Airtable にデータを記録する場所を作ろう

スプレッドシートのようにデータ管理できる Airtable を Node-RED ノードでセットアップしてみる | enebular blog
こちらの記事をベースに、Airtable についての簡単な紹介と、アカウントの作り方を説明します。
データのかたまり Base を準備する
AirTable ではスプレッドシートのようなデータのかたまりを Base と呼びます。

自分のアカウントの画面から Add a base のボタンからはじめます。

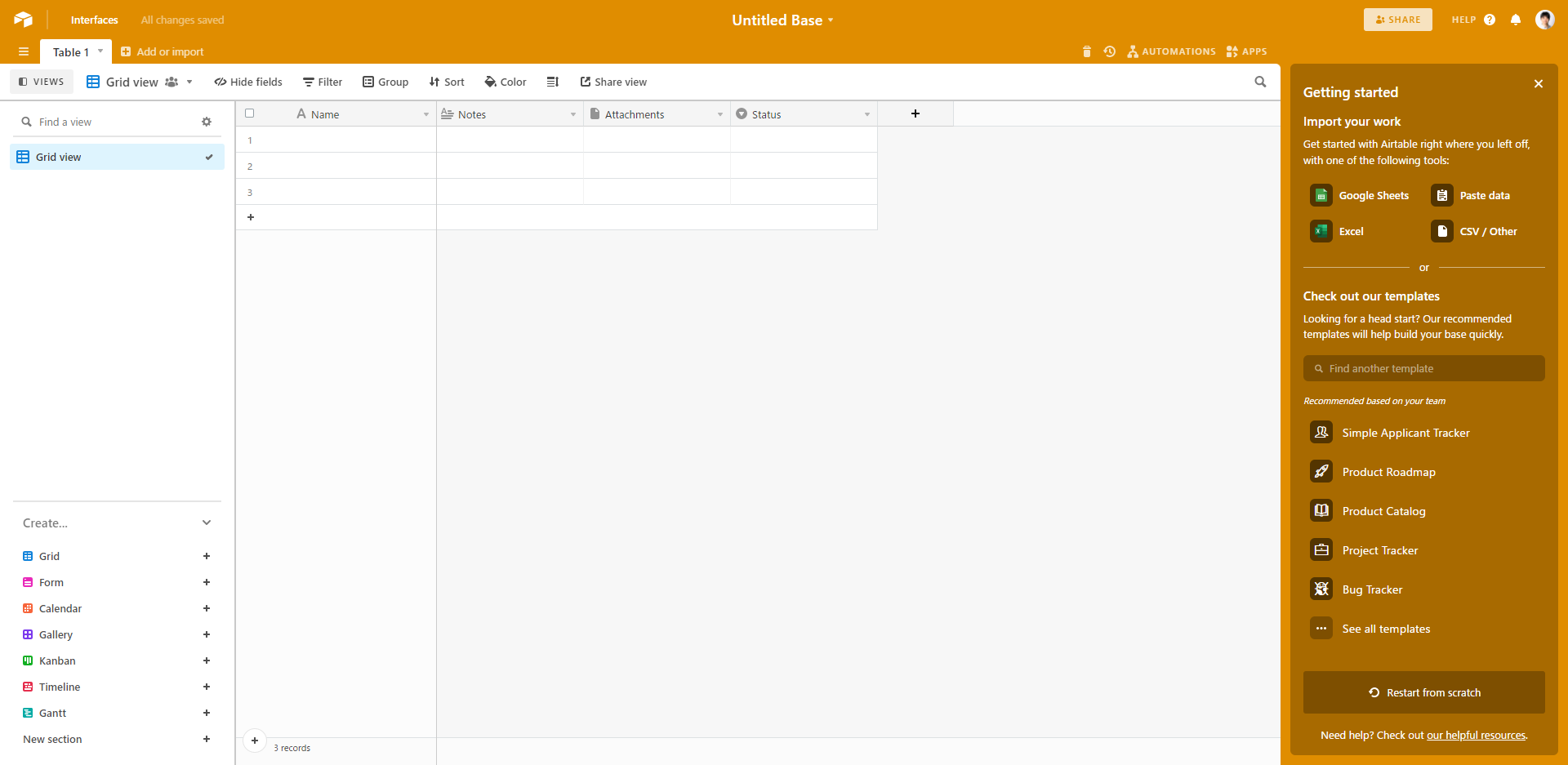
Untitled Base ができます。

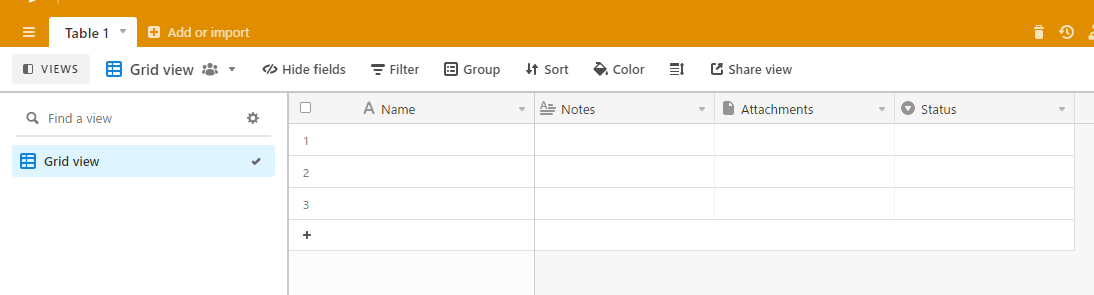
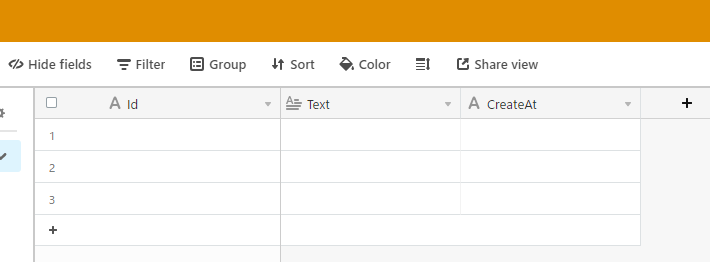
Table 1 を見ます。Name ・ Notes ・ Attachments ・ Status という列ができています。
