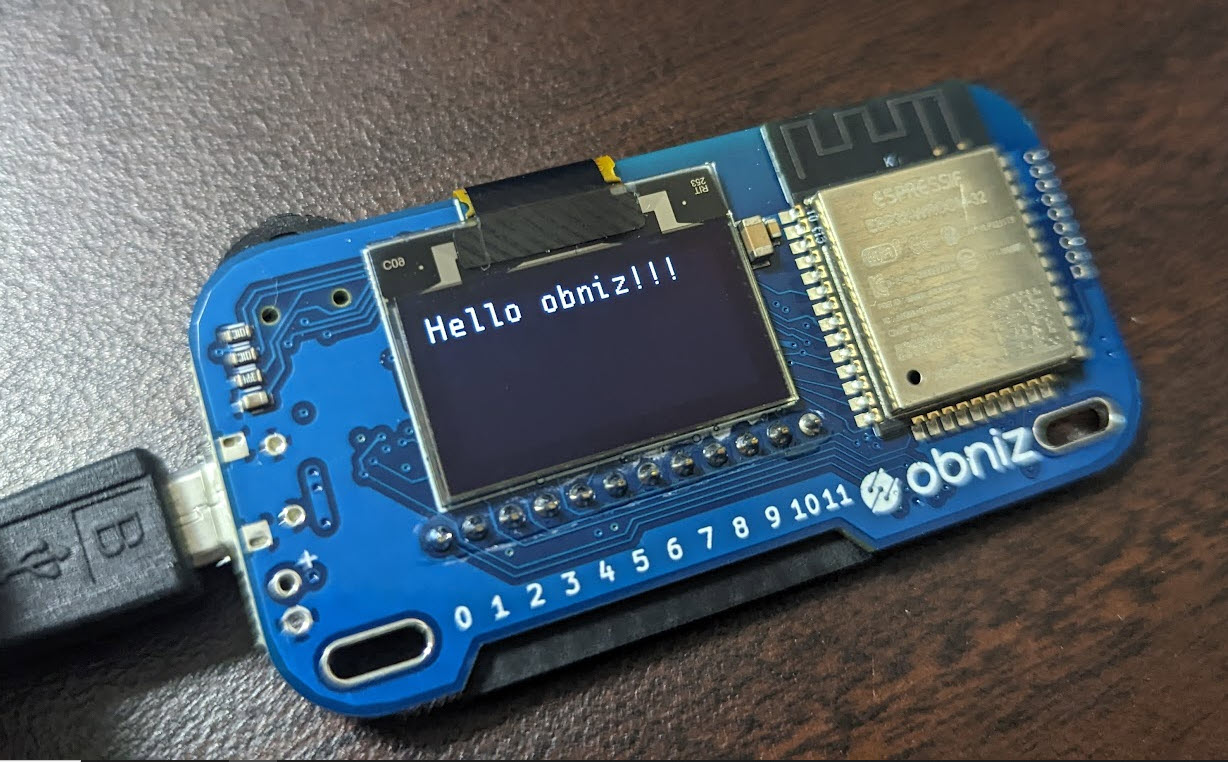
内蔵ディスプレイを動かす

内蔵ディスプレイを動かしてみましょう。
ドキュメントは https://obniz.com/ja/doc/reference/common/display です。
エディタに反映
こちらを以前の内容は、すべて選択して消してから、エディタの内容を上書きします。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@3.24.0/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello obniz!!!</h1>
<div id="obniz-debug"></div>
<script>
// 今回の obniz を指示するための設定
const obniz = new Obniz("OBNIZ_ID_HERE");
// 接続後、ディスプレイに指示を出す
obniz.onconnect = async function () {
// ディスプレイをクリアする
obniz.display.clear();
// ディスプレイに文字を表示
obniz.display.print("Hello obniz!!!");
// コンソールにメッセージ(デバッグ用)
console.log("Hello obniz!!!");
}
</script>
</body>
</html>
動かしてみる

