基礎となるゲームサンプルの共有と動作確認

この章で学ぶこと
基礎となるゲームサンプルの共有と動作確認を行います。
Unity プロジェクトをダウンロード

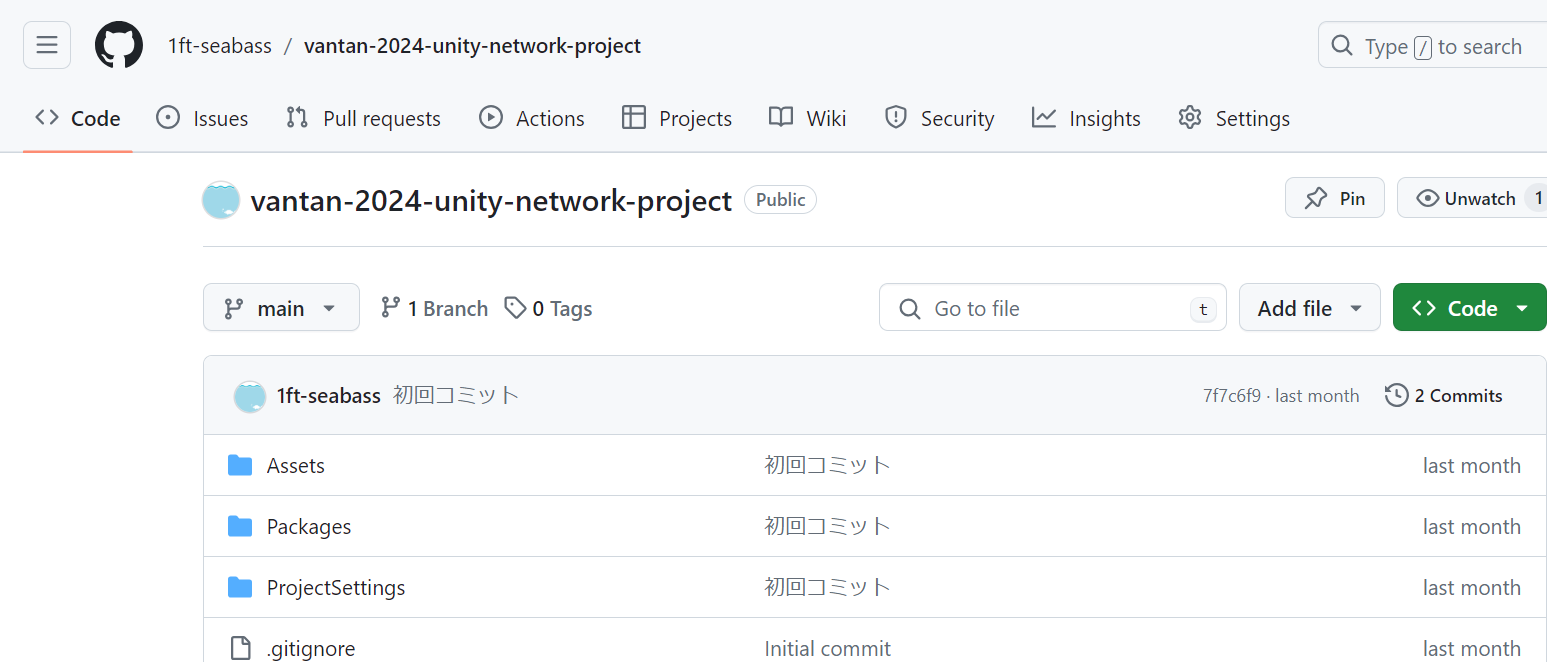
今回の教材の Unity プロジェクトを https://github.com/1ft-seabass/vantan-2024-unity-network-project にブラウザからアクセスします。

