IFTTT 準備
IFTTT とは

「if this then that」(もしこれが起こったらあれする)というシンプルなコンセプトに基づく、さまざまな API と API をつなぐ「レシピ」を作成し共有することができます。頭文字を取って IFTTT イフト と言います。
レシピの「this」の部分は「Facebookで写真をタグ付けした時」「Webhook でデータが来たとき」といった「きっかけ」になります。「that」の部分は「LINE Notify メッセージの送信」「Twitter にメッセージを作成」「Airtable にデータを保存」といった「アクション」になります。
ユーザーが使用するさまざまなサービスで有効にすることで「きっかけ」と「アクション」に使うことができます。今回はアカウントを作り Webhook、LINE Notify、Airtable を有効にしましょう。
アカウント作成

https://ifttt.com/ にアクセスして右上の Get Started ボタンをクリックします。

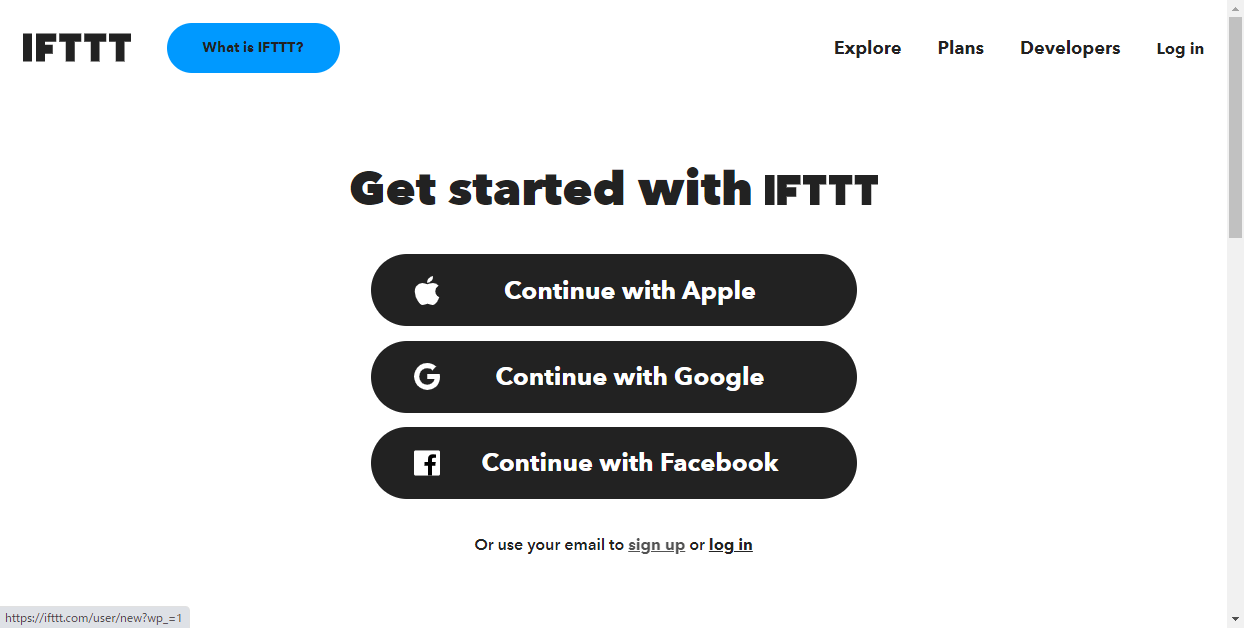
Get started with IFTTT のページに移動します。Or use your email to sign up or log in のところの sign up をクリックします。

