enebular で LINE Bot 画像を連携
今回の Discover Flow

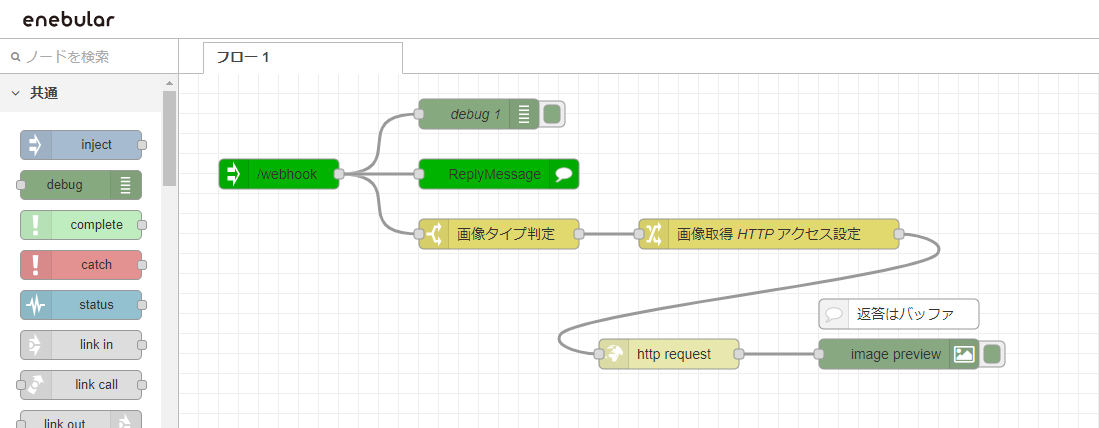
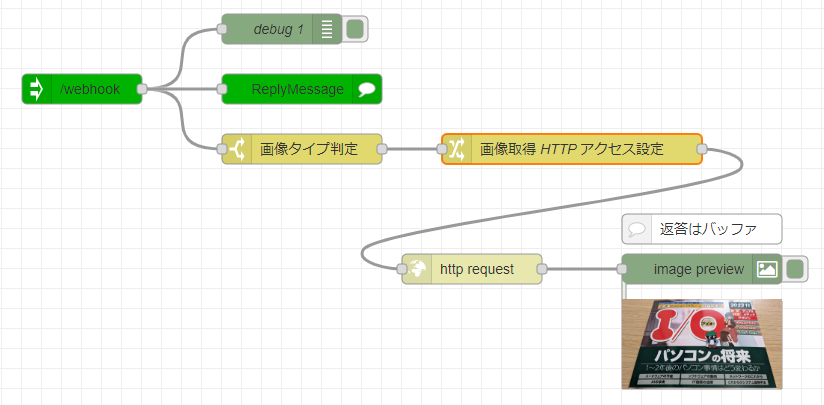
今回の Discover Flow はこちらです。
https://enebular.com/discover/flow/bcc545ce-43fe-48ba-9103-30cb8ba17616
インポートボタンをクリックして、今回作業するプロジェクトを選択してプロジェクトにインポートします。

インポートできたら編集ボタンをクリックして Web エディタを開きます。
Reply ノードの設定
作成したBOTのチャンネルシークレットとチャンネルアクセストークンを設定します。

Reply ノードをダブルクリックします。

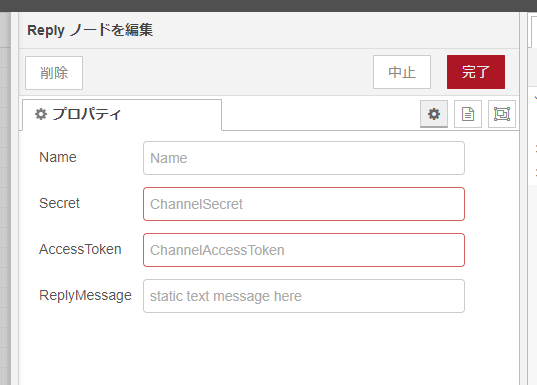
プロパティを表示します。
Sercret には チャンネルシークレット、AccessToken にはチャンネルアクセストークンを反映して完了ボタンをクリックします。
change ノードの設定

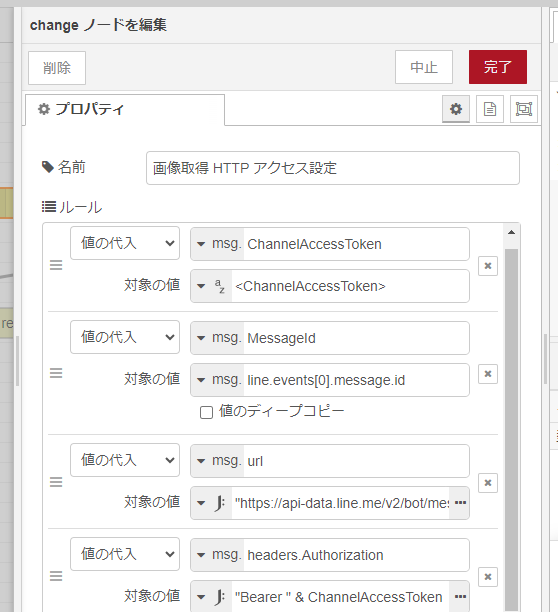
こちらの change ノードをダブルクリックします。

プロパティを表示します。
msg.ChannelAccessToken の <ChannelAccessToken> の値を丸ごと今回のチャンネルアクセストークンに入れ替えて完了ボタンをクリックします。
デプロイ

デプロイします。
サーバー公開
これで enebular による LINE BOT サーバーができました。
今回は、この一時的に使っているエディタそのもののサーバー URL で試してみます。

