Airtable の Base の準備

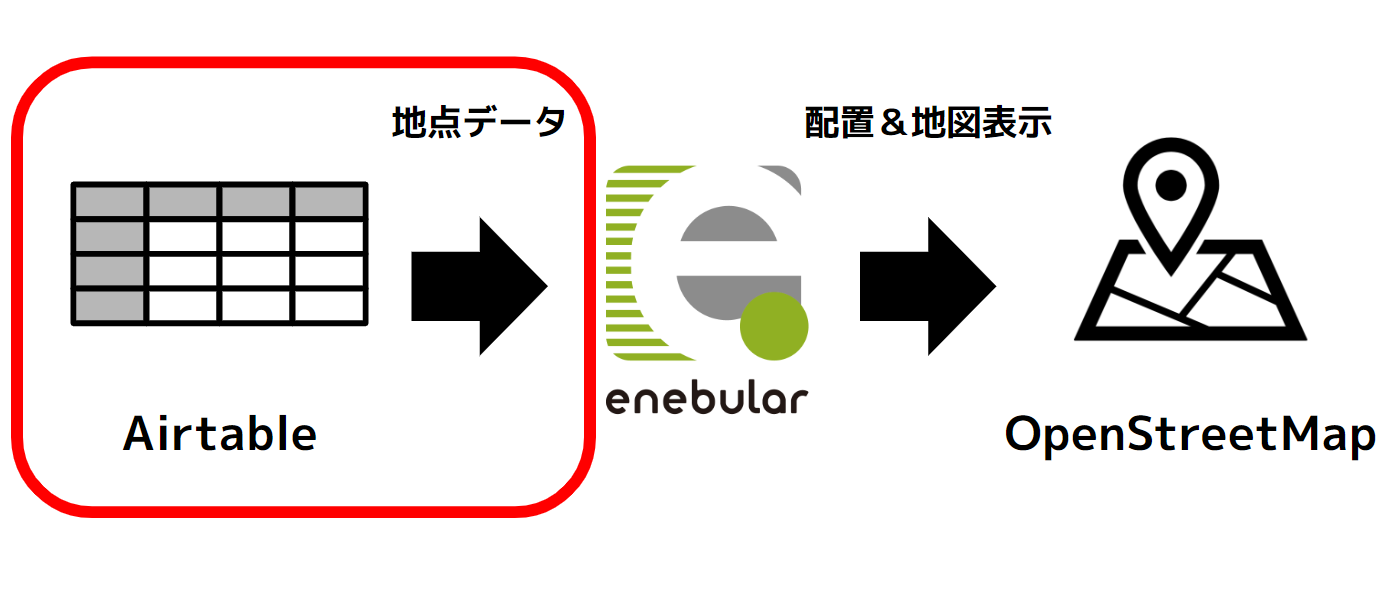
こちらの Airtable の流れを進めていきましょう。
OpenStreetMap で表示するデータの基礎となる Airtable でつくります。
データの格納場所となる Base と呼ばれる Google スプレッドシートのような仕組みをつくります。
All Workspaces でワークスペースの確認
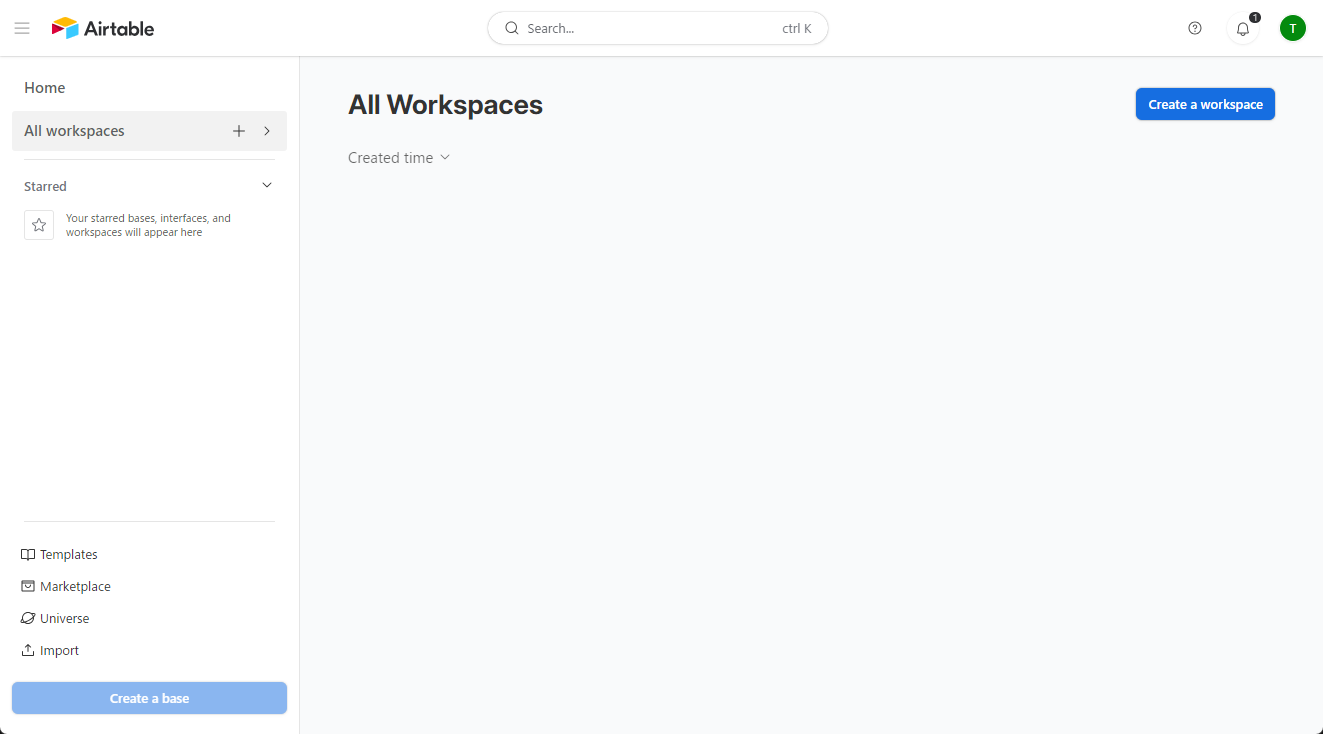
All Workspaces ページ https://airtable.com/workspaces に移動します。