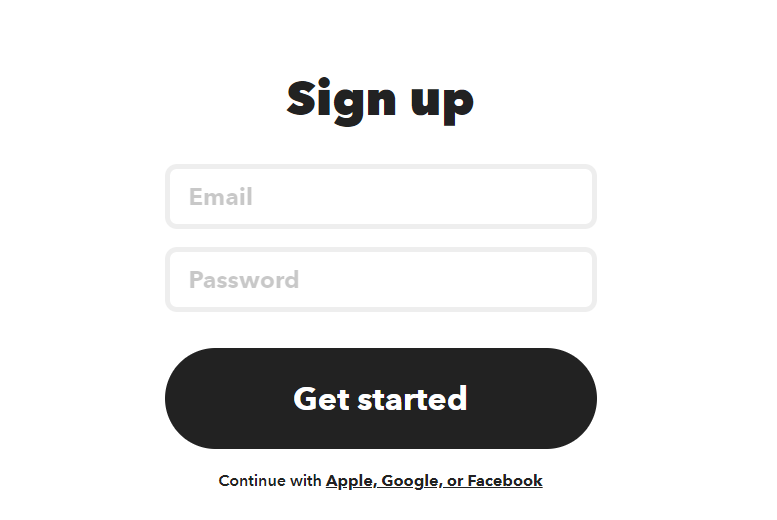
メールアドレスでのサインアップページです。

メールアドレスとパスワードを決めて Get started ボタンをクリックします。

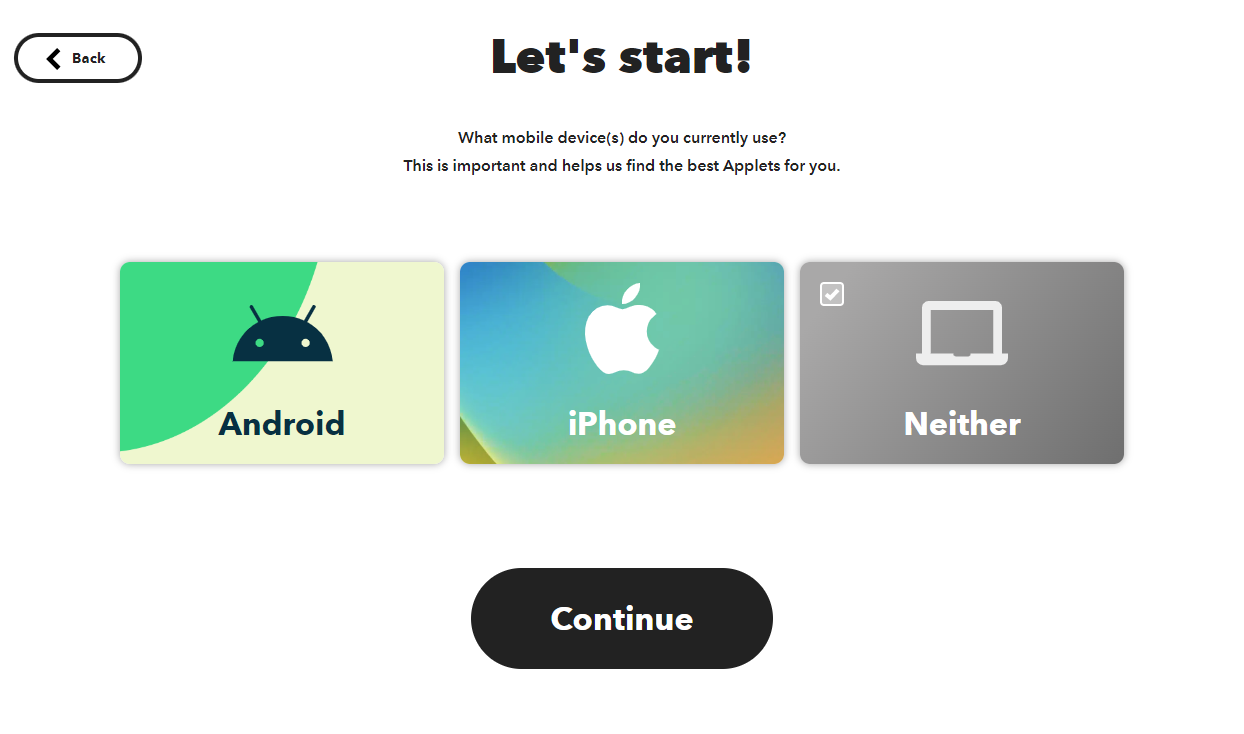
Neither を選択して Continue ボタンをクリックします。

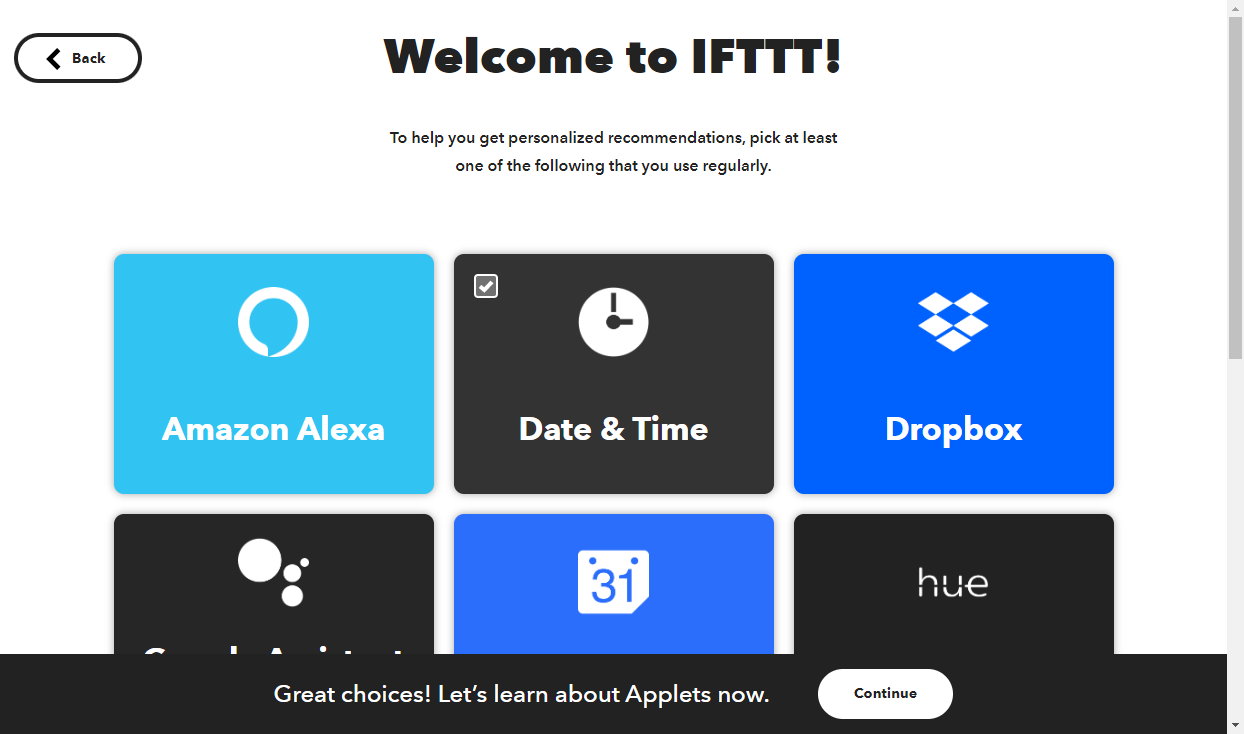
Date & Time をクリックして Continue ボタンをクリックします。

Not now をクリックします。

Get started をクリックします。

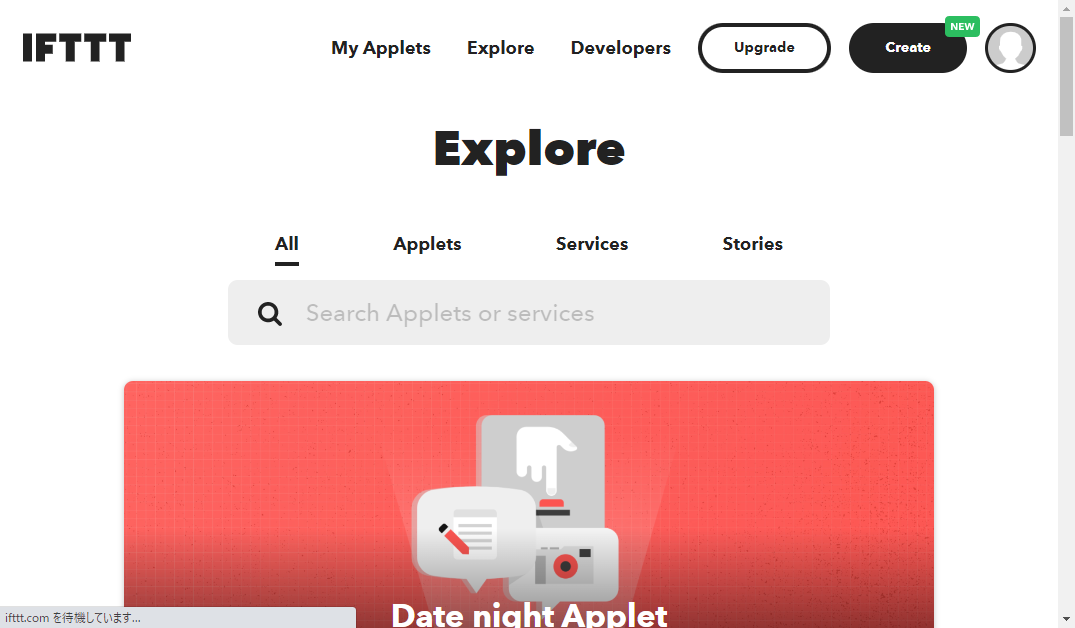
Explore のページに移動したら、あとは、メール認証だけです。今回登録したメールアドレスのメールボックスを見に行きましょう。

