LED 信号を操作しよう

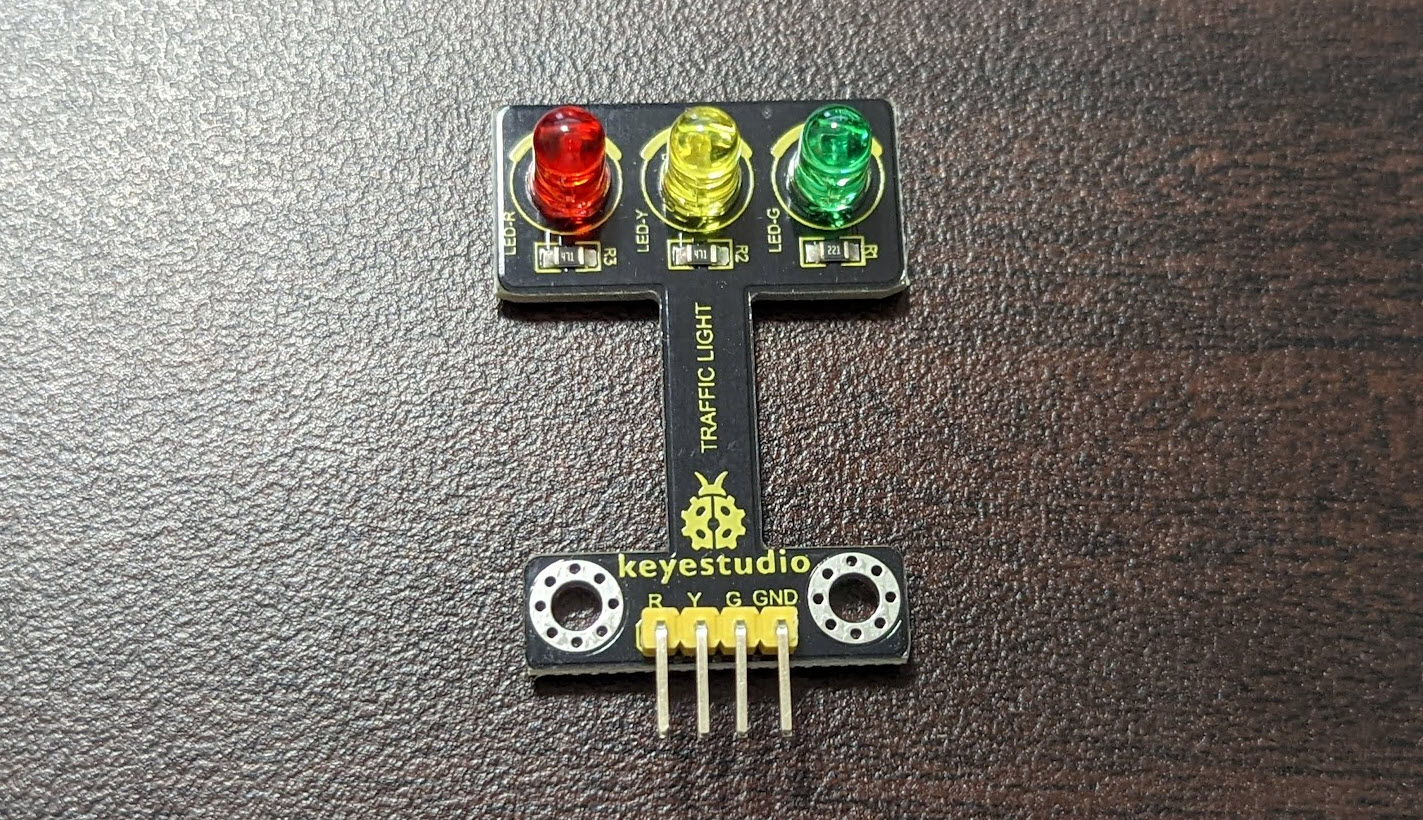
スターターキットにあるLED 信号を動かしてみましょう。
ドキュメントは https://obniz.com/ja/sdk/parts/Keyestudio_TrafficLight/README.md にあります。

