データベースに記録してみよう

この章で学ぶこと
他のデータも色々と記録してみます。
Codespace の起動

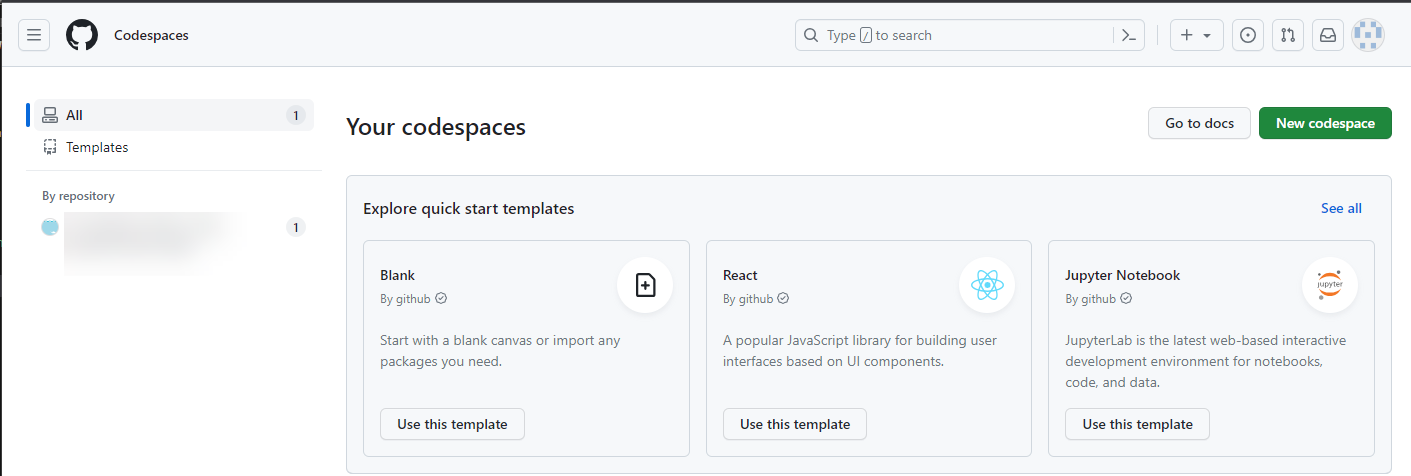
GitHub にログインした状態で https://github.com/codespaces にアクセスします。

Codespaces のページです。さきほど使っていた Codespace をクリックして起動します。
サーバの起動

- ターミナルで
npx node-red -u week06-chapter01をサーバ起動 - ポートタブで今回のサーバ起動を公開(1880 ポートのほう)
- シークレットウィンドウで今回のサーバが公開されているか確認します
✅ポイント
- pointlist というデータベースがあります
- 以前のとおり JSON Server でシンプルなデータベースが使えます
{
"pointlist": [
{
"id": "33d3",
"name": "name1",
"point": 1
},
{
"id": "230d",
"name": "name2",
"point": 2
},
{
"id": "93b3",
"name": "name3",
"point": 3
}
]
}
ランキングが使えるデータが ./week06-chapter01/db/db.json に入っています。
今回の Unity シーンを起動

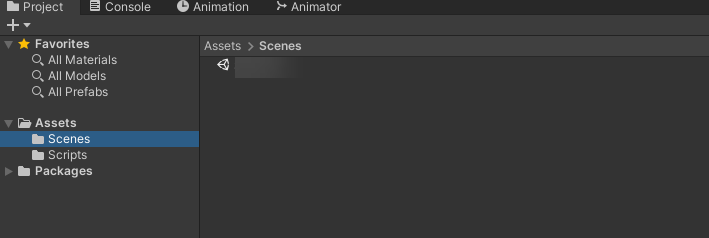
Project タブから Assets > Scenes を選択します。Week06-Chapter01 をダブルクリックして起動しましょう。
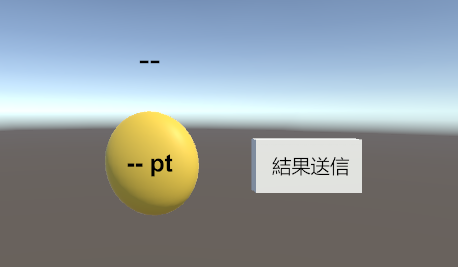
今日は、このプログラムをベースに、送る値や受け取る値を Unity に設定していきます。
✅ポイント
- SendButton に Week06_Chapter01_SendButton が割り当てられているのでこちらでつないでみましょう
- 今回は POST リクエストで API とやり取りするサンプルです。
- Week06_Chapter01_SendButton_OK_Sample に正解が入っていますが、どうしてもうまくいかないときに見てみましょう。
API の URL を設定する

// アクセスする URL
// サーバーURL + /api/post/result でアクセス
string urlGitHub = "";
今回は POST 送信をしています。API の URL を設定しましょう。
現在のポイントを送れるようにする
PointRequestData に追記して現在のポイントを int 型で point 値に割り当てて送信できるようにしましょう。

// 送信する Unity データを JSON データ化する PointRequestData ベースクラス
[Serializable]
public class PointRequestData
{
}
こちらに準備しつつ
// PointRequestData ベースクラスを器として呼び出す
PointRequestData pointRequestData = new PointRequestData();
// データを設定
// 現在のポイントを得る
// 自分の名前を登録
に、値の設定をするようにします。
自分の名前を送れるようにする
PointRequestData に追記して現在のポイントを string 型で name 値に割り当てて送信できるようにしましょう。今回は固定値で自分の名前にします。

// 送信する Unity データを JSON データ化する PointRequestData ベースクラス
[Serializable]
public class PointRequestData
{
}
こちらに準備しつつ
// PointRequestData ベースクラスを器として呼び出す
PointRequestData pointRequestData = new PointRequestData();
// データを設定
// 現在のポイントを得る
// 自分の名前を登録
に、値の設定をするようにします。
実際に送ってみて確認する

クリックしてポイントを増やして結果を送信してみましょう。
このようにデータがどんどん記録されていることを確認しましょう。
今回の Codespace の終了

今回の Codespace 終了しておきましょう。
振り返り

- データベースに記録することでネットワークを通じてサーバーにデータを集めています