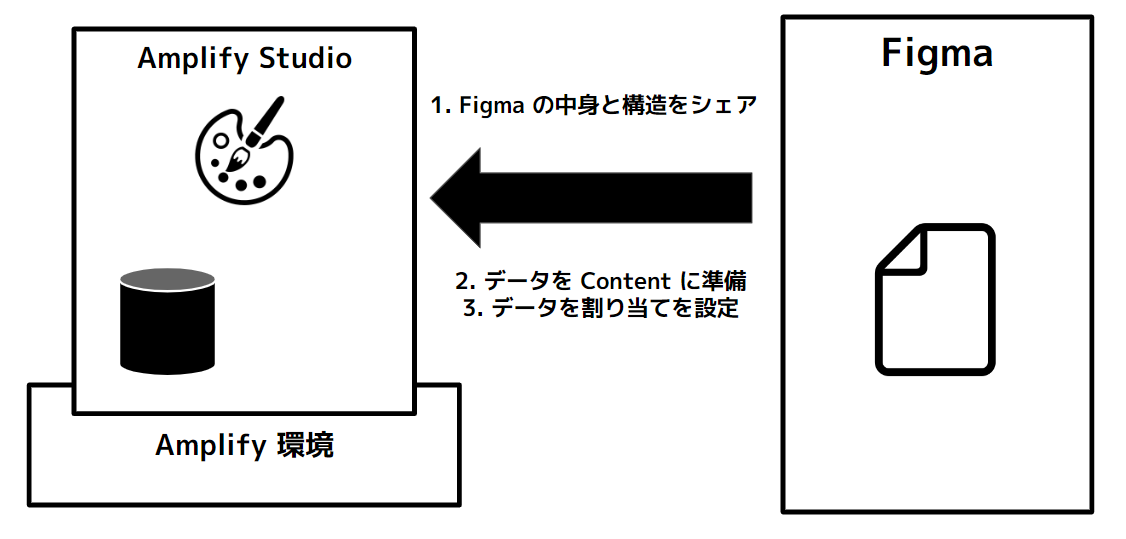
Figma と Amplify Studio の連携

Figma と Amplify Studio の連携を進めます。
Figma の中身と構造を Amplify にシェアした後に、データを Content に準備し、デザインへのデータの割り当て方も決めます。
Figma から Amplify へ設定の Share

まず、現在開いている Figma ファイルの URL をブラウザのアドレスバーからコピーします。

Amplify の画面に戻ります。

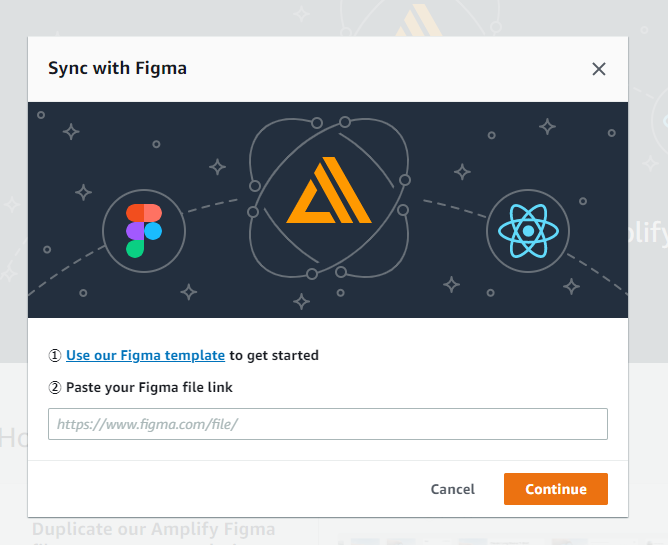
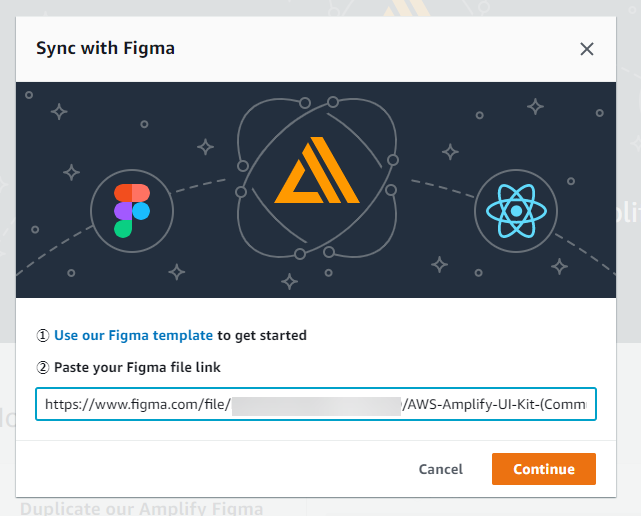
Paste your Figma file link に注目します。

