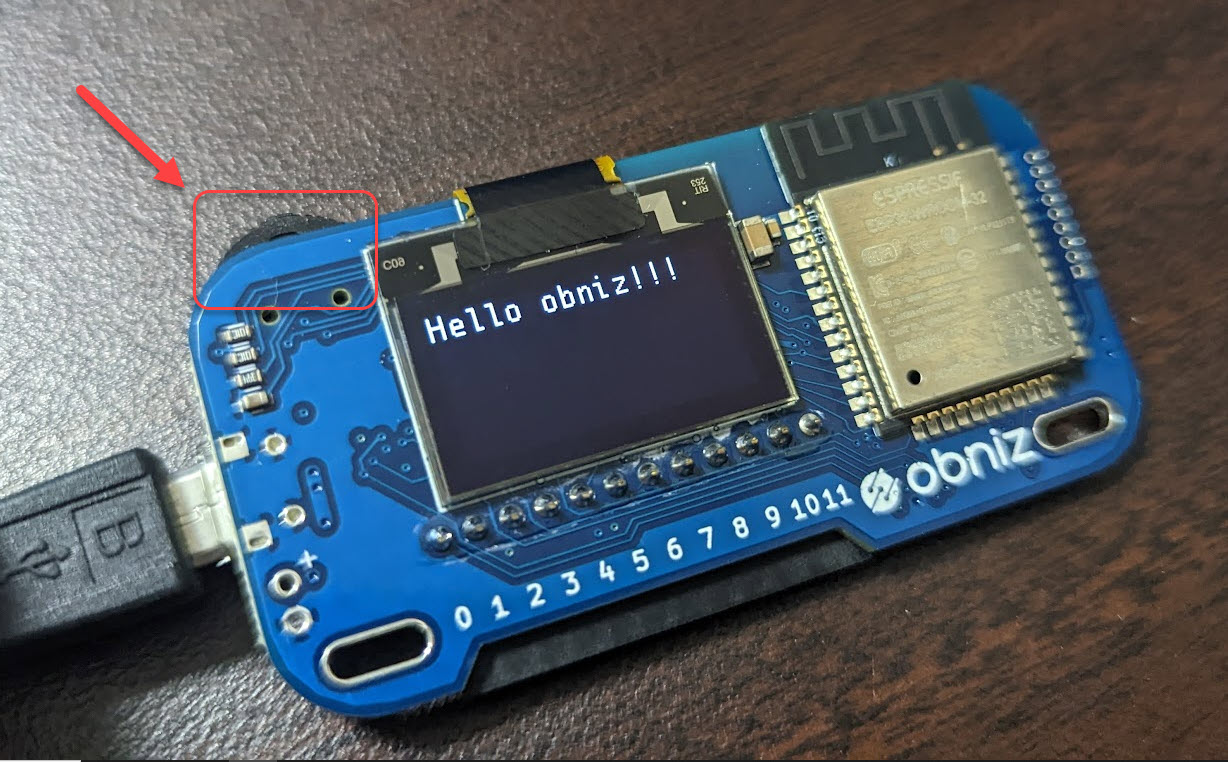
内蔵スイッチを押された状態を取得する

今度は内蔵スイッチを動かしてみましょう。
ドキュメントは https://obniz.com/ja/doc/reference/common/switch です。
エディタに反映
こちらを以前の内容は、すべて選択して消してから、エディタの内容を上書きします。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.24.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello obniz!!!</h1>
<div id="obniz-debug"></div>
<script>
// 今回の obniz を指示するための設定
const obniz = new Obniz("OBNIZ_ID_HERE");
// 接続後、ディスプレイに指示を出す
obniz.onconnect = async function () {
console.log("[switch]");
// ディスプレイ表示
obniz.display.clear();
obniz.display.print("[switch]");
// スイッチの動きを検出
obniz.switch.onchange = function (state) {
if (state === "push") {
// 押されたとき
console.log("push");
// ディスプレイ表示
obniz.display.clear();
obniz.display.print("push");
} else if (state === "right") {
// 右に回したとき
console.log("right");
// ディスプレイ表示
obniz.display.clear();
obniz.display.print("right");
} else if (state === "left") {
// 左に回したとき
console.log("left");
// ディスプレイ表示
obniz.display.clear();
obniz.display.print("left");
} else if (state === "none") {
// 何もしていない時
console.log("none");
// ディスプレイ表示
obniz.display.clear();
obniz.display.print("none");
}
}
}
</script>
</body>
</html>
動かしてみる

