サーバから動的なデータの取得してみよう

この章で学ぶこと
サーバから動的なデータの取得してみます。
動的 https://e-words.jp/w/%E5%8B%95%E7%9A%84.html#google_vignette
動的(ダイナミック)とは、状態や構成が状況に応じて変化したり、状況に合わせて選択できたりする柔軟性を持っていること。対義語は「静的」「スタティック」(static)。 ITの分野では、何らかの対象やその構成要素の設定や内容、属性、動作などが実際の稼働時に決定されたり、操作や状況に応じて変化していくことを意味する。
Codespace の起動

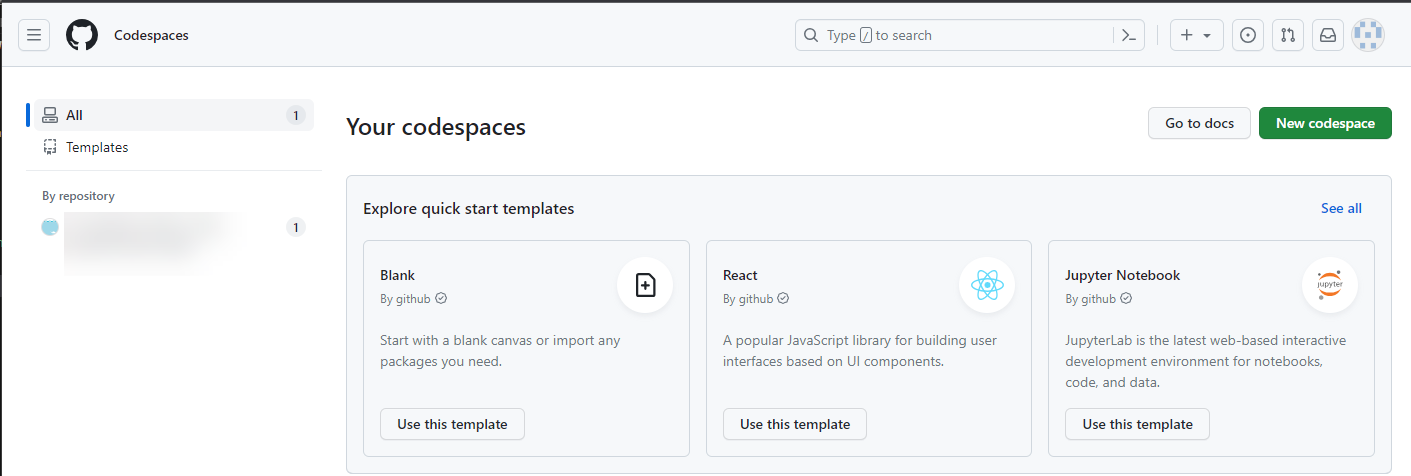
GitHub にログインした状態で https://github.com/codespaces にアクセスします。

Codespaces のページです。さきほど使っていた Codespace をクリックして起動します。
サーバの起動

- ターミナルで
npx node-red -u week05-chapter02をサーバ起動 - ポートタブで今回のサーバ起動を公開(1880 ポートのほう)
- シークレットウィンドウで今回のサーバが公開されているか確認します
✅ポイント
- 前章(week05-chapter01)とほぼ同じ仕組みで Unity とやりとりをします。
- データのやり取りも同じですが、GET だけ Unity で受け取りやすいように返り値を data というプロパティで囲っています
- POST, DELETE, PATCH, PUSH は一緒です
- もし json-server の GET の値をそそまま受け取ると配列扱いなので Unity でひと手間が必要です
今回の Unity シーンを起動

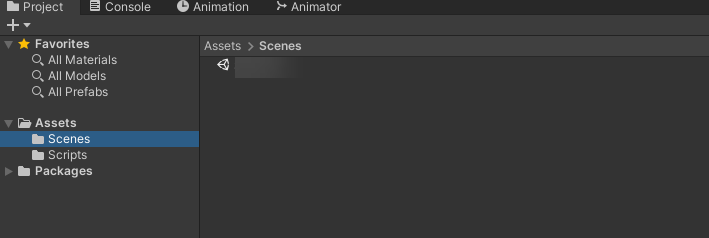
Project タブから Assets > Scenes を選択します。Week05-Chapter02 をダブルクリックして起動しましょう。
今日は、このプログラムをベースに、送る値や受け取る値を Unity に使っていきます。
✅ポイント
- Cube に Week05_Chapter02_CubeEvent01 が割り当てられているのでこちらでつないでみましょう
久々なのでウォームアップ

授業も久々なのでおさらいもかねて、プログラムを書いていく形でウォームアップしてみましょう。
まず API につないでみましょう

JSON データは気にせず、まずつないでみましょう。
IEnumerator GetData()
{
// HTTP リクエストする(GET メソッド) UnityWebRequest を呼び出し
// アクセスする先は変数 urlGitHub で設定
UnityWebRequest request = UnityWebRequest.Get(urlAPI);
今回は サーバーURL + /sample01 を読み込みます。urlAPI 変数をうまく変更してつないでみましょう。
データの内容を見つつ JSON データを取り出せるようにする

うまくつながるとコンソールでデータが見ることができます。
今回は
{
"data": [
{
"id": "33d3",
"title": "A"
},
{
"id": "230d",
"title": "B"
},
{
"id": "93b3",
"title": "C"
},
{
"id": "4fe7",
"title": "D"
}
]
}
という data のオブジェクトの中に配列が入っています。
JSON データでの配列は Unity では List 型で変換できます。
[Serializable]
public class ResponseData
{
public List<ResponseDataItem> data;
}
// ResponseDataItem で data の中を id, title のリストで取得できるよう構造を作ります
[Serializable]
public class ResponseDataItem
{
}
こちらの内容を変更してみましょう。
データをリストアップしてみる

// ResponseData クラスで Unity で扱えるデータ化
ResponseData response = JsonUtility.FromJson<ResponseData>(request.downloadHandler.text);
// データを一つずつログに出す
// データを一つずつログに出す の部分で、JSON データを List で取り出せた内容をログで表示してみましょう。
今回の Codespace の終了

今回の Codespace 終了しておきましょう。