enebular で ChatGPT な LINE Bot のサンプル

今回の Discover Flow

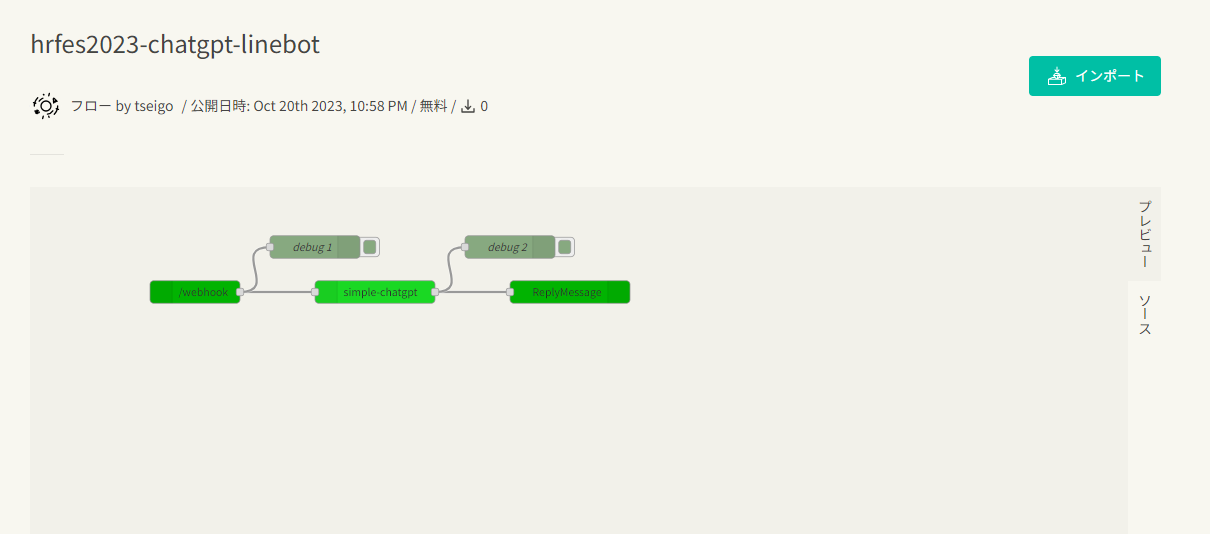
今回の Discover Flow はこちらです。
https://enebular.com/discover/flow/da8a4bb2-87bb-429c-a17f-1bf99e942cec
インポートボタンをクリックして、今回作業するプロジェクトを選択してプロジェクトにインポートします。
インポートできたら編集ボタンをクリックして Web エディタを開きます。
simple chatgpt ノードの設定

simple chatgpt ノードをダブルクリックします。

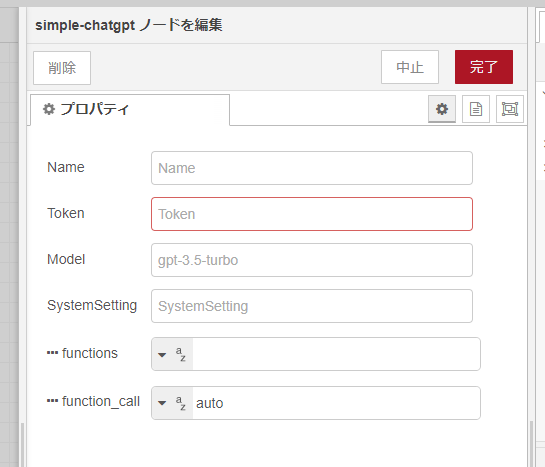
プロパティを表示します。
Token 項目に、ChatGPT API の API キーを入力しましょう。設定できたら、完了ボタンをクリックしてワークスペースに戻りましょう。
Reply ノードの設定
作成したBOTのチャンネルシークレットとチャンネルアクセストークンを設定します。

Reply ノードをダブルクリックします。

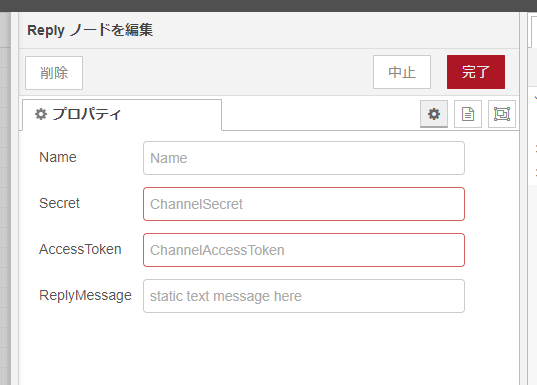
プロパティを表示します。
Sercret には チャンネルシークレット、AccessToken にはチャンネルアクセストークンを反映して完了ボタンをクリックします。
デプロイ

デプロイします。
サーバー公開
これで enebular による LINE BOT サーバーができました。
今回は、この一時的に使っているエディタそのもののサーバー URL で試してみます。

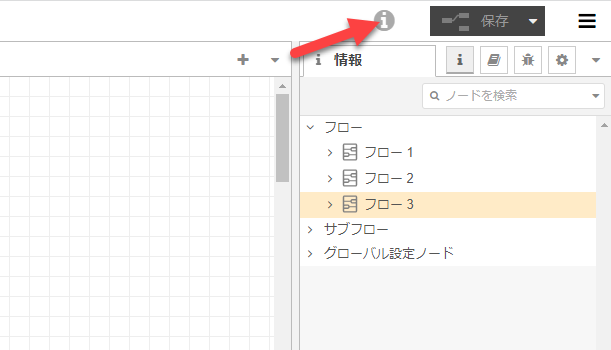
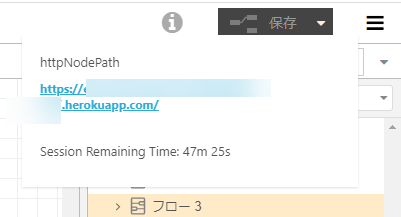
右上の i というアイコンをクリックします。

