Node-REDを動かしてみよう
Node-RED とは

Node-RED は Node.js で動く仕組みです。Node-RED はサーバーとフロントエンドの両方を作れる仕組みです。GUI(ビジュアルで見えるUI)によって、APIを取得する仕組みであったり、dashboard のように表示も作れます。
フロー検索で他の人の作った仕組みやノード再利用でき、プロトタイプするうえでも小さく素早く進める側面を備えています。
動かしてみよう
こちらを元に進めます。
ウォームアップしてみましょう。

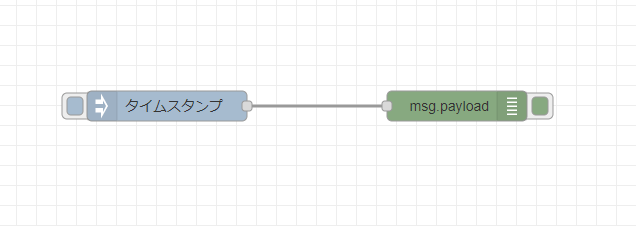
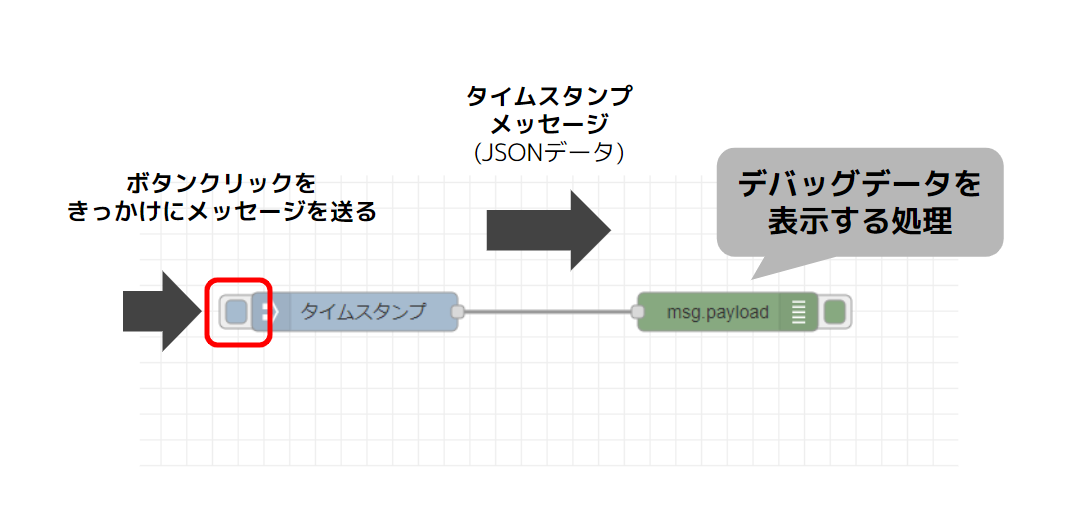
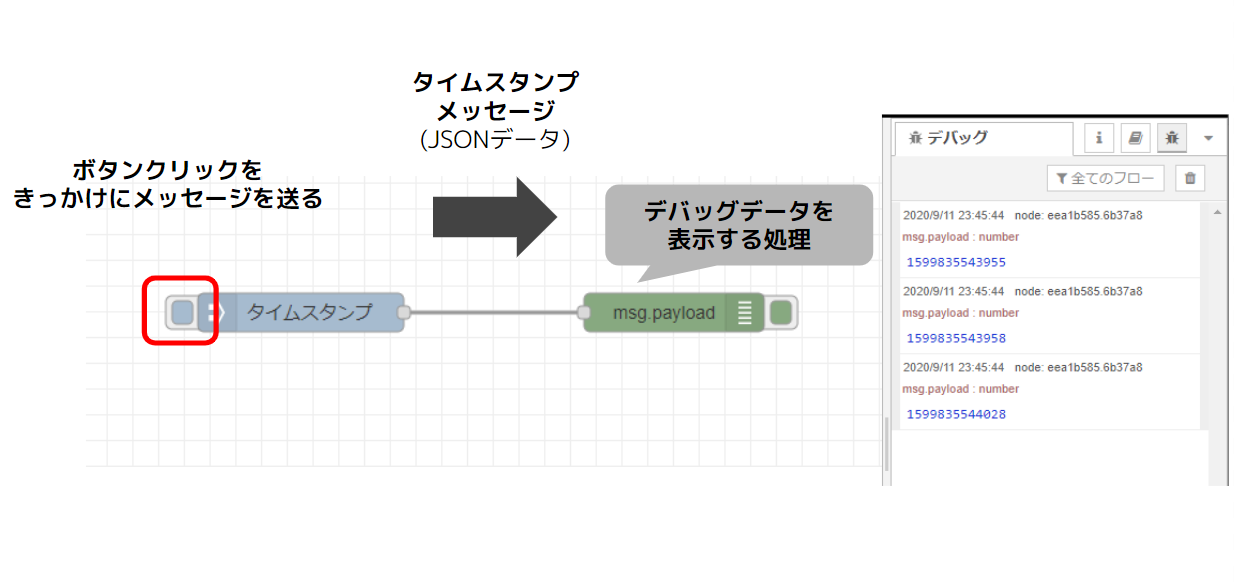
このようなシンプル仕組みをつくります。
ノードについて

