はじめに

今回は OpenStreetMap に Airtable でつくったデータを配置してみましょう。
OpenStreetMap とは
OpenStreetMap(OSM)は、誰でも自由に地図を使えるよう、みんなでオープンデータの地理情報を作るプロジェクトです。 プロジェクトには、誰でも自由に参加して、誰でも自由に地図を編集して、誰でも自由に地図を利用することが出来ます。
- Leaflet + OpenStreetMap で地図情報を扱うサンプルコード - Qiita
Larflet https://leafletjs.com/ という地図データを扱うための JavaScript ライブラリから OpenStreetMap の地図データを読み込んで今回の地図表示を実現しています。

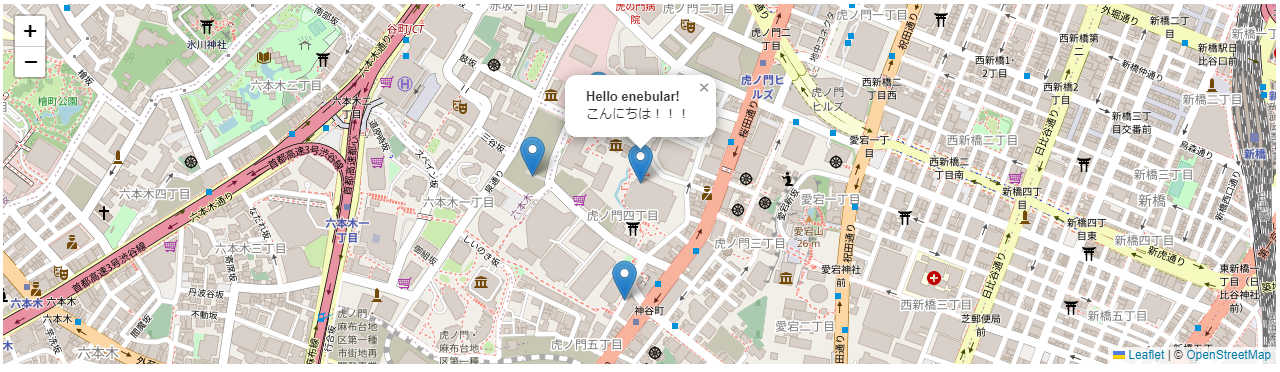
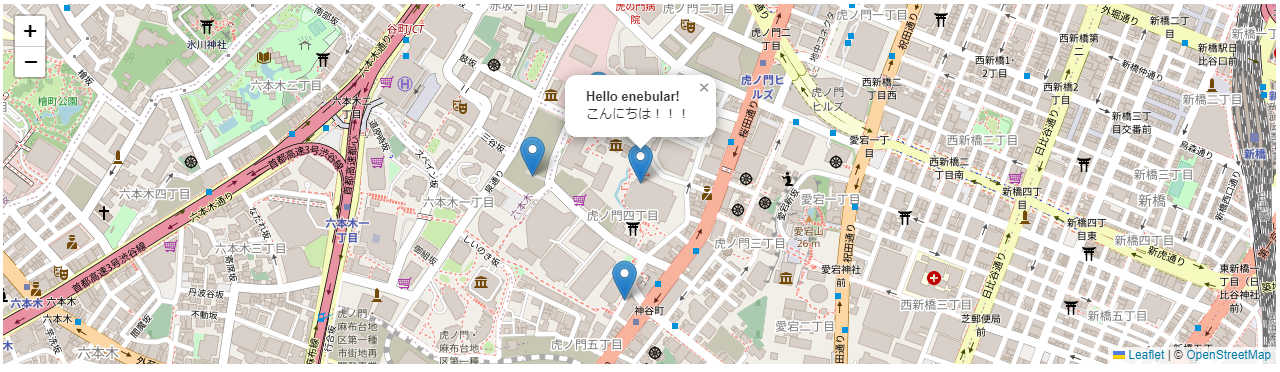
このような地図です。
enebular とは

- enebular とは
enebular(エネブラー)は、IoT製品・サービスづくりを包括的に支援する、開発・運用サービスです。エッジとクラウドにまたがるIoTアプリケーションを開発し、様々なデバイスへ迅速にデプロイ、さらに膨大な量のデータを可視化やAIにより利活用することで、IoTアプリケーションの最適な運用を支援します。 enebularの名前は、星の数(nebular)ほどあるデバイスを、アップデートにより賢くし(enable)、分散しながら協調するアプリケーションの開発から由来しています。