こちらに、さきほどの Figma ファイルの URLをコピーアンドペーストして、Continue ボタンをクリックします。

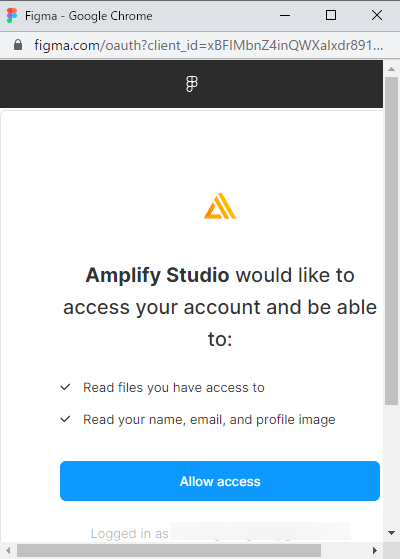
AWS と Figma の連携初回は、Amplify Atudio 側から Figma 側にアクセス許可が聞かれるので Allow access ボタンをクリックします。

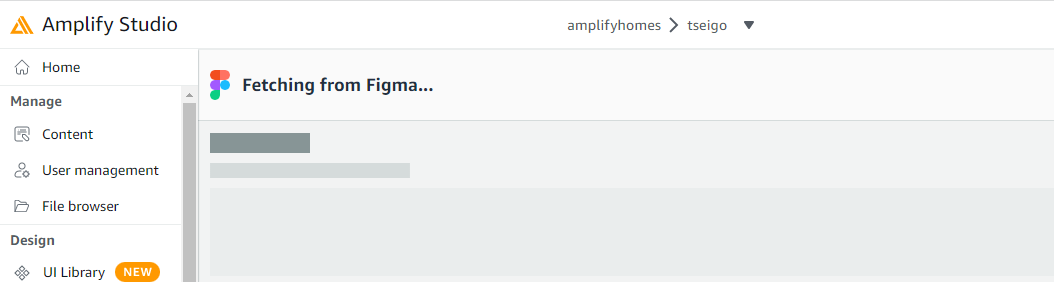
Fetching from Figma と表示されてロードが開始します。

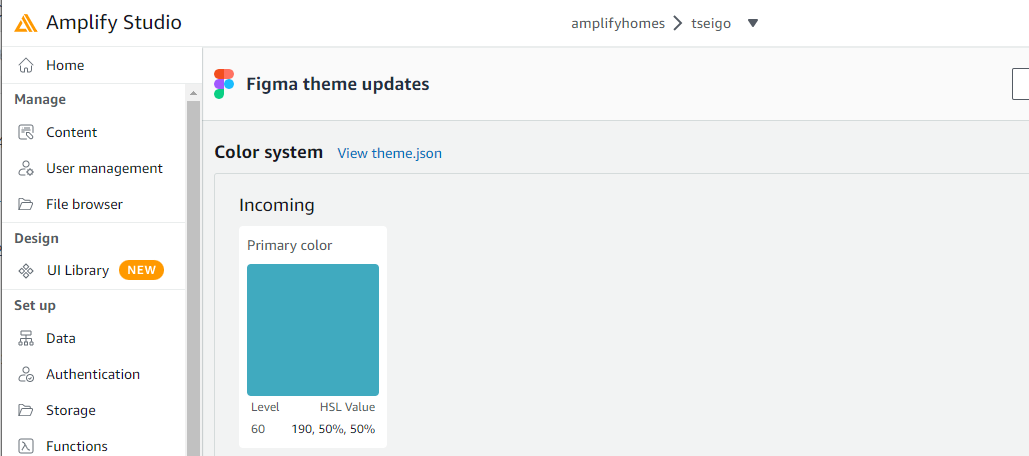
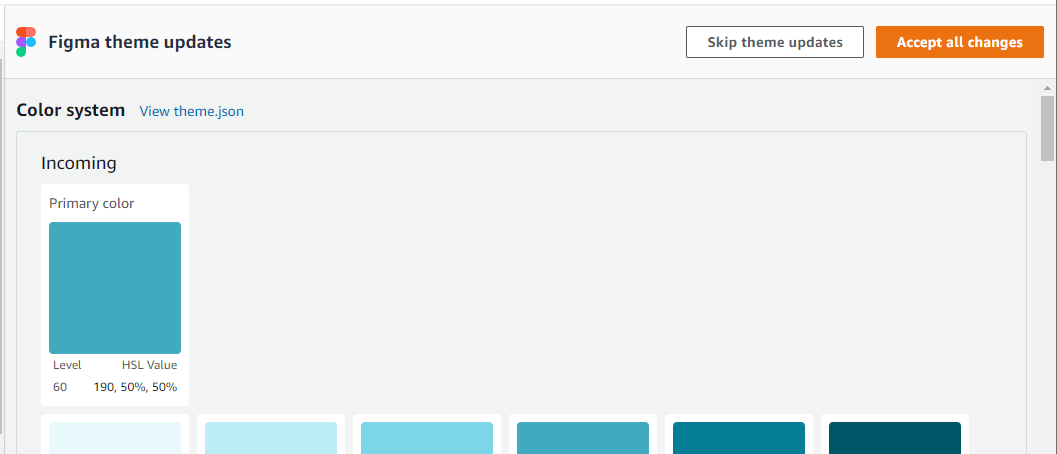
このように Figma theme updates と出てきたら成功です。