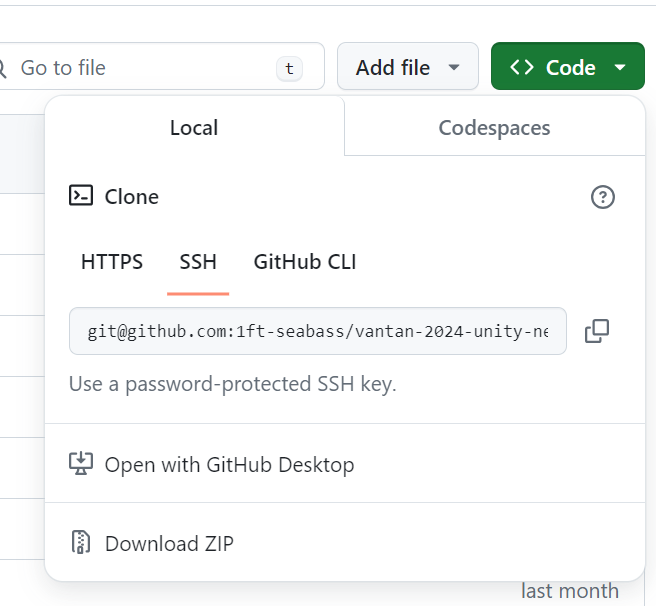
Code ボタンをクリックして Local タブから Download ZIP をクリックしてダウンロードします。

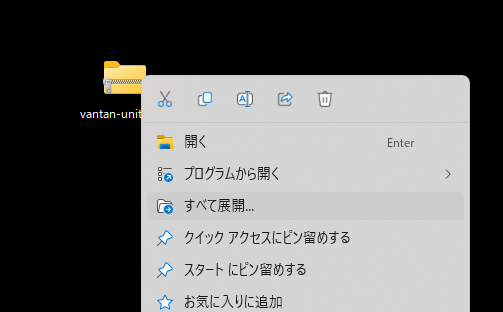
ダウンロードできたら ZIP ファイルを、ダブルクリックして ZIP の中身をエクスプローラで表示します。

ZIP ファイル直下に vantan-2024-unity-network-project-main というフォルダがあります。

このフォルダを選択して、作業フォルダにドラッグアンドドロップしましょう。

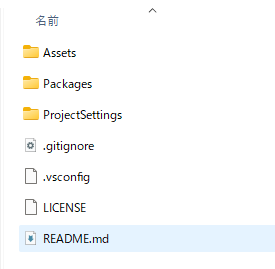
フォルダの中身はには、このように Unity プロジェクトそのものがあり Assets や Packages などのファイルがある状況です。
Unity プロジェクトを Unity Hub から開く