こちらにあるとおりで、今回のハンズオンでは、直感的なインターフェースにより簡単にプログラミングができ、仕組み作りをすぐにはじめられ、Node-REDのオープンソースの資産を活用して開発できるところを活かして進めていきます。
Airtable とは

- Airtable
Google スプレッドシートのような操作感でデータを管理できるサービスで、API も使いやすくデータの読み書きもしやすいです。
今回は、こちらに OpenStreetMap で表示している地図に、さらに追加でピンで位置情報を表示します。
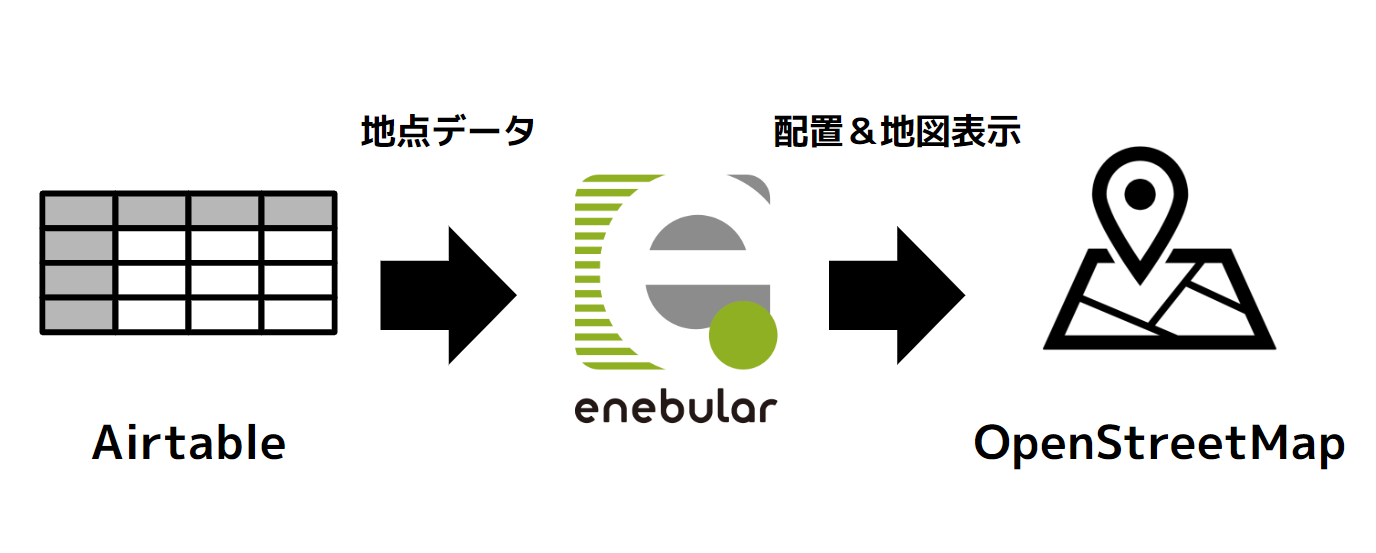
今日体験する仕組み