右上の実行ボタンをクリックして、実行してみましょう。

Obniz ID を確認して Connect をクリックします。

起動すると [switch] が表示されます。

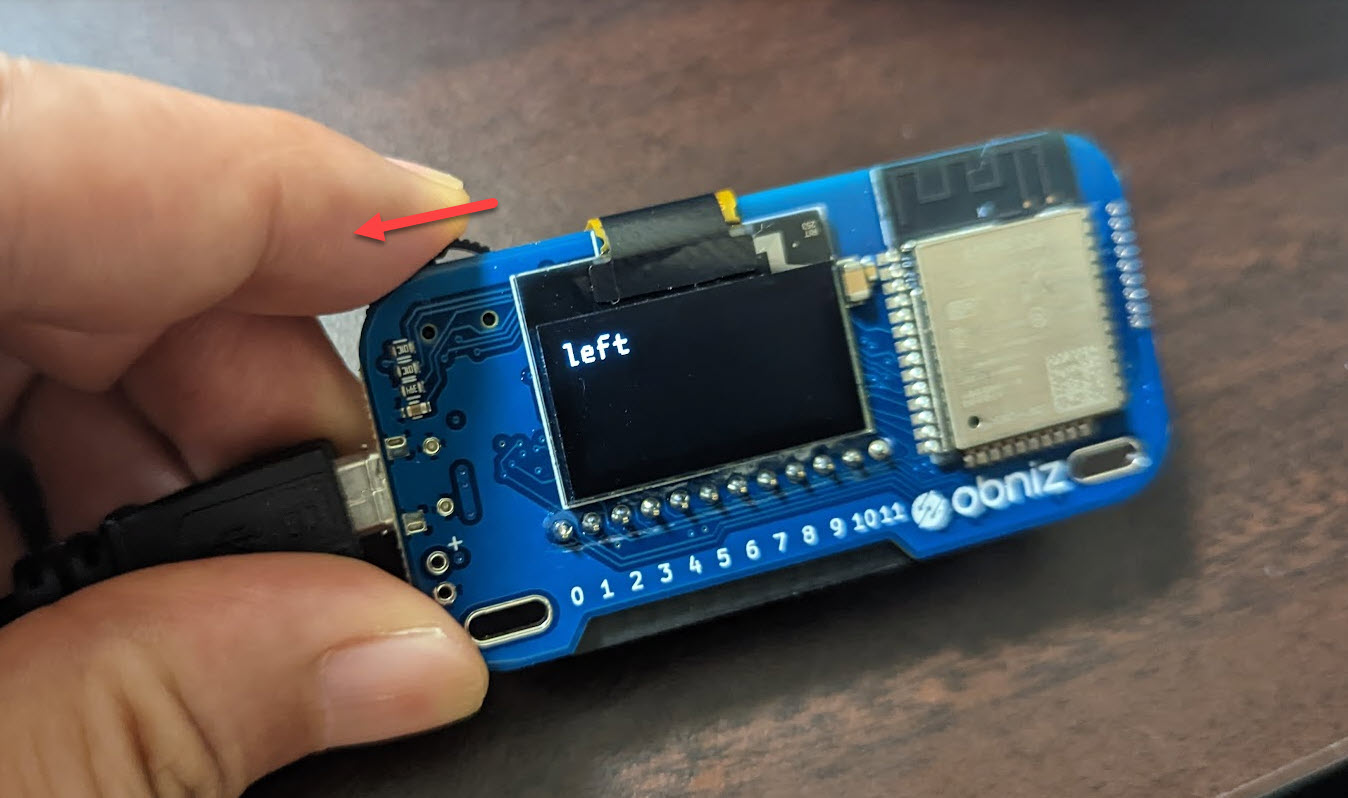
