Airtable アカウント準備と API Key 準備
Airtable というクラウド型データベース
Airtable https://www.airtable.com/ というクラウド型データベースを触ってみます。

Google スプレッドシートのような見た目で Web から GUI でデータを作成・更新・削除・検索できます。また、API も充実していて使いやすくデータを操作することができます。

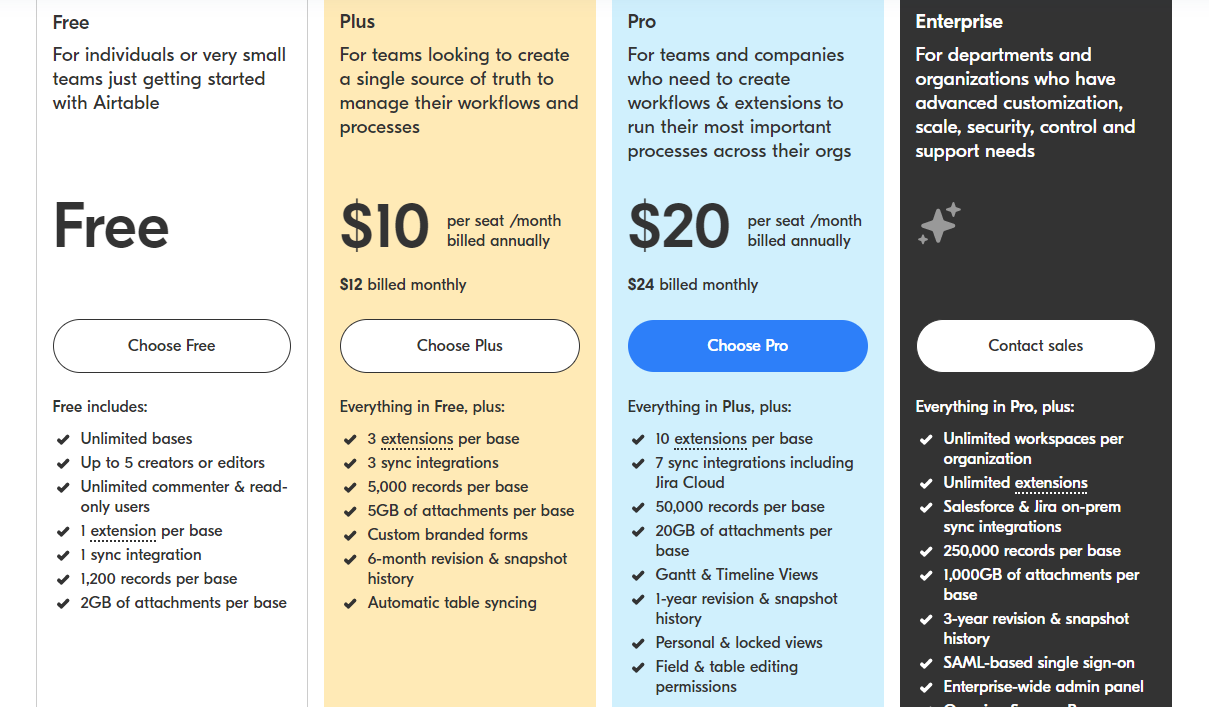
2022 年 10 月現在 Pricing https://airtable.com/pricing を見てみると
- 無制限の Base
- Base あたり1,200レコード
- Base あたり2GBの添付ファイル
- グリッド、カレンダー、かんばん、フォーム、およびギャラリービュー
が無料枠で含まれるので、とりあえず触ってみても基本的な機能を体験しやすいものになっています。
アカウント作成
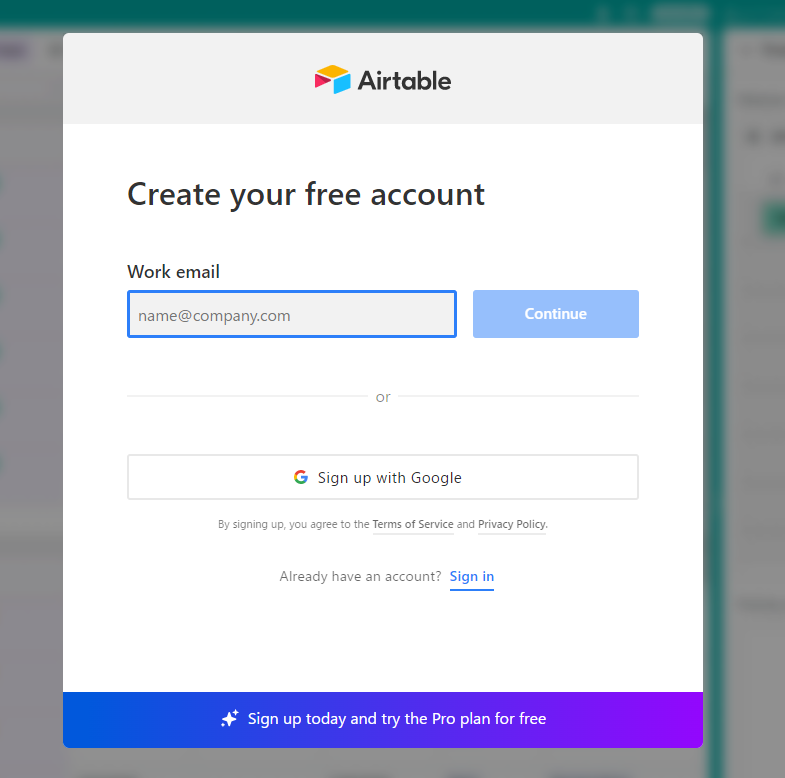
サインアップ https://airtable.com/signup からアカウントを作成します。

