エクストラ
OpenStreetMap のカスタマイズ例
- Leaflet + OpenStreetMap で地図情報を扱うサンプルコード - Qiita
地図自体のカスタマイズは、地図の仕組みのベースである Leaflet のドキュメントを見てみましょう。
- Tutorials - Leaflet - a JavaScript library for interactive maps
- Documentation - Leaflet - a JavaScript library for interactive maps
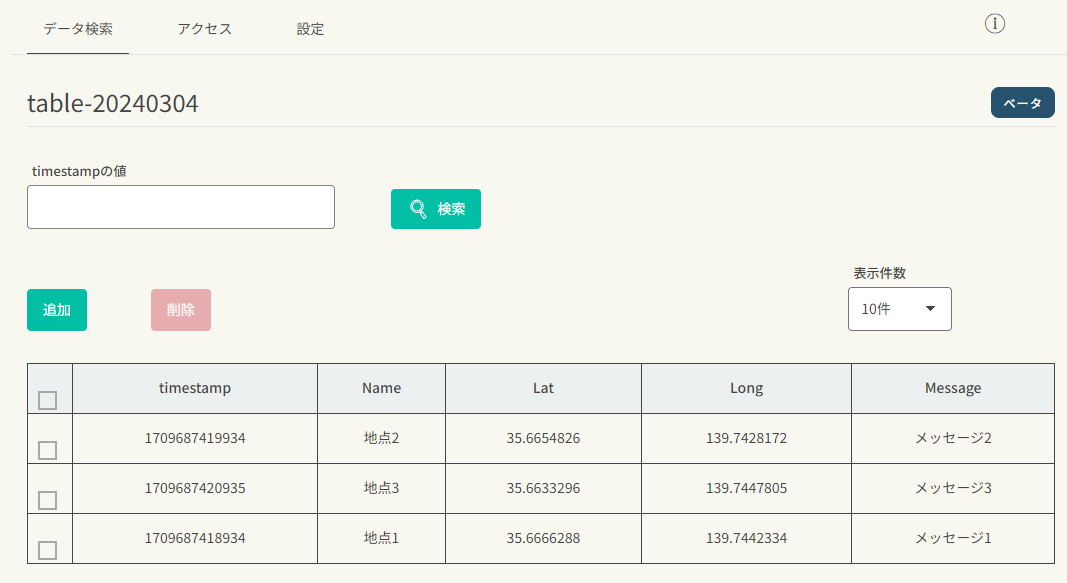
データストアで値を増やしてみましょう

データストアでデータの追加を体験してみましょう。
- timestamp
- 日付⇒UNIX時間変換サイトでタイムスタンプを取得して入力
- Name
- ピンの名前
- Lat
- ピンの緯度
- Long
- ピンの経度
- Message
- ピンをクリックしたときのメッセージ
の項目を変更してどう変化するか、表示を確認してみましょう。
- 例:自分で場所やだいたいの位置が分かった状態で国土地理院サイト https://maps.gsi.go.jp/ で調べた神谷町駅の位置
- 緯度
- 35.663182
- 経度
- 139.745235
- 緯度
中央に配置される位置を変更してみましょう