まず ノード(Node)はNode-REDを構成する基本的な構成要素です。処理をする機能のかたまりです。

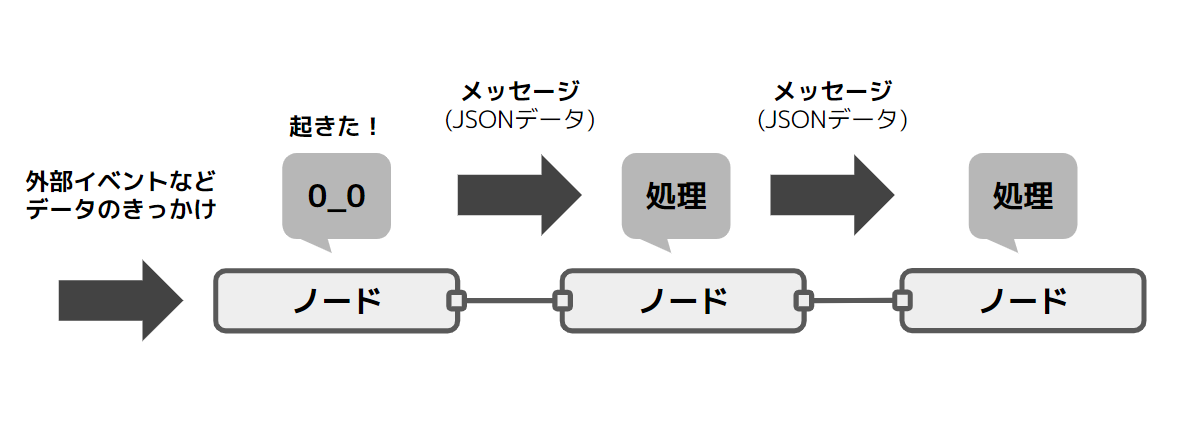
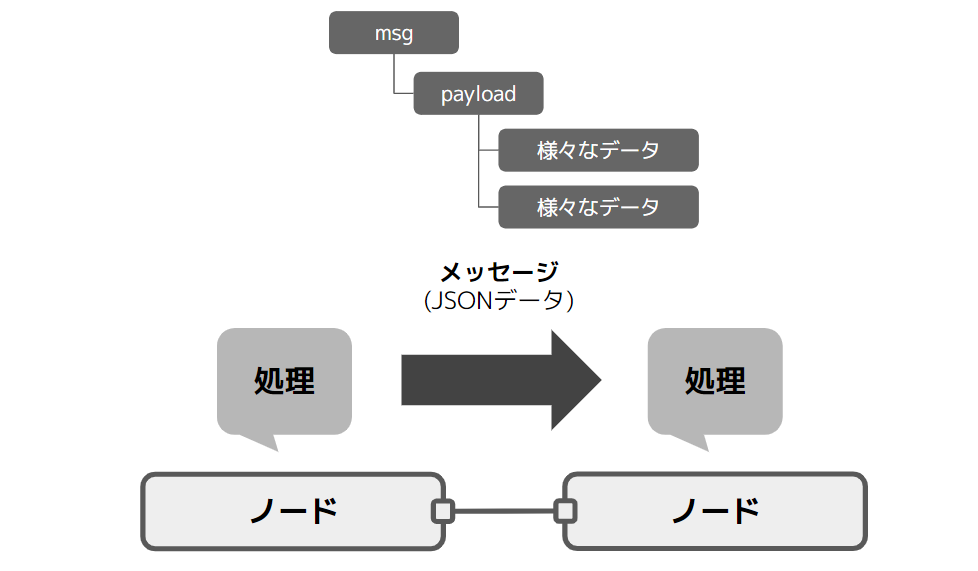
ノードはフロー中の前方のノードからメッセージを受け取るか、外部イベントを受け取ることで動き出します。ノードはメッセージまたはイベントを処理し、 フロー中の次のノードにメッセージを送ります。左から右に処理されていきます。