もし、まわ Workspace が作られていないときは、右上の Create a workscape をクリックしてワークスペースを作成します。

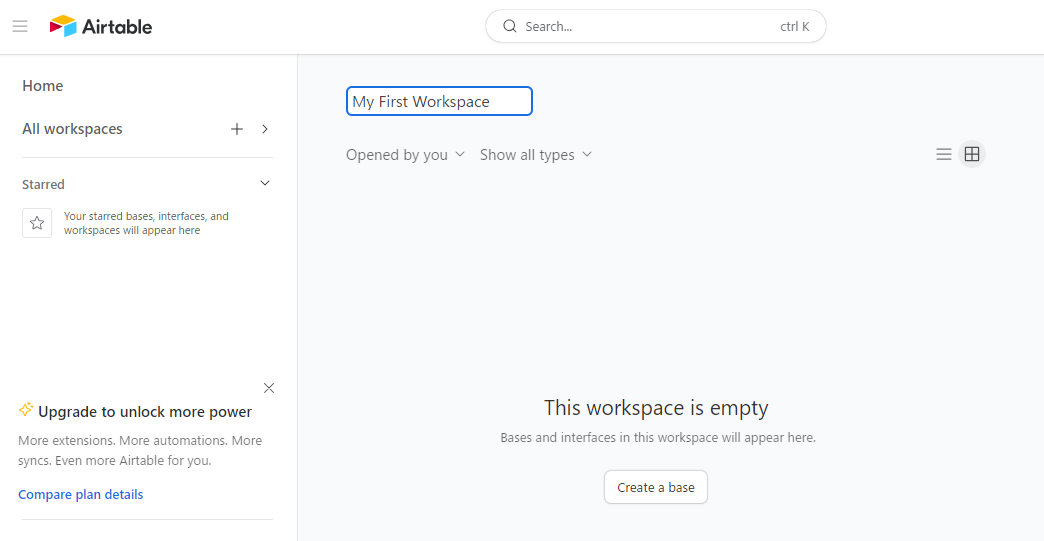
たとえば My First Workspace という名前で作ります。
Base の仕組みのコピー
Airtable には、データの格納場所になる Base をテンプレートから読み込むことができます。
https://airtable.com/appLRgro3NCupFFeN/shrxcwUKiM8HSEdd3
Airtable にログインしている状態で、こちらの URL をクリックしてアクセスしましょう。

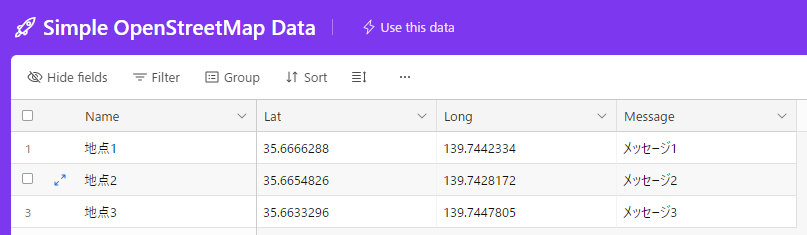
今回のテンプレートが表示されます。
- 1番目のフィールド
- フィールド名: Name
- 役割: 地点の名前
- フィールドタイプ: Single line text
- 2番目のフィールド
- フィールド名: Lat
- 役割: 緯度
- フィールドタイプ: Single line text
- 3番目のフィールド
- フィールド名: Long
- 役割: 経度
- フィールドタイプ: Single line text
- 4 番目のフィールド
- フィールド名: Message
- 役割: 地点をクリックしたときのメッセージ
- フィールドタイプ: Single line text
このような構成になっていて、すでにデータが入っています。

