Figma の準備

Figma で Amplify からデータを入れるひな形をつくります。
ひきつづき、 Figma の作業です。
ズームの調整
今後の作業をしやすいようにズームと画面移動を調整します。
操作は、
- Figma でのズームの操作
- Ctrl + マウスホイール
- Figma での画面移動の操作
- スペースキー + ワークスペースをドラッグ
で行います。

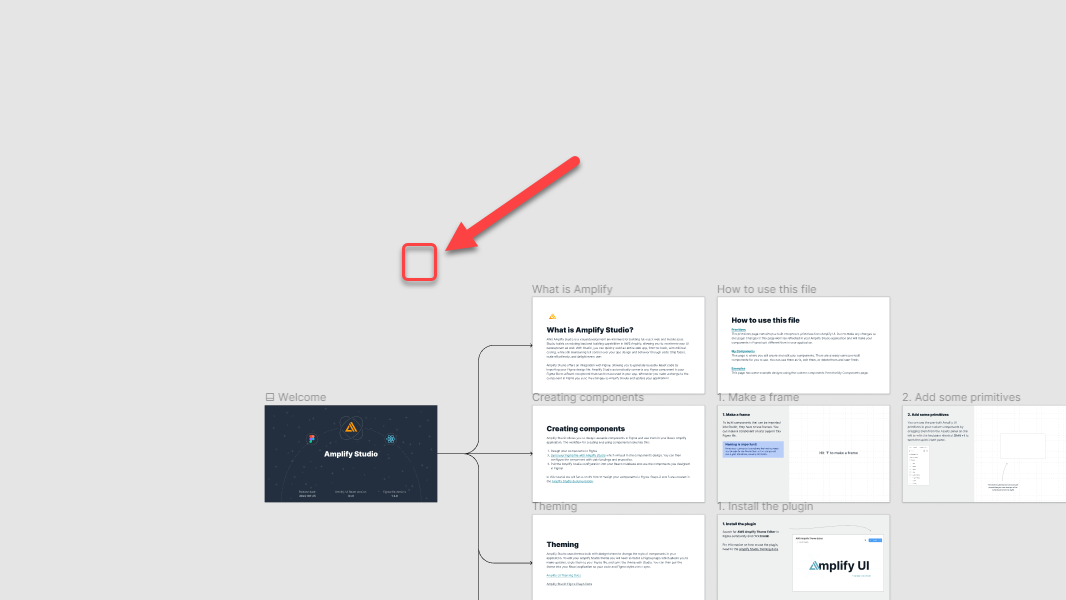
ズームはマウス位置を起点に拡大するので、このあたりにマウスを置いてから Ctrl + マウスホイールでズームしてみましょう。

