでコマンドを実行します。パネルエリアに注目します。

ターミナルタブをクリックします。

このようにカーソルがありコマンドの入力待ちになっています。
node app01.js
このコマンドを入力して Enter キーを押します。
コマンドの意味は、以下の通りです。
node- 「Node.js でファイルを実行する」コマンド
app01.js- app01.js というファイルが対象という意味
/workspaces/vantan-unity-network-server-baseというプロジェクト最上部にいるので、詳しくパスを打たなくてもapp01.jsだけで名指しできます
すると、次の行に「Hello! app01!」とでてきたら成功です。

これでターミナル実行のウォームアップ完了です。
ターミナルからサーバーを起動
term1-1.js というプログラムを実行してみましょう。
// path ライブラリの呼び出し
const path = require('path');
// Express ライブラリの呼び出し
const express = require('express');
// Express ライブラリからサーバーの仕組みを app 変数として呼び出す
const app = express();
// public フォルダ内にあるファイルはパスが一致していると呼びだせます
// /index.html や / の場合は public フォルダ内の index.html が表示されます
app.use(express.static(__dirname + '/public'));
// サーバーを 8080 ポートで起動してログを出力
app.listen(process.env.PORT || 8080, () => {
console.log(`${path.basename(__filename)} start!`);
console.log(`app listening at http://localhost:${process.env.PORT || 8080}`)
})
Express というライブラリでサーバーを構築できるプログラムです。
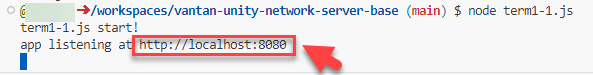
node term1-1.js
ターミナルで以下のコマンドを入力して Enter キーを押して実行します。
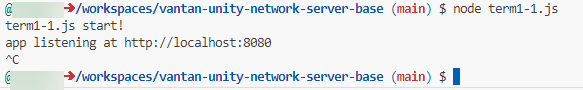
term1-1.js start!
app listening at http://localhost:8080
というメッセージが次の行に出てくれば起動成功です。これで無事サーバーが起動できました。
✅ポイント
- 現在のプログラムは app01.js のように実行したらすぐに終わるプログラムではなく、サーバーとして動き続けています。
ブラウザからアクセスしてみる
現在は、起動中の GitHub アカウントのみで構築されたサーバーが確認できます。

ターミナルで出力された http://localhost:8080 にマウスを乗せます。

リンクにアクセスというメッセージが出てくるのでクリックします。すると、ブラウザの別のタブでアクセスされます。

Index というページが表示されます。

アドレスバーに書いてある URL は、今回の Codespace が構築されたサーバアドレスのトップページが表示されています。
✅ポイント
- term1-1.js の
app.use(express.static(__dirname + '/public'));によって、public フォルダの中身でトップページを示すpublic/index.htmlの内容が、今回起動したサーバーのトップページとして表示されています。 - 現在は、起動中の GitHub アカウントのみで構築されたサーバーが確認でき、次の授業では、Unity からもアクセスできるよう、誰でも見れる公開する対応を行います。
プログラムの終了
現在のプログラムは app01.js のように実行したらすぐに終わるプログラムではなく、サーバーとして動き続けています。プログラムの終了をしてみましょう。
ターミナル上で Ctrl + C を打ってプログラムを終了します。

このように ^C 入力とともに、ターミナルの入力待ちになれば終了成功です。

サーバーが終了したので、さきほどの Index と書かれたページも再読み込みしてもアクセスできなくなります。
今回の Codespace の終了

今回の Codespace の終了をします。Codespace はブラウザを閉じると自動で閉じることもありますが、確実に閉じたほうが、無料枠の制限時間も無駄に消費せずおススメです。
コードスペースのライフサイクルを理解する
https://docs.github.com/ja/codespaces/getting-started/understanding-the-codespace-lifecycleコードスペースを操作せずに実行したままにした場合、またはコードスペースを明示的に停止せずに終了した場合、コードスペースは非アクティブな時間が経過するとタイムアウトになり、実行が停止します。デフォルトでは、コードスペースは非アクティブ状態が 30 分間続くとタイムアウトしますが、作成する新しいコードスペースのタイムアウト期間をカスタマイズできます。
いま起動している Codespace から終了してみましょう。

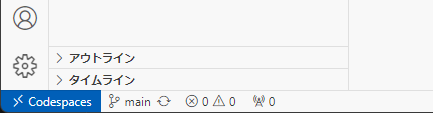
左下の >< Codespaces をクリックします。

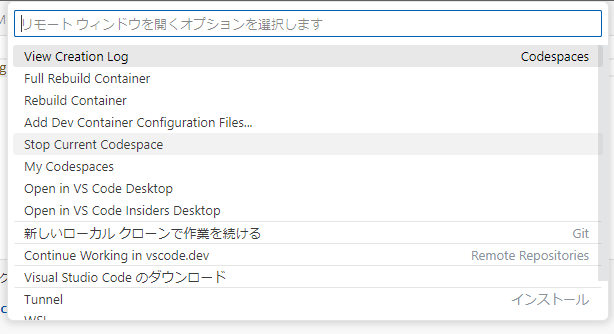
上部にコマンドパレットが表示されます。 Stop Current Codespace をクリックします。

右下にステータスが表示されます。

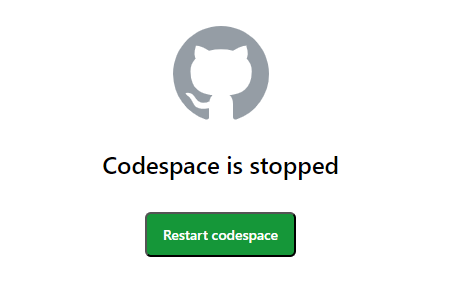
しばらく待つと画面が切り替わり、このようになれば無事終了できました。
その他に、以下のヘルプで、Codespace 一覧から停止する操作も確認できます。ちゃんと終了されたか確認するときにも役に立つでしょう。
- codespace の停止と開始 - GitHub Docs