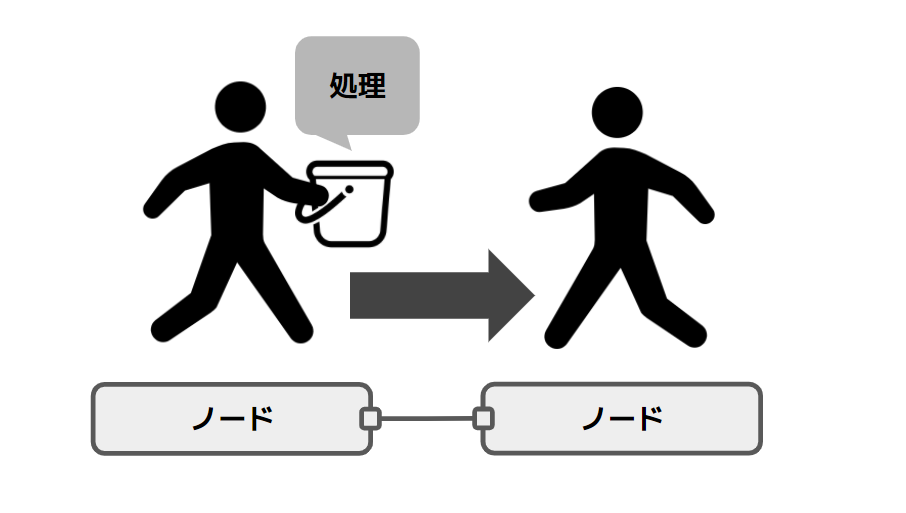
メッセージはJSONデータで構成され、msg という一番上のオブジェクトにぶら下がっている payload というオブジェクトの中で、各ノードで処理された内容がバケツリレーのようにやり取りされていきます。

こんな感じです。

今回は inject というノードでボタンクリックをきっかけにメッセージを送り、 debug ノードという送られてきたメッセージをサイドバーのデバッグタブに表示するノードに送ります。
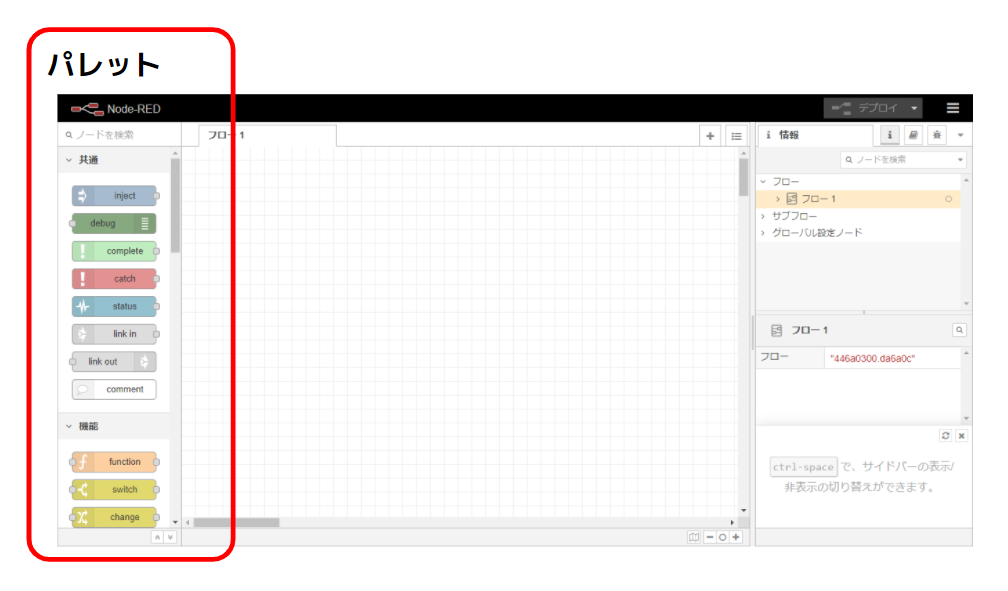
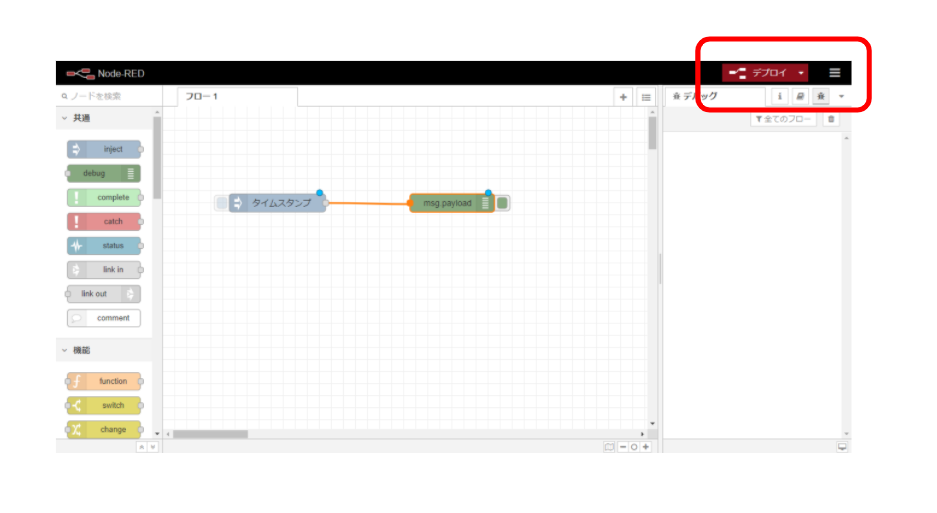
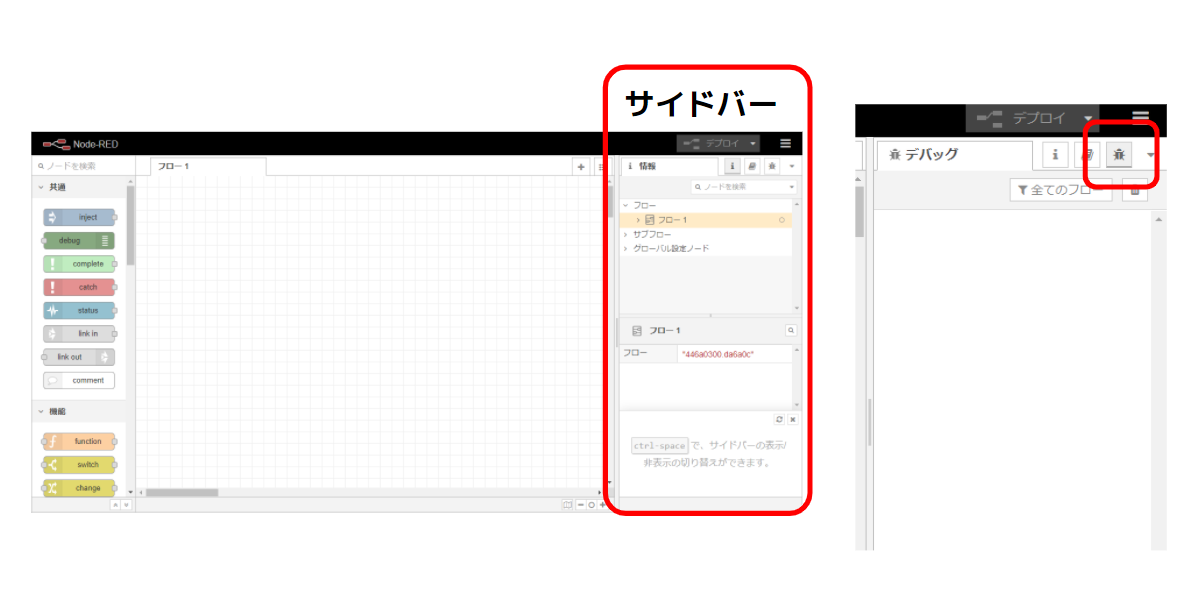
画面紹介