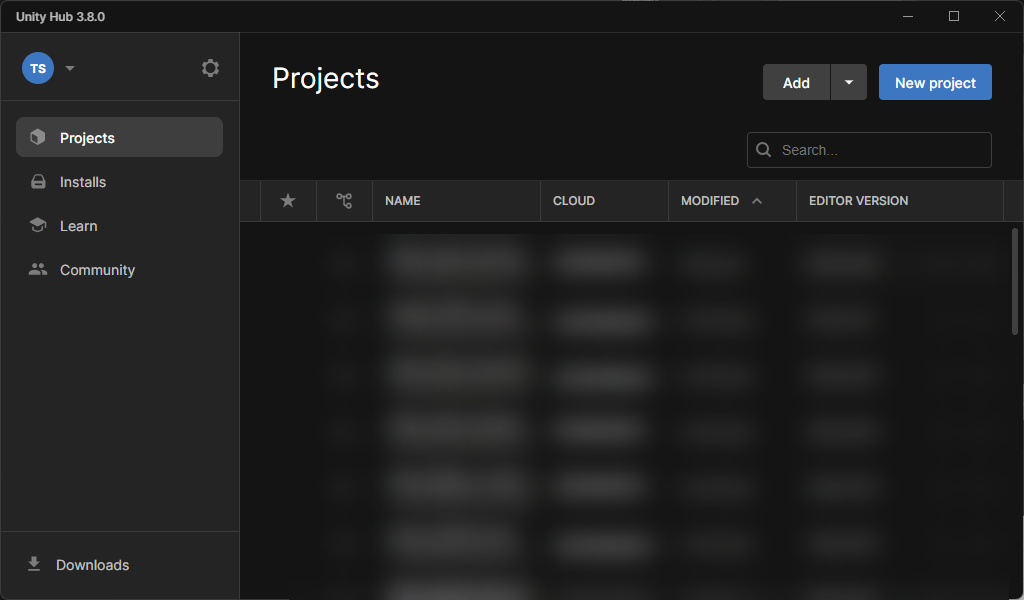
Unity Hub を開きます。

Add ボタンをクリックします。

フォルダ選択で vantan-unity-network-project-01-main フォルダを選択して Open ボタンをクリックします。

プロジェクトが読み込まれます。

プロジェクトが表示されました。現時点で、授業用のシーンではなく Untitled になっているのは問題ないです。

コンソールでこのようなエラーが出るのも問題ないです。
シーンを開く

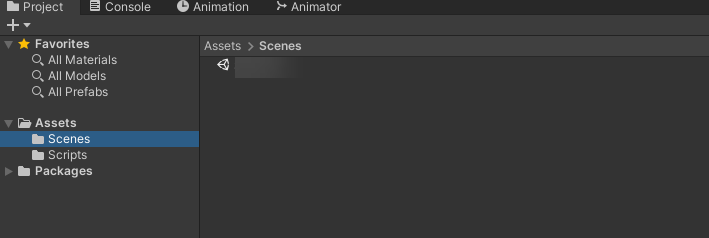
Project タブから Assets > Scenes を選択します。Week01_Chapter03 をダブルクリックして起動しましょう。

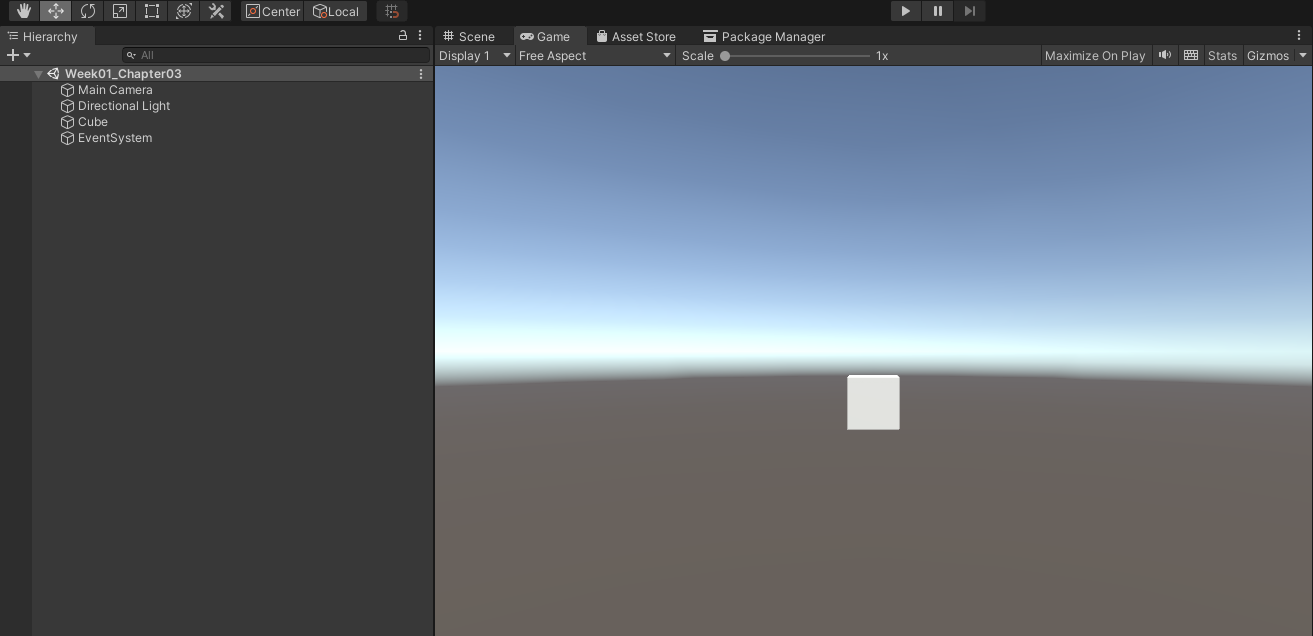
Cube が一つ配置されているシーンが表示されます。
動作確認をする

Play ボタンをクリックします。

Cube をマウスでクリックしてみましょう。

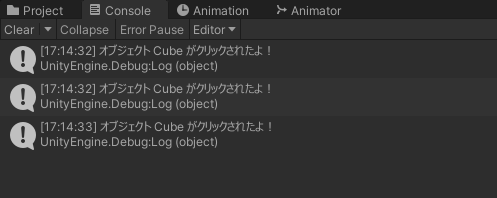
Console でこのようなログが出てくれば成功です!
まずはマウスクリックが動きました。
シーンの仕組みの解説