Skip theme updates ボタンをクリックします。
コンポーネントの受け入れ
コンポーネントは HomeCard ・ NavBar ・ MarketingFooter だけ受け入れます。ほかは Reject or Skip します。

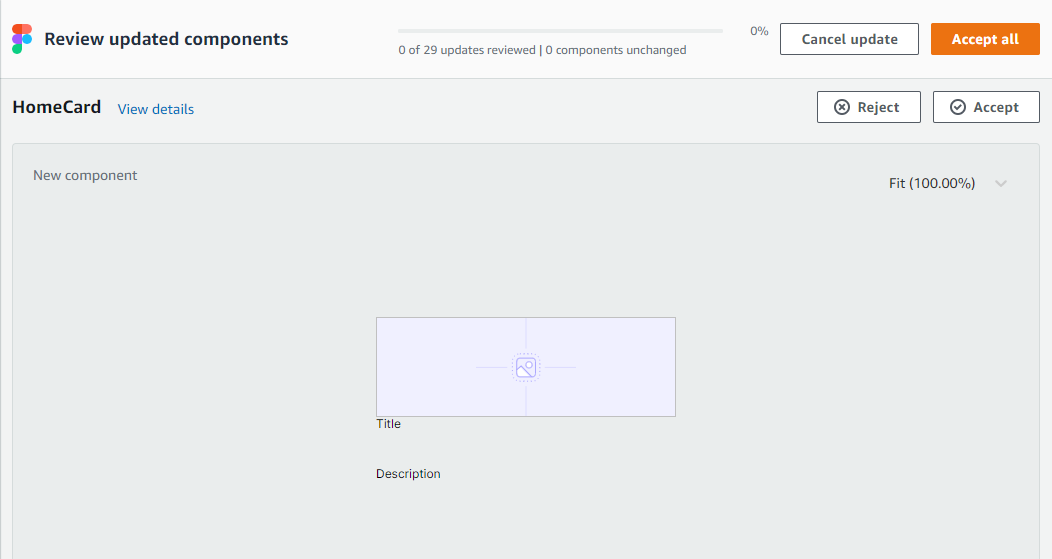
すると HomeCard のコンポーネントの許可ページに移動するので Accept ボタンをクリックして受け入れます。

MarketingFooter も Accept ボタンをクリックして受け入れます。

NavBar も Accept ボタンをクリックして受け入れます。

コンポーネントの受け入れ設定が終わり Save Components ボタンをクリックします。

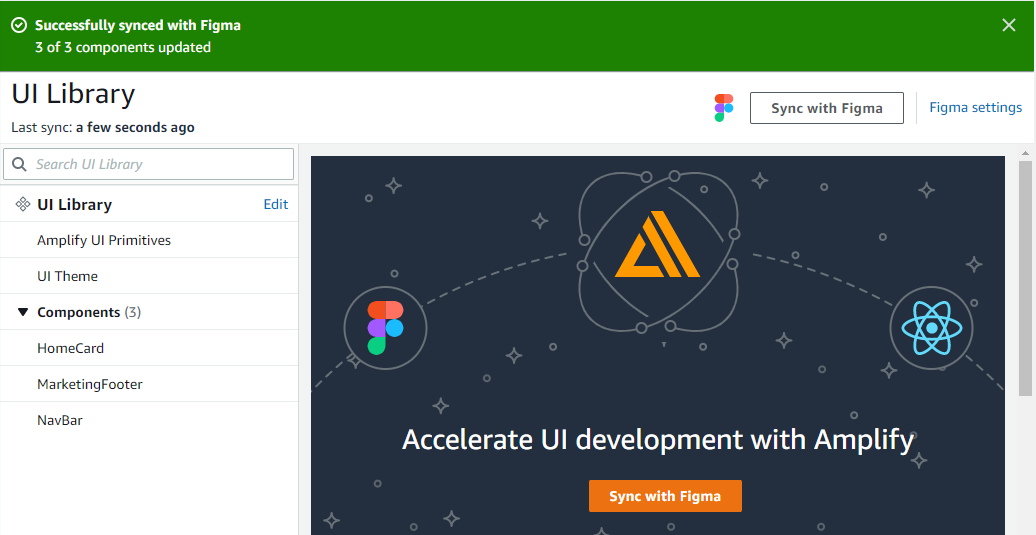
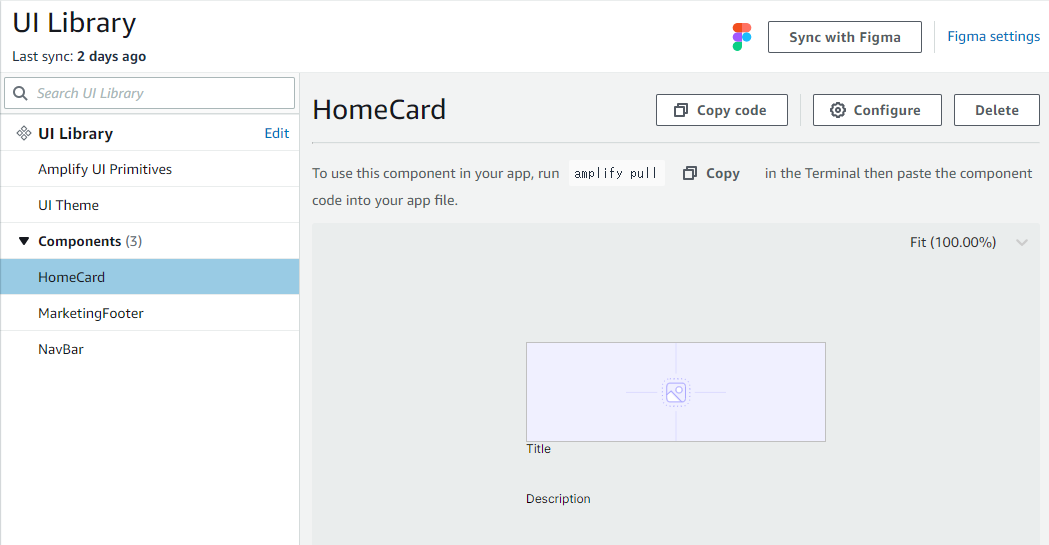
取り込みが成功して、UI Library 画面が表示されて Components に HomeCard ・ NavBar ・ MarketingFooter がいます。
間違って Accept したものがあれば、あとでも削除できます
間違って Accept したものがあれば、この画面で Delete していきます。