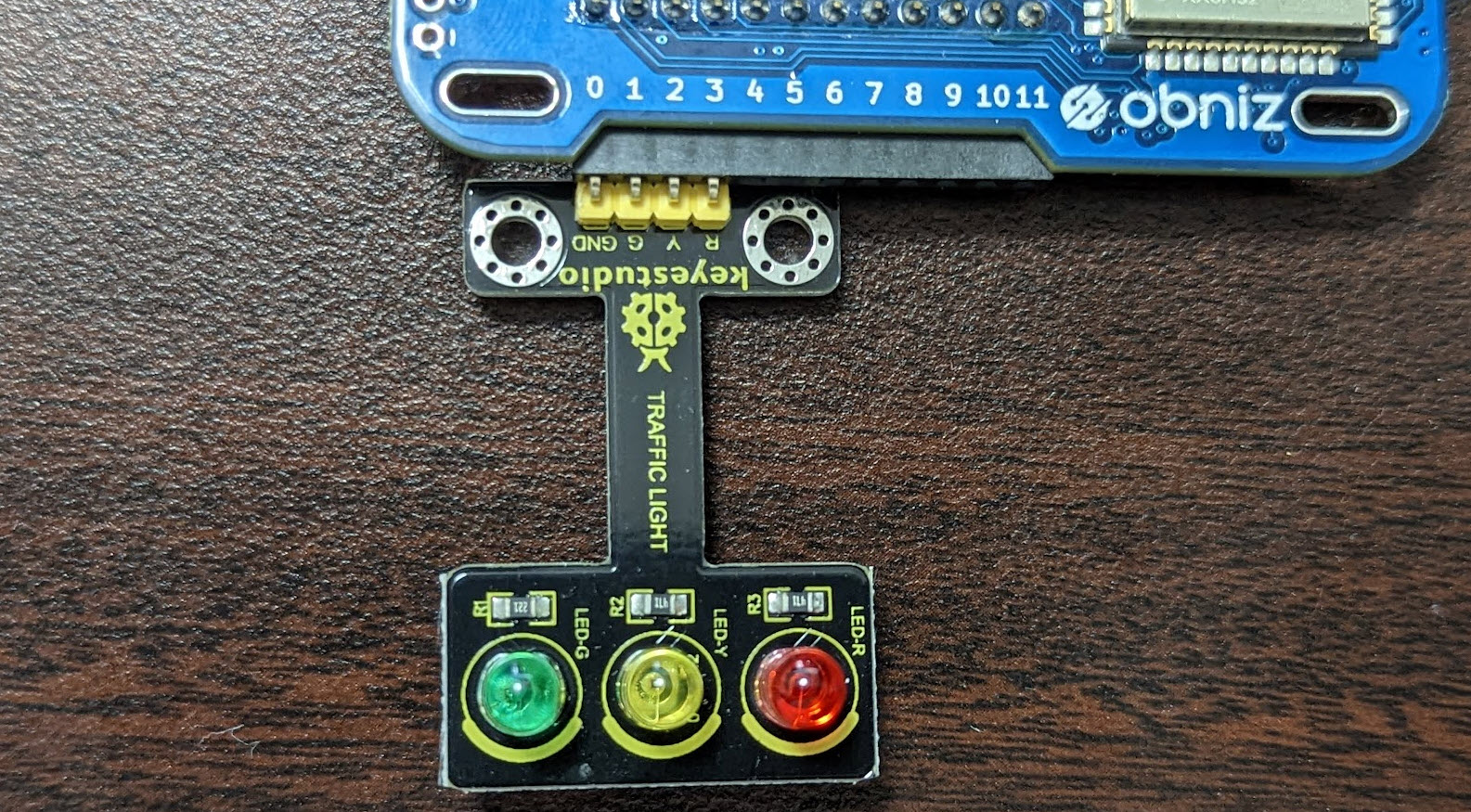
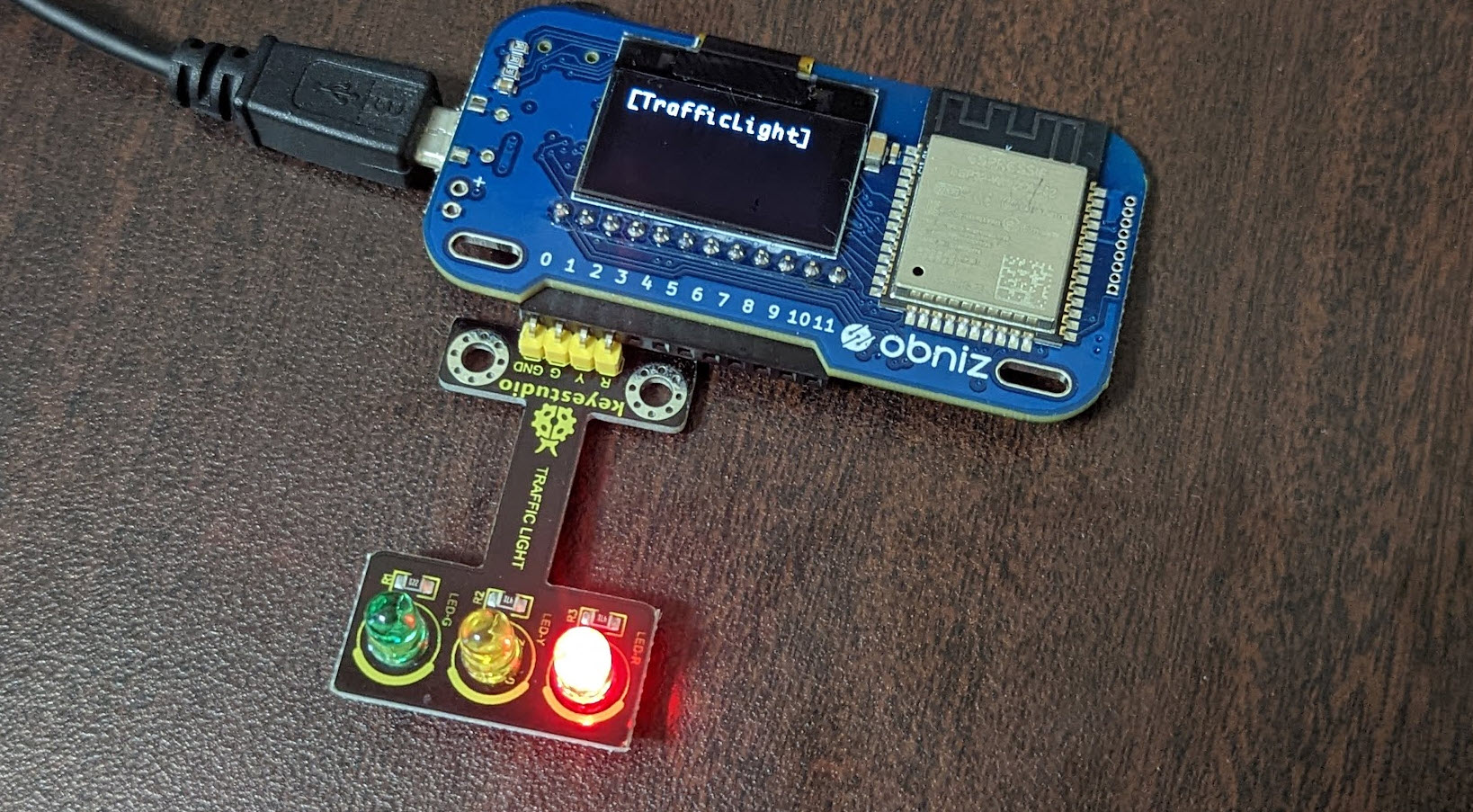
GND を 0 番ピン穴に合わせて挿しこみます。
エディタに反映
こちらを以前の内容は、すべて選択して消してから、エディタの内容を上書きします。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.24.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello obniz!!!</h1>
<div id="obniz-debug"></div>
<script>
// 今回の obniz を指示するための設定
const obniz = new Obniz("OBNIZ_ID_HERE");
// 接続後、LED 信号に指示を出す
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("[TrafficLight]");
// Light の呼び出し
var light = obniz.wired("Keyestudio_TrafficLight", {gnd:0, green:1, yellow:2, red:3});
// green
light.single("green");
// 待機
await obniz.wait(500);
// yellow
light.single("yellow");
// 待機
await obniz.wait(500);
// red
light.single("red");
// 待機
await obniz.wait(500);
}
</script>
</body>
</html>
動かしてみる

