フローの設定

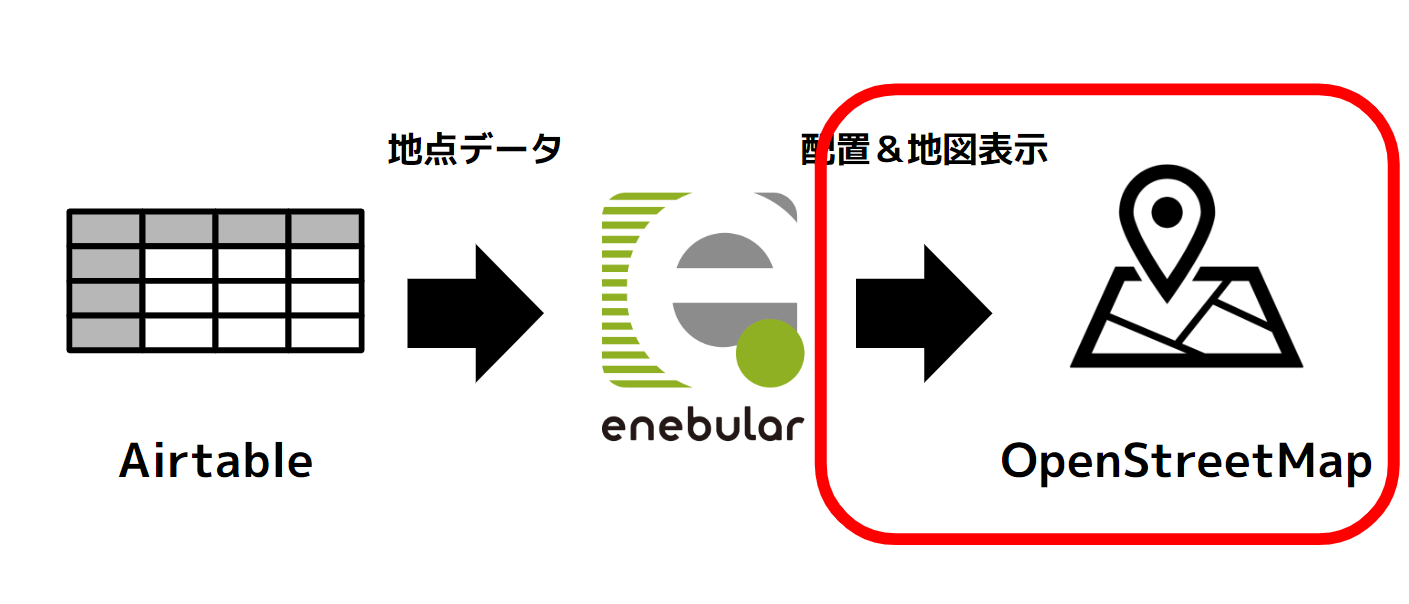
こちらの OpenStreetMap を表示する流れです。実際は enebular で仕組みが準備できているので、Airtable からデータを取得して OpenStreetMap までデータを届ける設定を行います。
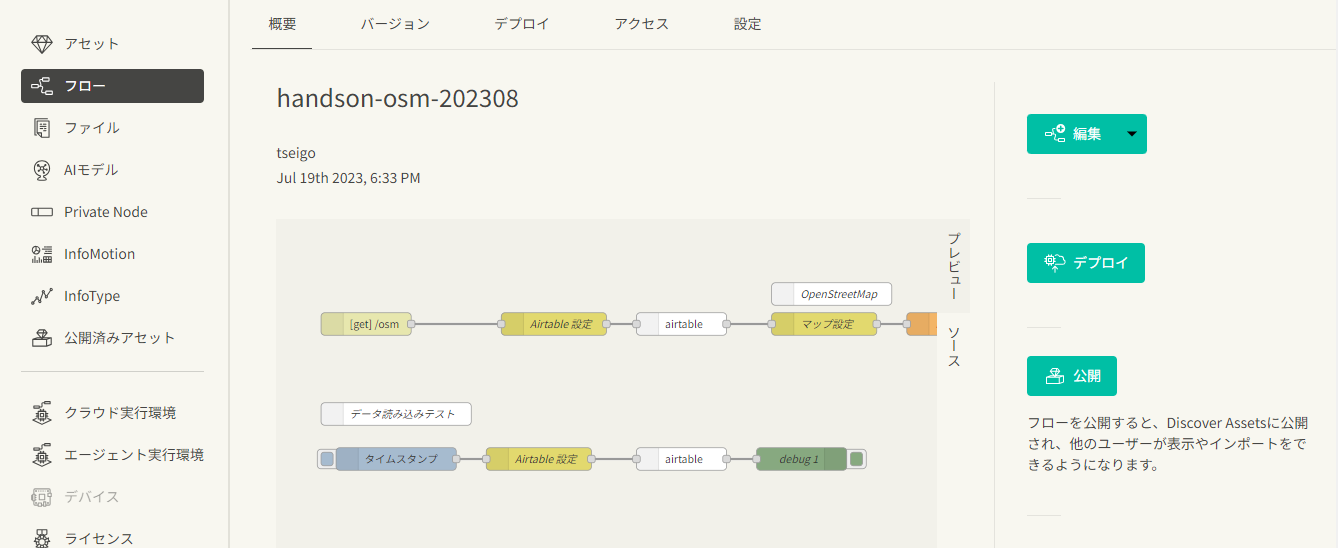
インポートしたフローに Airtable まわりの設定をします。