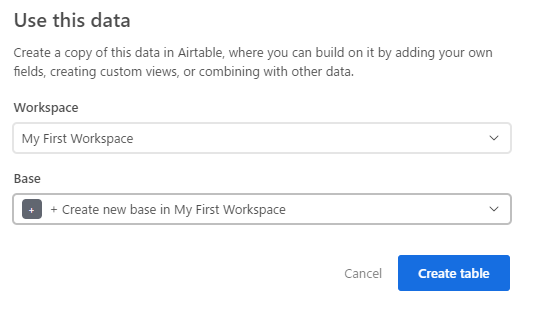
Use this data ボタンをクリックします。

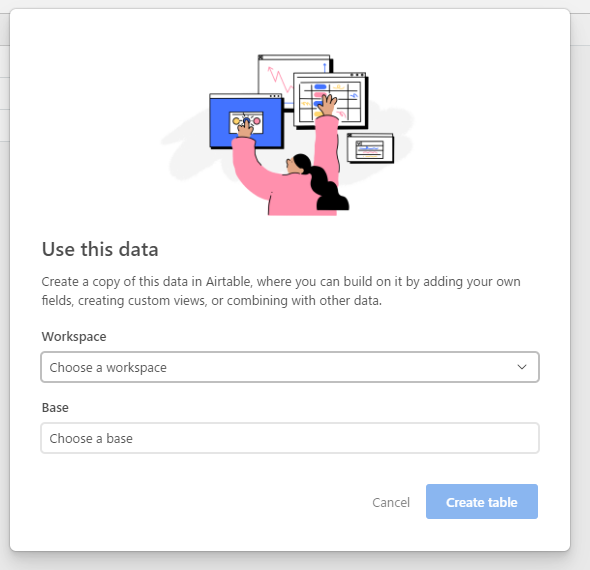
どこの Workspace に配置して、どのように Base をつくるかのウィンドウが表示されます。

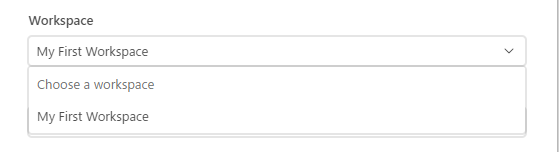
今回移植するワークスペースを選択します。

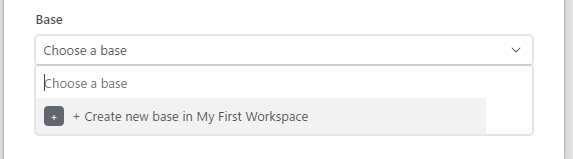
Base は + Create new base in 今回選択したワークスペース を選択して、新しく作成します。

もし、今回使うワークスペースが My First Workspace の場合は、このようになります。
選択できたことが確認できたら Create table ボタンをクリックしましょう。

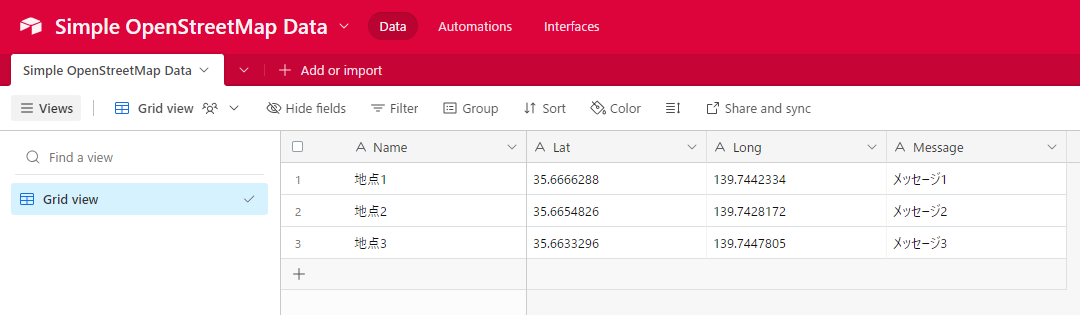
無事、データが作成されました。作成されるカラーは、この画像では赤ですがランダムで作成されます。
Simple OpenStreetMap Data という Base に、Simple OpenStreetMap Data という Table でデータが格納されていて、こちらを使います。