(時間があれば)シーンの仕組みを解説します。
✅ポイント
- Cube には Week01_Chapter03_CubeEvent というスクリプトが関連づけられシンプルなクリックイベントが書かれています
- イベントまわりは Main Camera の Pyshics Raycaster と EventSystem の設置で対応しています
Codespace の再起動
- codespace の停止と開始 - GitHub Docs
こちらを参考に再起動します。
GitHub にログインした状態で https://github.com/codespaces にアクセスします。

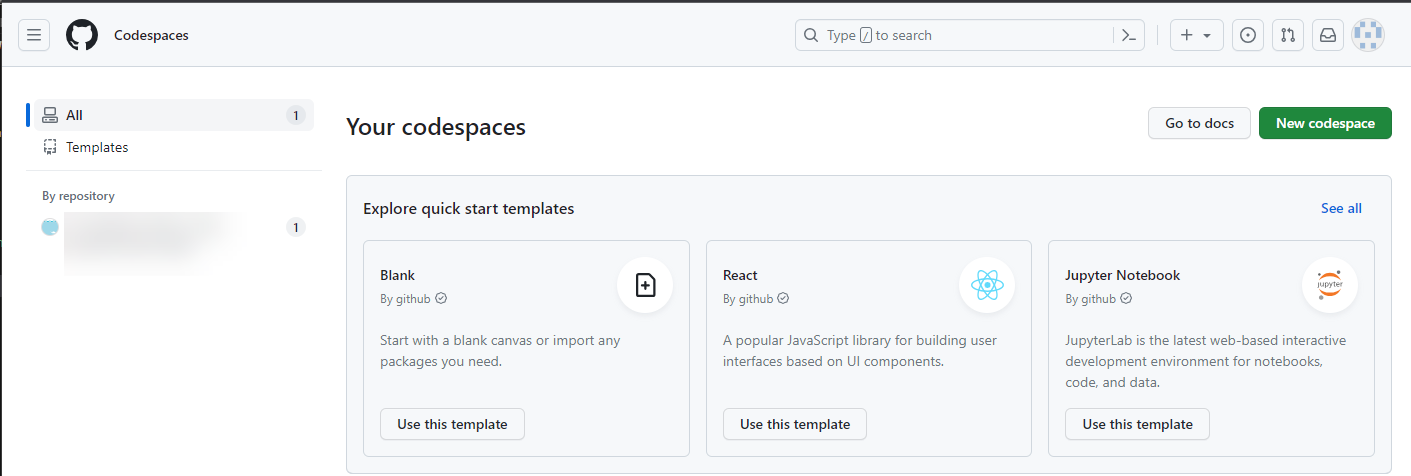
Codespaces のページです。

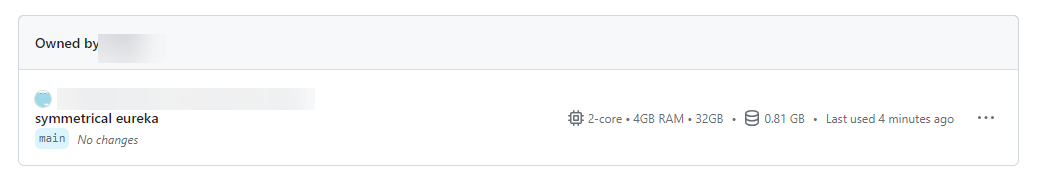
さきほど使っていた Codespace をクリックして起動します。
サーバーの起動
npx node-red -u week01-chapter03
ターミナルで以下のコマンドを入力して Enter キーを押して実行します。