左右に指で動かすと left や right が表示されます。

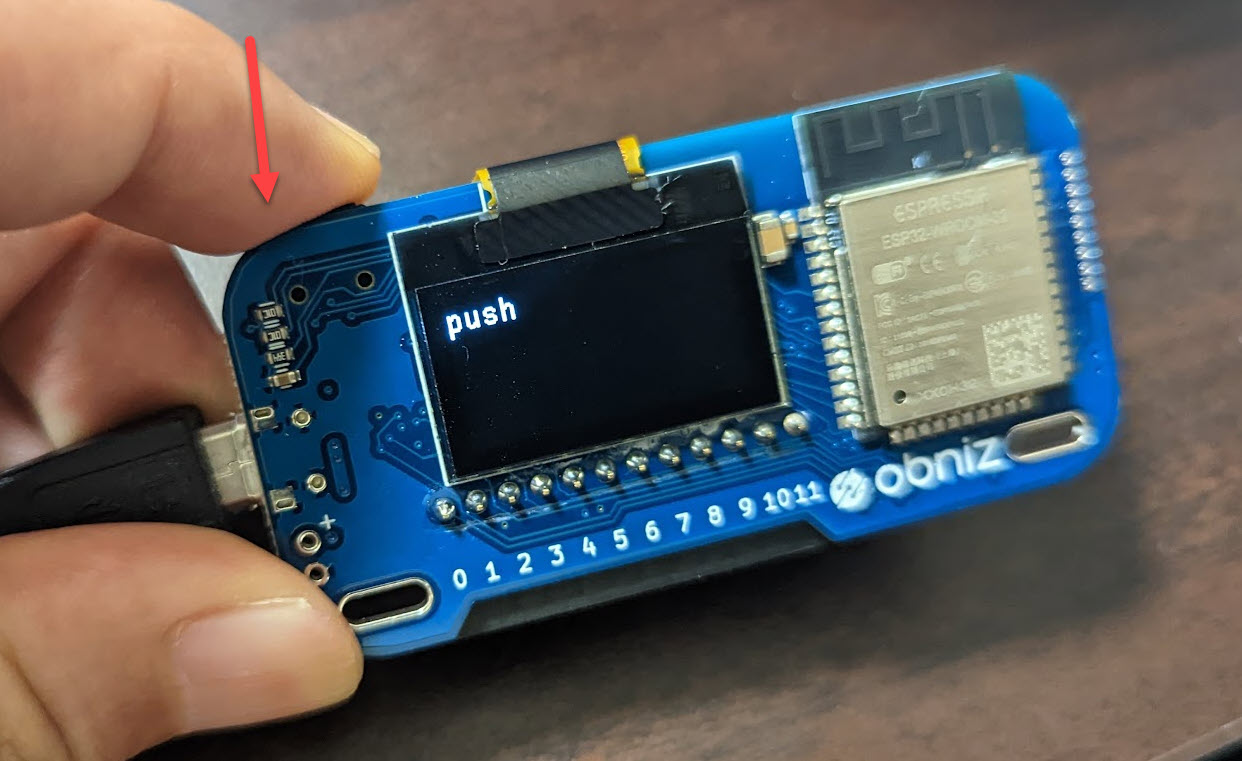
押すと push が表示されます。

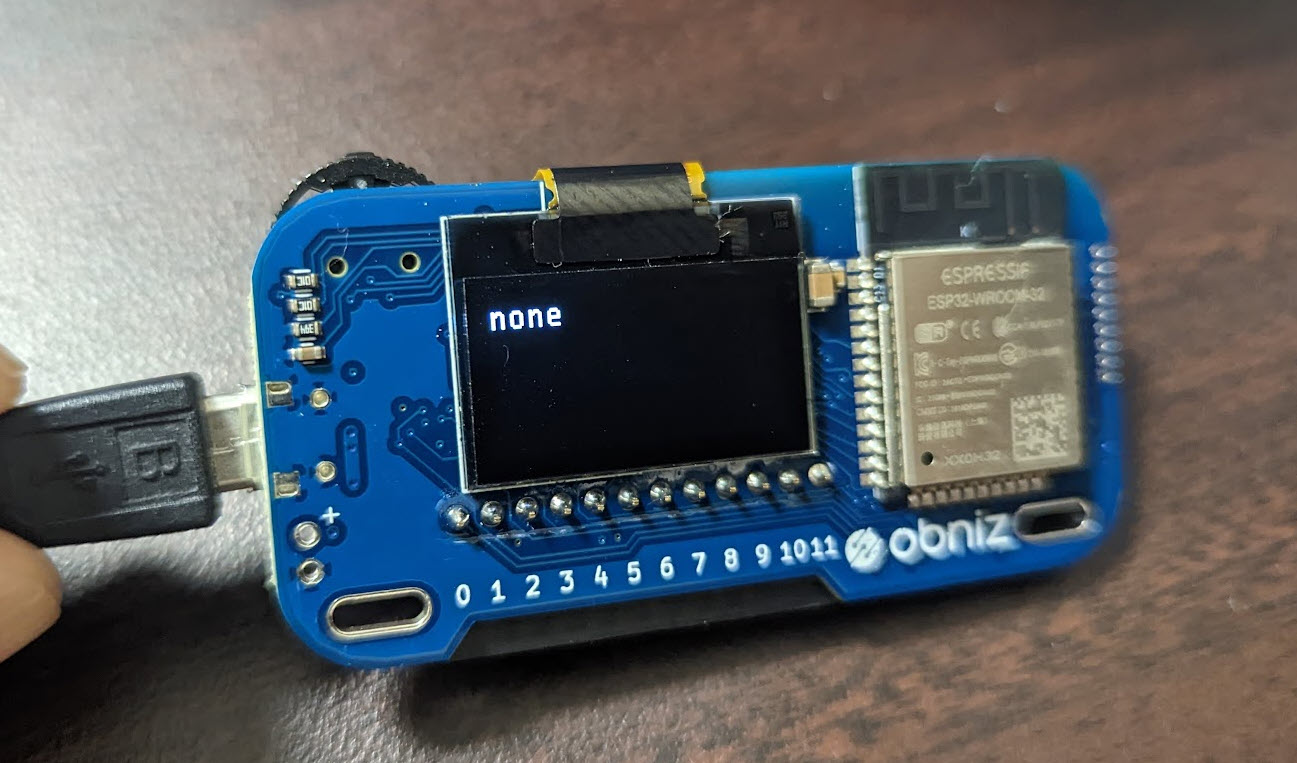