右上の実行ボタンをクリックして、実行してみましょう。

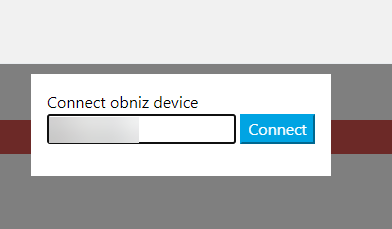
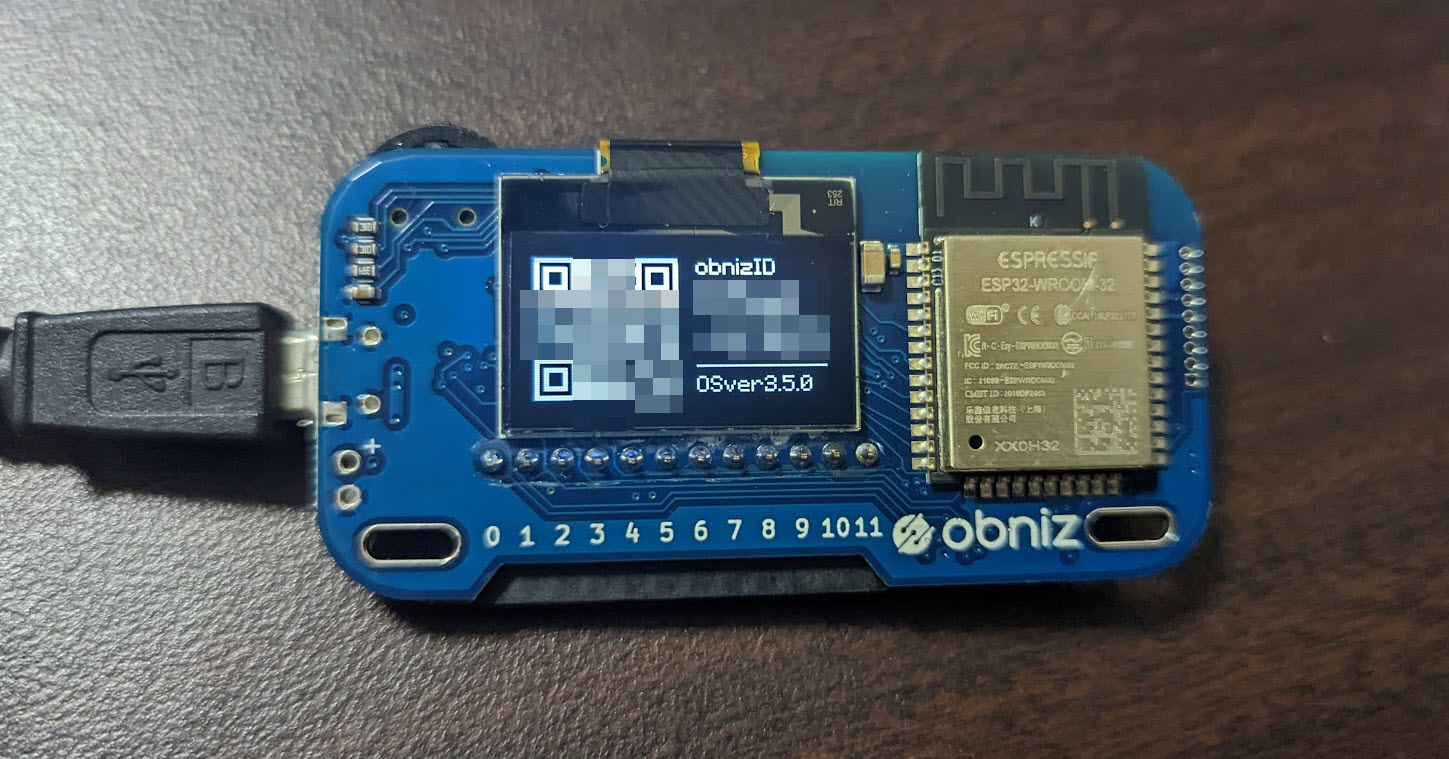
Obniz ID を確認して Connect をクリックします。

このように、緑 → 黄 → 赤 と変化します。
終了する

右上の終了ボタンをクリックします。

終了をすると obniz が処理待ちに戻ります。