デフォルトで入っている Frame 群がこれくらいの大きさで収まるように、調整します。

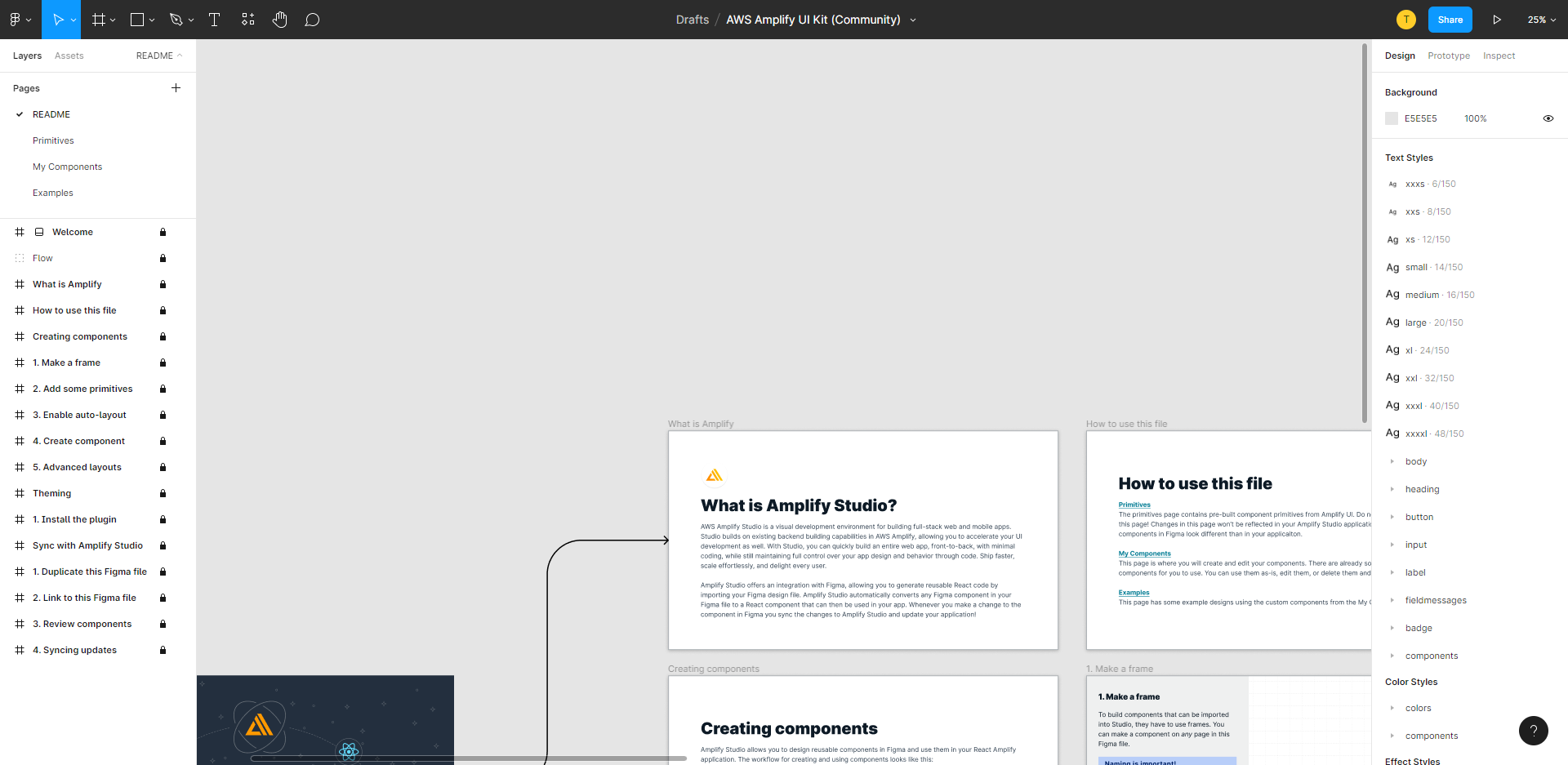
ざっくりズームしたあとに、右上のズーム設定をクリックして 25 % くらいに設定しても良いでしょう。
Frame の作成と調整

ヘッダーの#ボタンをクリックし Frame になっているかを確認します。

画面上の空いているスペースにクリックして 100 x 100 の大きさの Frame をつくります。
この Frame をクリックして選択した状態にします。通常、作成した瞬間は選択されています。

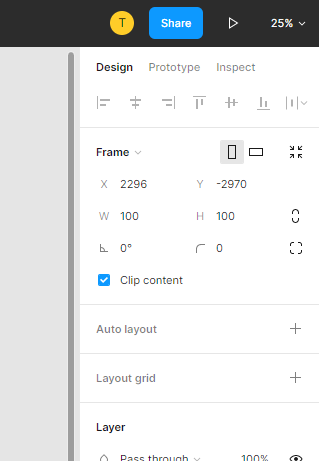
右側の Design 設定の画面で Frame の項目の W 100 H 100 となっているところを注目します。

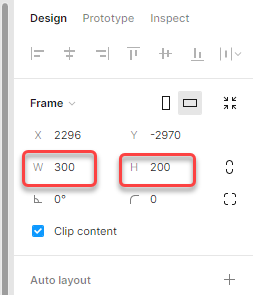
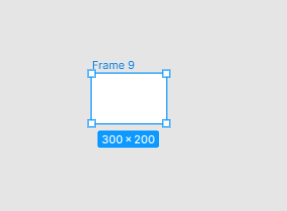
100 の値をクリックすると編集できるので W 300 H 200 と設定します。

Frame の見た目も 300 x 200 に大きさが反映されました。
Zoom to selection

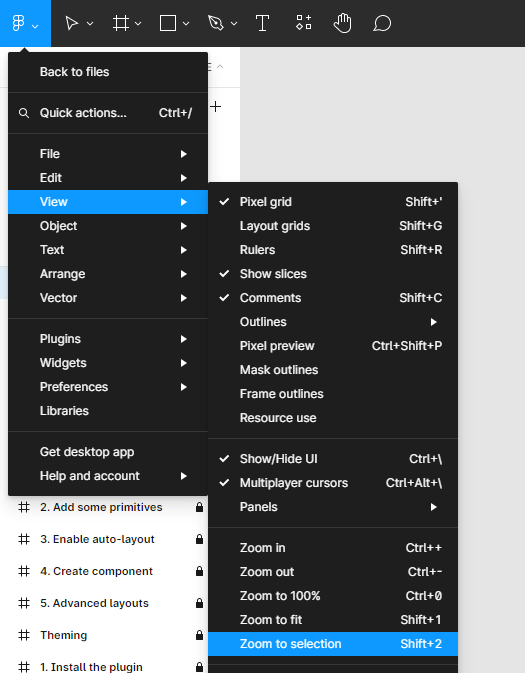
このあと Frame 内の作業をするので Frame を選択した状態で Shift + 2 をするか、右上のメニューから View > Zoom to selection して Frame に対してズームします。