パレットはインストール済みで利用可能なすべてのノードが含まれます。ノードが置かれているエリアです。

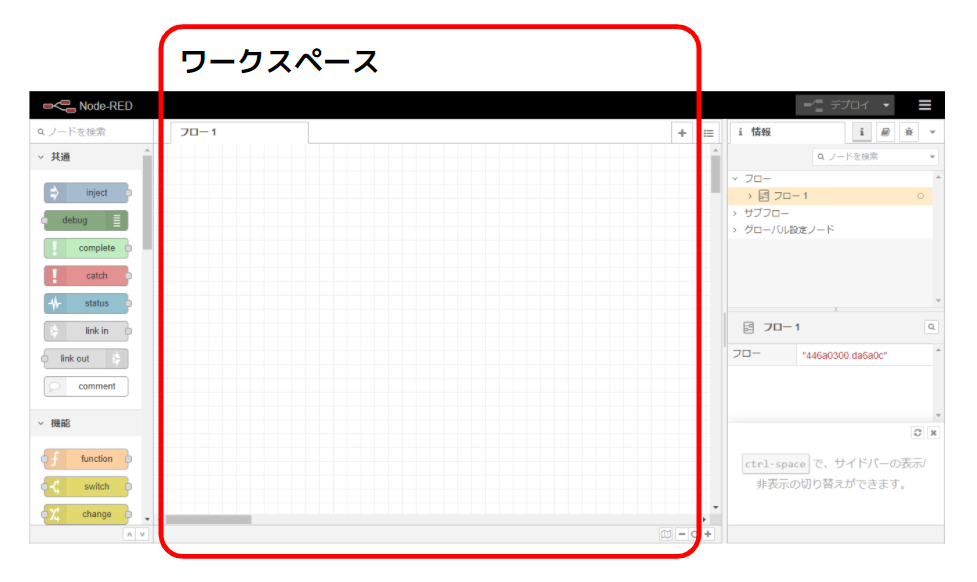
ワークスペースはパレットからノードを配置してフロー(データの流れ)を作るエリアです。