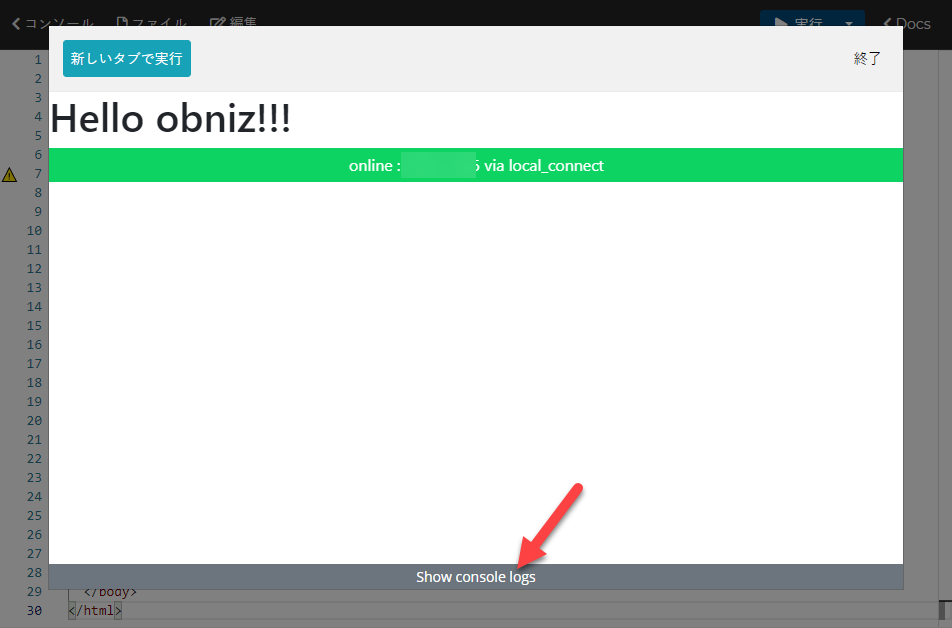
右上の実行ボタンをクリックして、実行してみましょう。

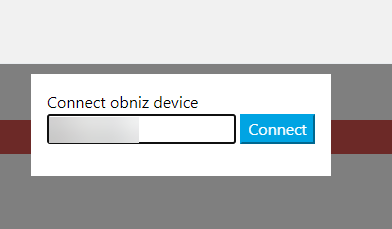