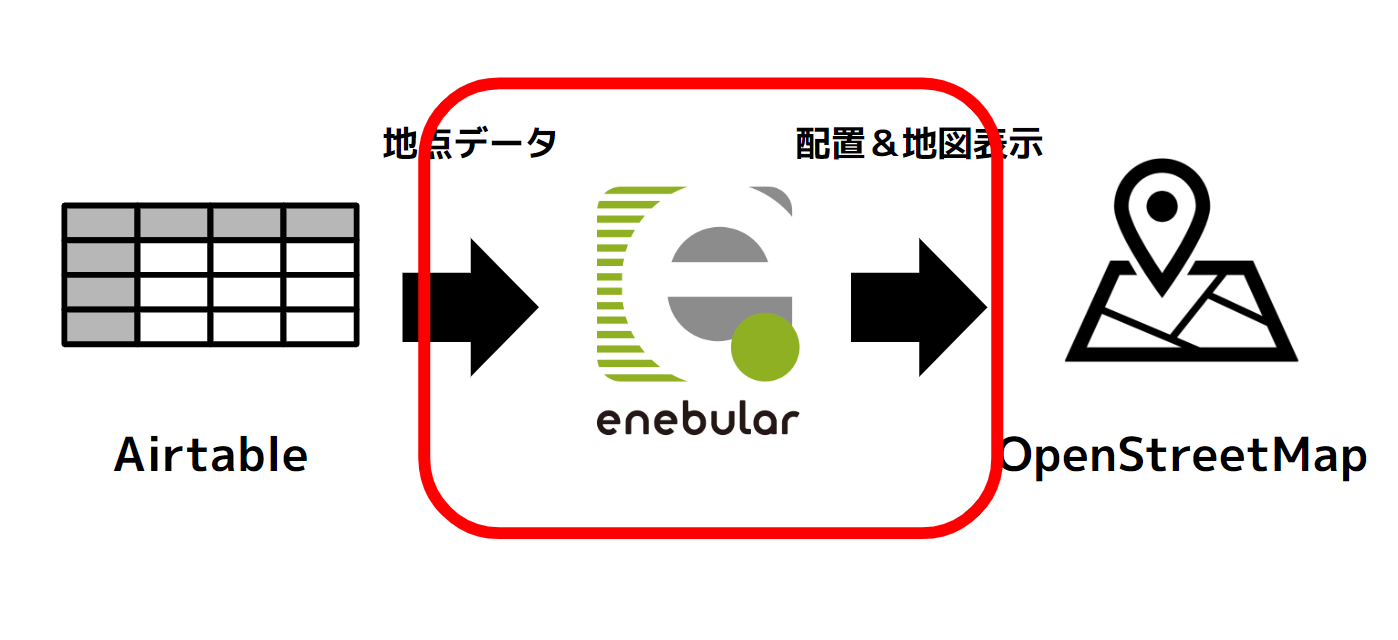
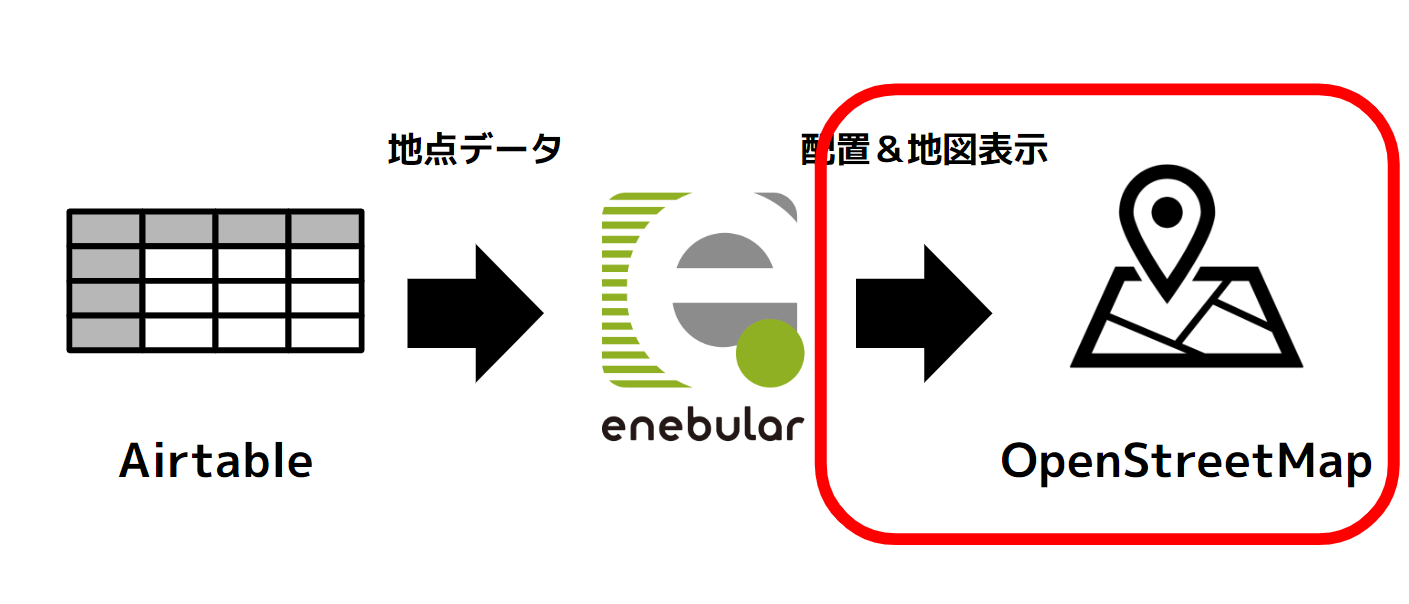
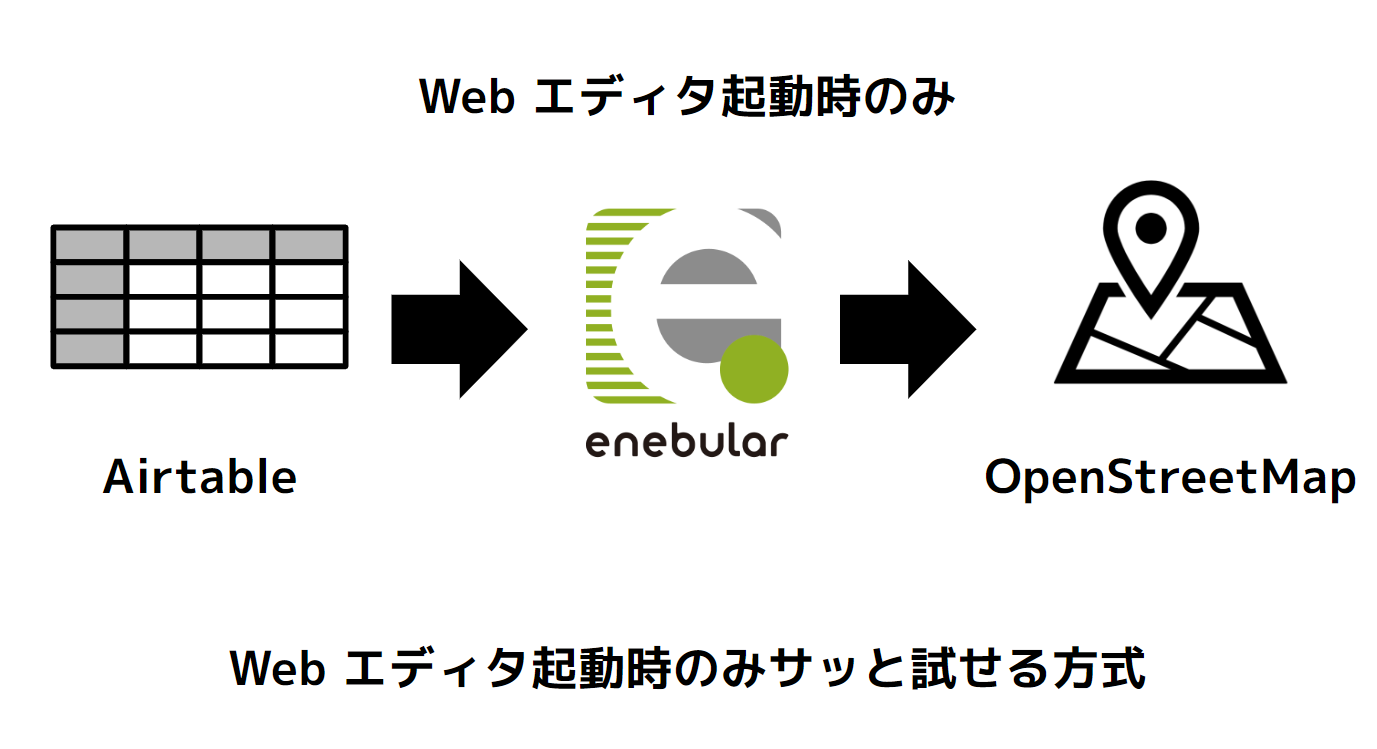
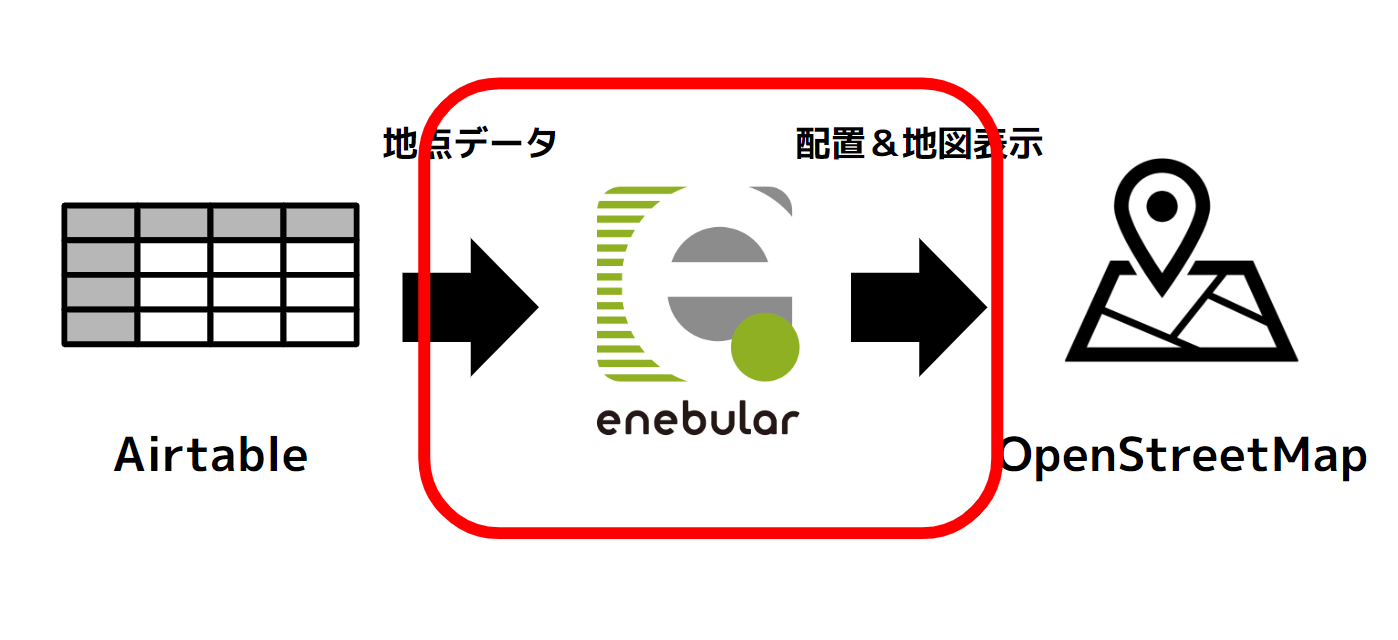
大まかな仕組みとしては、Airtable で設定した地点データを enebular が読み込んで、さらに enebular が OpenStreetMap に配置して表示します。

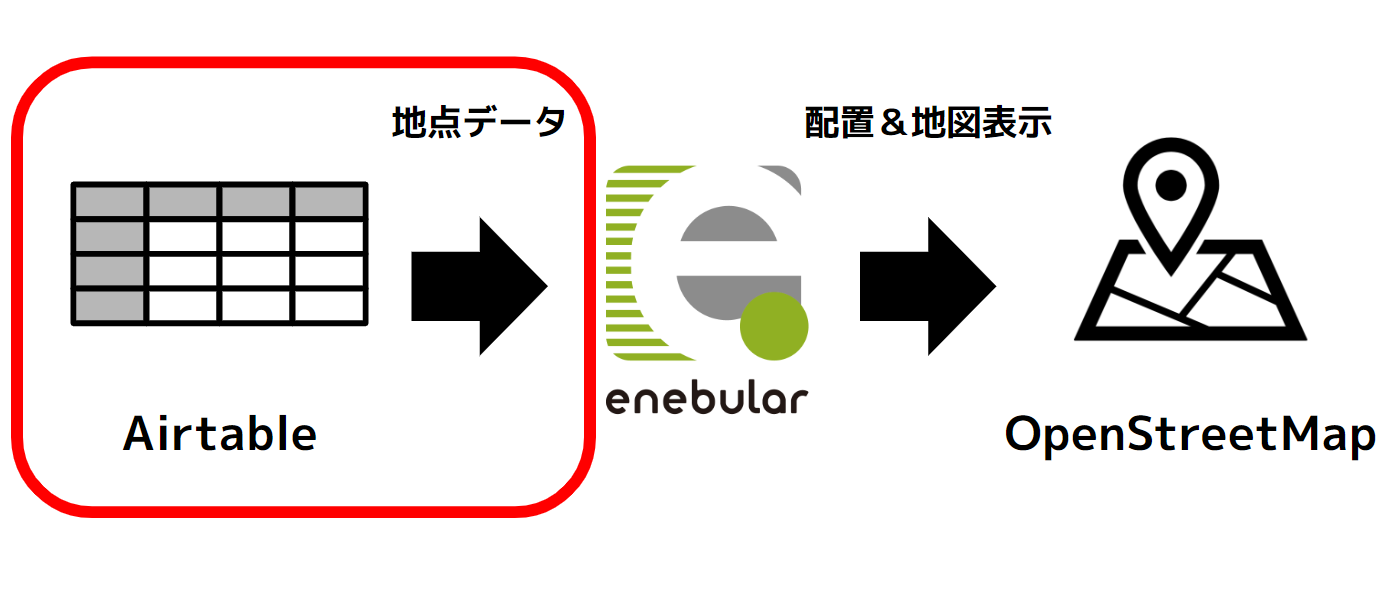
こちらの Airtable のエリアでは以下を進めます。
- Airtable の Base の準備
- Airtable でデータのかたまり Base 準備をします
- Airtable の Base Id を把握
- enebular から読み取れるように Base Id 把握します

こちらの enebular のエリアでは以下を進めます。
- enebular のプロジェクトを準備
- enebular で作業を進めるための器(プロジェクト)を準備します
- Discover Flow からフローをインポート
- プロジェクトに、Discover Flow というひな形がインポートできる enebular に仕組みで、今回の仕組みをインポートします

こちらの OpenStreetMap のエリアでは以下を進みます。実際は enebular で仕組みが準備できているので、Airtable からデータを取得して OpenStreetMap までデータを届ける設定を行います。
- フローの設定
- Airtable からデータを取得する設定
- 事前準備の API Key を手元に準備
- さきほどの地点データを集めた Airtable の Base Id を準備
- Airtable からデータを取得する設定
ここまでできたら、動かしてみます。

はじめに動かす方式は、Web エディタ起動時のみサッと試せる方式です。enebular の Web エディタは最近 1 時間よりも長く起動できるので、ひとまずハッカソンで仕組みをデモしたり、プロトタイプで何か作っていることに向いています。

このように、地図が表示できます!