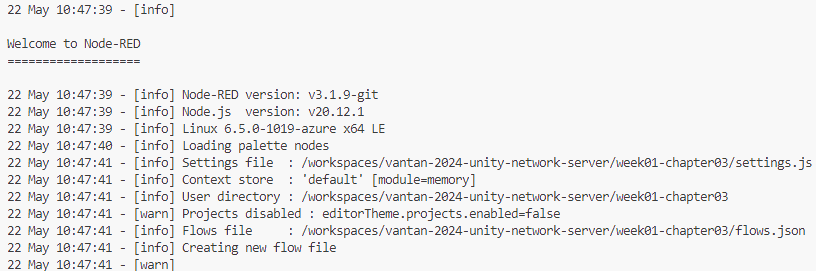
というメッセージが次の行に出てくれば起動成功です。これで無事サーバーが起動できました。
自分の GitHub アカウントのみで見えることを確認

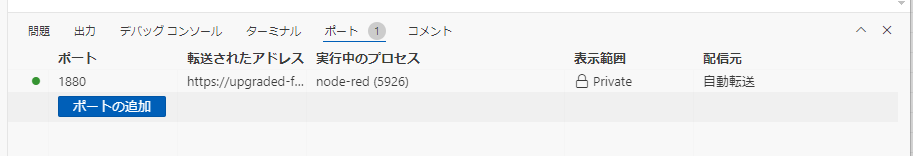
現在この Codespace でサーバー起動している状況はポートタブから確認できます。ターミナルタブのポートをクリックしてポートタブを表示します。

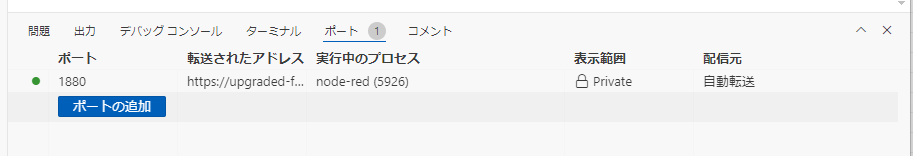
このように 1880 ポートで起動していることがわかり、表示範囲がまだ Private になっていることを確認します。

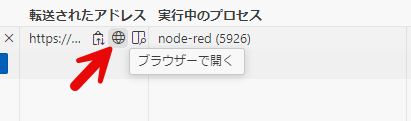
こちらの地球儀マークをクリックすると、現在のブラウザで新しいタブが開いて Node-RED エディタが確認できます。

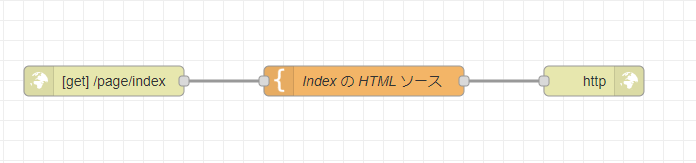
今回の仕組みは、いまのサーバーアドレスに /page/index というパスでブラウザからアクセスすると Index という HTML ソースが返答される仕組みです。

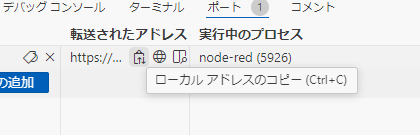
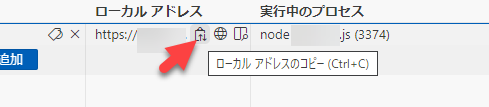
ポートに戻ってクリップボードのアイコンをクリックして、サーバーのアドレスをコピーします。