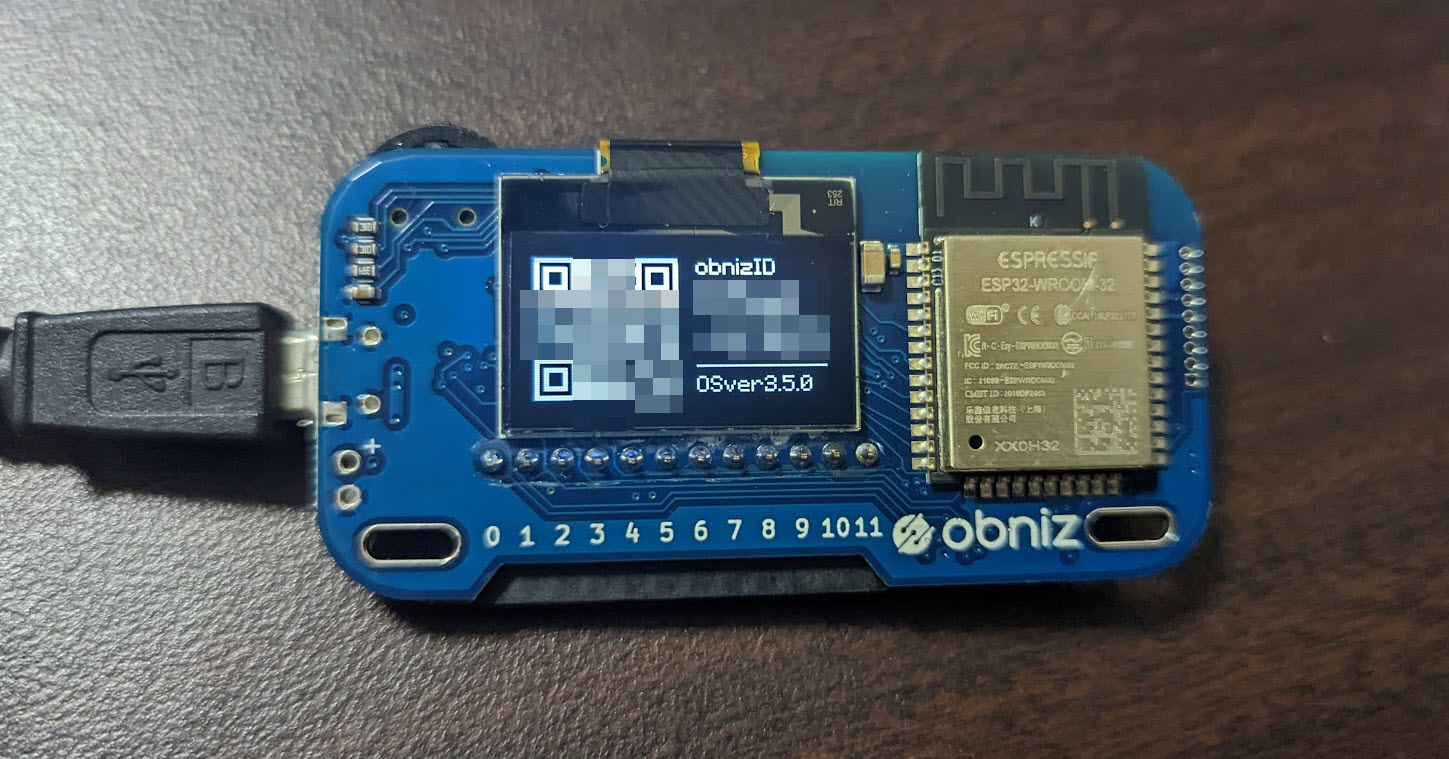
Obniz ID を確認して Connect をクリックします。