URL をテキスト選択してコピーします。
Webhook URL の更新
LINE Developers で、今回使っている BOT の Messaging API 設定に移動します。

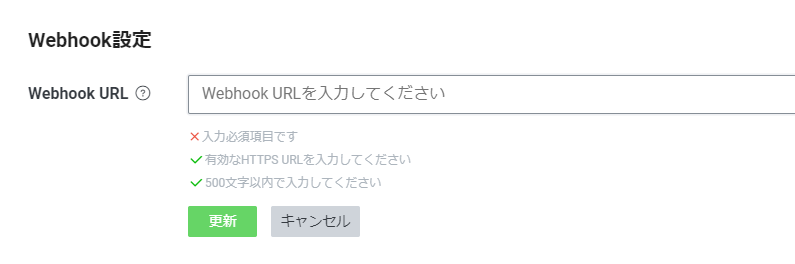
Webhook URL の項目に移動して以下の手順を行います。
さきほどの URL に /webhook をつけて反映

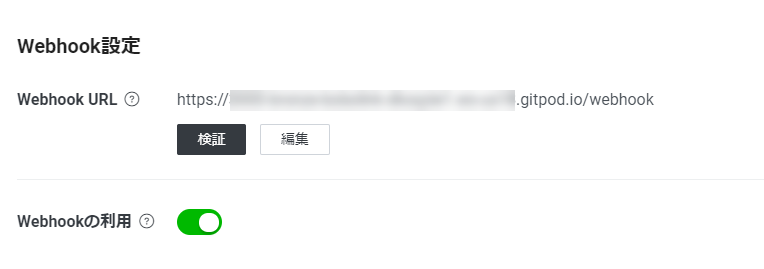
さきほどコピーした URL https://**********.herokuapp.com/ に /webhook をつけて Webhook URL の項目に入力して更新ボタンをクリックします。

Webhook の利用がオンになっていることも確認しましょう。
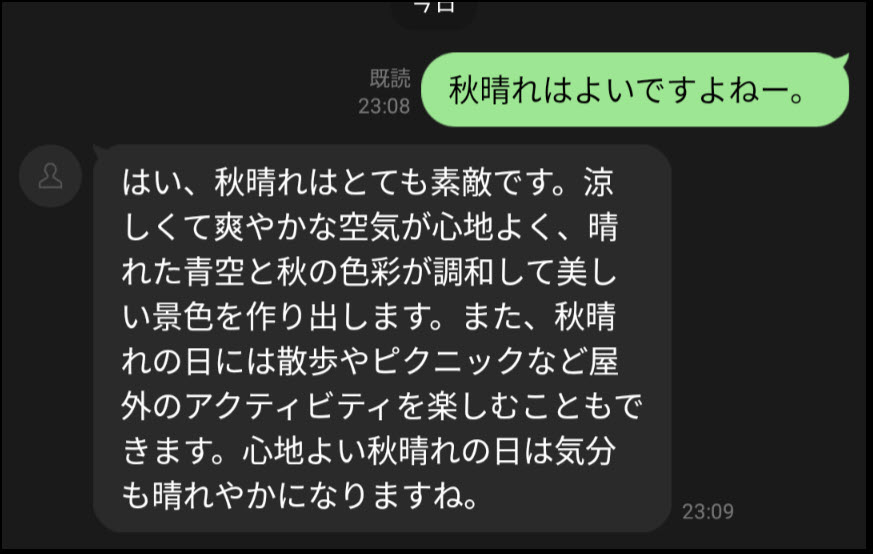
動かしてみる

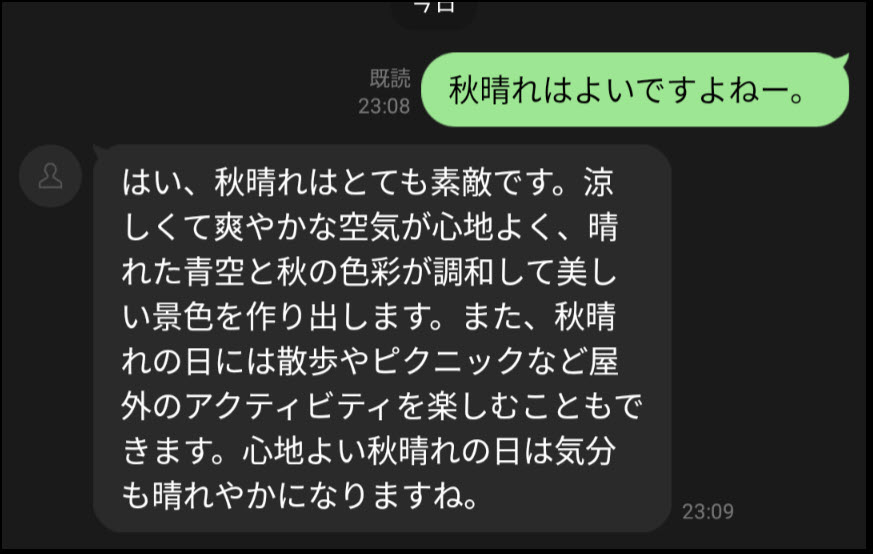
「秋晴れはよいですよねー」と打ってみると、ChatGPT API に LINE メッセージが質問として送られ、ChatGPT から良い感じの質問が返ってきます!