ブラウザで+ボタンをクリックして新しいタブを開きます。

ペーストすると ~.app.github.dev/ のアドレスが貼り付けられます。

こちらに page/index を加えます。

Index というページが表示されます。

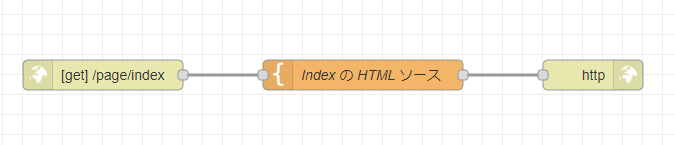
こちらのフローの

という template ノードという中に書いてあるデータを次に送るノードのデータが表示されています。
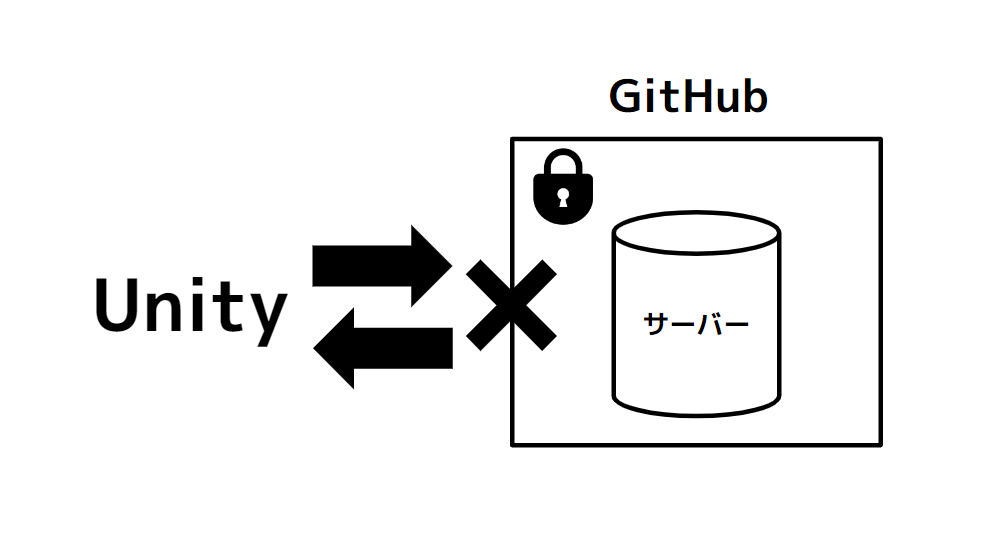
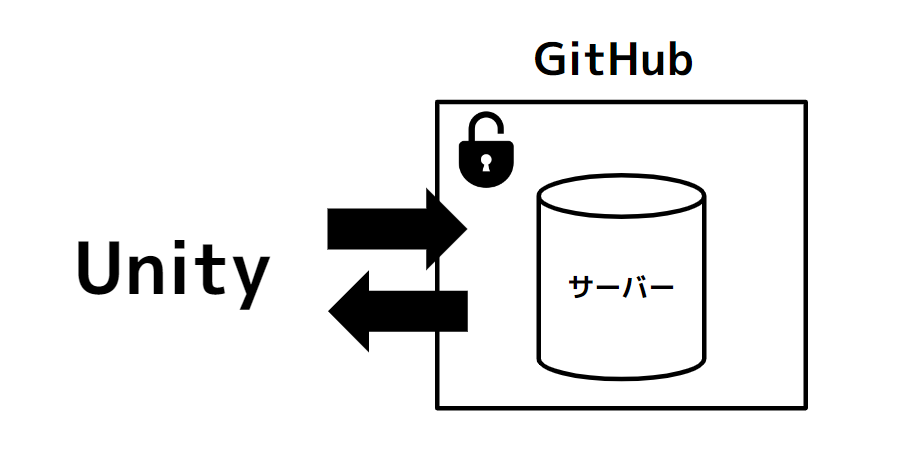
この Private 状態でも見えるのは、いまのブラウザで GitHub アカウントにログインしているので自分の GitHub アカウントのみで見える状況です。

今のままだと、Unity からはアクセスできません。
シークレットウィンドウで自分の GitHub アカウント以外で見れないことを把握

手軽にアカウントをログインしていない状態で見るなら Chrome のシークレットウィンドウ機能は便利です。
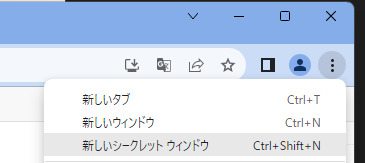
右上のメニューから新しいシークレットウィンドウをクリックしてシークレットウィンドウを起動します。