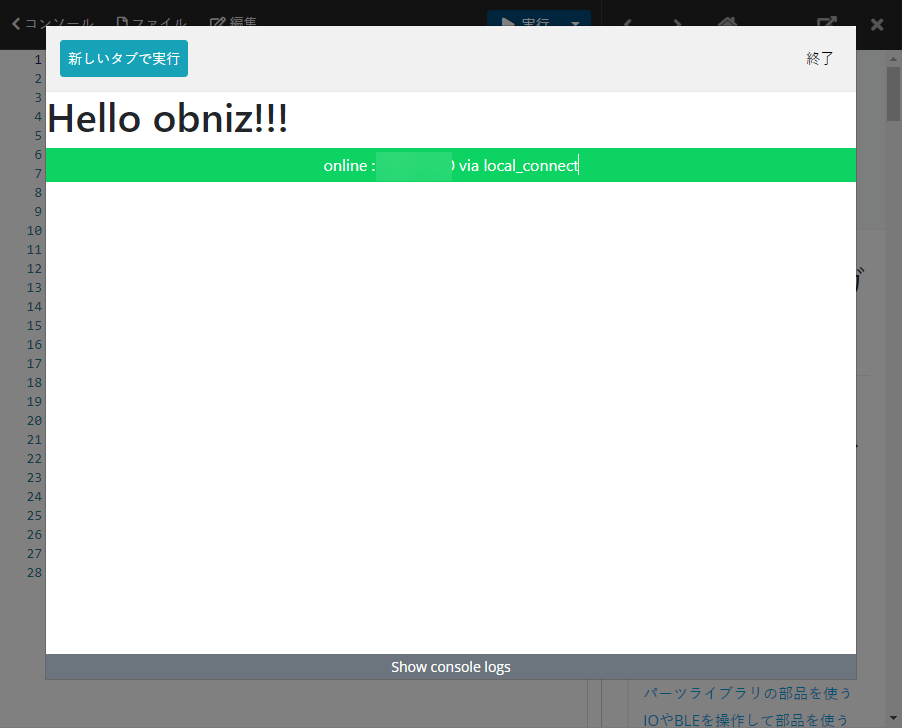
このように緑のバーになり接続されます。

このようにディスプレイに文字が表示されます。
コンソールを確認する
obniz クラウドでは、JavaScript でデバッグログを出力する console.log を使ってデバッグできます。
// コンソールにメッセージ(デバッグ用)
console.log("Hello obniz!!!");
今回はディスプレイを表示後にこちらのコードでデバッグログを表示しています。

このデバッグログは、こちらの Show console logs でから見ることで出来るのでクリックして開いてみましょう。

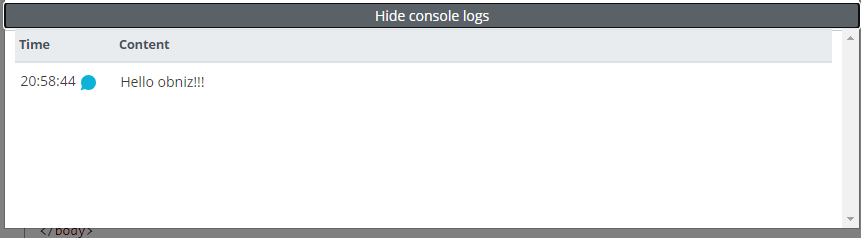
このように、実行後に出力されたデバッグログが確認できます。
このあといろいろ動かすときも、デバッグログは使うので、確認できるようにしておきましょう。
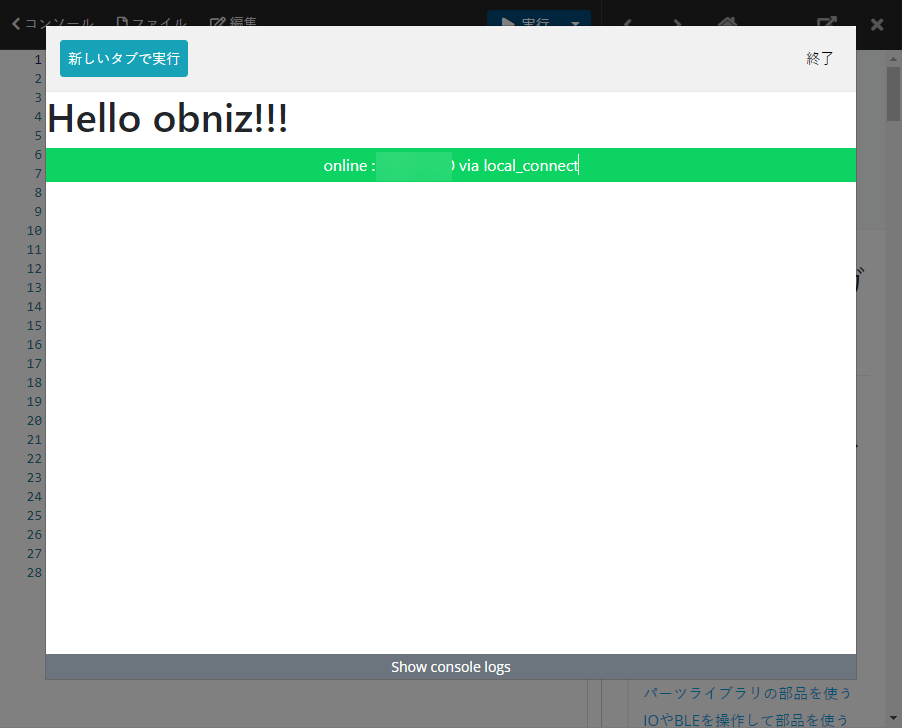
終了する

右上の終了ボタンをクリックします。

終了をすると obniz が処理待ちに戻ります。