Work email にメールアドレスを入力しましょう。

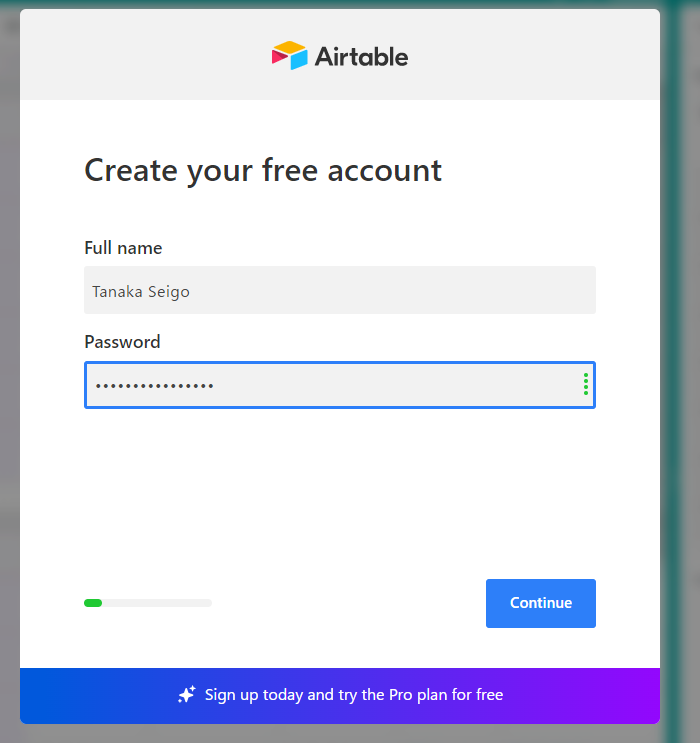
Full name と Password を入力します。メールアドレスとパスワードはメモして控えておきましょう。
Continue ボタンをクリックします。