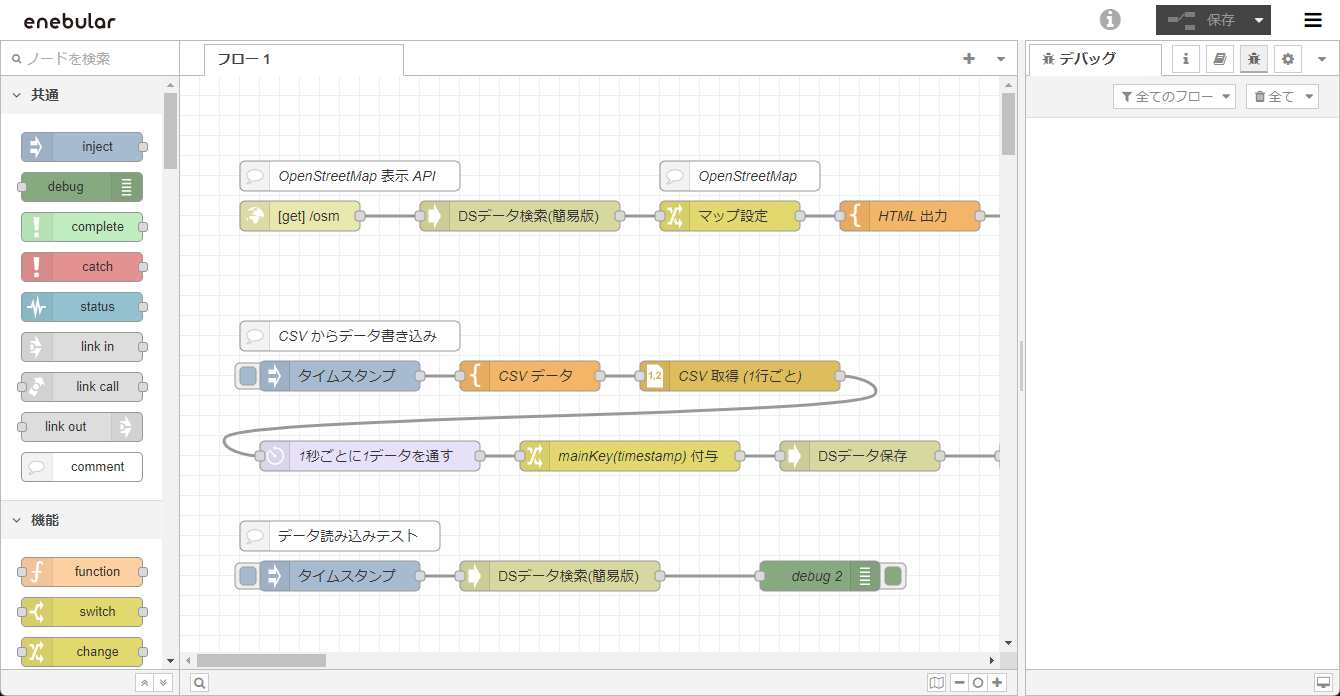
enebular の Web エディタにフローで作業を進めてみましょう。

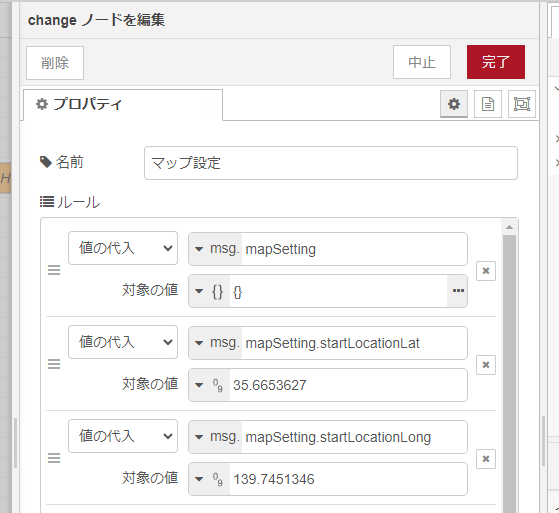
マップ 設定 という名前の change ノードでは、となりで HTML の実際のソースを表示するための、必要な値を指示しています。
こちらをダブルクリックして設定してみましょう。

こちらの、
- msg.mapSetting.startLocationLat
- 地図が最初に表示するときの緯度
- mapSetting.startLocationLong
- 地図が最初に表示するときの経度
の値が、地図が最初に表示するときの位置です。
- 例:自分で場所やだいたいの位置が分かった状態で国土地理院サイト https://maps.gsi.go.jp/ で調べた都庁の位置
- 緯度
- 35.689764
- 経度
- 139.693244
- 緯度
以下の都庁の位置を設定して、完了→デプロイをして、実際にどう変化するか試してみましょう。
実際にオープンデータを使ってマップを作ってみる

東京都オープンデータカタログ https://portal.data.metro.tokyo.lg.jp/ から港区区民避難場所・福祉避難所情報 CSV https://catalog.data.metro.tokyo.lg.jp/dataset/t131032d0000000005/resource/887a2e85-ef3b-424b-b8e7-c35a14f15e06 を取得して実際にオープンデータを使ってマップを作ってみましょう。
以下が手順です。

まず、港区区民避難場所・福祉避難所情報 CSV https://catalog.data.metro.tokyo.lg.jp/dataset/t131032d0000000005/resource/887a2e85-ef3b-424b-b8e7-c35a14f15e06 から CSV をダウンロードします。