とはいえ、削除するものは少ないほうがよいので、なるべく Reject or Skip で対応しておきましょう。
Content

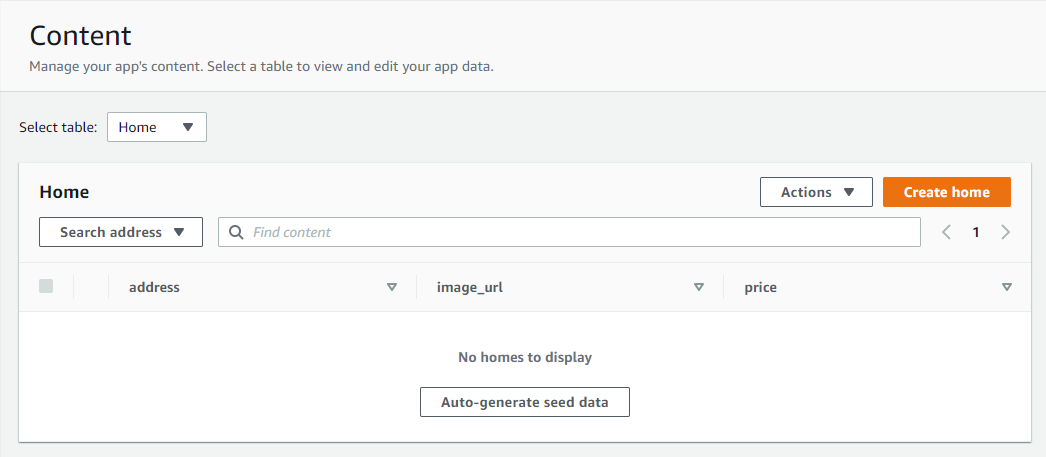
左メニューで Content をクリックします。

Auto-generate seed data
Content ページでしばらくロードを待っていると Auto-generate seed data ボタンが出てくるのでクリックします。
ロードの間は、Amplify 上のデータモデルを調べています。

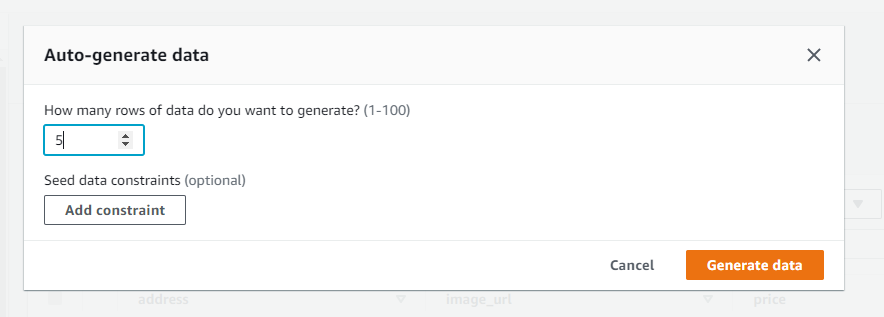
自動生成するデータを 5 つ作成するので、How many rows of data do you want to generate? (1-100) のところを 5 として Generate data ボタンをクリックします。