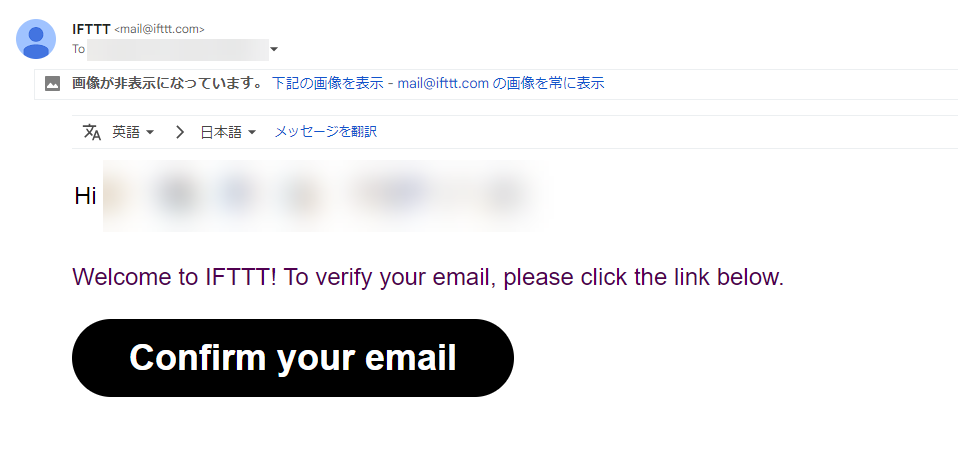
このように今回登録したメールアドレスのメールボックスにメールが来るはずなので Confirm your email ボタンをクリックします。もしも、数分経って見当たらない場合は、迷惑メールに振り分けられている場合もあるので、確認してみましょう。

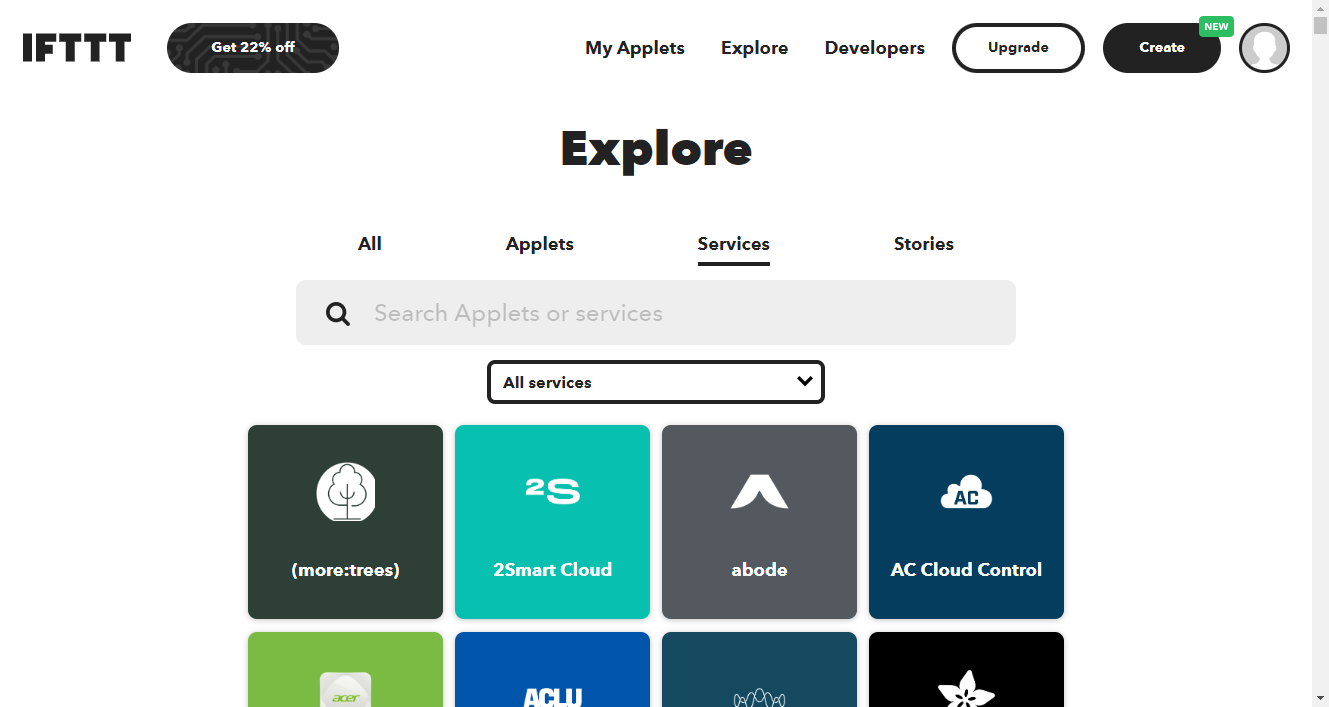
Explore のページがブラウザで開いて認証完了です。

また、もう少し待っていると Welcome to IFTTT のメールも来ます。これで、よりアカウント登録が完了したことが分かります!
Webhook integrations の有効化