メモ帳で開いてデータ行をコピーします。

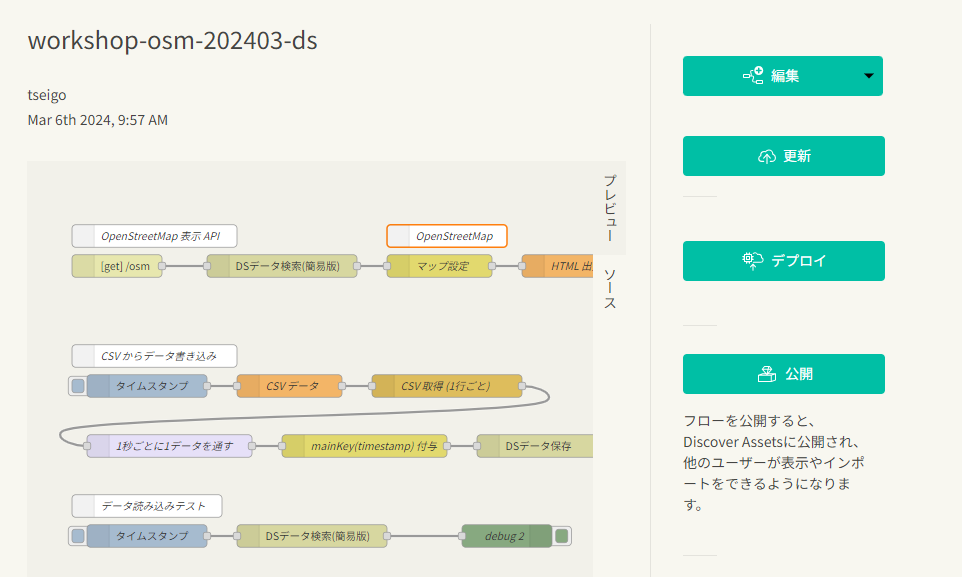
workshop-osm-202403-ds を編集します。

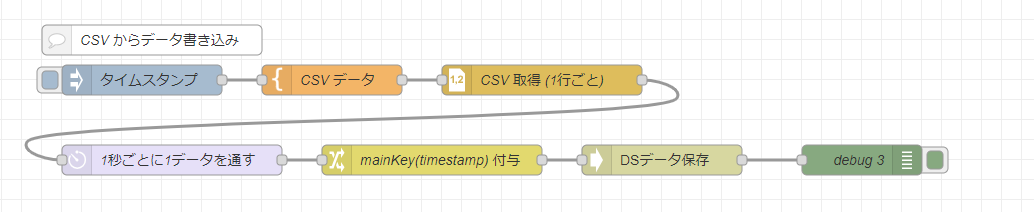
CSV からデータ書き込みフローに注目します。

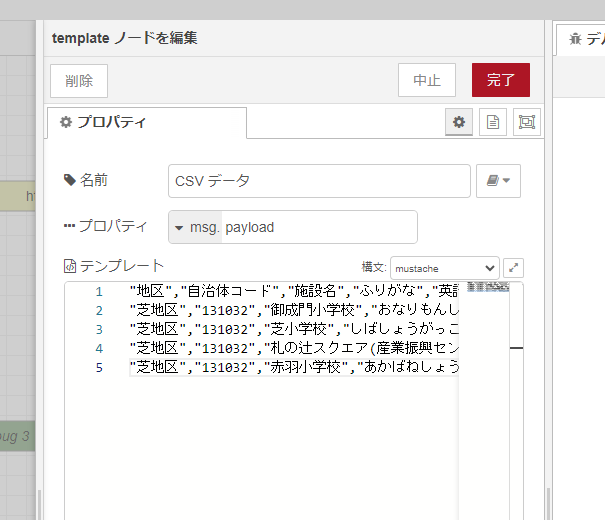
「CSV データ」 template ノードを開きます。

先ほどのコピーした CSV データをペーストして、見出し行の名称を以下のように編集します。
- 施設名 → Name
- 一時受入人員可能数 人 → Message
- 緯度 → Lat
- 経度 → Long

フローを保存します。

CSV からデータ書き込みフローの inject ノードをクリックしてデータ流し込み、データ登録を待ちます。

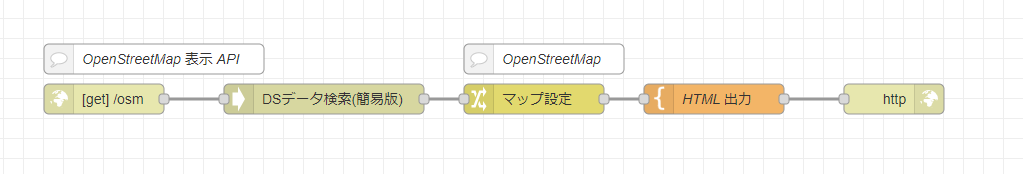
OpenStreetMap 表示 API フローに注目します。

DSデータ検索(簡易版) ノードを開きます。

検索結果の上限数を msg.limit だとデフォルト 10 件なので、数値 100 にして 100 件にします。

フローを保存します。
enebular のエディタのサーバー URL + /osm で開いてみると、反映されているはずです!