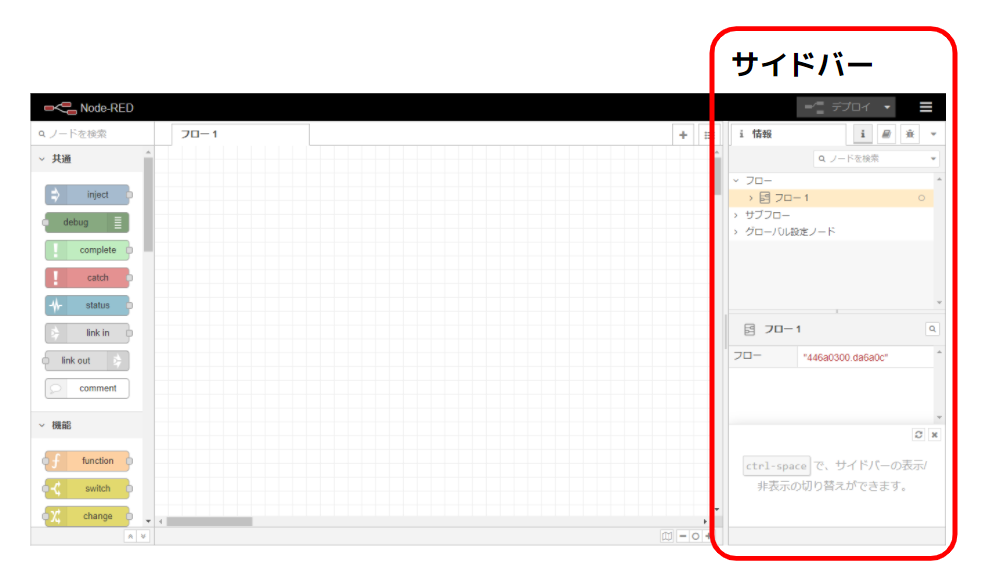
サイドバーは、エディタ内に多くの便利なツールを提供するエリアです。
- ノードについてのさらなる情報
- ヘルプを確認するパネル
- デバッグメッセージを確認するパネル
- フローの設定ノードを確認するパネル
などがあります。
[実践]: inject ノードと debug ノードをつなげていく