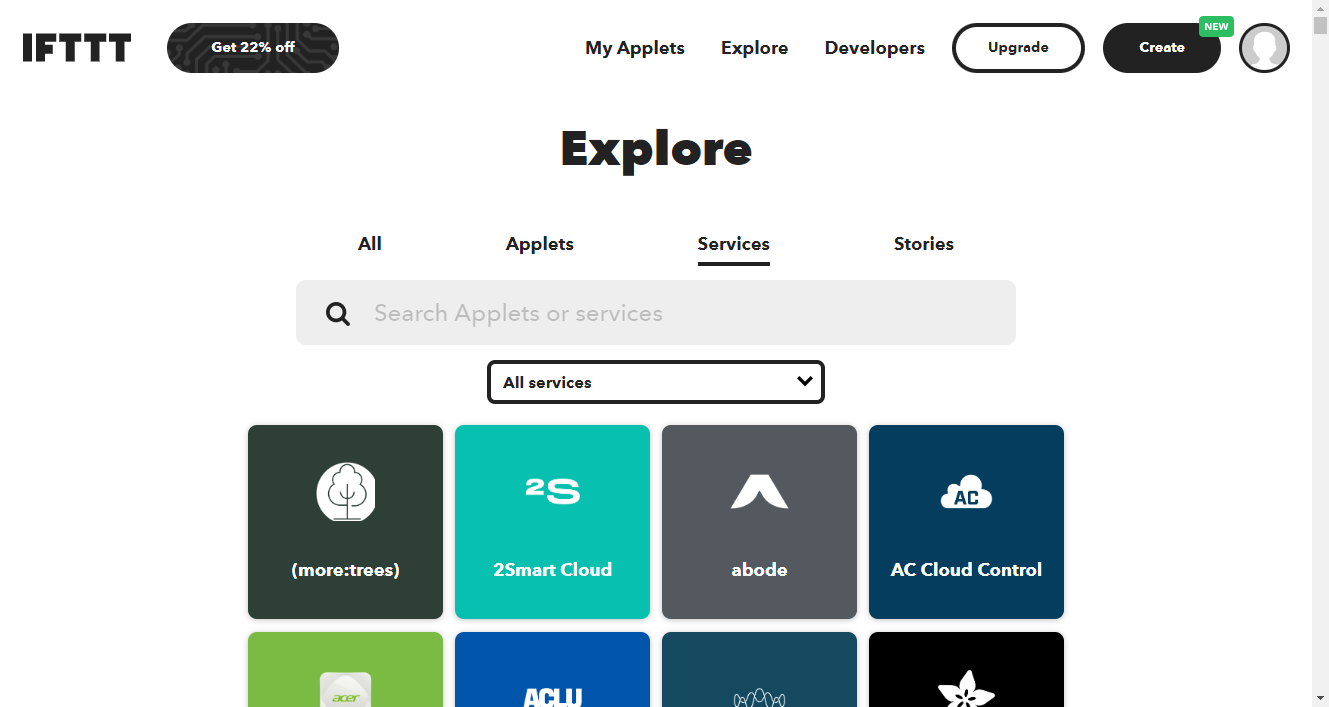
https://ifttt.com/explore で、サービス検索をします。

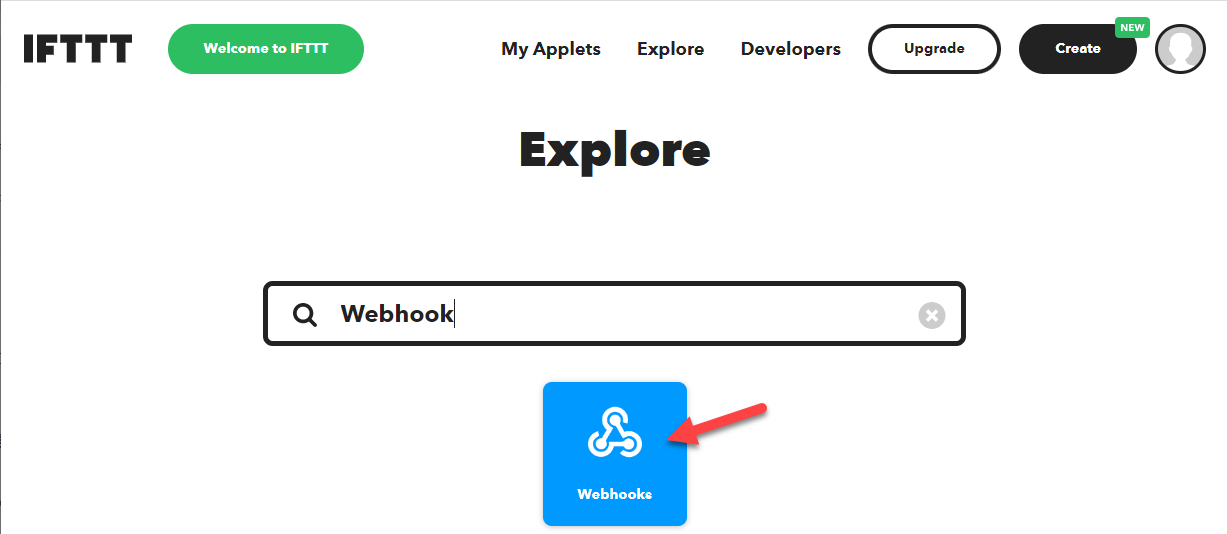
Webhook で検索して Webhooks をクリックします。

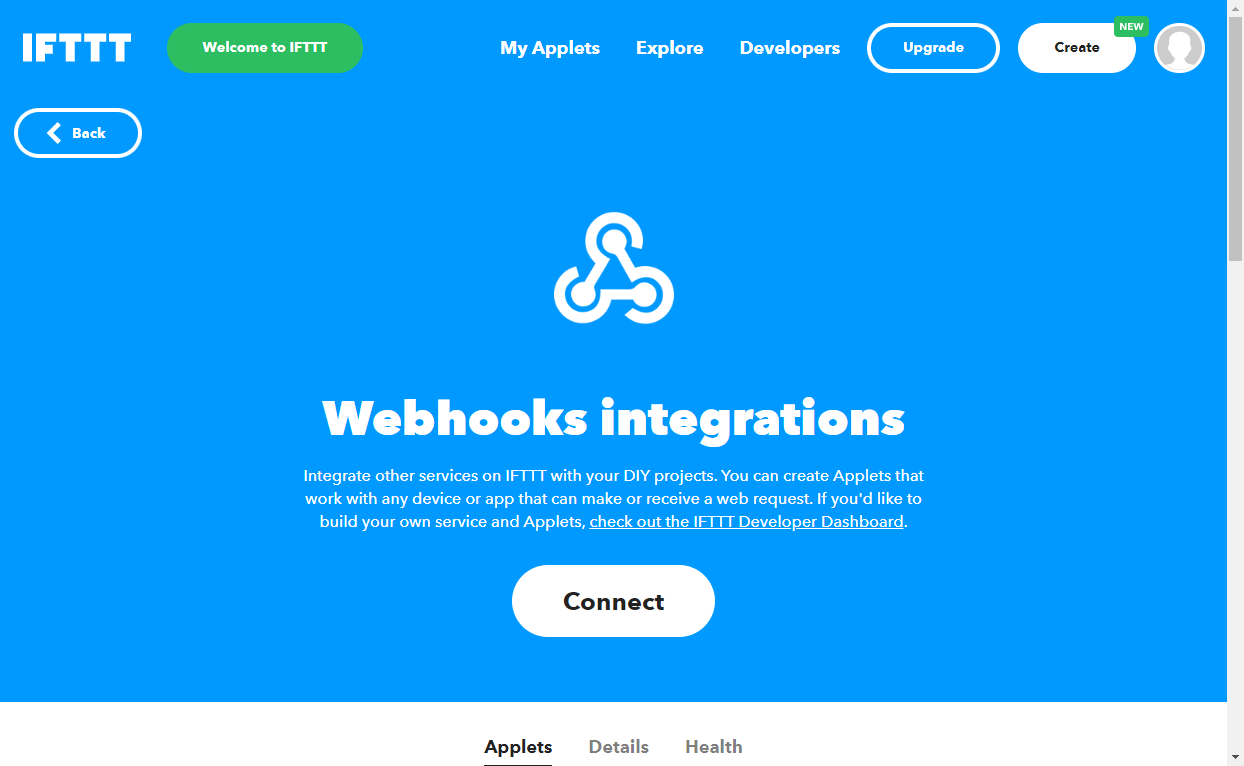
Webhooks integrations の詳細が表示されます。Connect ボタンをクリックしましょう。

無事 Connect できると、このように Create ボタンを Documentation ボタンが表示されます。
Webhook integrations キーのメモ