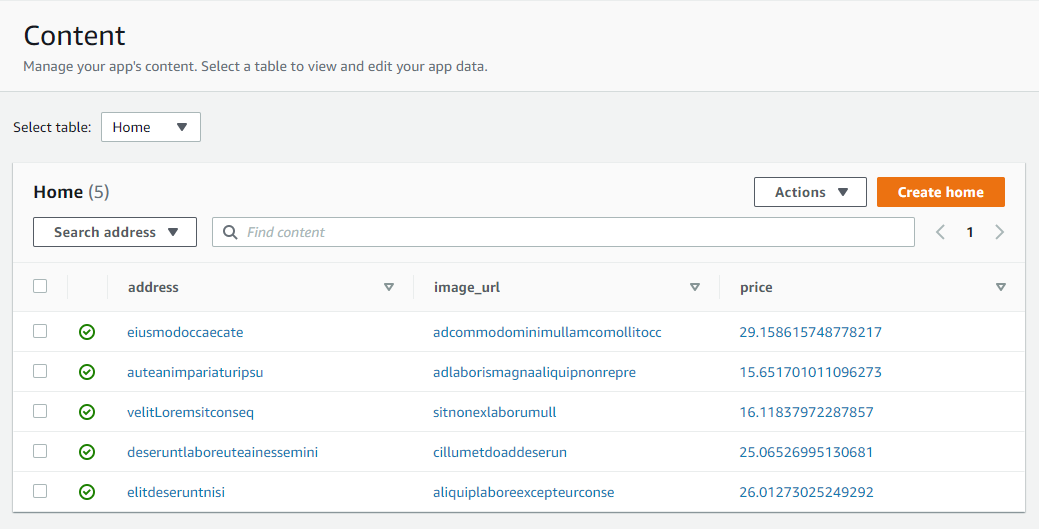
データが自動作成されます。
image_url を画像 URL に置き換える
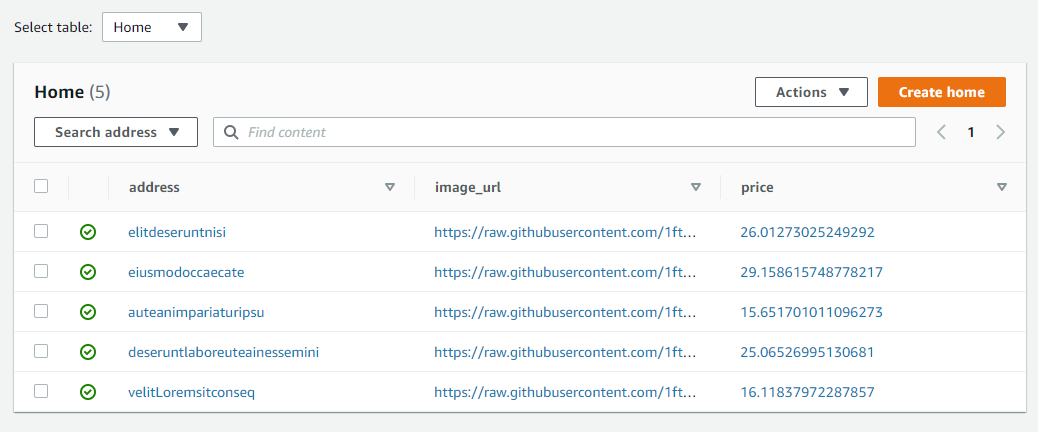
データが自動作成されましたが image_url は画像 URL でないと動きません。image_url を画像 URL に置き換えます。

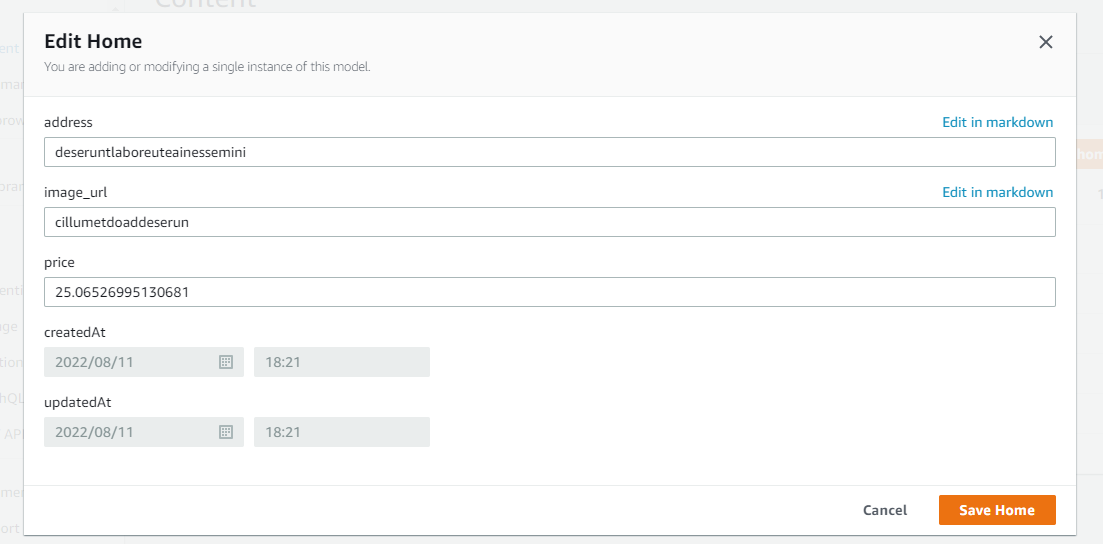
編集したい行をクリックします。

各行のデータ内容を編集します。今回は image_url を以下のサンプル画像 URL と入れ替えて、Save Home をクリックします。
figma_test_image01.jpg