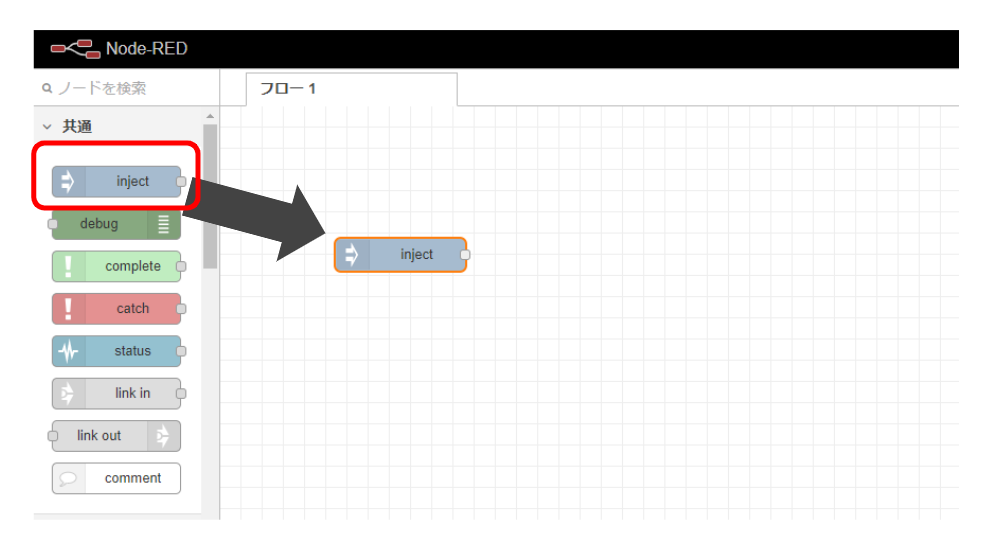
inject ノードをワークスペースにドラックアンドドロップします。

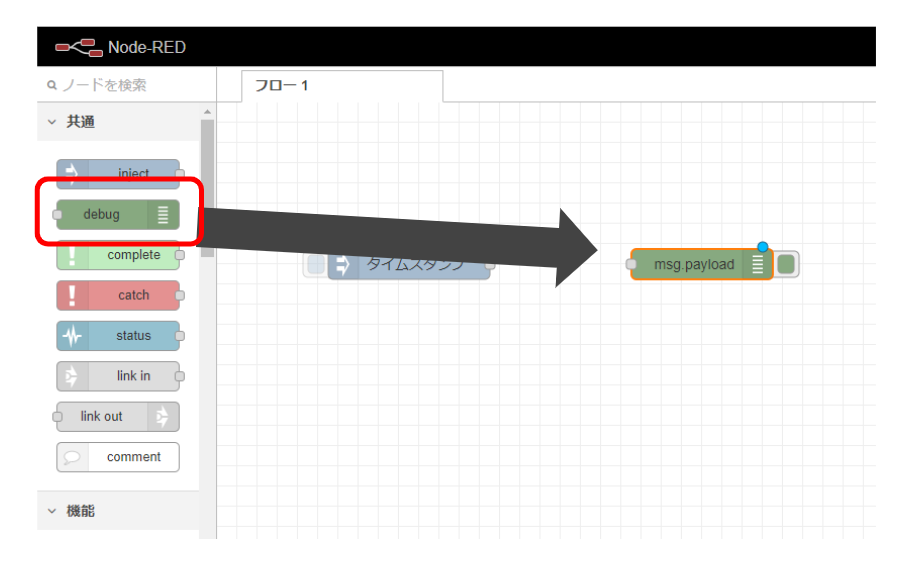
inject ノードの横にdebugノードをドラックアンドドロップします。

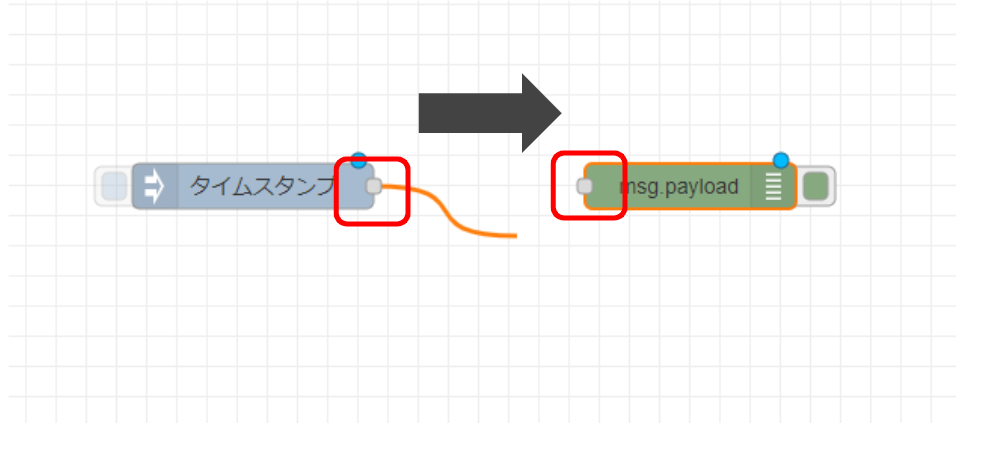
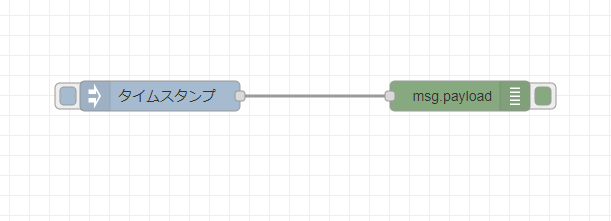
inject ノードと debug ノードをつなぎます。つなぐものはワイヤーといいます。

