Discover Flow 体験
Discovering Assets を参考に、Discover Flow からインポートして WEB アプリを体験します。
Discover Flow とは

Discoverとは 自分の作ったフローを他のユーザに使ってもらうために公開する場所のことです。
このあとは、仕組みとして少し踏み込んだフローを講師の方が作っておきましたので、Discover Flow から読み込んで動かしてみます。
エディタ画面を閉じましょう
いま使っているエディタ画面の Chrome タブは閉じましょう。

編集ボタンをクリックした、フローの詳細画面がある Chrome タブに戻ります。
Discover Flow を開きます

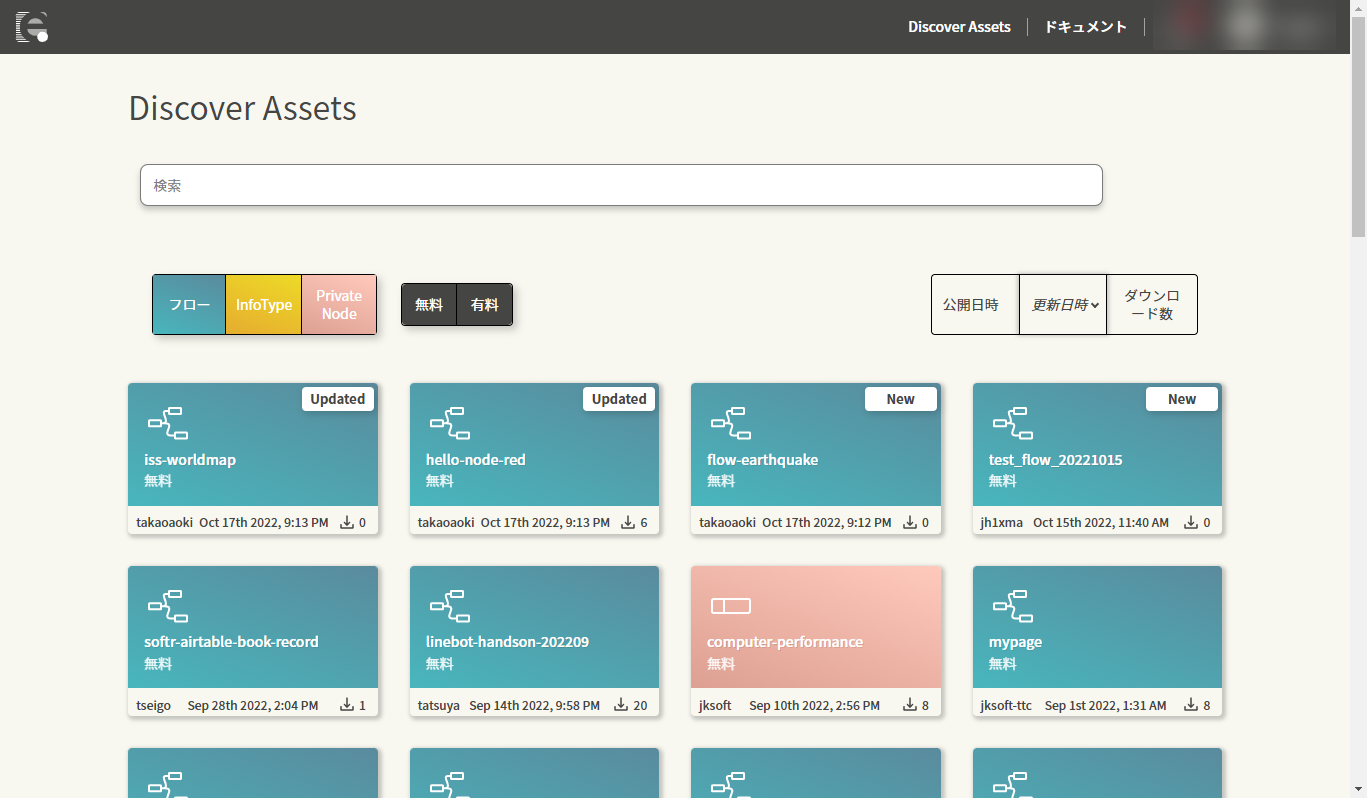
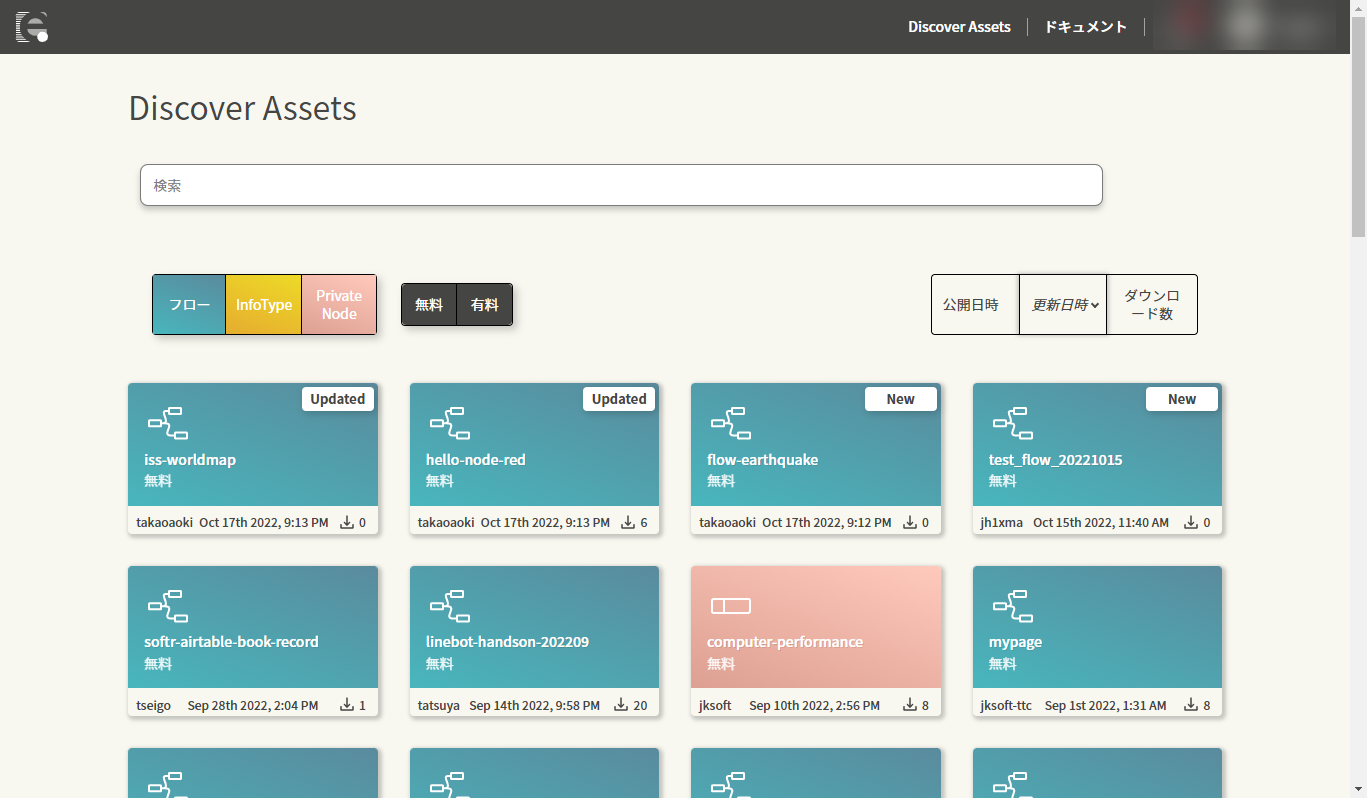
右上の Discover Assets というエリアをクリックして Discover ページに移動します。