figma_test_image01.jpg

figma_test_image03.jpg

figma_test_image04.jpg

figma_test_image05.jpg

このように変更できていれば OK です。

UI コンポーネントと Content のデータを紐付ける

左メニューから UI Library に移動します。

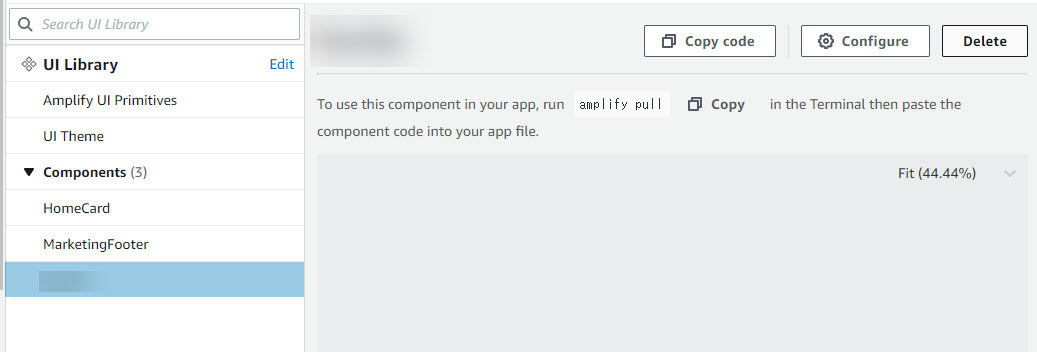
Components から HomeCard をクリックして、HomeCard が表示されたら Configure ボタンをクリックします。

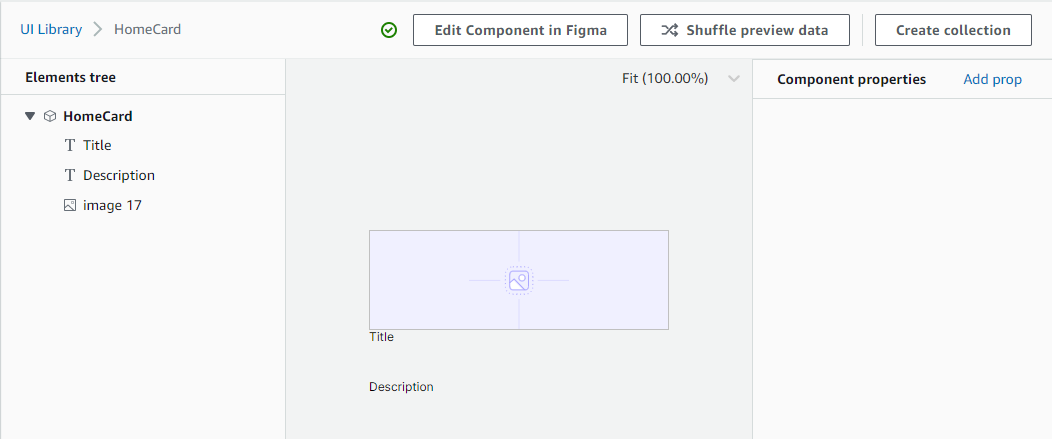
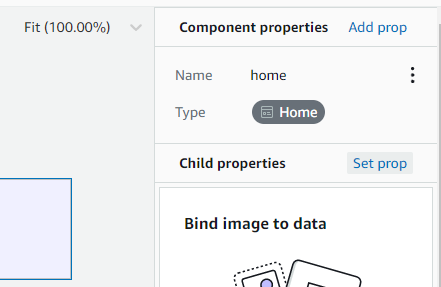
HomeCard の設定が表示されました。

Components properties のところにある Add prop をクリックします。

- Name
- home
- Type
- Home
と設定します。

Elements tree で image をクリックします。

image を選択した状態で Child properties 項目で Set prop をクリックします。

内容は、
- Prop
- src
- Value
- home.image_url
と設定します。
つづいて Title を選択した状態で Set prop をクリックします。

内容は、
- Prop
- label
- Value
- home.address
と設定します。
つづいて Description を選択した状態で Set prop をクリックします。

内容は、
- Prop
- label
- Value
- home.price
と設定します。
コンポーネントをデータに応じて並べる NewHomes コレクションを作成する

