フローを試してみよう
これで、連携する仕組みが整いました。
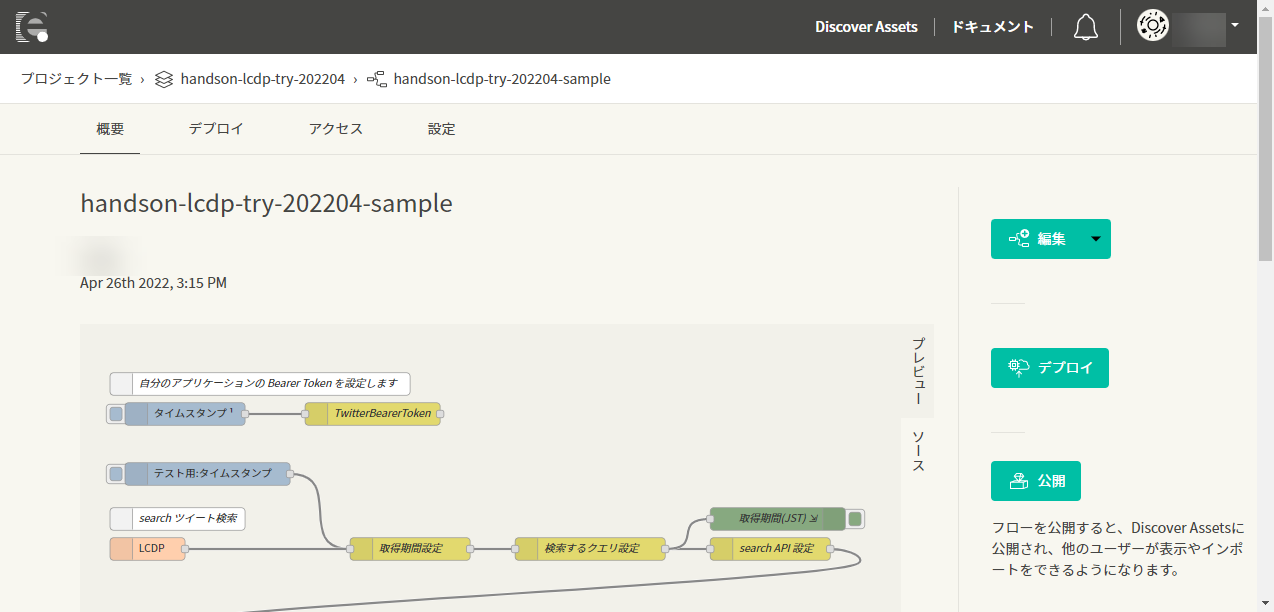
WEB エディタで実際に実行してみましょう。
WEB エディタで実際に実行してみましょう

まず、動作確認をしてます。WEB エディタでフローを開きましょう。

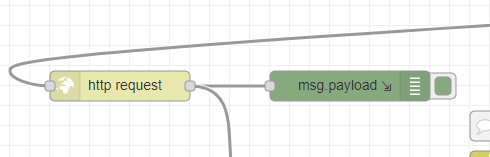
テスト用タイムスタンプという名前の inject ノードでテストしてみましょう。

ボタンをクリックして動かします。


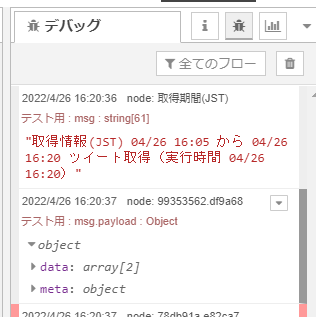
すると、ツイート取得後のこちらの debug ノードに結果が返ってきます。

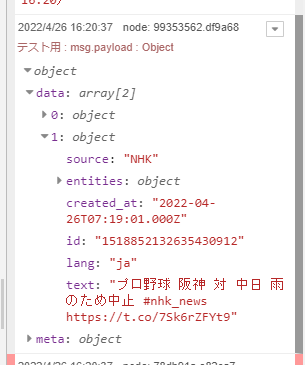
{ data: array[2] ~~ と書かれたところがツイート取得された結果です。今回のフローは 15 分間で取得するようにできているので、クリックしたときから、さかのぼって 15 分間でツイートがあれば取得結果が見れます。

JSON のツリーを開いて今回の内容を見てみます。無事取得されていました。
Airtable の記録も確認してみる

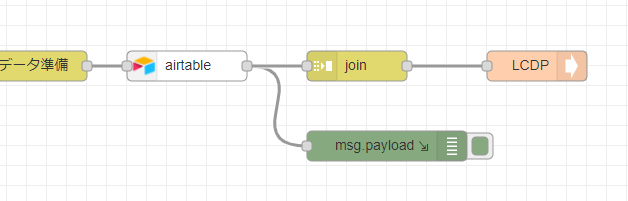
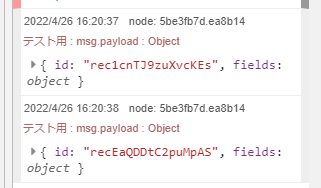
Airtable への記録の結果はこちらの debug ノードで確認できます。

今回の記録されたデータの結果が返ってきます。この id というのは Airtable で保存された行です。

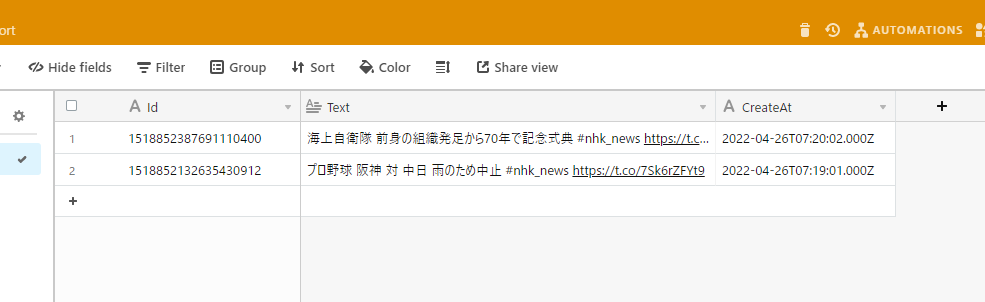
Airtable で確認してみたところ、無事記録されていました。(明るめの話題が出る時期を厳選してキャプチャしました!)
次は
お疲れ様でした。
左のメニューから「実行環境の設定をして動かしてみる」をクリックしましょう。