静的なデータを表示してみよう

この章で学ぶこと
サーバから受け取ったデータを表示してみましょう。
Codespace の起動

GitHub にログインした状態で https://github.com/codespaces にアクセスします。

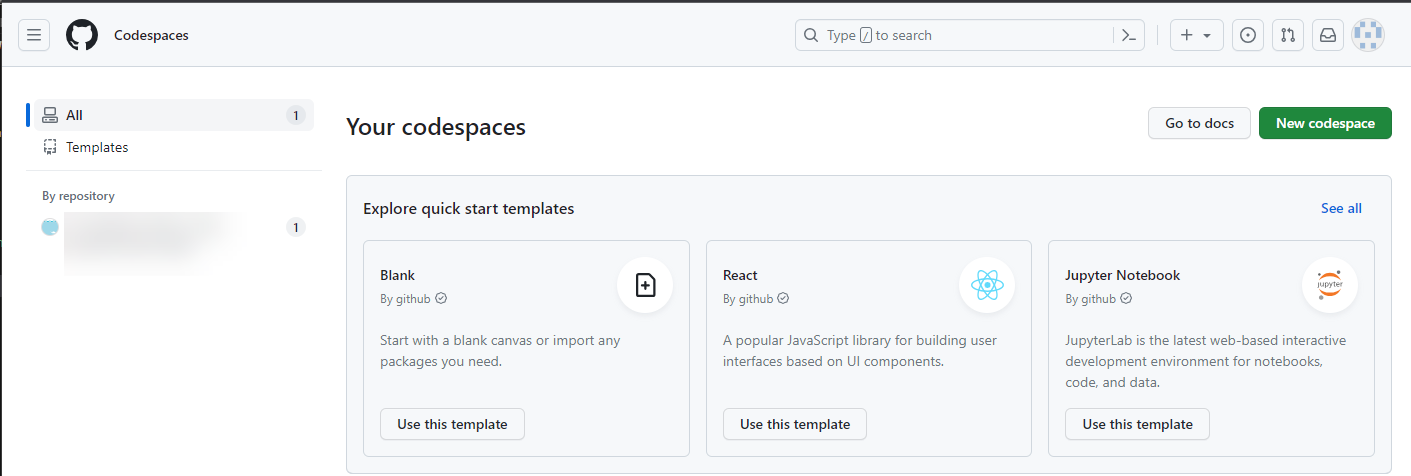
Codespaces のページです。さきほど使っていた Codespace をクリックして起動します。
サーバの起動

- ターミナルで
npx node-red -u week02-chapter02をサーバ起動 - ポートタブで今回のサーバ起動を公開
- シークレットウィンドウで今回のサーバが公開されているか確認します
こちらの手順を進めます。

Node-RED エディタを開いてみましょう。
✅ポイント
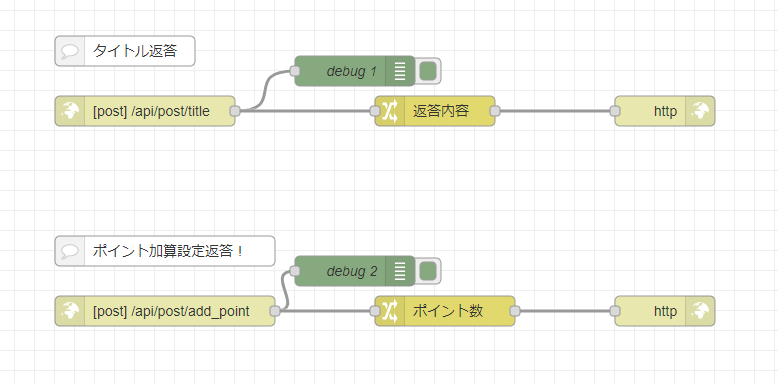
- 今回は POST リクエストで 2 つの仕組みを作っています
/api/post/titleというパスで POST リクエストでアクセスすると「こんにちは!ようこそ!」というテキストが取得できます- これをテキストとして扱ってシーンのテキストに反映します
/api/post/add_pointというパスで POST リクエストでアクセスすると 1 というテキストが取得できます。- これを数字として扱って、クリック時のポイント加算設定にします
今回の Unity シーンを起動

