画像を読み込んでみる
Codespace の起動

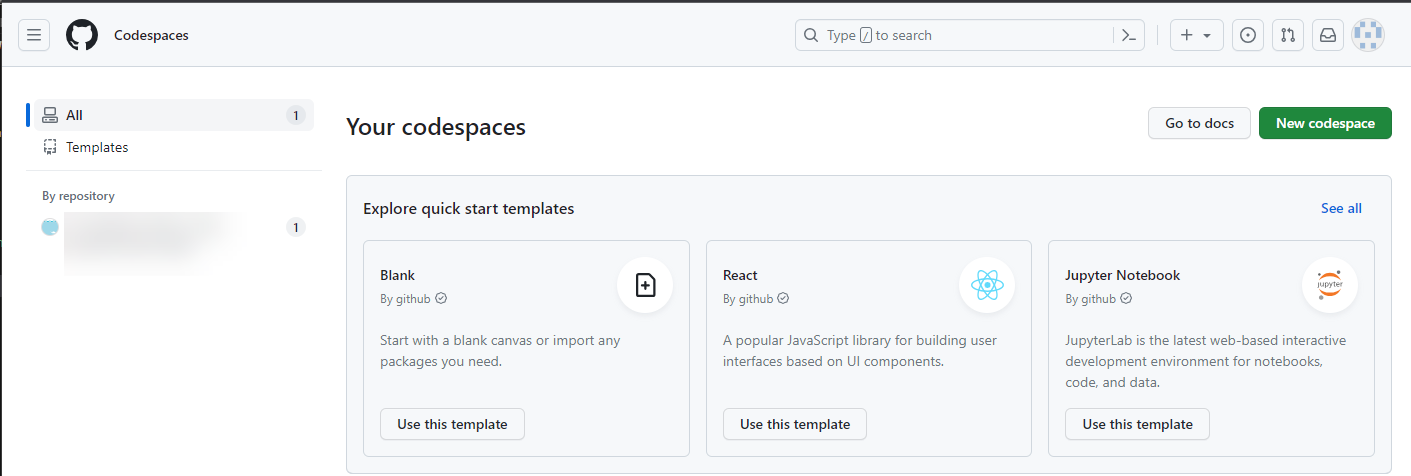
GitHub にログインした状態で https://github.com/codespaces にアクセスします。

Codespaces のページです。さきほど使っていた Codespace をクリックして起動します。
サーバの起動

- ターミナルで
npx node-red -u week03-chapter03をサーバ起動 - ポートタブで今回のサーバ起動を公開
- シークレットウィンドウで今回のサーバが公開されているか確認します
こちらの手順を進めます。
✅ポイント
- public フォルダに sample01.png と sample02.png というサンプル画像が入っています。
<今回のサーバ>/sample01.png読み込めます。ブラウザで確認してみましょう。- 今回の Node-RED の設定フォルダで
httpStatic: './public/'も形で置いたデータがそのまま表示されるフォルダ httpStaticRoot が public に指定されています。- setting.json の設定参考: https://nodered.jp/docs/user-guide/runtime/configuration
今回の Unity シーンを起動

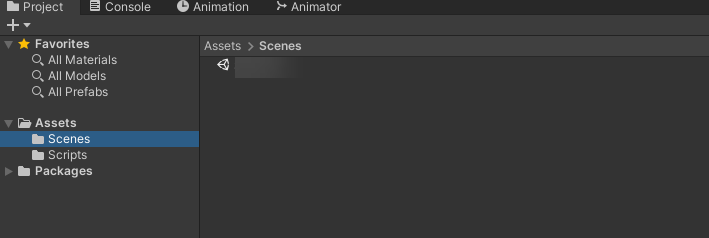
Project タブから Assets > Scenes を選択します。Scene-Term1-3-Chapter02-2 をダブルクリックして起動しましょう。
今日は、このプログラムをベースに、送る値や受け取る値を Unity に使っていきます。
- HTTP サーバーからテクスチャを取得 (GET) - Unity マニュアル
を参考に画像をテクスチャに読み込んでみましょう。
✅ポイント
Cube にコンポーネントとして割り当てられている Assets/Scripts/Week03_Chapter02_GetImage.cs をエディタで開きます。
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections; // IEnumerator のための参照
using UnityEngine.Networking; // UnityWebRequest のための参照
public class Week03_Chapter02_GetImage : MonoBehaviour, IPointerClickHandler
{
void Start()
{
}
// アクセスする URL
// サーバーURL + /sample01.png でアクセス
string urlGitHub = "ここにサーバーURLを入れる";
public void OnPointerClick(PointerEventData eventData)
{
// マウスクリックイベント
// HTTP リクエストを非同期処理を待つためコルーチンとして呼び出す
StartCoroutine("GetTexture");
}
IEnumerator GetTexture()
{
// テクスチャを GET リクエストで読み込む。ブラウザでも見れる。
UnityWebRequest request = UnityWebRequestTexture.GetTexture(urlGitHub);
// リクエスト開始
yield return request.SendWebRequest();
Debug.Log("リクエスト開始");
// 結果によって分岐
switch (request.result)
{
case UnityWebRequest.Result.InProgress:
Debug.Log("リクエスト中");
break;
case UnityWebRequest.Result.Success:
Debug.Log("リクエスト成功");
// テクスチャに割り当て
Texture loadedTexture = ((DownloadHandlerTexture)request.downloadHandler).texture;
GameObject.Find("Tile01").GetComponent<MeshRenderer>().material.SetTexture("_MainTex", loadedTexture);
break;
}
}
}
以下を修正します。
// アクセスする URL
// サーバーURL + /sample01.png でアクセス
string urlGitHub = "ここにサーバーURLを入れる";
こちらをサーバー URL に /sample01.png というパスを加えて変更して保存します。
動かしてみる
まずは、サーバーへつなぐ設定ができたので動かしてみましょう。

Play ボタンをクリックします。

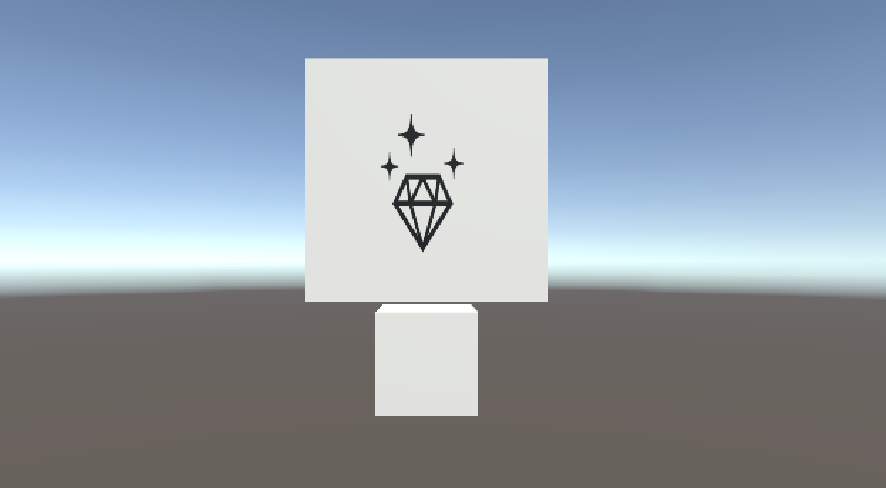
Cube をクリックするとこのように画像が読み込まれテクスチャに適用されて表示します。
今回の Codespace の終了

今回の Codespace 終了しておきましょう。