なにもしないと none が表示されます。
終了する

右上の終了ボタンをクリックします。

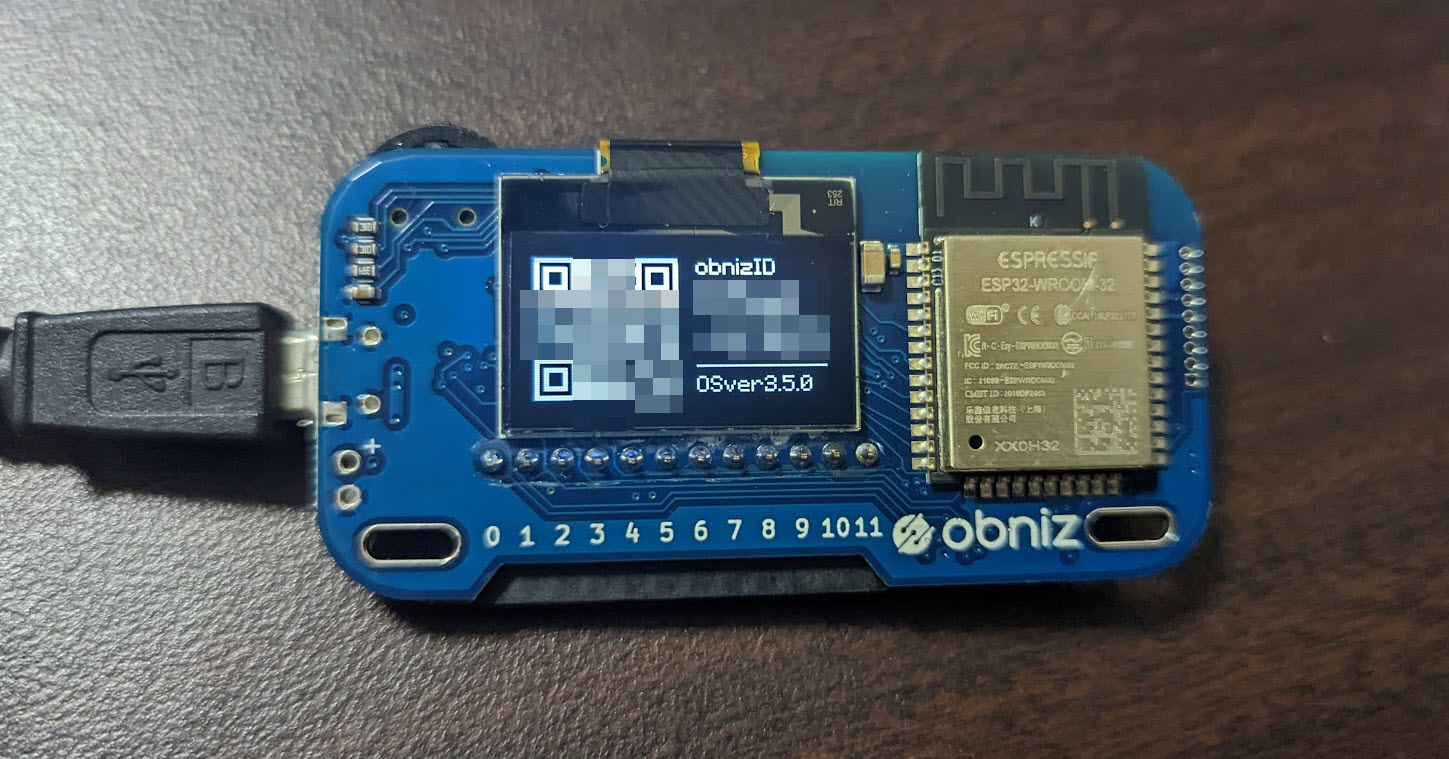
終了をすると obniz が処理待ちに戻ります。