エクストラ
OpenStreetMap のカスタマイズ例
- Leaflet + OpenStreetMap で地図情報を扱うサンプルコード - Qiita
地図自体のカスタマイズは、地図の仕組みのベースである Leaflet のドキュメントを見てみましょう。
- Tutorials - Leaflet - a JavaScript library for interactive maps
- Documentation - Leaflet - a JavaScript library for interactive maps
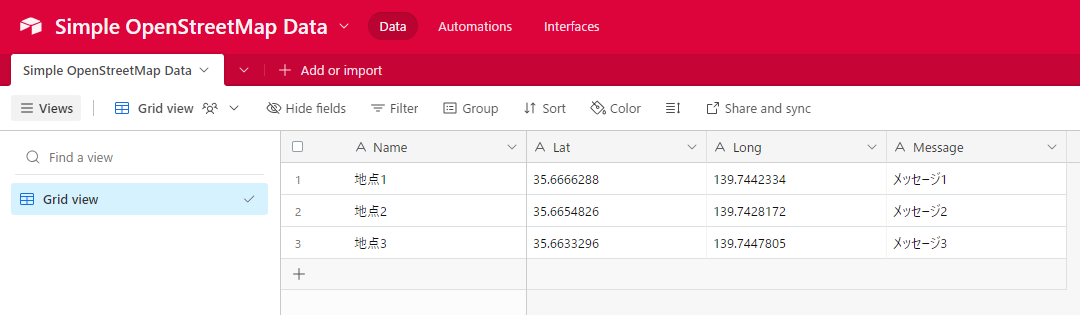
Airtable で値を変更したり増やしてみましょう

Airtable で、
- Name
- ピンの名前
- Lat
- ピンの緯度
- Long
- ピンの経度
- Message
- ピンをクリックしたときのメッセージ
の項目を変更してどう変化するか、表示を確認してみましょう。
- 例:自分で場所やだいたいの位置が分かった状態で国土地理院サイト https://maps.gsi.go.jp/ で調べた神谷町駅の位置
- 緯度
- 35.663182
- 経度
- 139.745235
- 緯度
中央に配置される位置を変更してみましょう

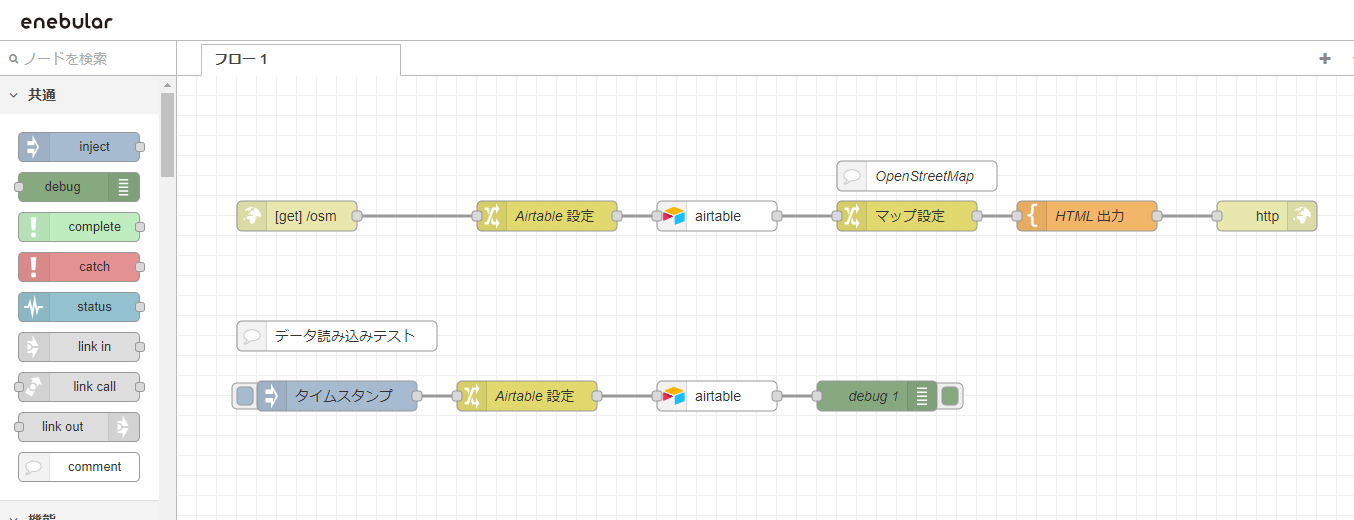
enebular の Web エディタにフローで作業を進めてみましょう。
4cdfe6257b751ee31d144622676ccbb4
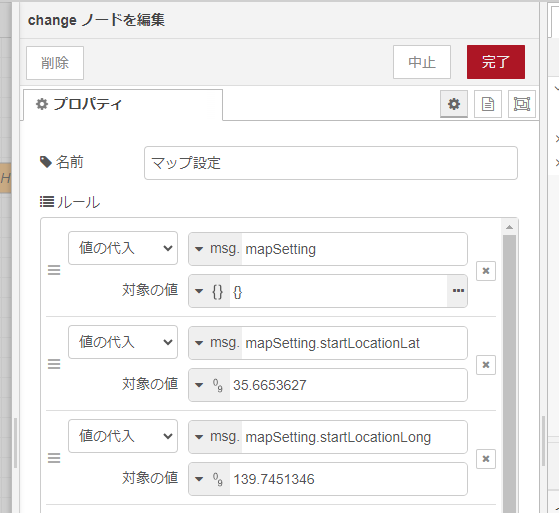
マップ 設定 という名前の change ノードでは、となりで HTML の実際のソースを表示するための、必要な値を指示しています。
こちらをダブルクリックして設定してみましょう。

こちらの、
- msg.mapSetting.startLocationLat
- 地図が最初に表示するときの緯度
- mapSetting.startLocationLong
- 地図が最初に表示するときの経度
の値が、地図が最初に表示するときの位置です。
- 例:自分で場所やだいたいの位置が分かった状態で国土地理院サイト https://maps.gsi.go.jp/ で調べた都庁の位置
- 緯度
- 35.689764
- 経度
- 139.693244
- 緯度
以下の都庁の位置を設定して、完了→デプロイをして、実際にどう変化するか試してみましょう。