どんなカテゴリにいるか聞かれるので、選択します。アンケート的なものです。

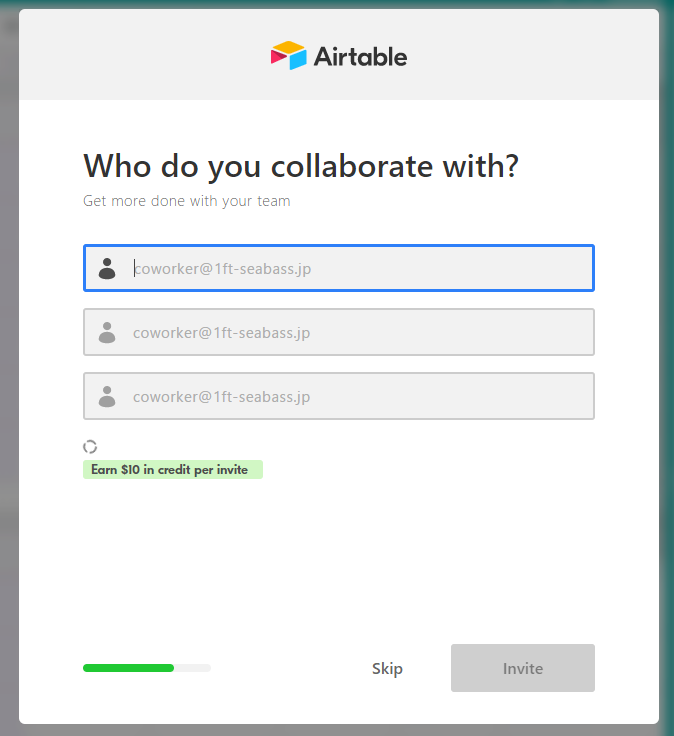
ほかの人の招待は Skip します。

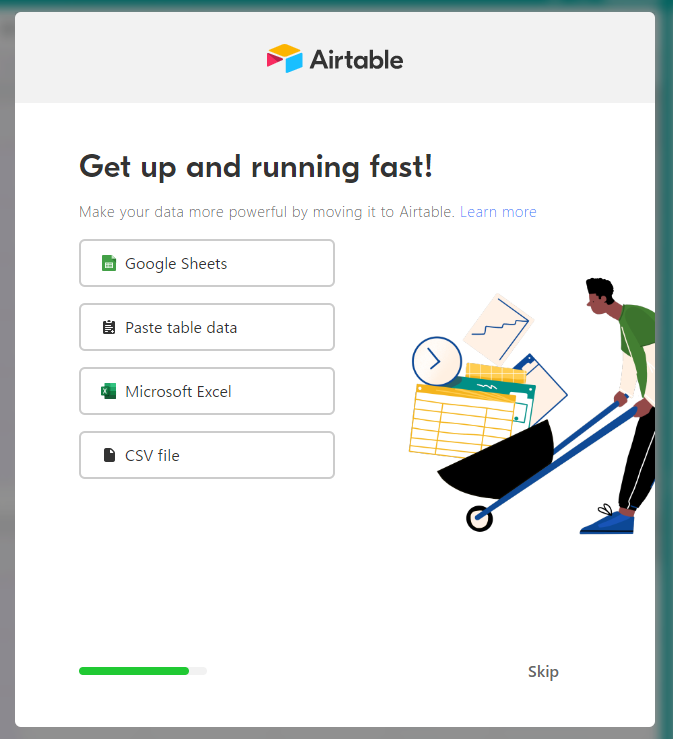
なにかテスト的にはじめるデータを聞かれますが、今回は Skip で。

Go to workspace をクリックします。

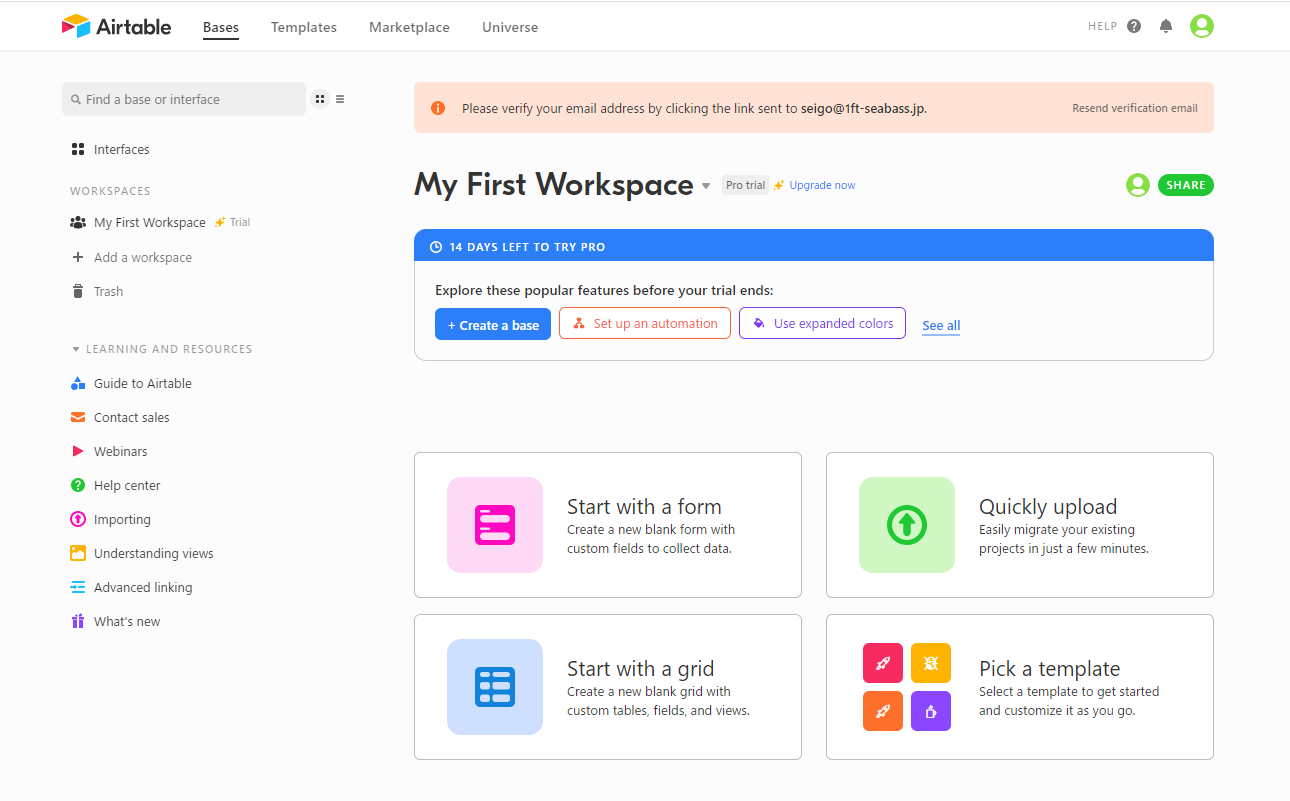
Workspace に移動しました。
Verify my email もチェックしておきましょう

登録したメールアドレスに確認メール(Verify my email)が届くので Verify my email ボタンをクリックして、確認完了しておきましょう。

Workspace に移動して Your email has been verified! と表示されたら対応 OK です。
データのかたまり Base を準備する
AirTable ではスプレッドシートのようなデータのかたまりを Base と呼びます。
英語ですが、こちらの記事 Creating a new empty base https://support.airtable.com/docs/creating-a-new-empty-base も参考になります。

