授業をはじめる前に教材の更新
Codespace と Unity プロジェクトを更新します。
- Codespace
- Codespace 削除の体験
- 再度リポジトリにアクセスして最新コードで Codespace 起動
- Unity プロジェクト
- 手元のソースコードフォルダを削除
- 再度リポジトリにアクセスして最新コードをダウンロード
- Unity Hub で起動
を行います。
Codespace 削除

GitHub にログインした状態で https://github.com/codespaces にアクセスします。

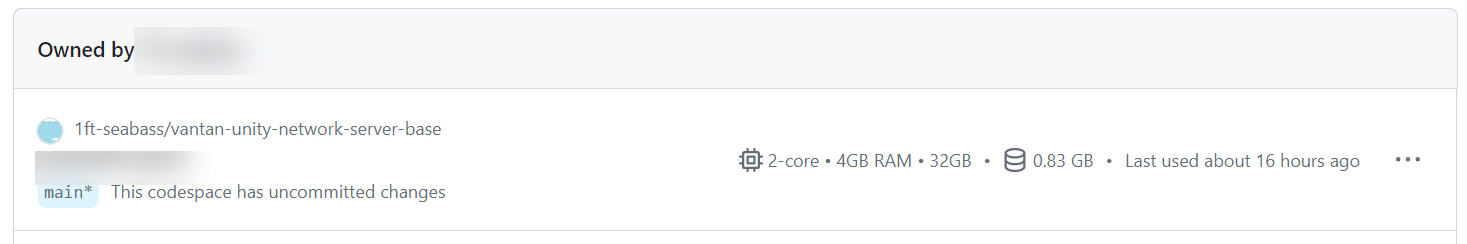
今回使っている Codespace を探します。

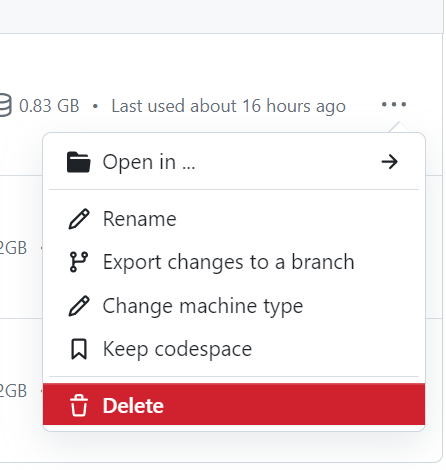
Delete をクリックして削除します。
今回の GitHub Codespaces リポジトリにアクセス
今回の GitHub Codespaces リポジトリに Chrome ブラウザでアクセスします。

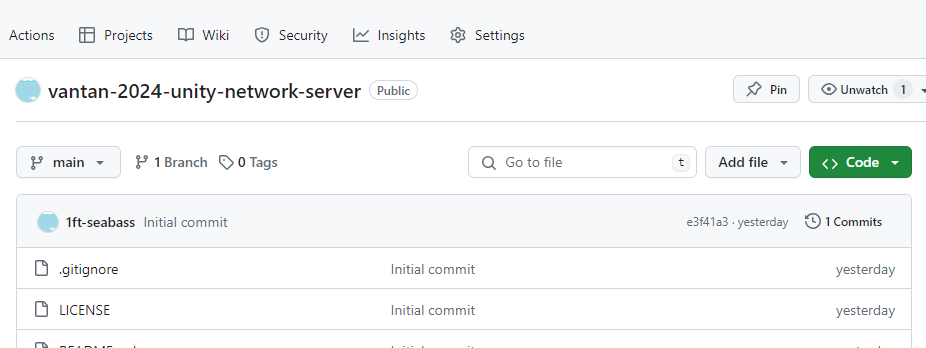
https://github.com/1ft-seabass/vantan-2024-unity-network-server にアクセスします。
GitHub Codespaces としてリポジトリを開く