Discover ページが表示されます。
インポートするフローを検索

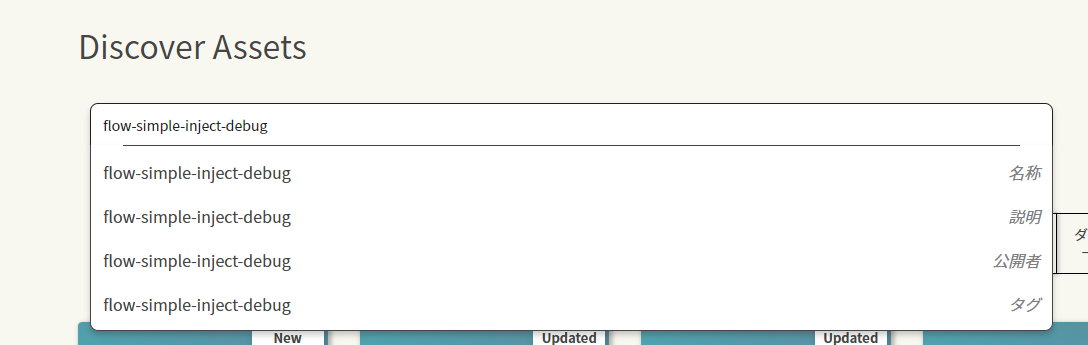
こちらの検索エリアで検索します。

flow-simple-inject-debug