Create a base ボタンをクリックします。

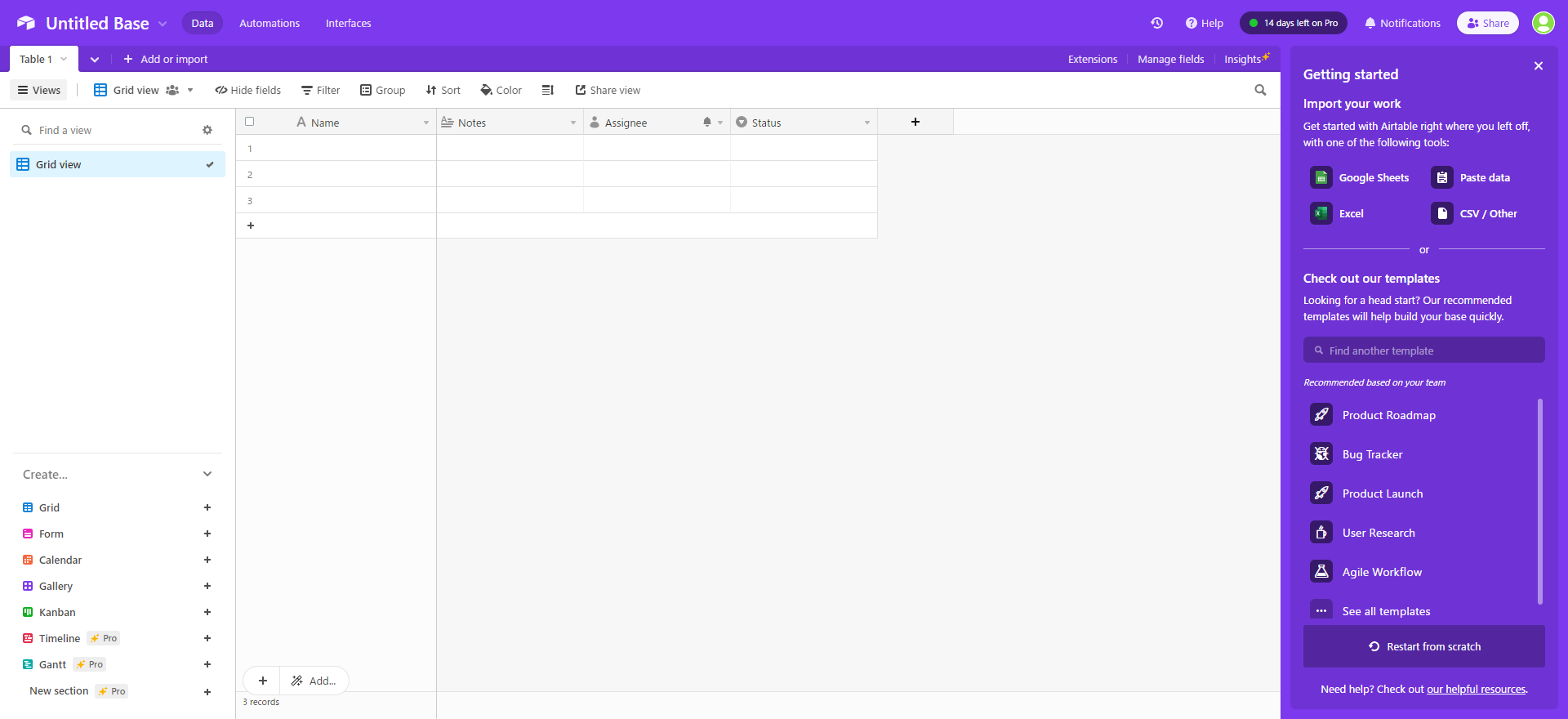
さっそく Base が Untitleed Base として出来上がります。カラーはランダムです。
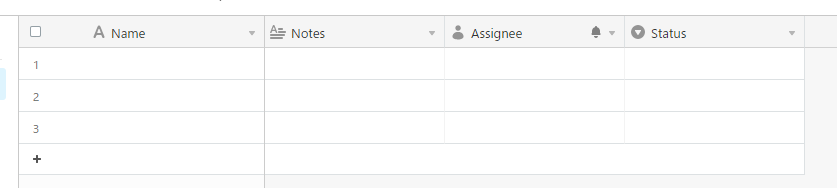
すでにデータの入れ物(フィールド)は仮で用意されている

Airtable は最初にとりあえず使えるデータの入れ物(フィールド)は用意されています。
- フィールド名 Name
- フィールドタイプ Single text line(単一行)
- フィールド名 Notes
- フィールドタイプ Long text(複数行)
- フィールド名 Assignee
- フィールドタイプ User
- フィールド名 Status
- フィールドタイプ Single select(単一選択)
今回は、これをこのまま使います。
データベースの機能で言うと、管理は Airtable 側がほとんど行ってくれていて、今回の Base ではデータ定義がすでに済んでいる状況です。みなさんは、データの操作に注力できます。
データを簡単に作る

Google スプレッドシートのような操作で、データ入力が行えます。
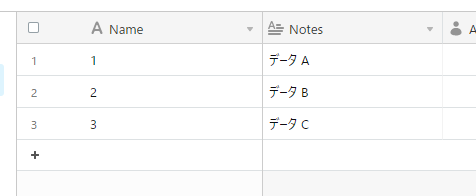
Name フィールドの1行目には1、2行目には2、3行目には3とデータを入力して準備しておきます。
Notes フィールドの1行目にはデータ A、2行目にはデータ B、3行目にはデータ Cとデータを入力して準備しておきます。
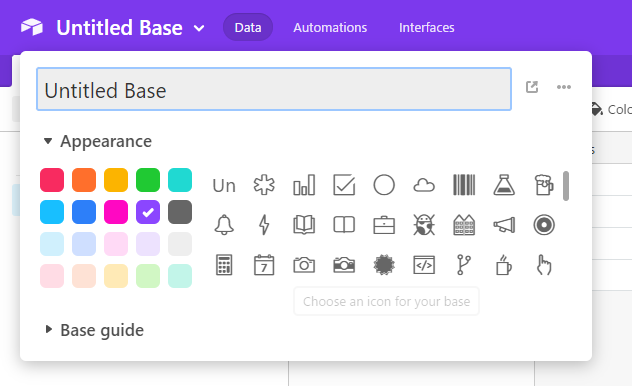
Base 名を Sample としておきます