編集ボタンをクリックします。

おおよそ 30 秒~ 1 分程度で表示されます。

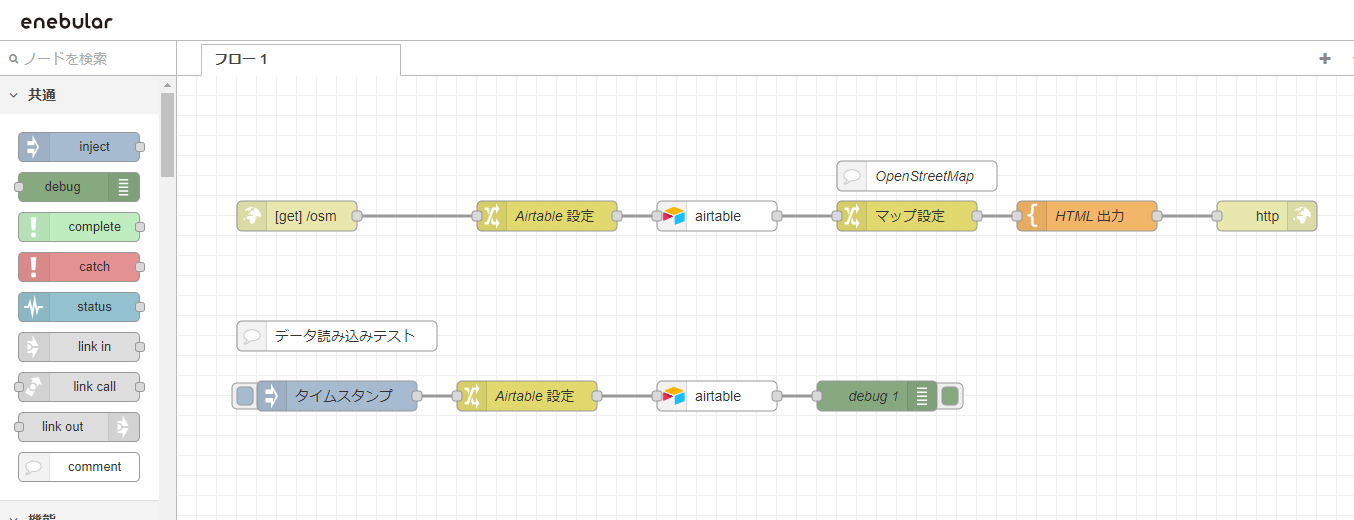
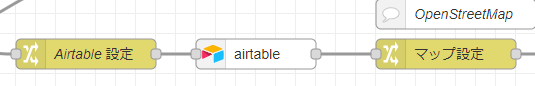
enebular の Web エディタにフローが表示されました。

airtable と書かれている airtable ノードをダブルクリックしてプロパティ(設定の詳細)を表示します。

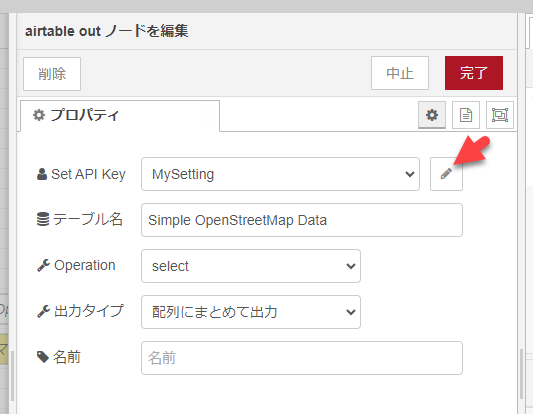
Set API Key というのが、事前準備でメモした API Key や、さきほどの Base Id を設定する場所です。
MySetting が選択されている状態で、鉛筆ボタンをクリックします。