と入力して、このように検索タイプ 名称 をクリックして検索しましょう。

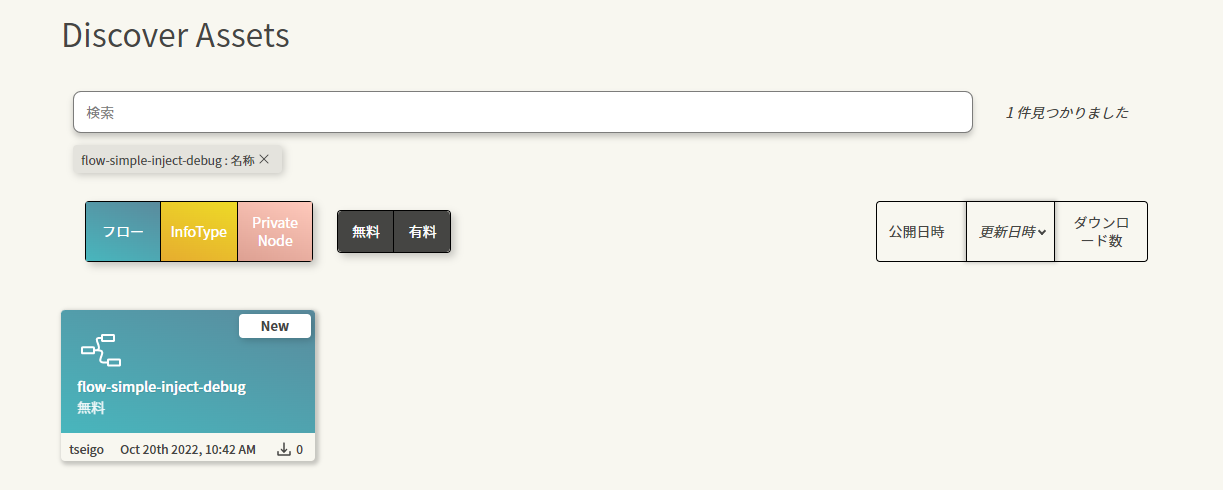
フローが検索されたので、クリックします。

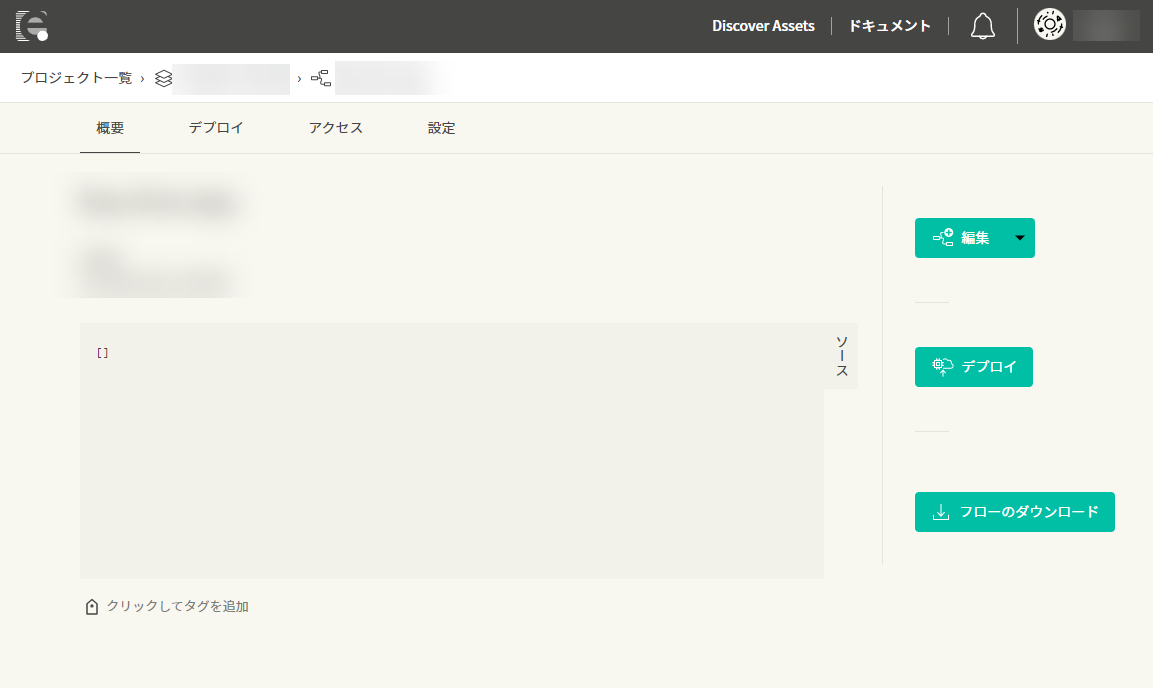