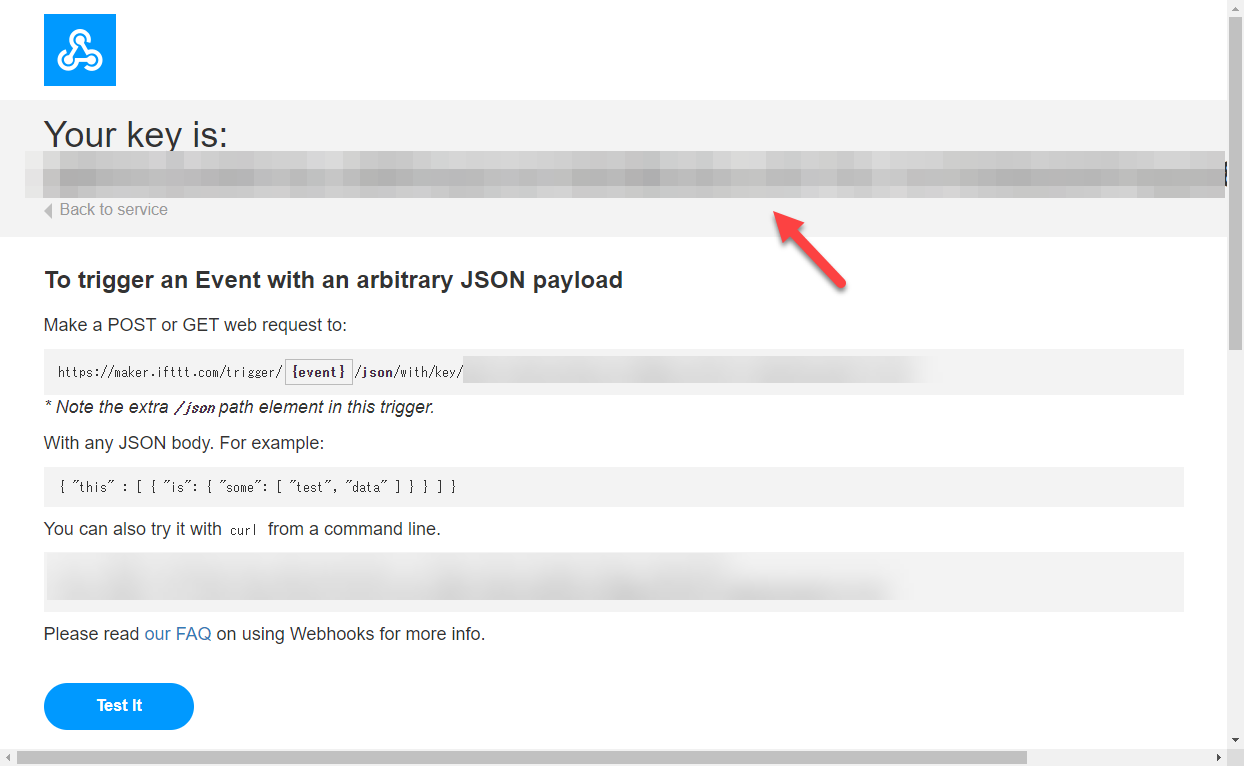
Documentation ボタンをクリックします。

Your key is のページが表示されるので、Your key is の下部の赤矢印のキーを最初から最後までコピーします。コピー漏れに気をつけましょう。
これは当日使います。テキストエディタでメモして保存しておきましょう。
LINE integrations の有効化
LINE Notify の設定を済ませてから有効化しましょう。