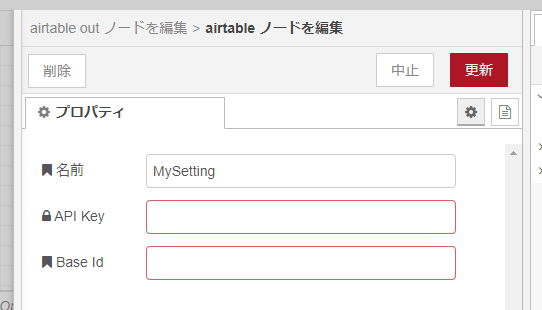
設定画面です。
- API Key
- 事前準備でメモした Airtable の API Key
- Base Id
- 今回のデータが格納されて、先ほどメモした Base Id
を入力して更新ボタンをクリックします。

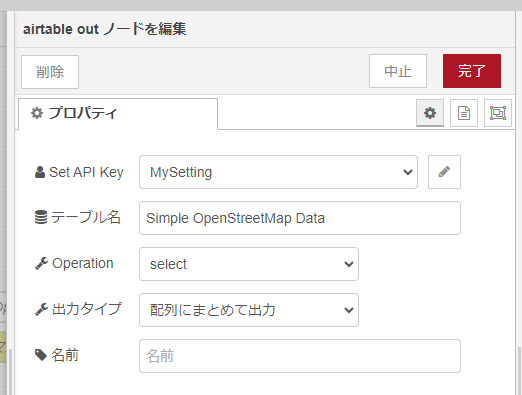
テーブル名は実はすでに Simple OpenStreetMap Data 設定されてます。ですので、ここでは追加の設定は必要ありません。完了ボタンをクリックします。

一旦、こちらの仕組みで保存するため、右上の保存ボタンをクリックします。
データ読み込みテスト
いまの設定で Airtable からデータがとってこれるか確認します。

右側にあるタブを虫マークをクリックして、デバッグログが見えるタブ(デバッグタブ)にします。

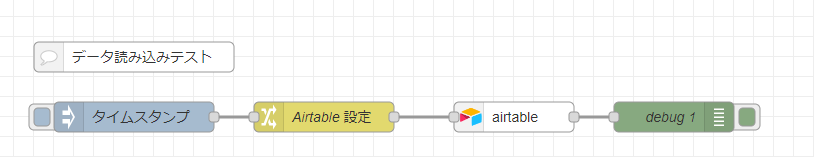
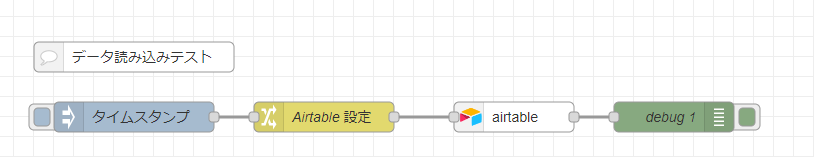
こちらのフローに注目します。

タイムスタンプと書かれている inject ノード(データのきっかけをつくるノード)のボタンをクリックします。

すると Airtable 設定を書かれている change ノードで Airtable に読み込むための設定が行われて airtable ノードでデータが取得でき debug ノードに結果が表示されます。

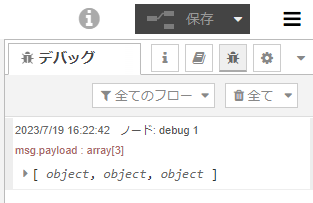
うまく取得できていれば、このように object が 3 つデバッグログに結果として表示されます。

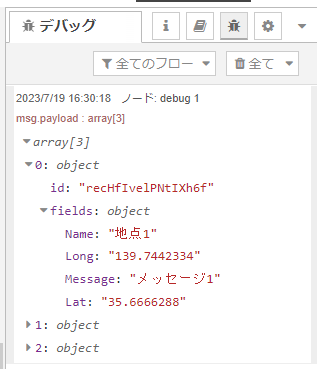
中身はツリー上になっていて  ボタンをクリックすると、中身が見れます。
ボタンをクリックすると、中身が見れます。