Unity + enebular + ChatGPT の中継 enebular サンプル
今回の Discover Flow

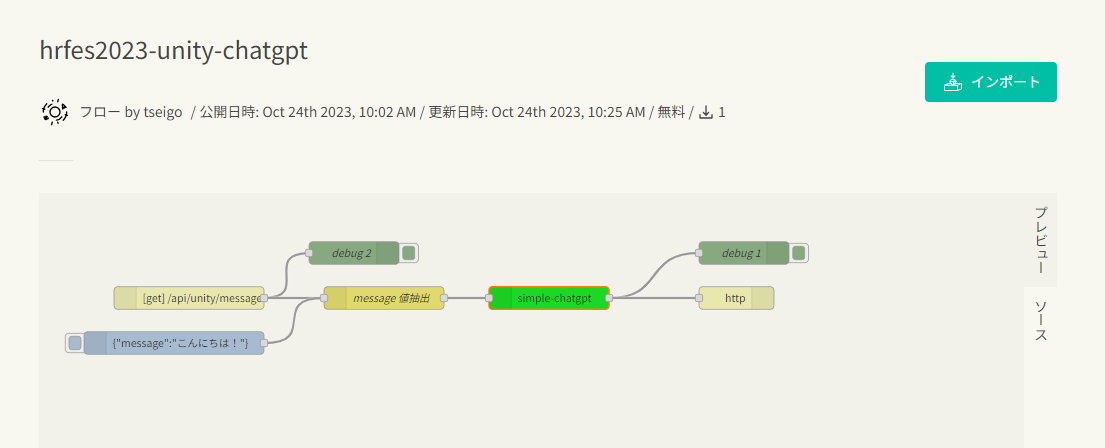
今回の Discover Flow はこちらです。
https://enebular.com/discover/flow/1fdd894d-20aa-4365-b714-78b4dea849ea
インポートボタンをクリックして、今回作業するプロジェクトを選択してプロジェクトにインポートします。

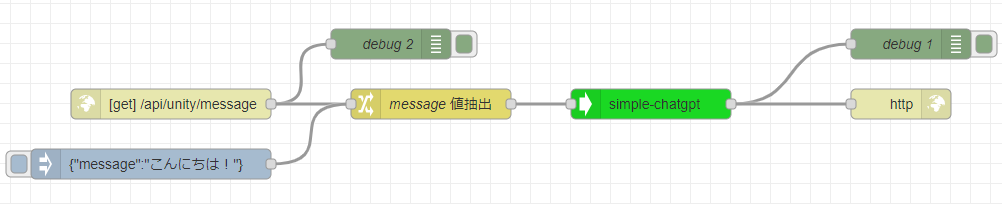
インポートできたら編集ボタンをクリックして Web エディタを開きます。

simple chatgpt ノードをダブルクリックします。

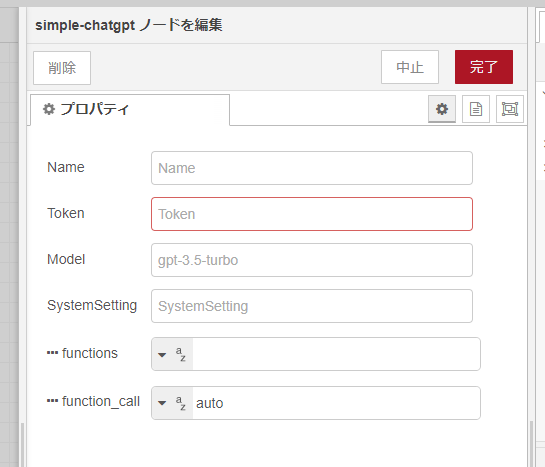
プロパティを表示します。
Token 項目に、ChatGPT API の API キーを入力しましょう。設定できたら、完了ボタンをクリックしてワークスペースに戻りましょう。
デプロイ

デプロイします。
サーバー公開
これで enebular による LINE BOT サーバーができました。
今回は、この一時的に使っているエディタそのもののサーバー URL で試してみます。

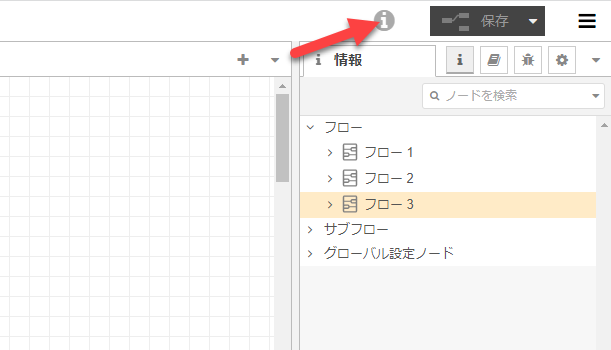
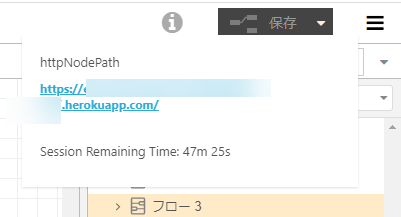
右上の i というアイコンをクリックします。