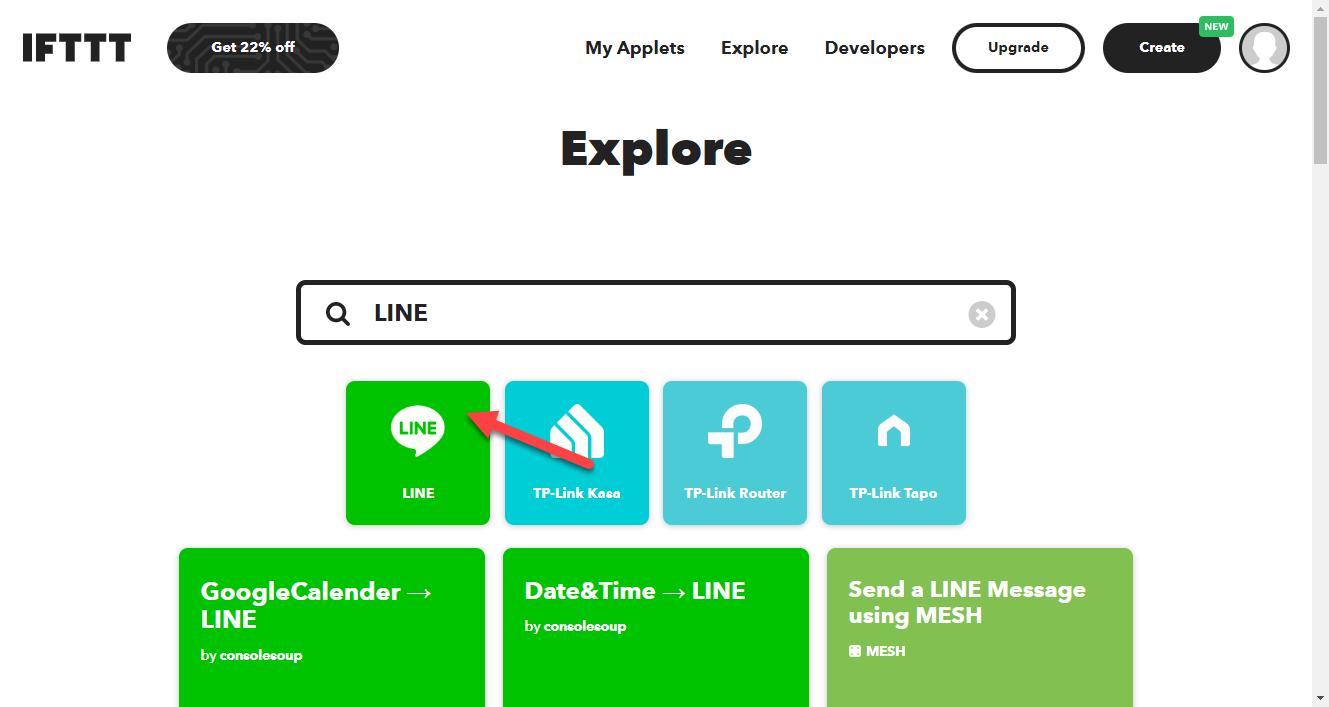
https://ifttt.com/explore で、サービス検索をします。

LINE で検索して LINE をクリックします。

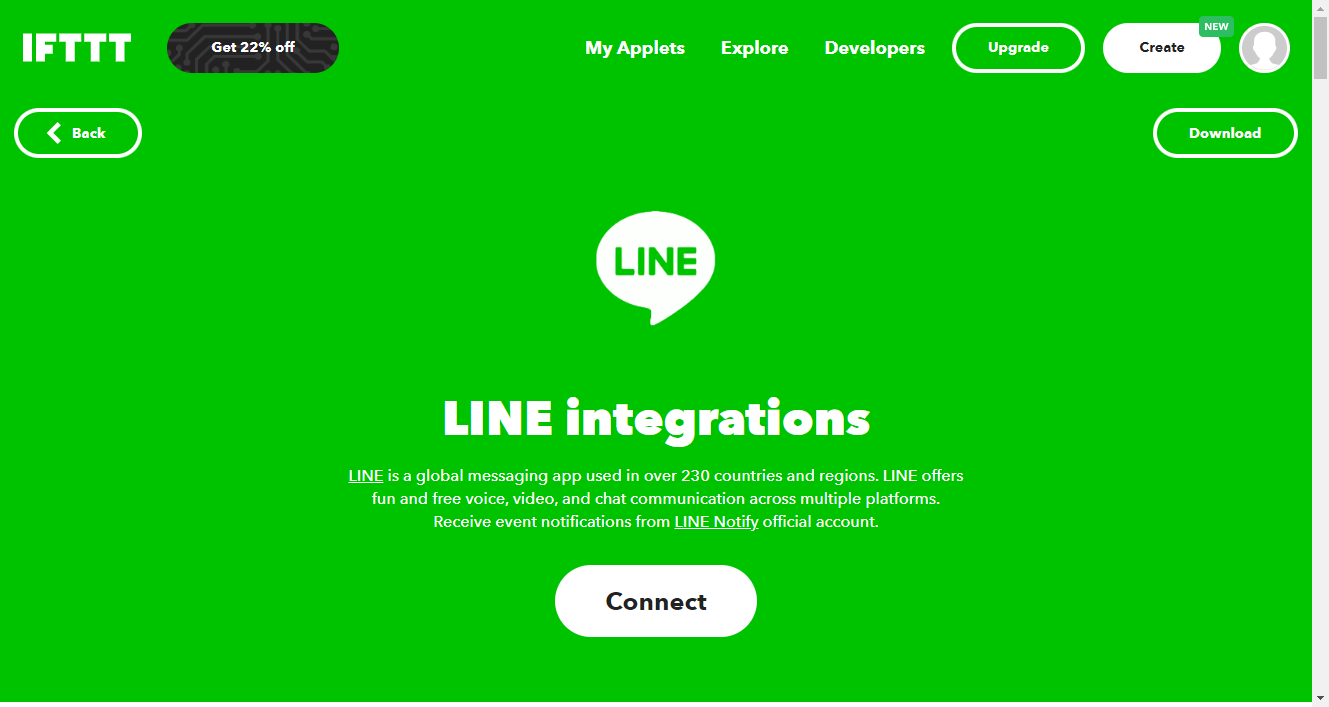
https://ifttt.com/line の LINE サービスを関連付けるページです。Connect ボタンをクリックします。