右上にある Create collection をクリックします。

コレクションの名前を NewHomes にして、Create ボタンをクリックします。

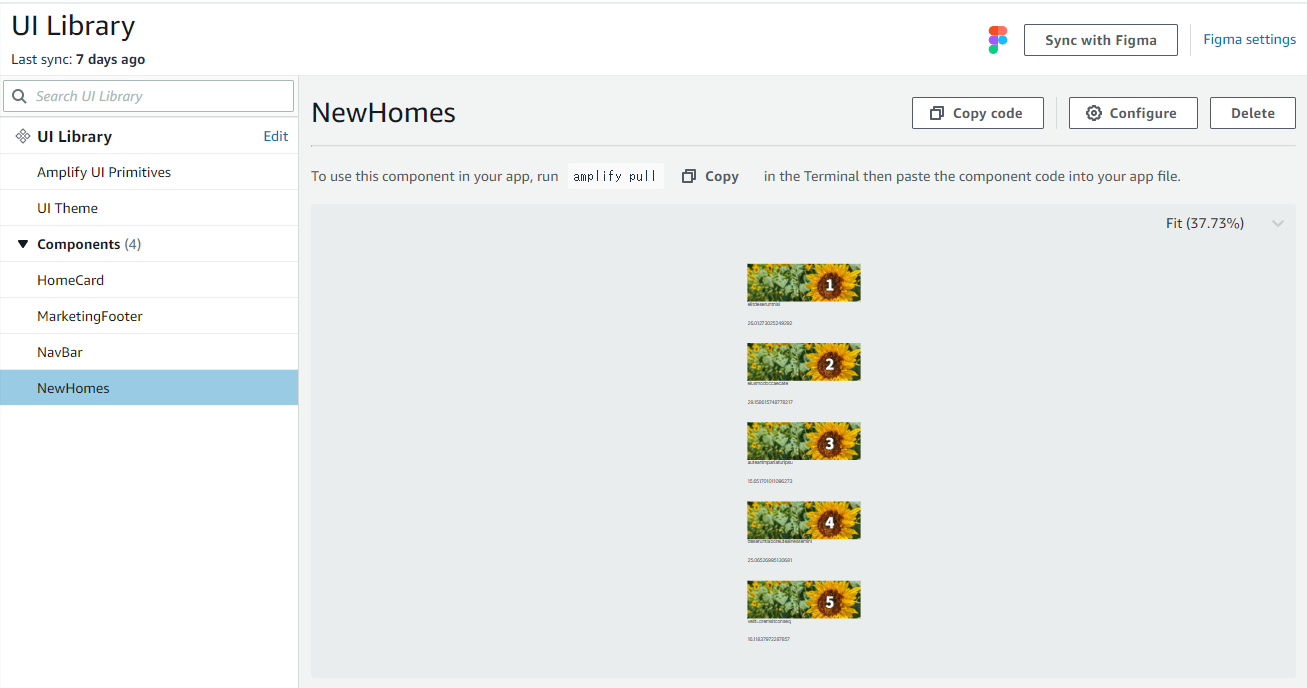
あたらしく NewHomes が作成されて先ほど Content で設定したデータがプレビューとして反映されています。
コレクションのレイアウトの編集

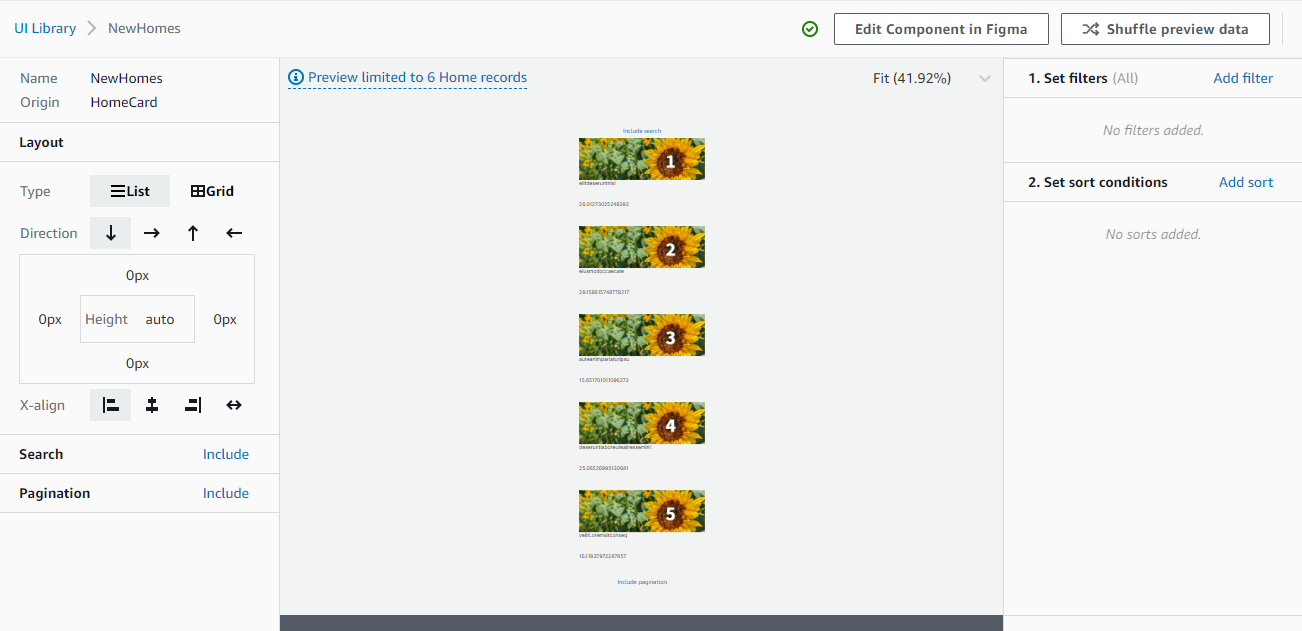
NewHomes を選択した状態で Configure をクリックして編集画面に移動します。