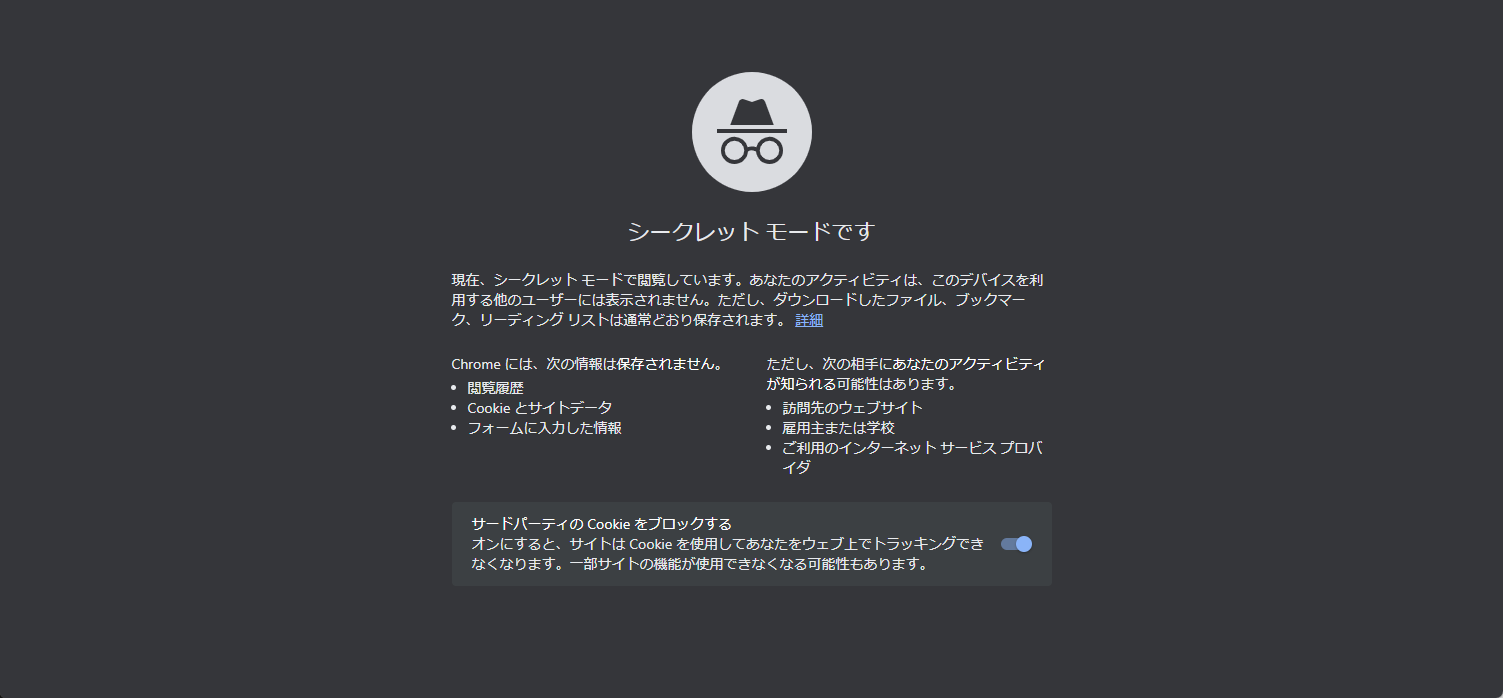
新しいシークレットウィンドウが表示されました。

今回のサーバーの行のクリップボードマークをクリックして今回の URL をコピーしましょう。
今回のシークレットウィンドウのアドレスバーに URL をコピーしてペーストしてアクセスしてみましょう。