これを今回のフローで書き出すデータに合わせて修正します。今回はとてもシンプルにします。
- Name
- 名前を Id に変更
- Notes
- 名前を Text に変更
- Attachments
- 削除
- Status
- 削除
- CreateAt
- +ボタンから新しく
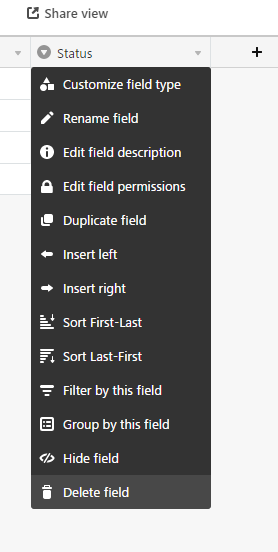
Status の削除

まず Status は削除します。
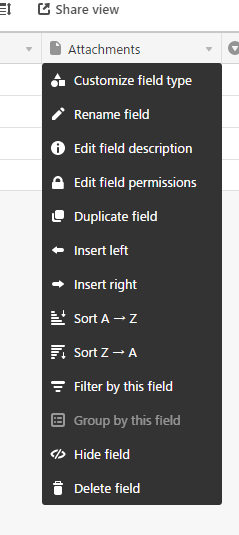
Attachments の削除

つづいて Attachments も削除します。
Name の名前変更

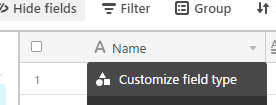
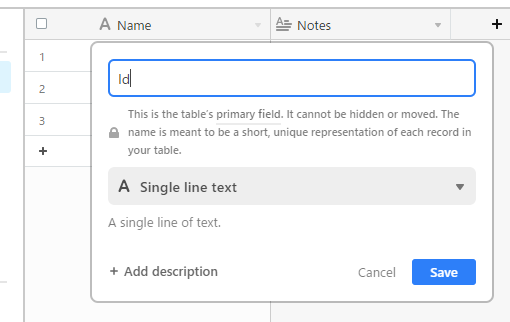
Name の欄から Customize field type をクリックします。