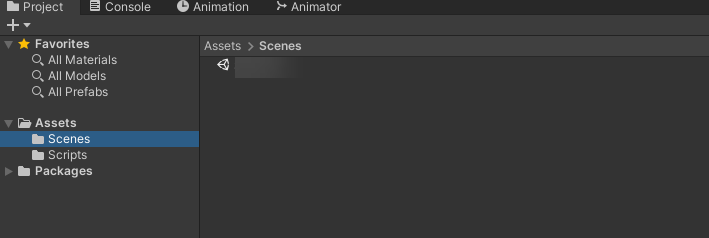
Project タブから Assets > Scenes を選択します。Week02_Chapter02 をダブルクリックして起動しましょう。
シーンの仕組みの解説

シーンの仕組みを解説します。
✅ポイント
- WelcomeMessage は、再生開始時に、挨拶メッセージを読み込みます
Assets/Scripts/Week02_Chapter02_WelcomeMessage.csで動作しています/api/post/titleのパスでサーバーに POST リクエストでアクセスすると「こんにちは!ようこそ!」というテキストが取得してテキストに反映します
- ClickPart をクリックするとポイントが加算される仕組みです
Assets/Scripts/Week02_Chapter02_ClickPart.csで動作しています/api/post/add_pointのパスでサーバーに POST リクエストでアクセスすると 1 というテキストが取得できるので数値に変換して加算するポイントに使います- CurrentPointMessage にクリックした現在のポイントが表示されます
- AddPointMessage に加算される数値が表示されます
サーバーの起動をチェック