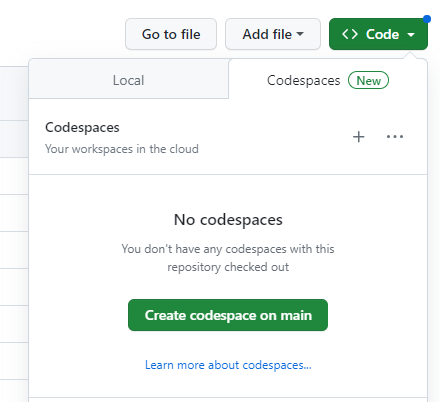
Code ボタンをクリックします。

Codespaces タブをクリックします。Create codespace on main をクリックします。

Setting up your codespace という画面が出て構築されます。

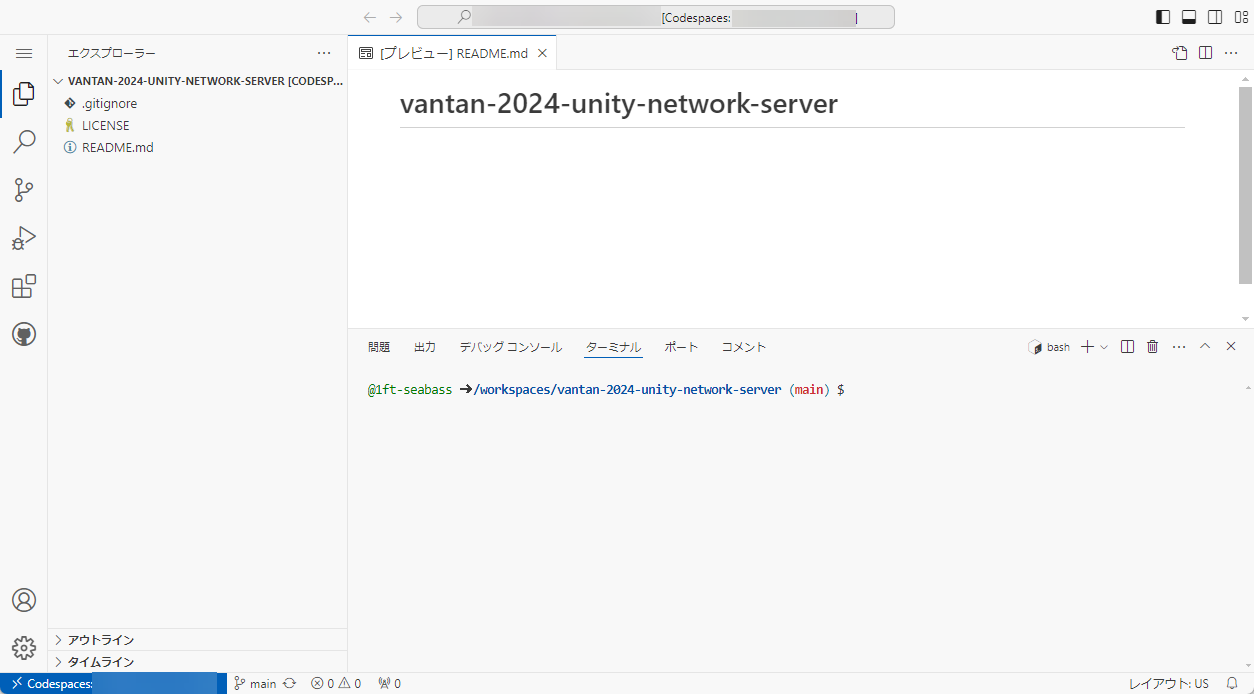
ブラウザ上で Visual Studio Code が起動し、今回の仕組みを反映した環境が起動しました。
Unity プロジェクトを削除