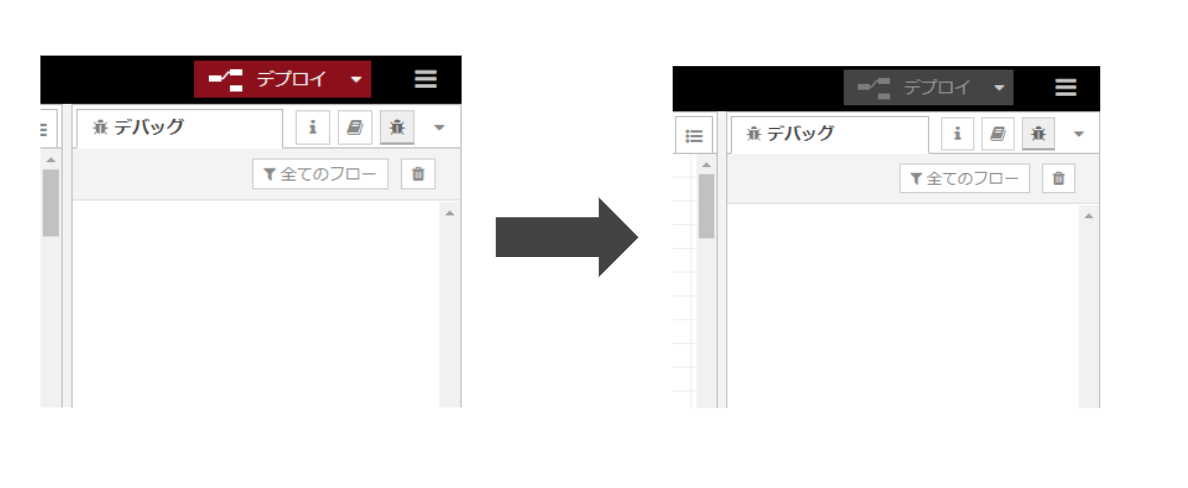
デプロイボタンをクリックすると今作ったものが反映されます。

[実践]: 動かしてみる

debugノードでデータがきてるか確認します。

debugノードのデータはサイドバーのデバッグタブをクリックすると見れます。

injectノードの横のボタンを押すとdebugノードにデータが送られます。今回はinjectノードは日付(タイムスタンプ)を送っています。さきほどのデバッグタブでdebugノードが受け付けたデータを確認できます。
[実践]: injectノードで送るデータを変更
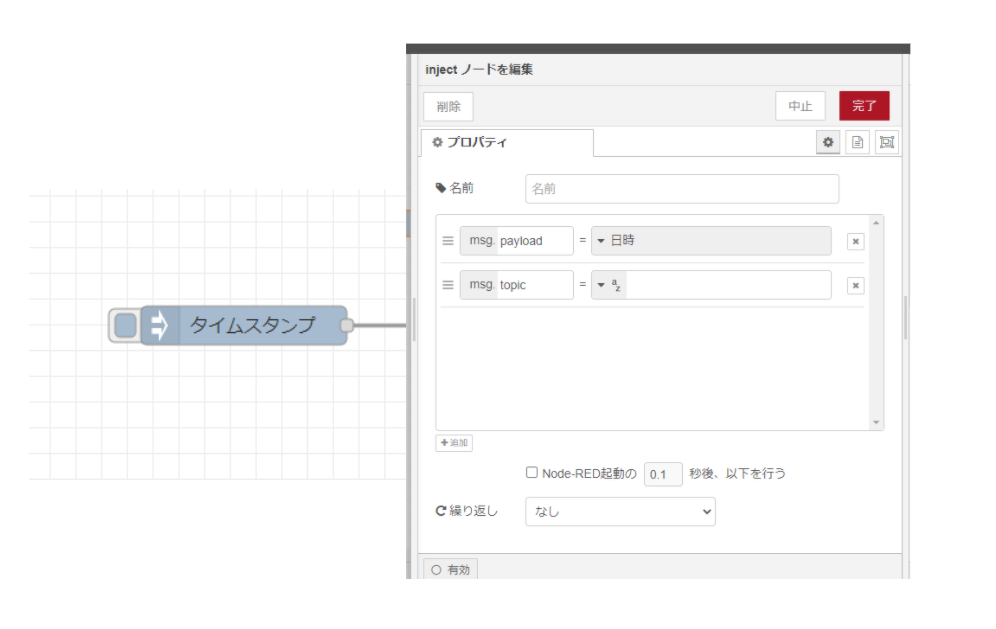
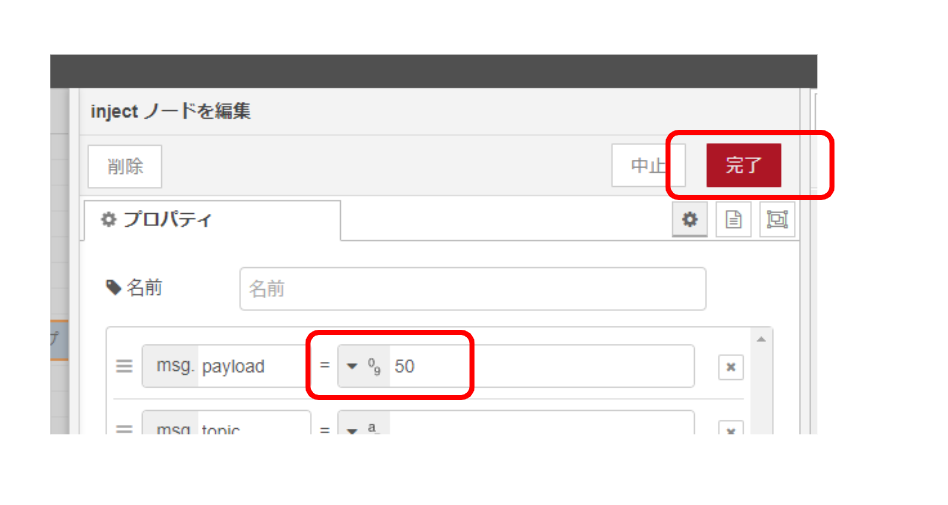
injectノードをダブルクリックしてデータを変更しましょう。