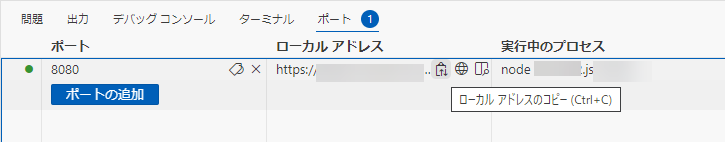
今回のサーバーの行のクリップボードマークをクリックして今回の URL をコピーしてブラウザで表示されるか確認しましょう。
このサーバー URL を覚えておきましょう。
Week02_Chapter02_WelcomeMessage.cs 変更
Assets/Scripts/Week02_Chapter02_WelcomeMessage.cs をエディタで開きます。
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections; // IEnumerator のための参照
using UnityEngine.Networking; // UnityWebRequest のための参照
using System.Text; // Encoding のための参照
public class Week02_Chapter02_WelcomeMessage : MonoBehaviour
{
// アクセスする URL
// サーバー URL + /api/post/title
string urlGitHub = "ここにサーバーURLを入れる";
void Start()
{
// 起動時にデータを読み込む
// HTTP リクエストを非同期処理を待つためコルーチンとして呼び出す
StartCoroutine("RequestWelcomeMessage");
}
// リクエストする本体
IEnumerator RequestWelcomeMessage()
{
// HTTP リクエストする(POST メソッド) UnityWebRequest を呼び出し
// アクセスする先は変数 urlGitHub で設定
UnityWebRequest request = new UnityWebRequest(urlGitHub, "POST");
// 空ではやりとりできないので、今回は仮の dummy 文字を用意
byte[] bodyRaw = Encoding.UTF8.GetBytes("dummy");
// アップロード(Unity→サーバ)のハンドラを作成
request.uploadHandler = new UploadHandlerRaw(bodyRaw);
// ダウンロード(サーバ→Unity)のハンドラを作成
request.downloadHandler = new DownloadHandlerBuffer();
// リクエスト開始
Debug.Log("リクエスト開始");
yield return request.SendWebRequest();
// 結果によって分岐
switch (request.result)
{
case UnityWebRequest.Result.InProgress:
Debug.Log("リクエスト中");
break;
case UnityWebRequest.Result.Success:
Debug.Log("リクエスト成功");
// コンソールに表示
Debug.Log($"responseData: {request.downloadHandler.text}");
// テキストに反映
string message = request.downloadHandler.text;
this.gameObject.GetComponent<TextMesh>().text = message;
break;
}
}
}
✅ポイント
- Week02_Chapter01 の POST リクエストの仕組みと同じです。
- Start 関数で動作するので再生開始時にデータを読みに行きます
// アクセスする URL
// サーバー URL + /api/post/title
string urlGitHub = "ここにサーバーURLを入れる";
こちらをサーバー URL に /api/post/title というパスを加えて変更して保存します。
Week02_Chapter02_ClickPart.cs 変更
using UnityEngine;
using UnityEngine.EventSystems;
using System.Collections; // IEnumerator のための参照
using UnityEngine.Networking; // UnityWebRequest のための参照
using System.Text; // Encoding のための参照
public class Week02_Chapter02_ClickPart : MonoBehaviour, IPointerClickHandler
{
// アクセスする URL
// サーバー URL + /api/post/add_point
string urlGitHub = "ここにサーバーURLを入れる";
// ポイント加算設定
int addPoint = 0;
// 蓄積ポイント
int currentPoint = 0;
void Start()
{
// 起動時にデータを読み込む
// HTTP リクエストを非同期処理を待つためコルーチンとして呼び出す
StartCoroutine("RequestAddPointSetting");
// 蓄積ポイントのリセット
currentPoint = 0;
}
public void OnPointerClick(PointerEventData eventData)
{
// マウスクリックイベント
// Debug.Log($"オブジェクト {this.name} がクリックされたよ!");
// ポイント加算
currentPoint += addPoint;
// テキストに反映
string infomation = currentPoint + "pt";
GameObject.Find("CurrentPointMessage").GetComponent<TextMesh>().text = infomation;
}
// リクエストする本体
IEnumerator RequestAddPointSetting()
{
// HTTP リクエストする(POST メソッド) UnityWebRequest を呼び出し
// アクセスする先は変数 urlGitHub で設定
UnityWebRequest request = new UnityWebRequest(urlGitHub, "POST");
// 空ではやりとりできないので、今回は仮の dummy 文字を用意
byte[] bodyRaw = Encoding.UTF8.GetBytes("dummy");
// アップロード(Unity→サーバ)のハンドラを作成
request.uploadHandler = new UploadHandlerRaw(bodyRaw);
// ダウンロード(サーバ→Unity)のハンドラを作成
request.downloadHandler = new DownloadHandlerBuffer();
// リクエスト開始
Debug.Log("リクエスト開始");
yield return request.SendWebRequest();
// 結果によって分岐
switch (request.result)
{
case UnityWebRequest.Result.InProgress:
Debug.Log("リクエスト中");
break;
case UnityWebRequest.Result.Success:
Debug.Log("リクエスト成功");
// コンソールに表示
Debug.Log($"responseData: {request.downloadHandler.text}");
// 受け取った加算ポイント設定を変数に記録
// 文字列なので int.Parse で変換
addPoint = int.Parse(request.downloadHandler.text);
// テキストに反映
string infomation = "AddPoint +" + request.downloadHandler.text + "pt";
GameObject.Find("AddPointMessage").GetComponent<TextMesh>().text = infomation;
break;
}
}
// Update is called once per frame
void Update()
{
}
}
✅ポイント
- Week02_Chapter01_CubeEvent02 の POST リクエストの仕組みと同じです。
- Start 関数で動作するので再生開始時にデータを読みに行きます
- クリック時にポイント加算をしています
- 受け取った加算ポイント設定を変数に記録するとき、文字列なので int.Parse で変換して数字で扱えるようにしています
// アクセスする URL
// サーバー URL + /api/post/add_point
string urlGitHub = "ここにサーバーURLを入れる";
こちらをサーバー URL に /api/post/add_point というパスを加えて変更して保存します。
動かしてみる