現在作業しているフォルダを削除します。この場所を覚えておいて再度置けるようにしましょう。
Unity プロジェクトをダウンロード

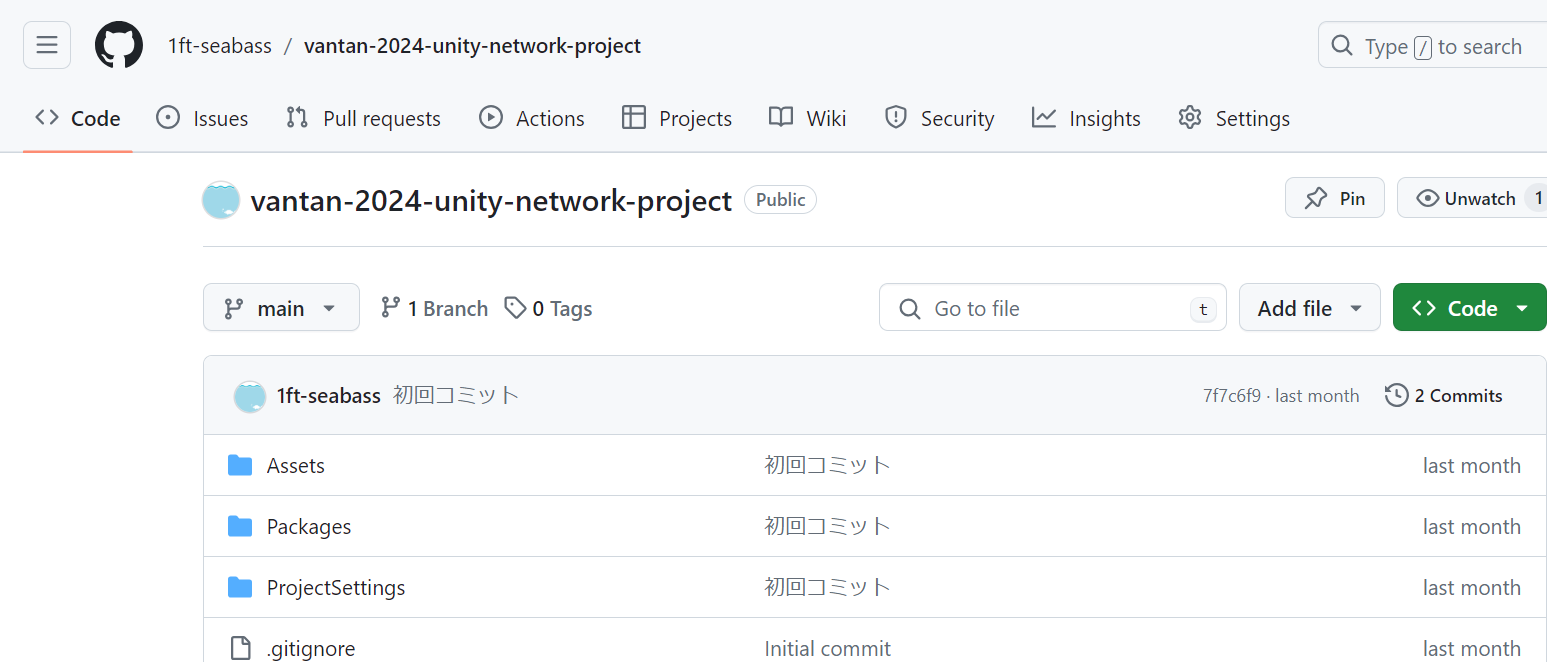
今回の教材の Unity プロジェクトを https://github.com/1ft-seabass/vantan-2024-unity-network-project にブラウザからアクセスします。

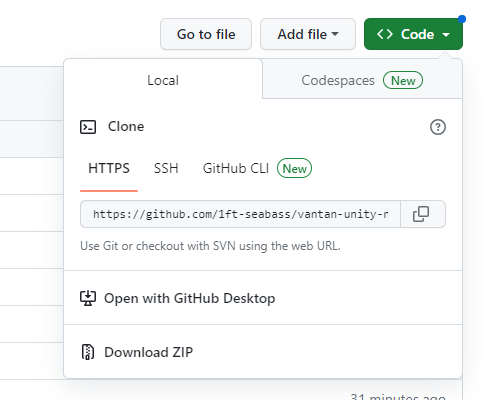
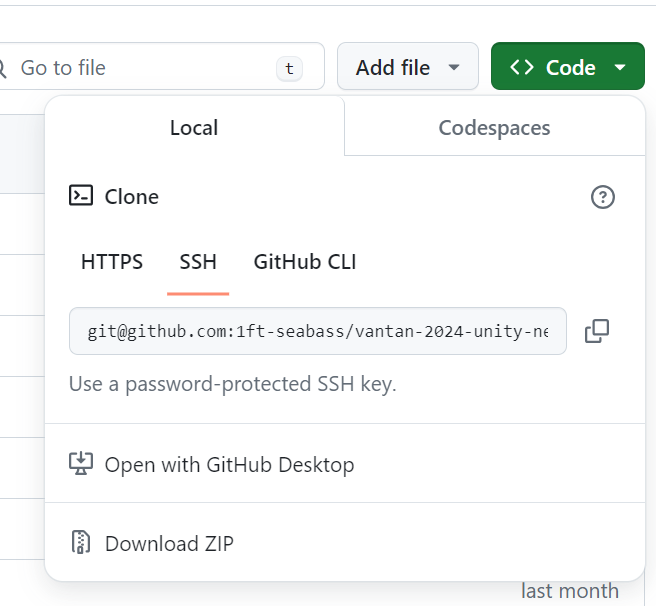
Code ボタンをクリックして Local タブから Download ZIP をクリックしてダウンロードします。
ダウンロードできたら ZIP ファイルを、ダブルクリックして ZIP の中身をエクスプローラで表示します。
ZIP ファイル直下に vantan-2024-unity-network-project-main というフォルダがあります。