左上の Unititled Base と表示されているところをクリックすると Base 名が変更できます。Sample としておきましょう。
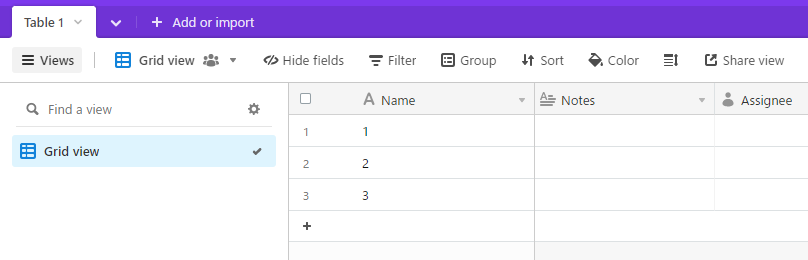
Table 名はそのまま

左上に Table 1 というタブがありますが今回の Table 名です。このままにしておきます。
アカウントページで API Key をメモする
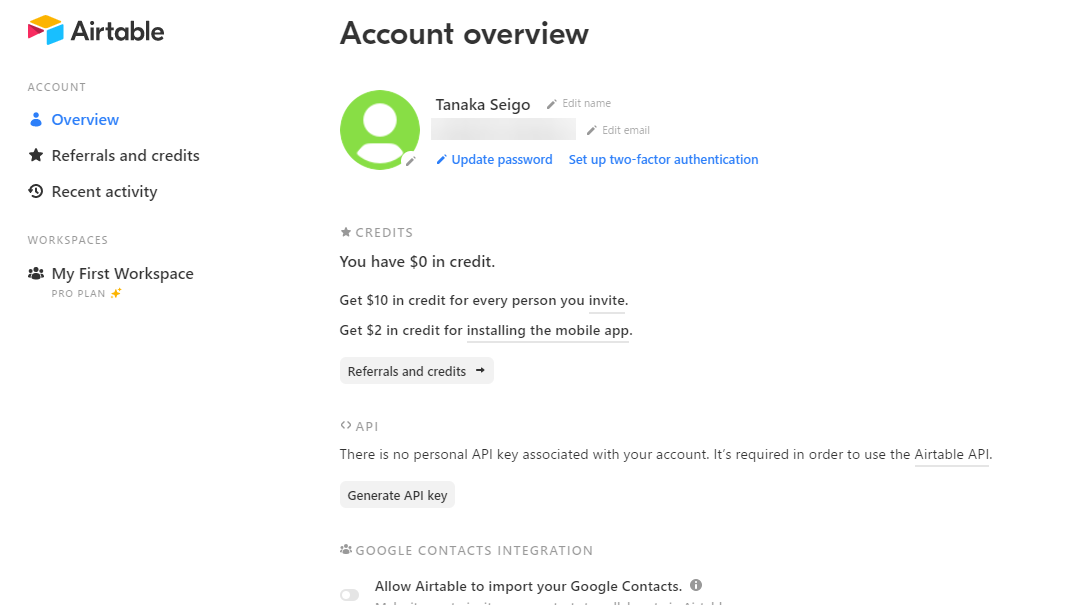
アカウントでログインした状態で アカウントページ https://airtable.com/account に移動します。ブラウザで別タブでアクセスしましょう。

アカウントページが表示されました。

API 欄の Generate API Key ボタンをクリックします。Generate API Key は、一度だけの作業です。生成できたら、今後は生成された API Key を使います。

生成されました。

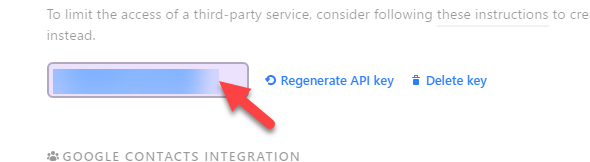
・・・・・で隠されたフィールドをクリックすると API Key が出てくるので、テキストエディタにメモしておきましょう。
これで準備完了です
Airtable https://www.airtable.com/ でオンライン上からデータ入力や管理を行って、API Key を使って Node.js や Node-RED など他のプログラムからも API から操作できます!

こちらで準備完了です。お疲れ様でした。