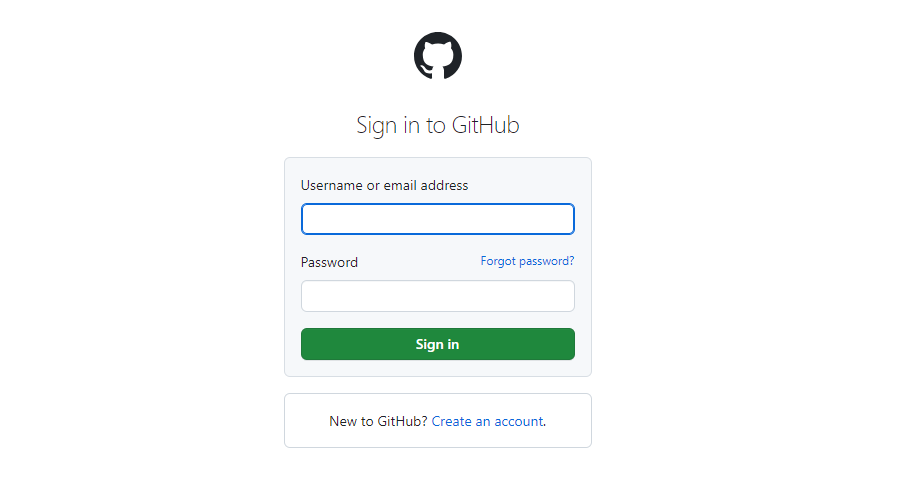
このように GitHub のログインページになりアクセスできないことが分かります。なお、別の GitHub アカウントでログインして、今回の URL を見ようとしても 404 エラーになり、外部や別ユーザーから見れないことが分かります。
なお、このシークレットウィンドウは、このあとの公開後に公開チェックをするので、閉じずにそのままにしておいてください。
サーバーの使っているポートを公開する

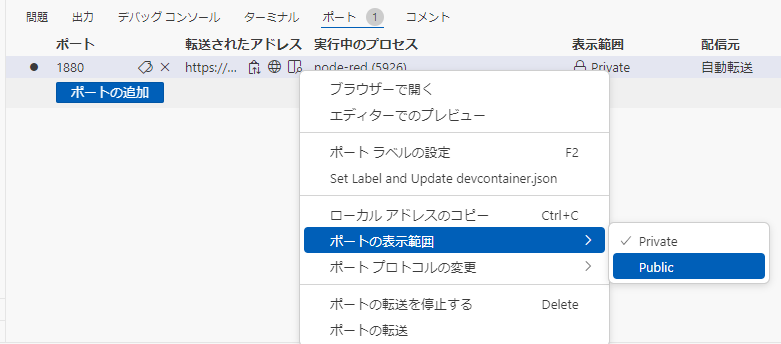
ポートタブに戻ります。

今回のサーバーが動いている 1880 の行を右クリックして、ポートの表示範囲 > Private となっているところを Public に変更します。

公開範囲が Private から Public になります。これで公開は完了です。
今回のシークレットウィンドウのアドレスバーに、さきほどの ~/page/index の URL をコピーしてペーストしてアクセスしてみましょう。

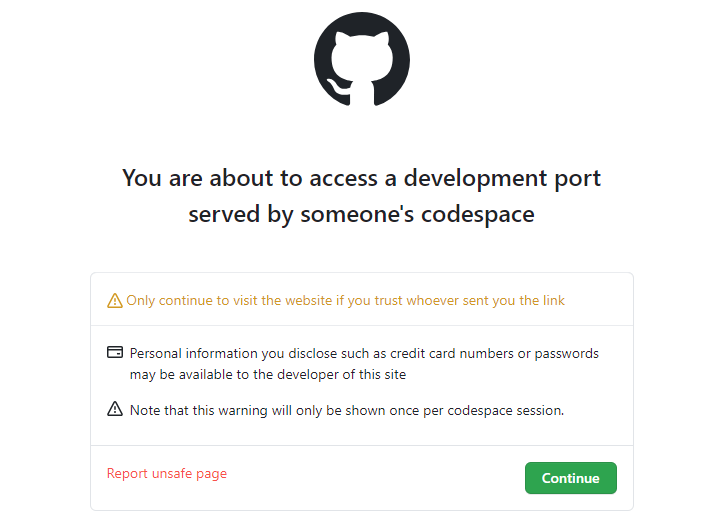
こちらが表示されたら Continue をクリックします。

公開ができていて Index が表示されるか確認しましょう。

これで Unity ともやり取りできるようになります。
今回の Codespace の終了

今回の Codespace 終了しておきましょう。
Unity は起動しっぱなしで OK です。
Unity プロジェクトは更新するかもしれません

Unity プロジェクトは、日々の授業で更新することがあります。そのときは、再ダウンロードすることになりますが、授業で学んだ内容は、基本的にこのドキュメントから追えるので、過去のものはなぞっていけば再現で来るのでご安心ください。
(ただ、自分で更新して試したソースがあったら、そこだけ退避させておくのが良いでしょう。)