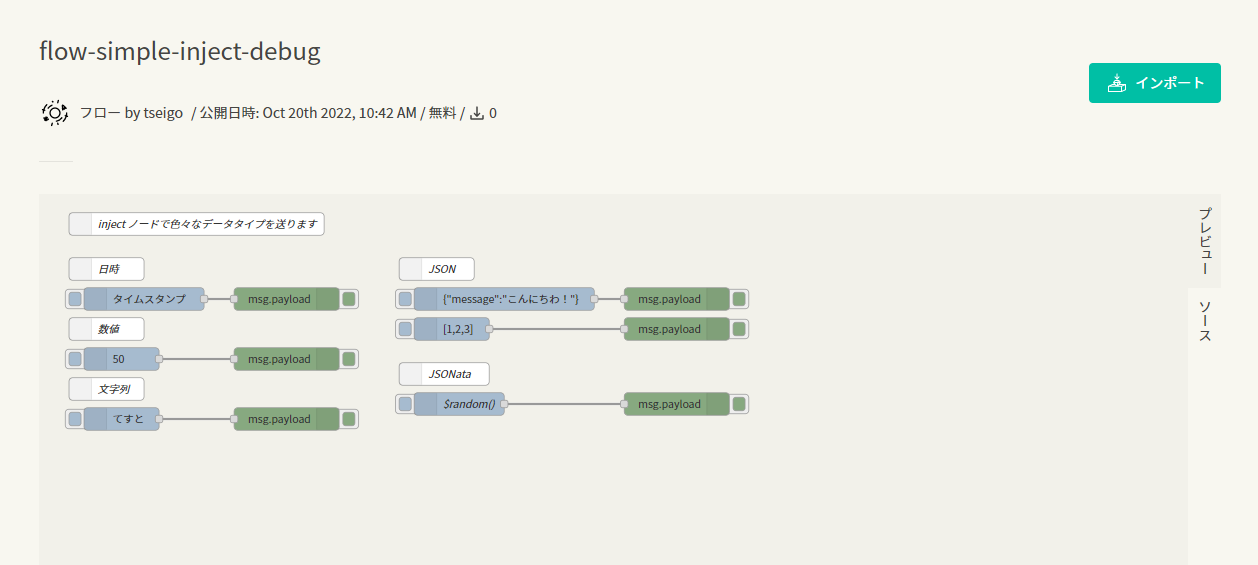
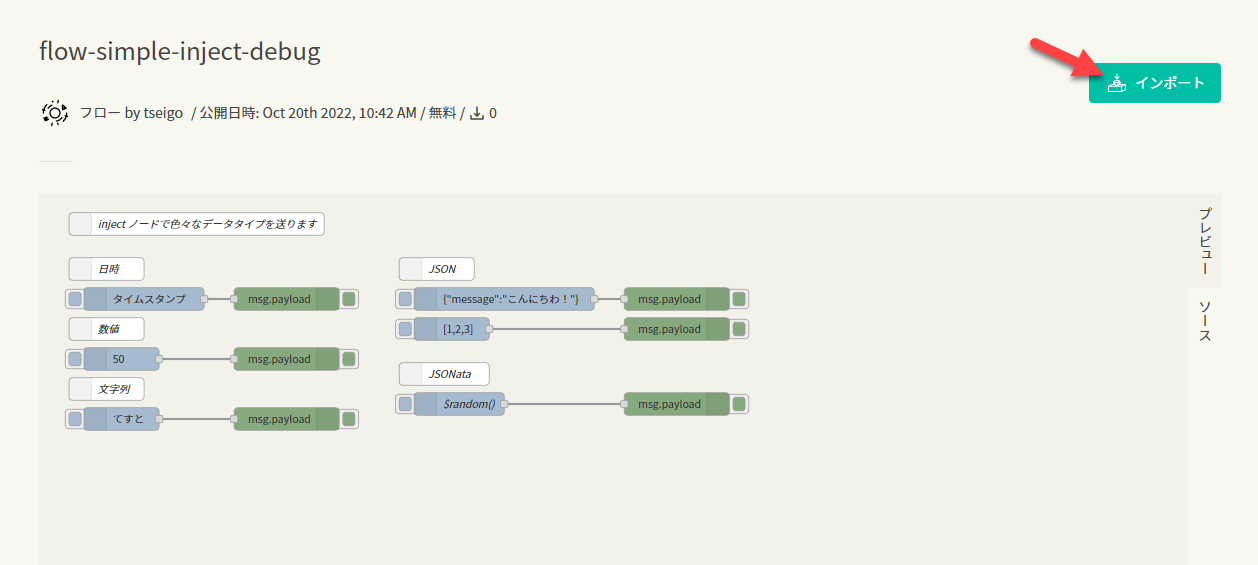
今回インポートするフローが表示されました。