ノードはダブルクリックすると細かな設定ができます。

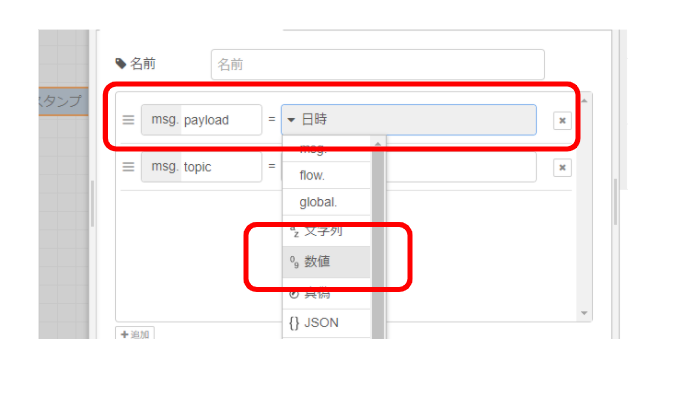
ペイロードがデータの内容です。数値に変更しましょう。

50に設定して完了をクリックします。

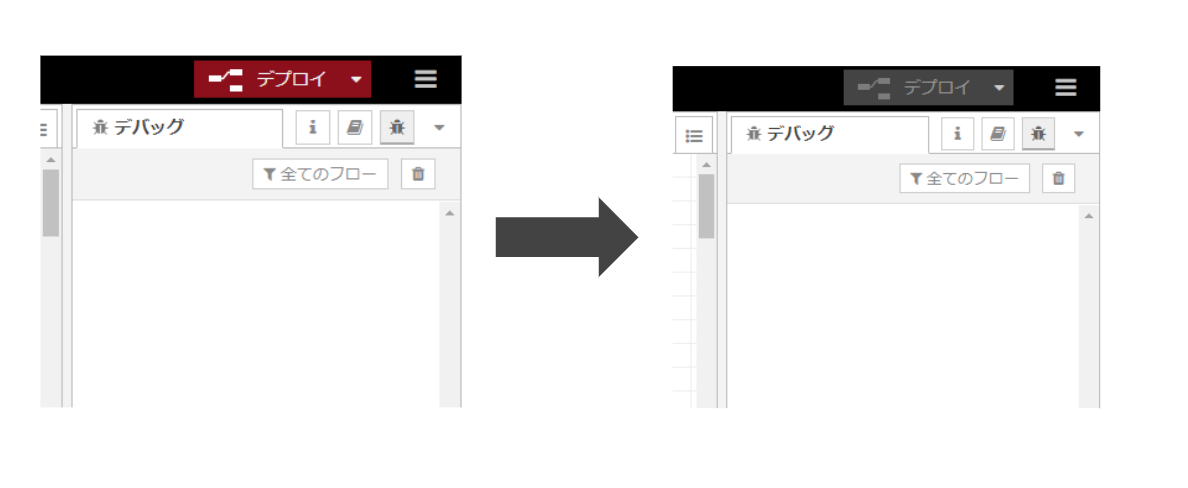
デプロイボタンをクリックすると今作ったものが反映されます。

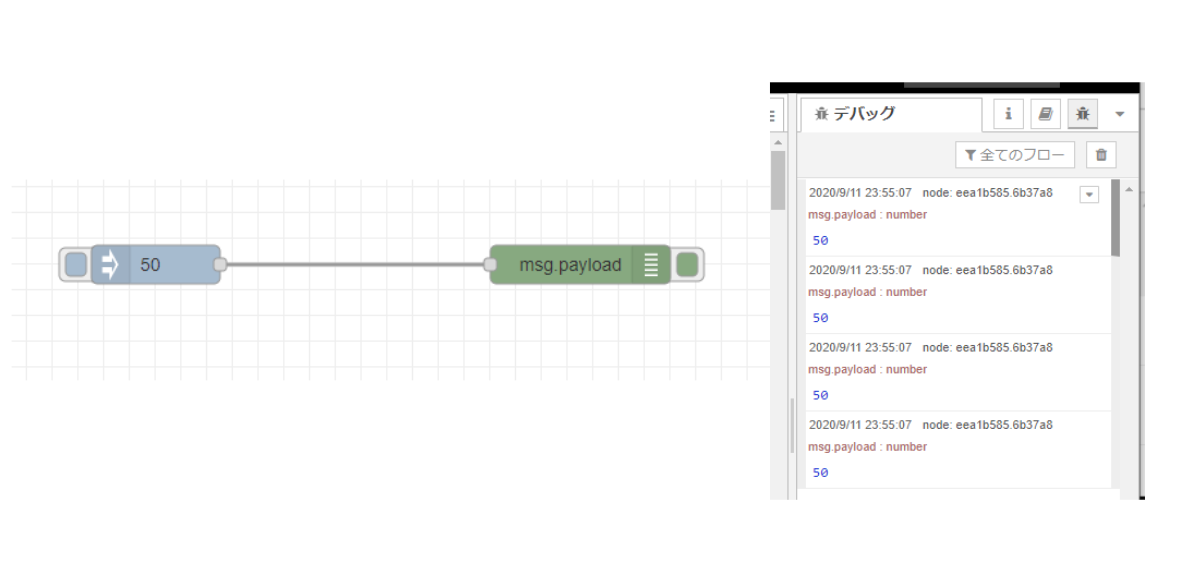
動かして、inject ノードから送られるデータが 50 の数値になっているか確認します。