QR コードでログインします。

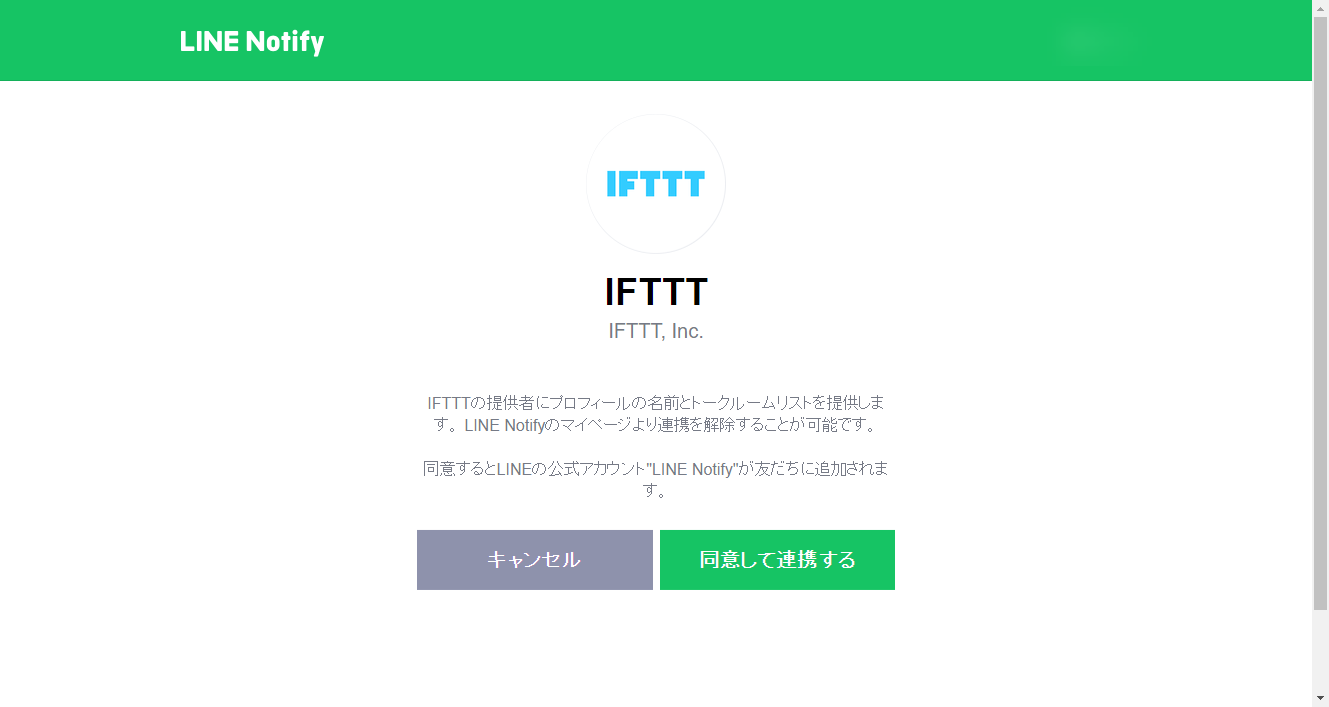
同意して連携するボタンをクリックします。

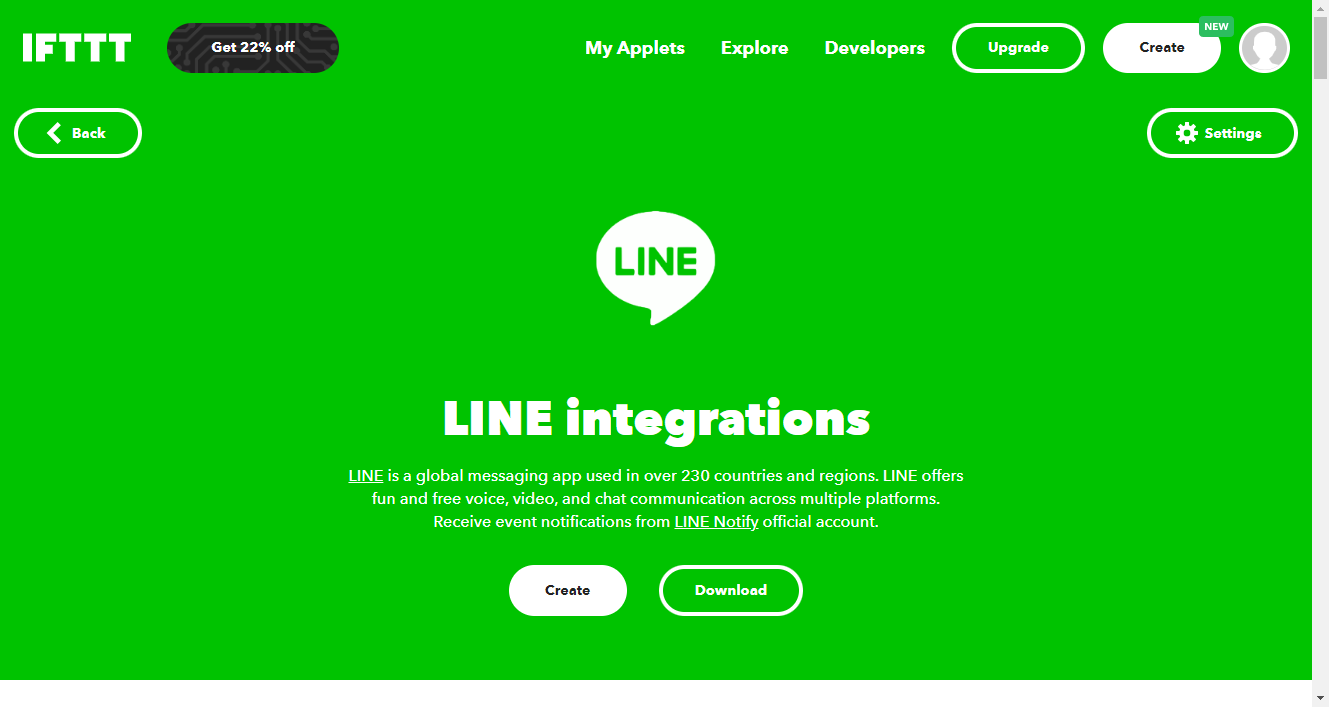
接続されると Create ボタンと Download ボタンがある、このような画面になり LINE integrations の設定が完了です。
Airtable integrations の有効化