Play ボタンをクリックします。

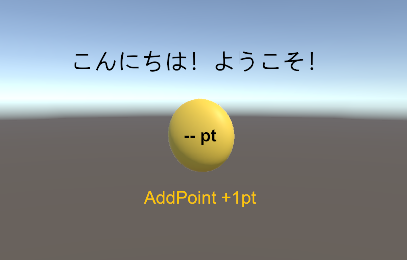
まず、再生開始時にデータがうまく取得できれば、このように表示されます。

クリックすると、ポイントが変化します。

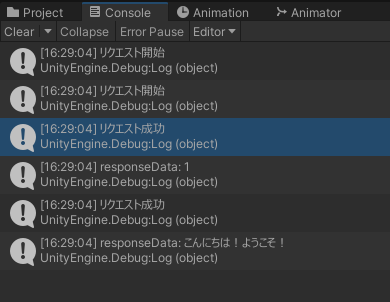
Console で動作も確認しておきましょう。

サーバー側のログで動作していることを確認しましょう。
サーバーで仕組みを変えてみる
あいさつ変更

Node-RED で、こちらの change ノードをダブルクリックして値を変更します。

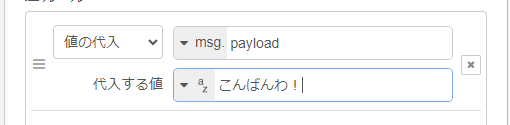
いまは msg.payload へ値の代入が文字列「こんにちは!ようこそ!」で行われています。

こちらを「こんばんわ!」に修正して、完了ボタンをクリックします。

デプロイします。
加算ポイント変更

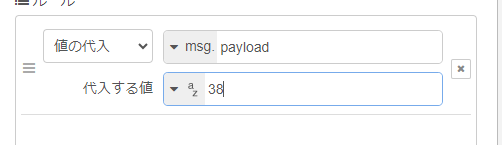
Node-RED で、こちらの change ノードをダブルクリックして値を変更します。

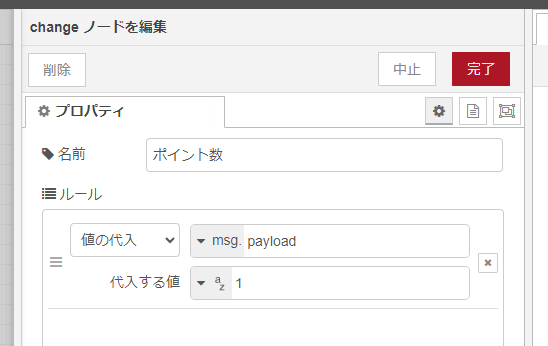
いまは msg.payload へ値の代入が文字列「1」で行われています。

こちらを「38」に修正して、完了ボタンをクリックします。

デプロイします。
Unity を再度 Play してみる
Unity をもう一度 Play ボタンを押して再生してみると、あいさつ文が変わり、クリック時の加算ポイントが 1 から 38 ポイントに変わって、増加量がアップしています。

このように、サーバーで設定を管理すれば、ゲーム内の変更はせずに、あいさつ文を一律変更できたり、ゲームの設定データを遠隔で一時的に変更しボーナスタイムを演出できたりと、いろいろな仕組みを加えることができます。
エクストラ
- ローカルのデータだけだとアプリ申請で更新されるまでに時間がかかる
- あいさつを他言語で適切な時間で行うとしたら
- 必要なコンテンツデータをサーバーから配布したい
- ユーザーと時間に応じた特別イベントをしたい
- あるユーザーだけすごく加算できるイベントをしたい
- XR / VR / AR デバイスでの状況把握でサーバーにログを送る
- ゲームのエラーを送る話
今回の Codespace の終了

今回の Codespace 終了しておきましょう。