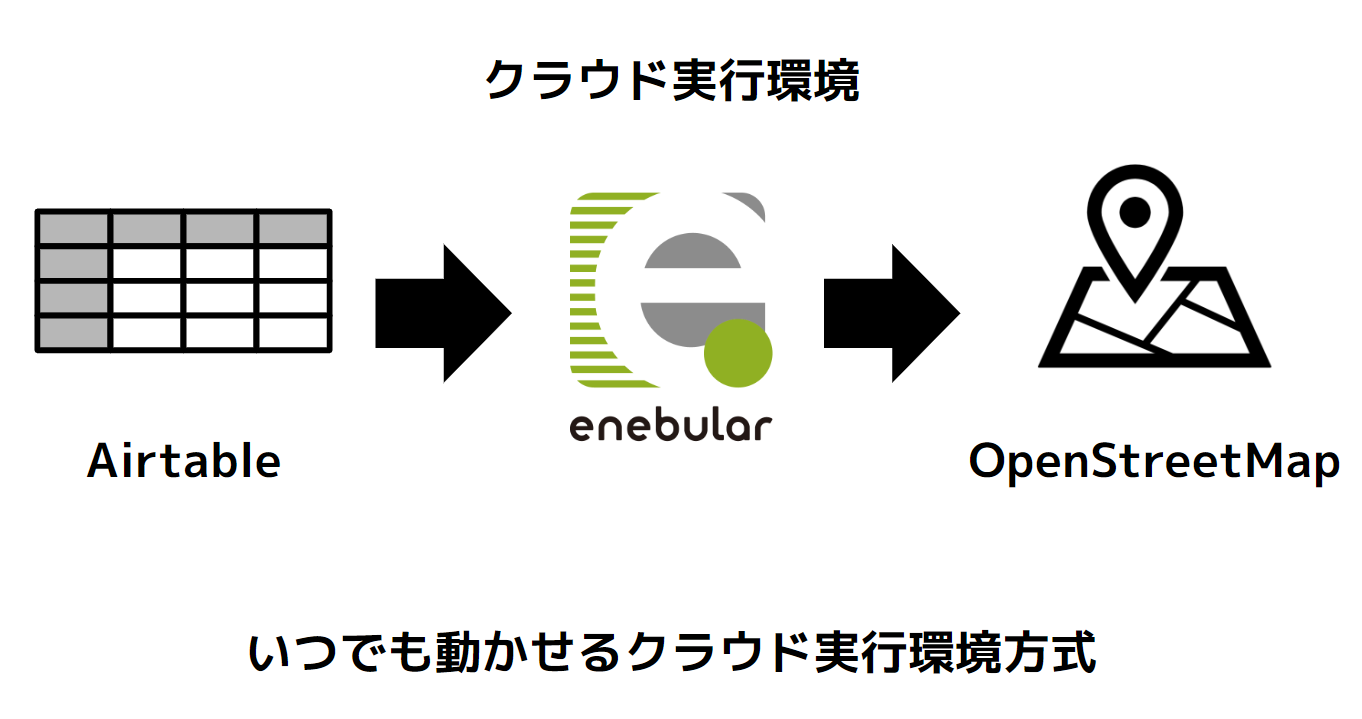
ここまで動かせたら、エクストラでより高度ないつでも動かせるクラウド実行環境方式を試してみます。
Discover Flow からクラウド実行環境用の仕組みをインポートしますが、設定内容は同じなので、Web エディタ起動時のみサッと試せる方式が成功していれば、うまく動かせるはずです。

enebular で準備する設定が、クラウド実行環境を準備するため以下の手順が Web エディタ方式より増えます。
- クラウド実行環境の作成
- HTTP トリガー設定
- lcdp ノードインストール
- クラウド実行環境用にフロー変更
- クラウド実行環境にデプロイ
- クラウド実行環境の動作確認
こちらも、順を追って一緒に進めていきますので、ご安心ください。
それではスタートしていきましょう!