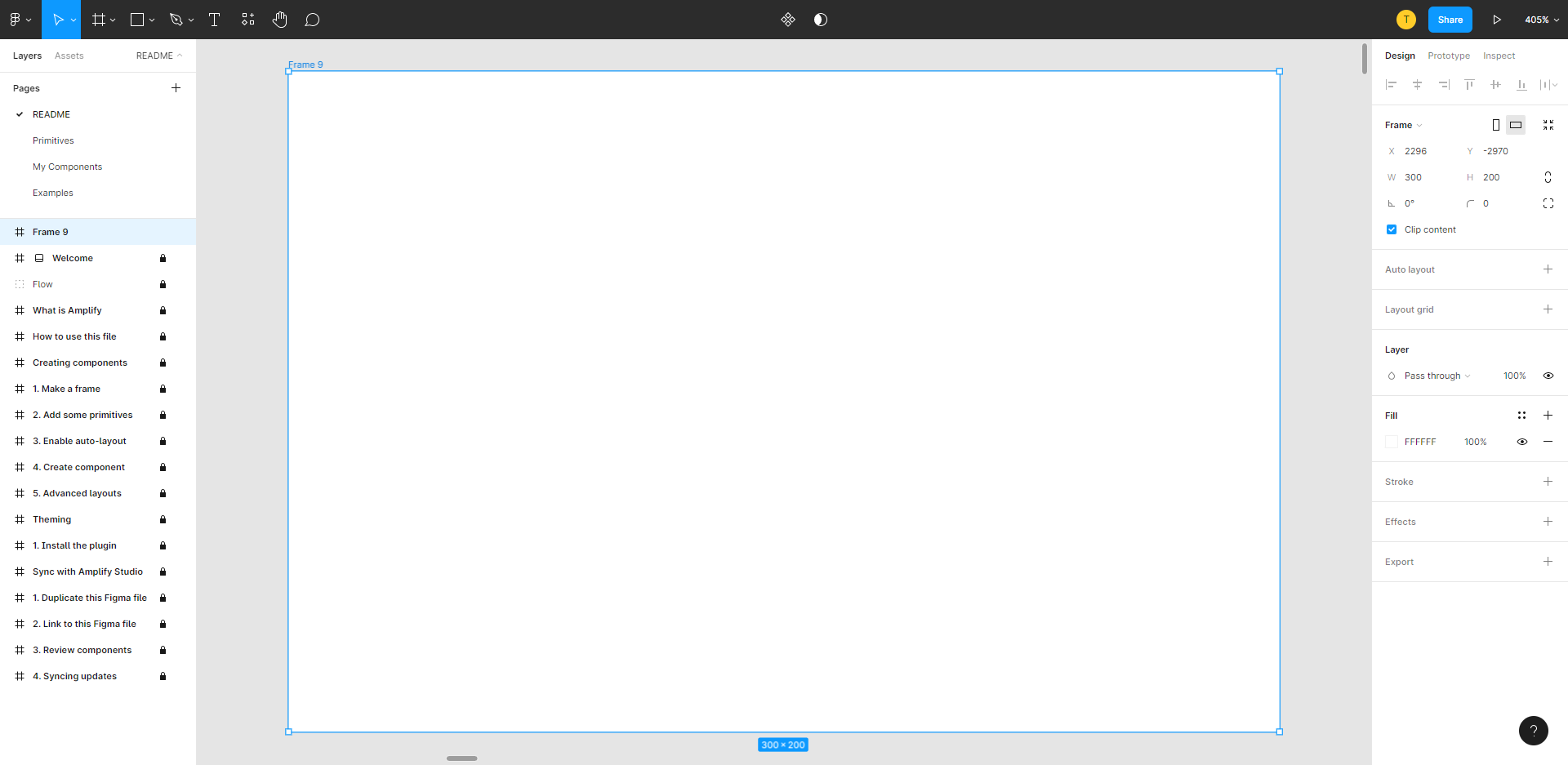
このようにズームされます。
Image の作成と調整

今回使う画像です。

こちらの画像を Chrome ブラウザで右クリックして 画像をコピー を行っておきます。クリップボードに画像が記録しておきます。

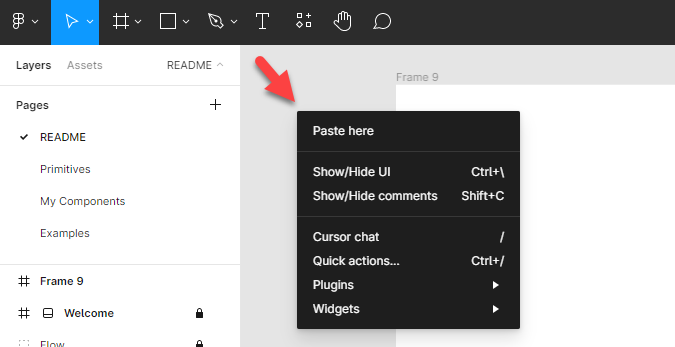
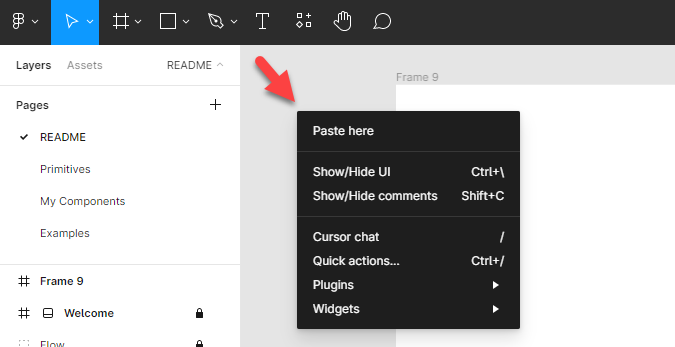
今回作られた Frame 外のこのあたりを右クリックして Paste here をクリックします。

初回ですとクリップボードからのデータのペーストは許可が必要なので許可しましょう。

初回許可した時に、ペーストが不発になる場合があります。

そのときはブラウザをリロードして、

今回の Frame を選択したあと、再度 Shift + 2 で Frame にズームします。

もう一度 Frame 外のこのあたりを右クリックして Paste here をクリックします。

このようにペーストされれば OK です。

画像をクリックして選択し、マウスで動かして、Frame の左上に持っていくと吸着するのでマウスを離して配置します。
Text の作成と調整
Title

ヘッダーの T ボタンをクリックします。

画像の左下からマウスをドラッグして 300 x 50 になるまで引っ張ってマウスを離します。

入力を半角英数モードにして Title と入力して Frame 外をクリックして入力を終わります。