このフォルダを選択して、作業フォルダにドラッグアンドドロップしましょう。

フォルダの中身はには、このように Unity プロジェクトそのものがあり Assets や Packages などのファイルがある状況です。
Unity プロジェクトを Unity Hub から開く

Unity Hub を開きます。

Open ボタンをクリックします。フォルダ選択で今回のフォルダを選択して Open ボタンをクリックします。

プロジェクトが読み込まれます。

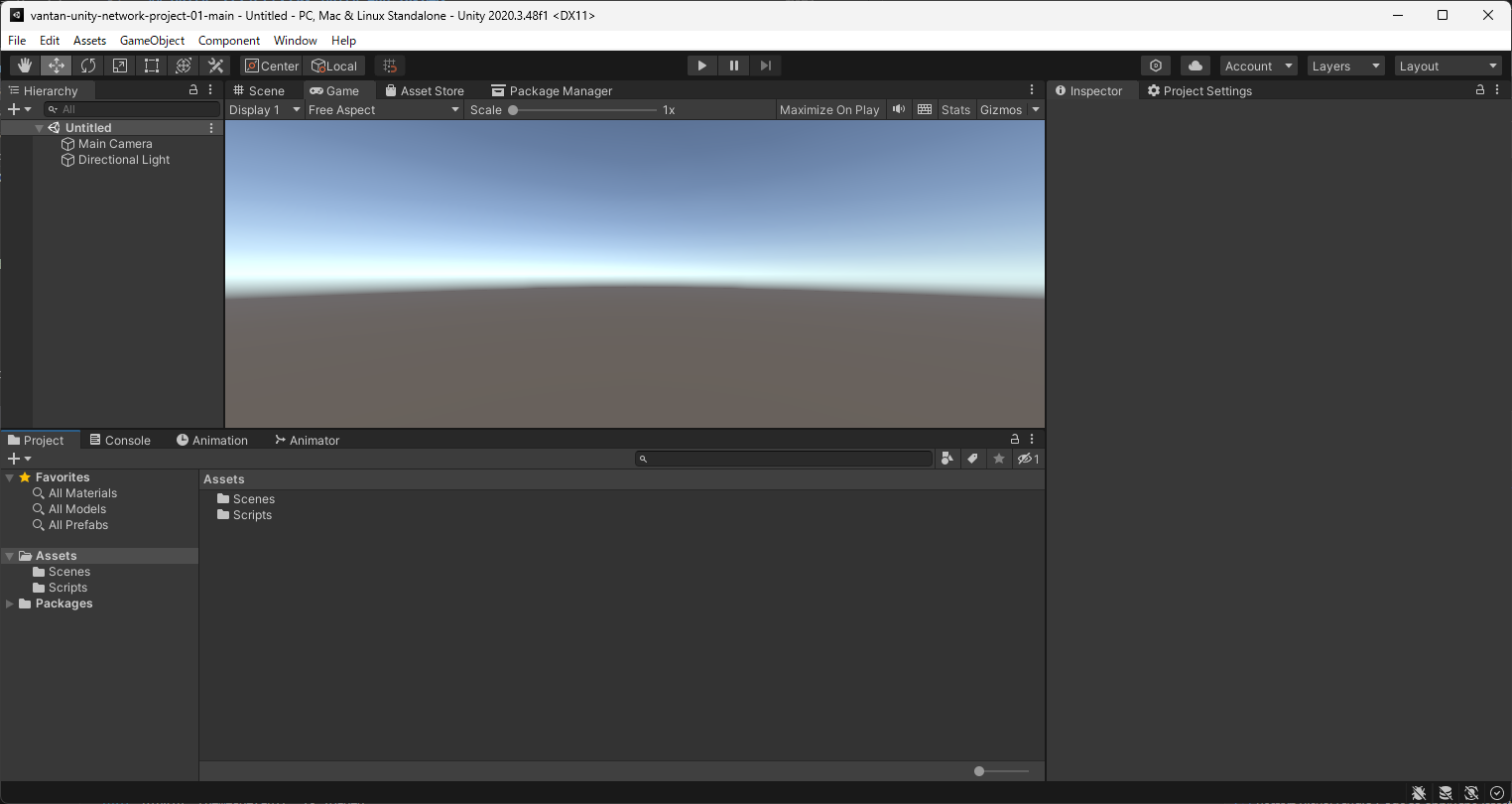
プロジェクトが表示されました。現時点で、授業用のシーンではなく Untitled になっているのは問題ないです。