URL をテキスト選択してコピーします。
enebular からテストしてみる

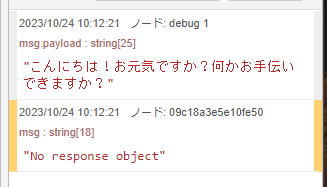
こちらの inject ノードをクリックして ChatGPT に「こんにちは!」という質問を送ります。

このように ChatGPT の回答が返ってきます。
No response object は、本来返答する http response ノードにデータが入っていないためにメッセージが出ますが Unity からリクエストされるときには問題なく動作するので、テストということで気にしなくて OK です。
ブラウザで動かしてみる
ブラウザで別タブを開いて API URL にアクセスしてみます。API URL はさきほどのサーバー URLに /api/unity/message?message=Hello! を加えたものです。
message=Hello! 部分が API に実際にデータを送って保存する message 値です。
もし https://hogehoge123456789.herokuapp.com/ がサーバー URL なら https://hogehoge123456789.herokuapp.com/api/unity/message?message=Hello! となります。

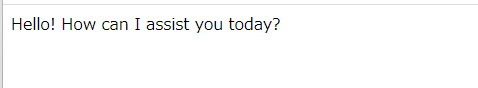
このように送られた message 値 Hello! の ChatGPT の回答が返ってきます。
これで enebular の準備が完了です。
Unity のバージョン
Unity の準備をします。
2020.3.48f1 のバージョンでプロジェクトを作成してます。
それ以降のバージョンでも動くプログラムのはずです。
Unity に Cube を準備

Unity に Cube を準備します。今回は Play ボタンで起動するだけで動作を目指します。
Cube に CubeEvent.cs を割り当て
Cube に CubeEvent.cs を割り当てます。
using UnityEngine;
using System.Collections; // IEnumerator のための参照
using UnityEngine.Networking; // UnityWebRequest のための参照
public class CubeEvent : MonoBehaviour
{
// アクセスする URL
string urlAPI = "ここにURLを入れる";
// 起動時の動作
void Start()
{
// HTTP GET リクエストを非同期処理を待つためコルーチンとして呼び出す
StartCoroutine("GetAPIData");
}
// GET リクエストする本体
IEnumerator GetAPIData()
{
// HTTP リクエストする(GET メソッド) UnityWebRequest を呼び出し
// アクセスする先は変数 urlGitHub で設定
UnityWebRequest request = UnityWebRequest.Get(urlAPI);
// リクエスト開始
Debug.Log("リクエスト開始");
yield return request.SendWebRequest();
// 結果によって分岐
switch (request.result)
{
case UnityWebRequest.Result.InProgress:
Debug.Log("リクエスト中");
break;
case UnityWebRequest.Result.ProtocolError:
Debug.Log("ProtocolError");
Debug.Log(request.responseCode);
Debug.Log(request.error);
break;
case UnityWebRequest.Result.ConnectionError:
Debug.Log("ConnectionError");
break;
case UnityWebRequest.Result.Success:
Debug.Log("リクエスト成功");
// コンソールに表示
Debug.Log($"responseData: {request.downloadHandler.text}");
break;
}
}
}
Unity の CubeEvent.cs 変更
// アクセスする URL
string urlAPI = "ここにURLを入れる";
こちらの ここにURLを入れる の部分に、さきほどのサーバー URLに /api/unity/message?message=Hello! を加えたものを上書きします。
message=Hello! 部分が API に実際にデータを送って保存する message 値です。
もし https://hogehoge123456789.herokuapp.com/ がサーバー URL なら https://hogehoge123456789.herokuapp.com/api/unity/message?message=Hello! となります。
Unity を動かしてみる
ここまで設定できたら Unity で Play ボタンを押して動かしてみます。

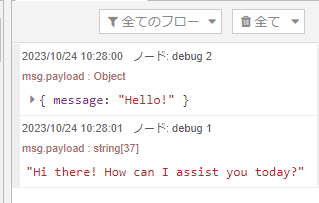
enebular 側で debug ノードでデータが受信されて、今回受け取ったパラメータが受け取れています。そして無事 ChatGPT からも Hi there! と返答が返ってきてます。

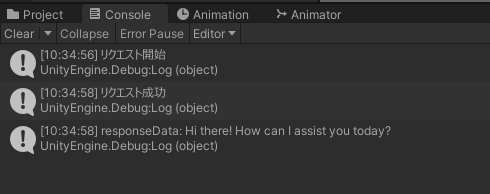
Unity 側のコンソールで送受信が成功しています。ChatGPT から返答されます。

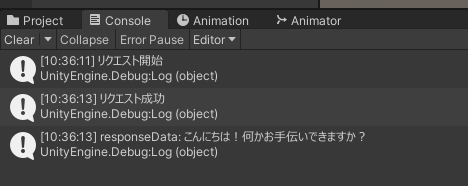
なお、message=Hello! は message=こんにちは! と日本語に変更しても、うまくエンコードして伝わるので、日本語で届いて ChatGPT が日本語で回答してくれます。