右上にあるインポートボタンをクリックします。

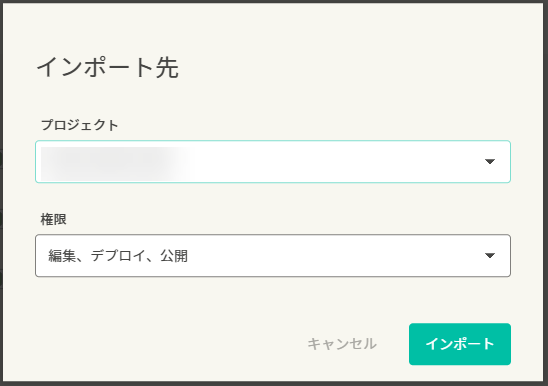
インポート先というウィンドウが表示されて、インポート先のプロジェクトは今回のプロジェクトを選択し、権限は編集、デプロイ、公開選択して インポートボタンをクリックします。

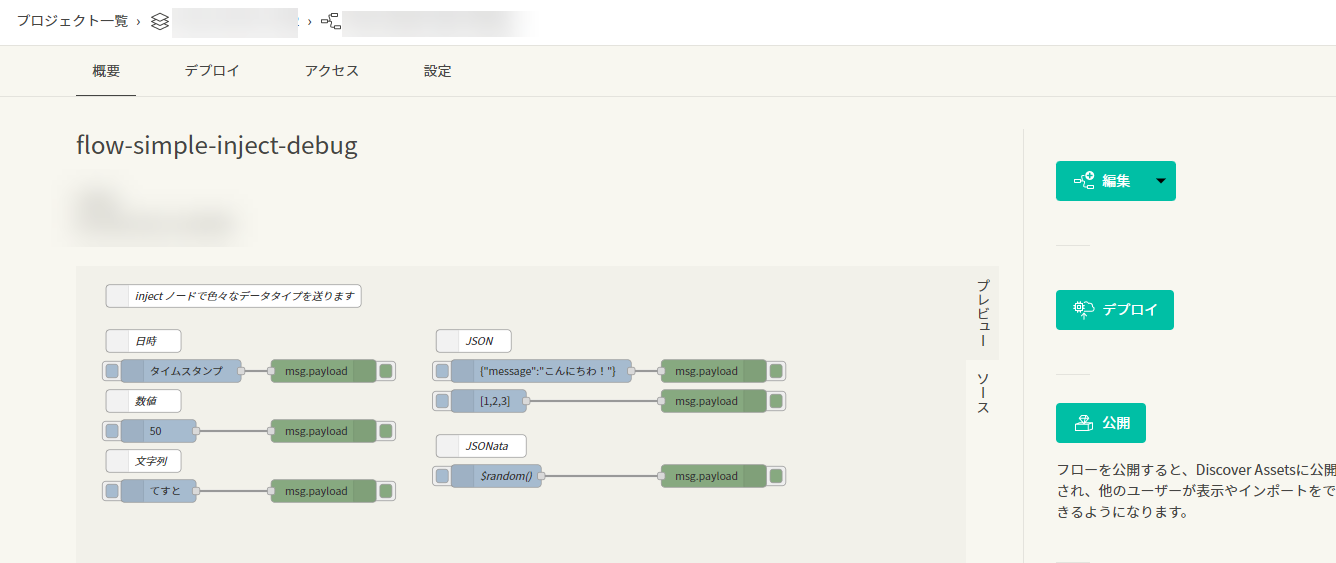
インポートが完了し、プロジェクトにインポートされたフローの詳細画面が表示されます。これでインポートは完了です。
動かしてみる

Edit ボタンをクリックしてエディタを起動しましょう。

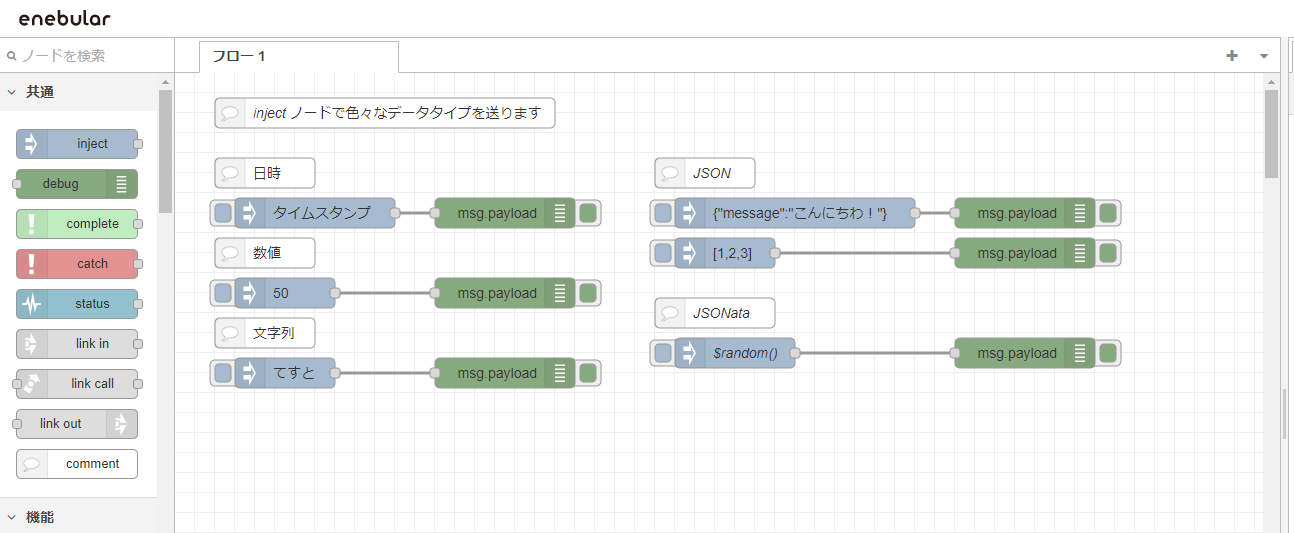
フローが表示されます。
少し動かしてみましょう。
inject ノードの色々なデータタイプを体験でき、フローで流せるデータのイメージがより深まると思います。
このように、私がつくったフローが Discover Flow で公開されていて、インポートすることで、みなさんがすぐに持ってきて体験したり、自分の仕組みを加えたりすることができます。
次は
左のメニューから、次に進みましょう。