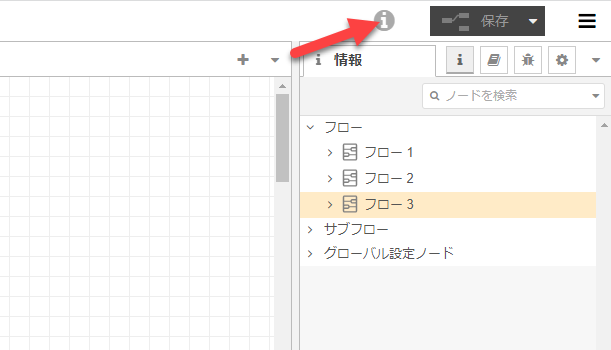
右上の i というアイコンをクリックします。

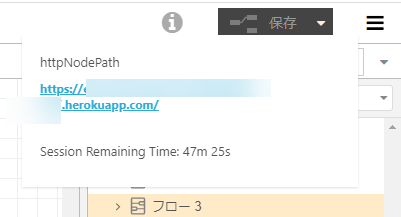
URL をテキスト選択してコピーします。
Webhook URL の更新
LINE Developers で、今回使っている BOT の Messaging API 設定に移動します。

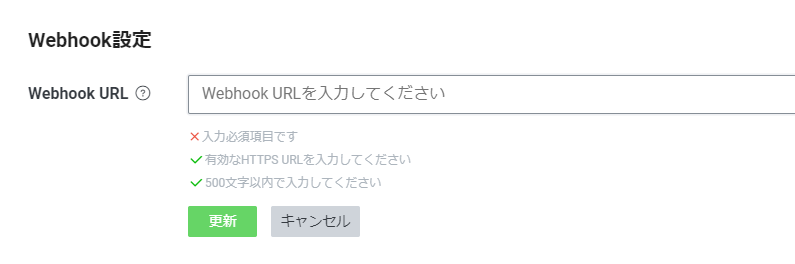
Webhook URL の項目に移動して以下の手順を行います。
さきほどの URL に /webhook をつけて反映

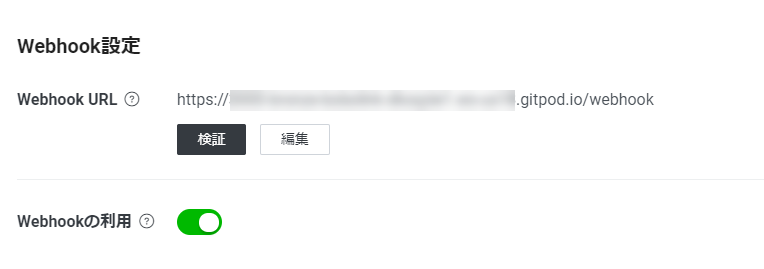
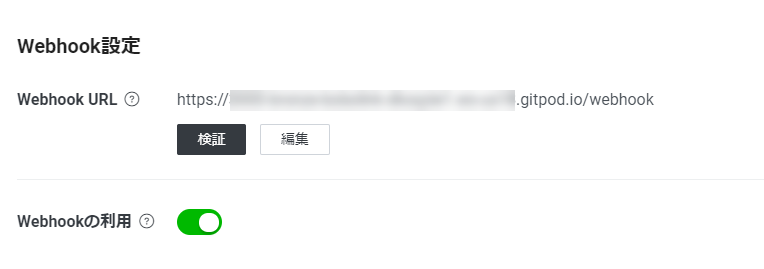
さきほどコピーした URL https://**********.herokuapp.com/ に /webhook をつけて Webhook URL の項目に入力して更新ボタンをクリックします。

Webhook の利用がオンになっていることも確認しましょう。
動かしてみる

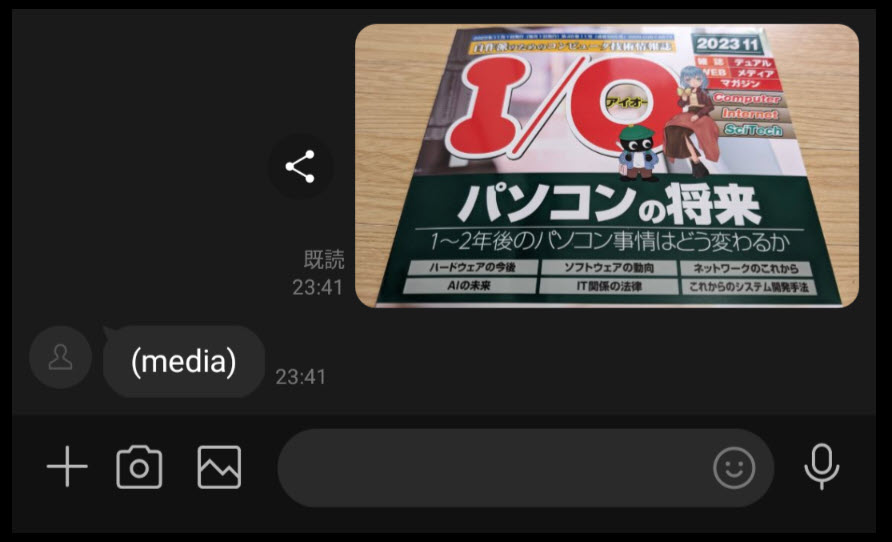
何かしら画像を送ると (media) の返答をしています。

Web エディタのほうを見てみると無事 image-output ノードで画像が受信されています。
参考文献
msg.payload には (media) が入っていましたが、別として msg.line にメッセージ詳細のデータが入っていました。
メッセージ情報はこちらを https://developers.line.biz/ja/reference/messaging-api/#message-event 参考にしてみてください。
また、メッセージ ID をもとに、画像を取得する部分は https://developers.line.biz/ja/reference/messaging-api/#get-content を参考にするといいでしょう。