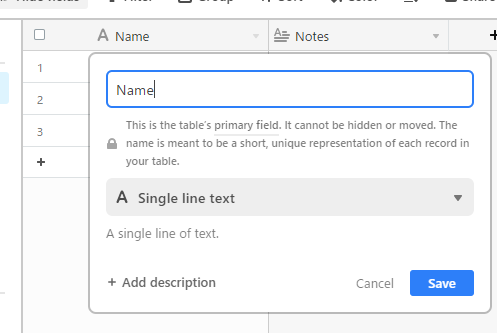
こちらの画面で Name を Id に変更します。

Id に変更したら Save をクリックします。
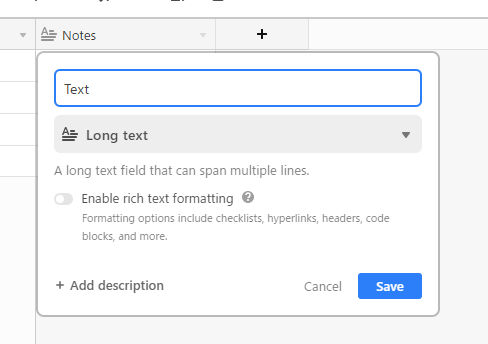
Notes の名前変更

同じように Notes を Text に変更して Save をクリックします。
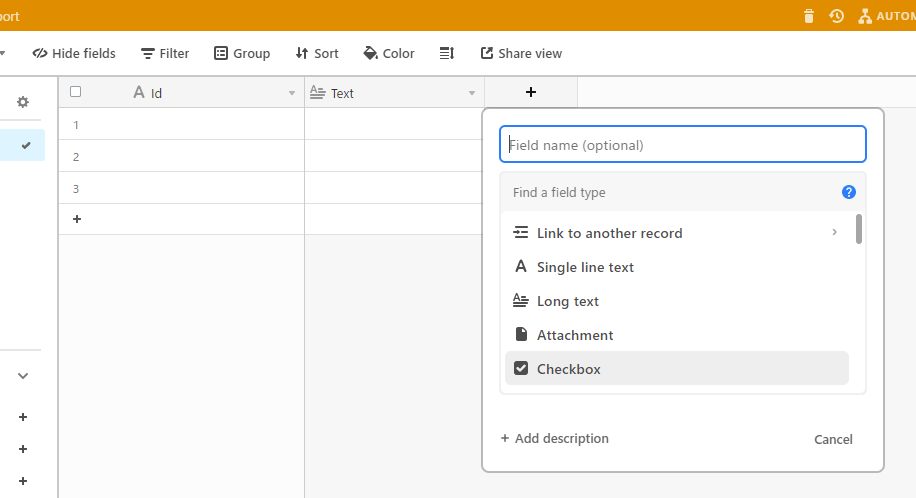
CreateAt の新規作成

Id の項目の横にある+ボタンをクリックして新しい項目を作成します。

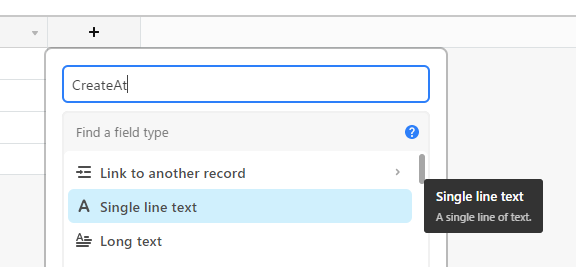
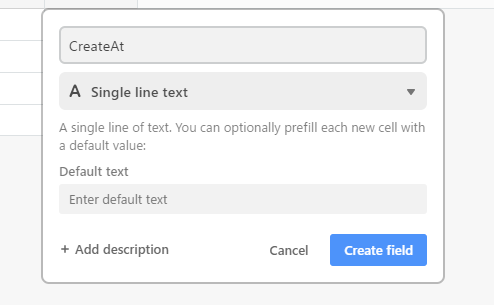
名前を CreateAt として、タイプを Single line text でクリックします。

設定内容を確認して Create fields をクリックします。

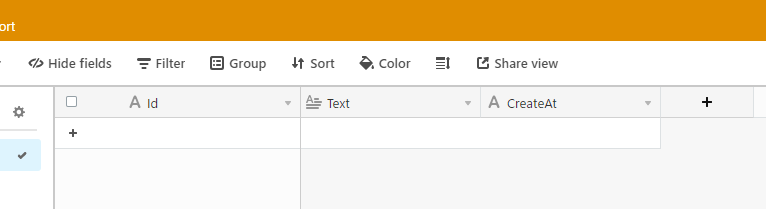
これで作成は完了です。
初期データの削除
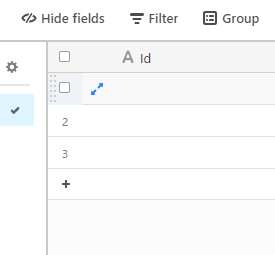
3 行ほど空データがあるので削除しておきます。