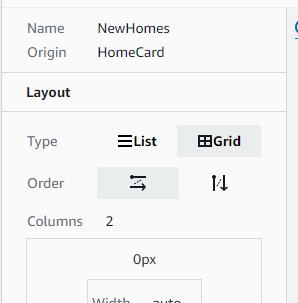
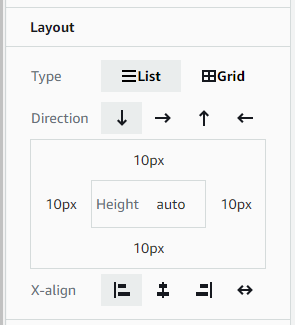
Layout の Type を Grid に変更します。

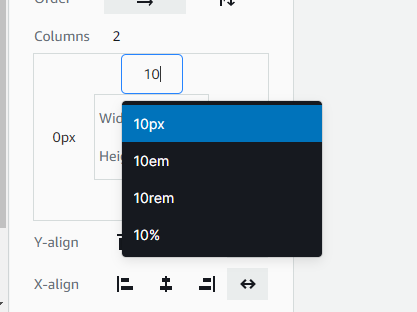
上下左右の余白を示す、こちらのエリアで各設定を 10 px にします。(これは上部の余白を設定する例です)

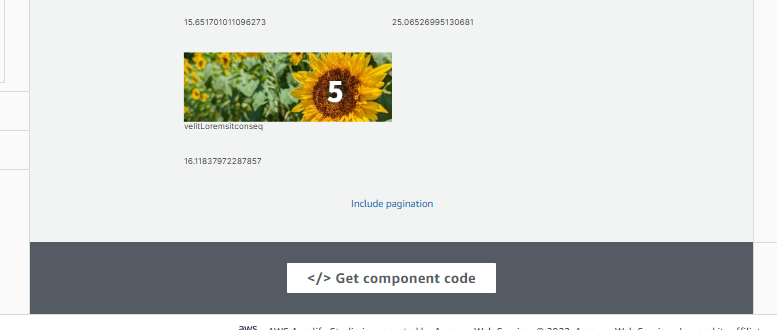
上下左右ともに 10 px に設定した状態です。
レイアウトが崩れたら再度作り直します

レイアウトの編集中にレイアウトが崩れてしまったら再度作り直しましょう。

UI Library をクリックして編集画面から戻ります。

NewHomes を選択した状態で Delete ボタンをクリックします。
削除できたら「コンポーネントをデータに応じて並べる NewHomes コレクションを作成する」から再開します。
それでもうまく作られないときは、Grid 変更だけ行います。一度 React 反映後に余白調整します。
コンポーネントコードの取得

Get component code ボタンをクリックします。

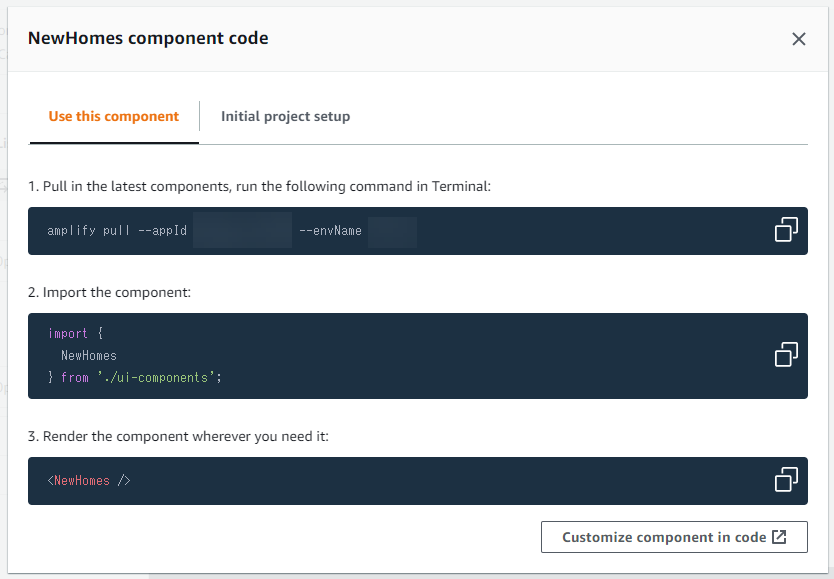
NewHomes コンポーネントを Cloud9 に準備した React ソースコードに割り当てる手順が書いてあるので、この画面のまま、次の手順に進みます。
はじめての React の準備と Amplify デプロイがうまくいきました。では少し、次の章で内容を変更してみましょう。