このように Text オブジェクトが Title をいう文字が入力されて 300 x 50 の大きさで画像のすぐ下に密着した形で配置していれば OK です。
Description

同じ操作で、Title の下に Description という Text オブジェクトを作成します。
コツとしては、最初の作成時には Title 直下に密着するかは気にせずに、まず 300 x 50 の大きさで Description のオブジェクトを作った後に、吸着機能を利用して、再度マウスで移動して Title の下に密着配置させるのがよいでしょう。
コンポーネント化
Image ・ Title ・ Description をまとめてコンポーネント化します。

Shift キーを押しながら Image ・ Title ・ Description をクリックして複数選択します。左側のレイヤーでも Image ・ Title ・ Description が選択させていることを確認しましょう。

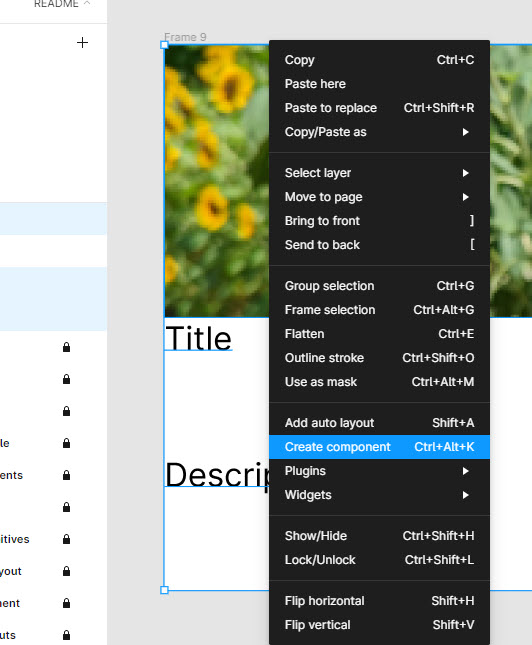
選択した 3 オブジェクトの上で右クリックをして Create component クリックします。

コンポーネントになりました。
コンポーネントの名前を HomeCard にする

コンポーネントの名前を示す右上テキストはダブルクリックで編集できます。

ダブルクリックして編集状態にします。

入力を半角英数入力にして HomeCard と入力して Enter キーを押します。

右上のコンポーネント名が変更出来たことと、Layers の部分でもちゃんと変更できているか確認しましょう。
これで Figma の準備は完了です。