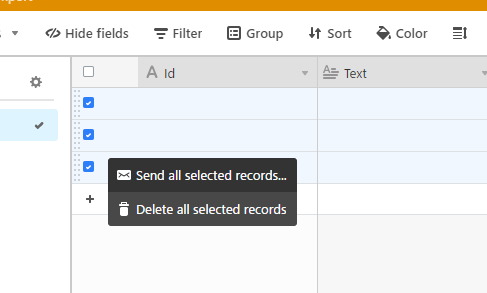
各行の横にチェックボックスがあるのでクリックして選択します。

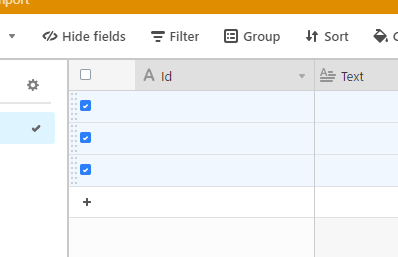
3 行選択できたら、

右クリックをして Delete all select records をクリックします。

無事削除できました。
今回作った Base の ID を取得する

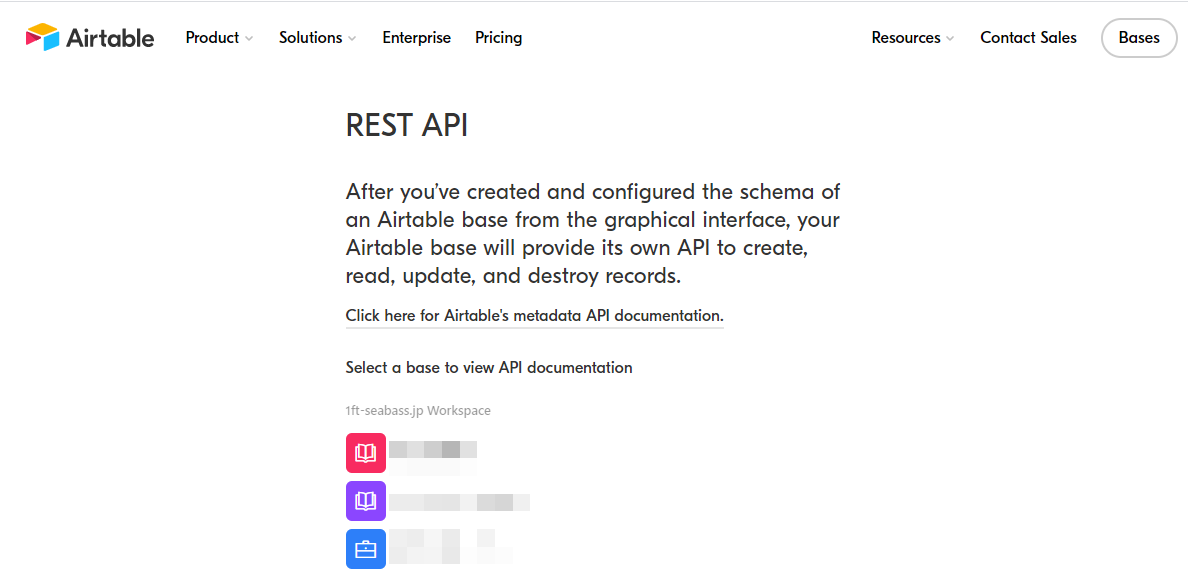
アカウントでログインした状態で REST API という各 Base の API 取得方法が見られるページに移動します。
- REST API
移動して、

今回作った Base をクリックします。

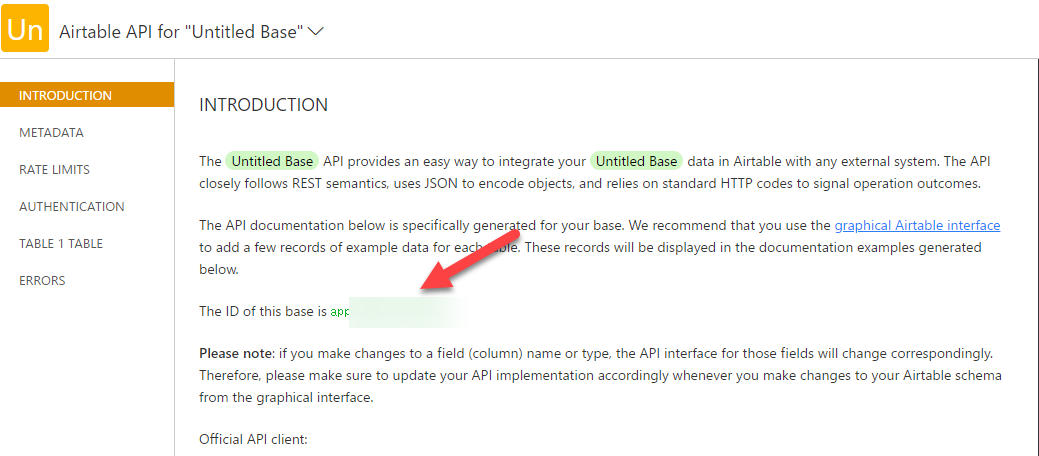
INTRODUCTION が表示されるので The ID of this base is のところの app ではじまる Base ID をメモしておきます。
次は
お疲れ様でした。
左のメニューから次のコンテンツ「フローをインポートして設定しよう」をクリックしましょう。