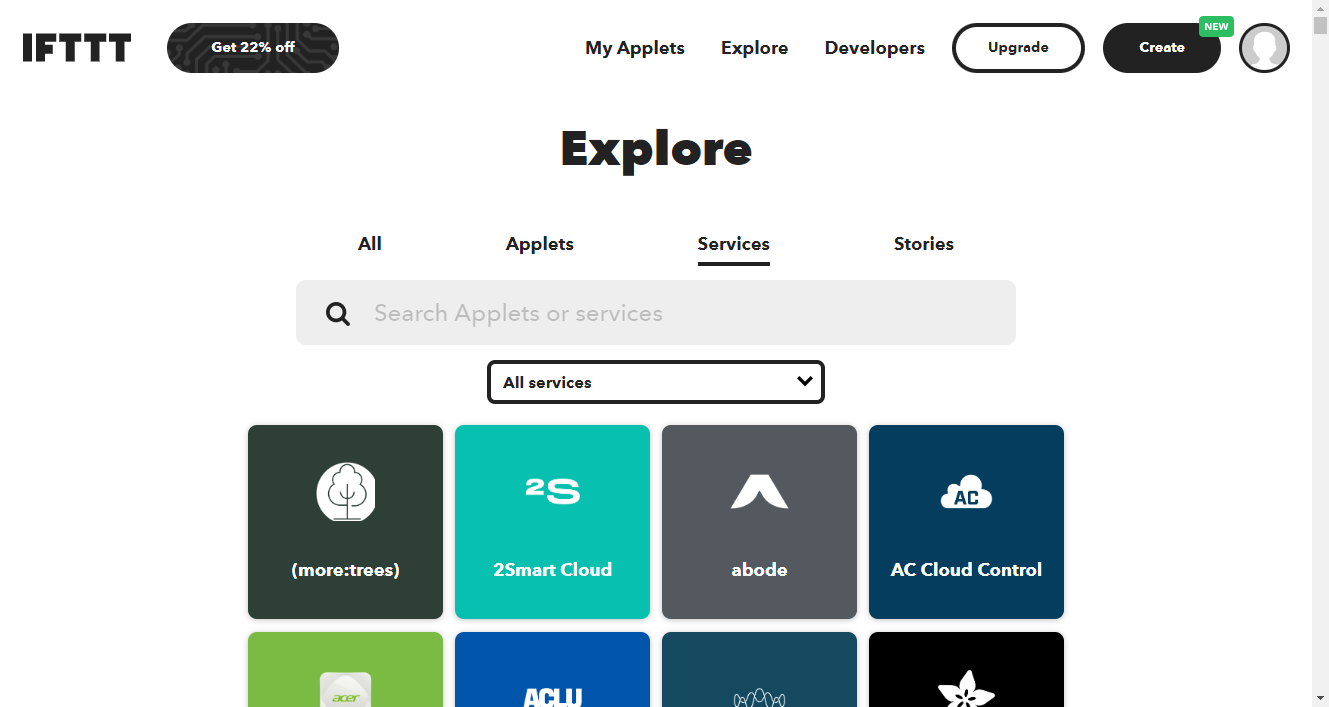
https://ifttt.com/explore で、サービス検索をします。

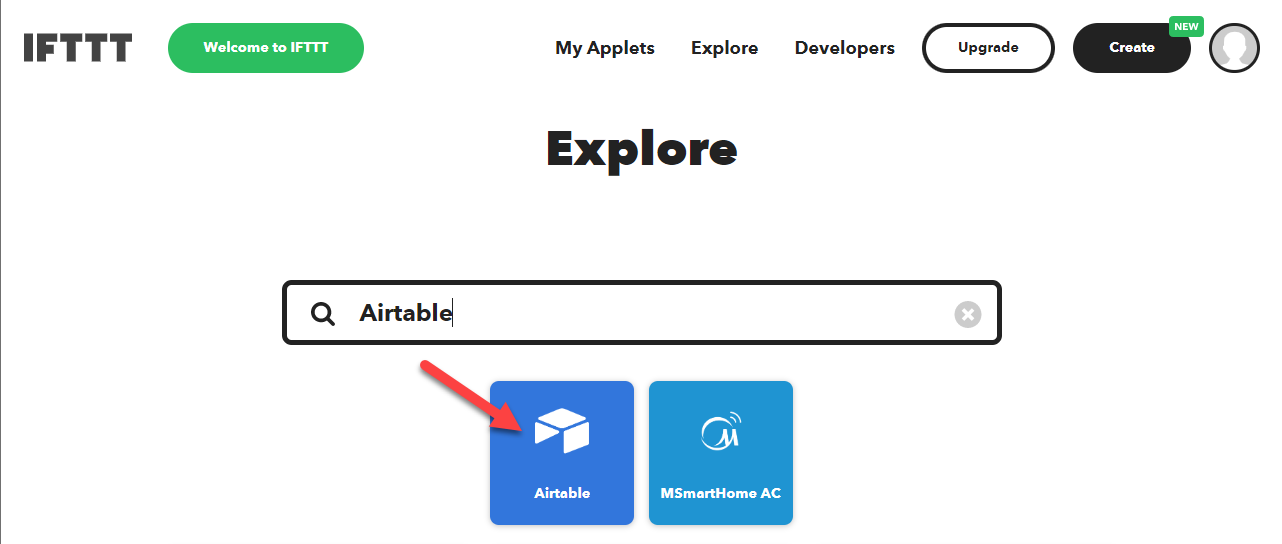
Airtable で検索して Airtable をクリックします。

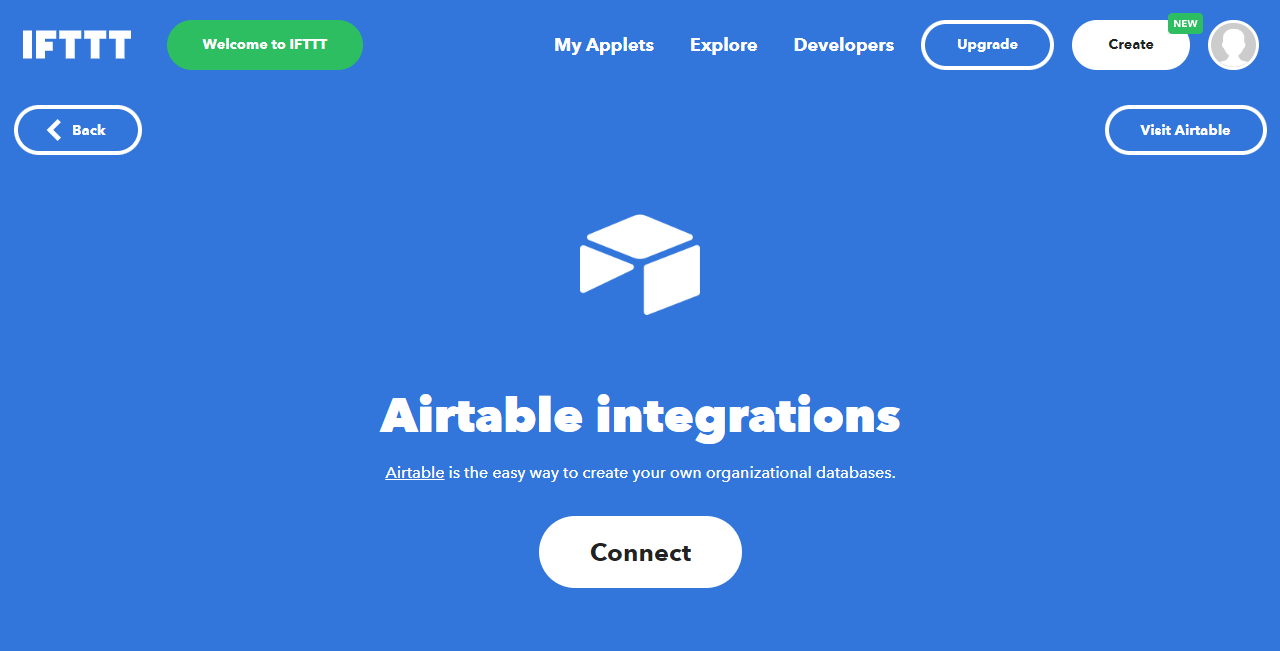
Webhooks integrations の詳細が表示されます。Connect ボタンをクリックしましょう。

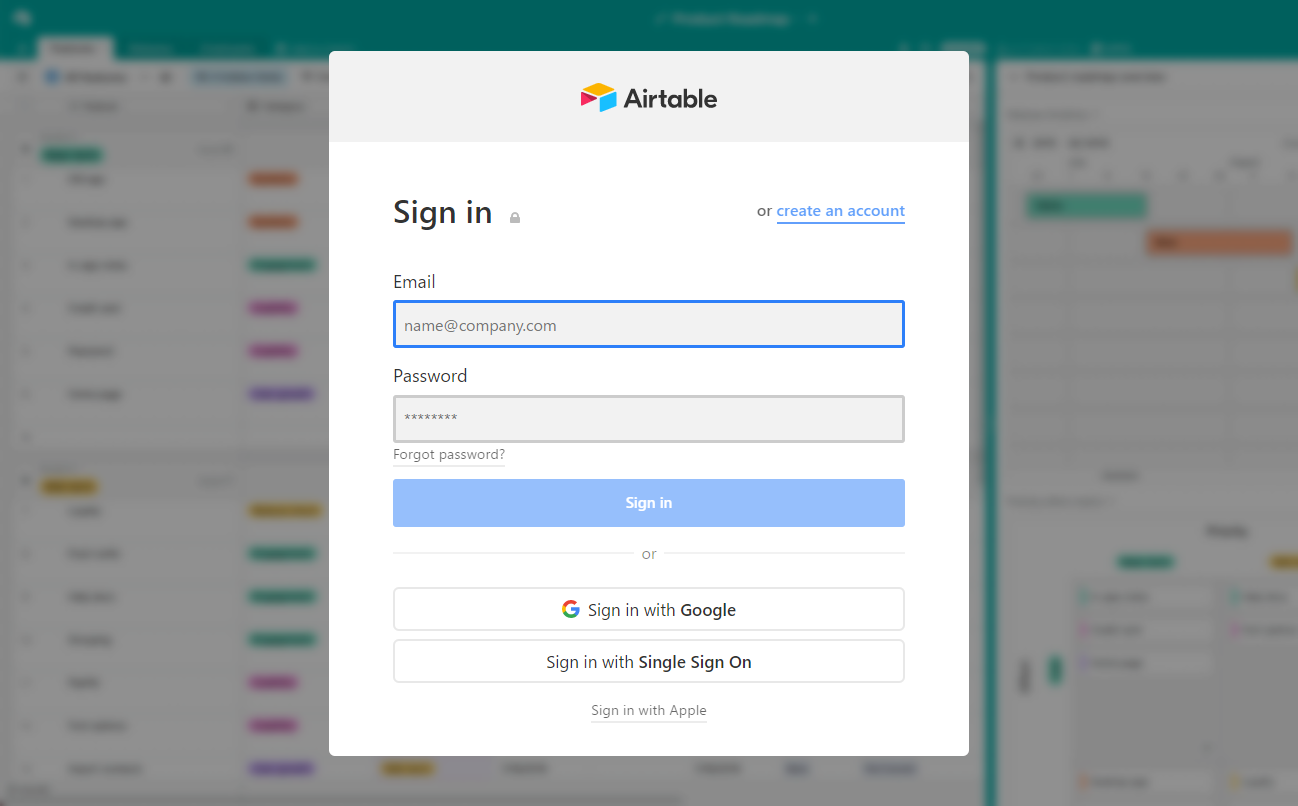
Airtable 側のログイン画面が表示されます。Airtable アカウントとパスワードを入力してログインします。なお、Airtable に既にログインしている場合は、自動的に接続されるようです。

接続されると Create ボタンと Download ボタンがある、このような画面になり Airtable integrations の設定が完了です。