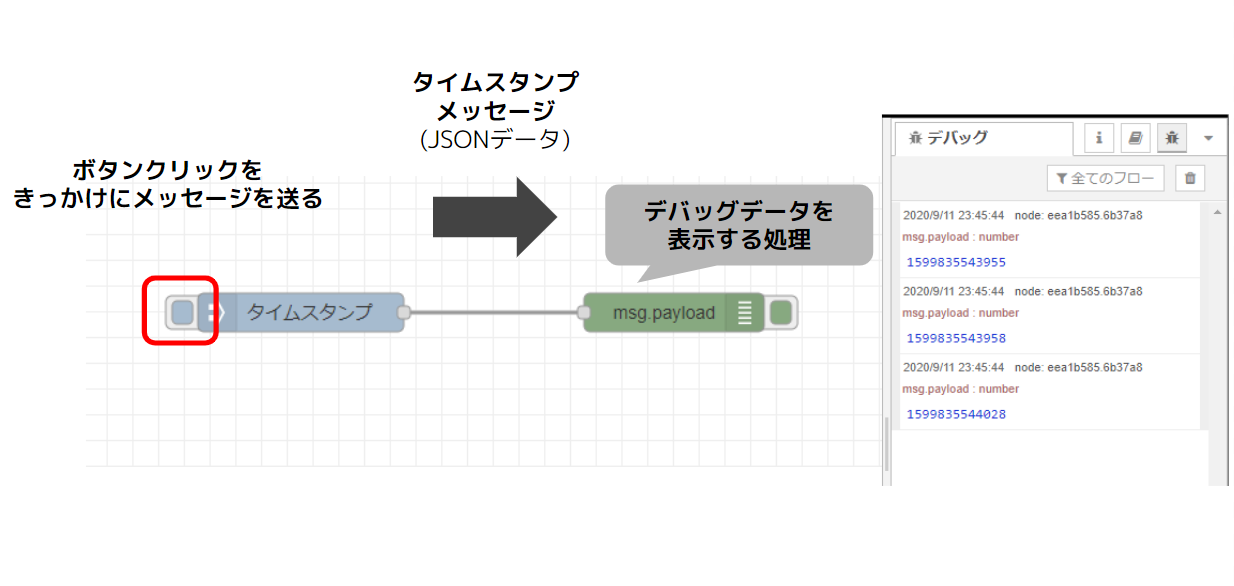
データの流れをつくってみる

inject ノードと debug ノードをつないでデータを作り出す流れを作ってみましょう。
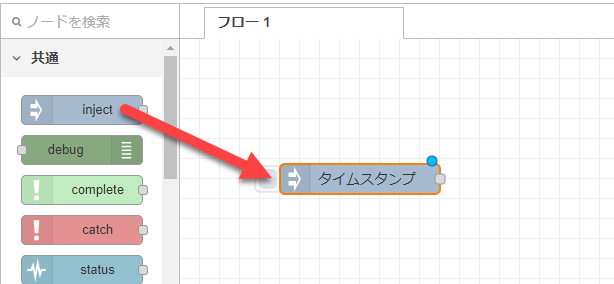
inject ノードの配置

パレットから inject ノードを探し、ワークスペースにドラックアンドドロップします。
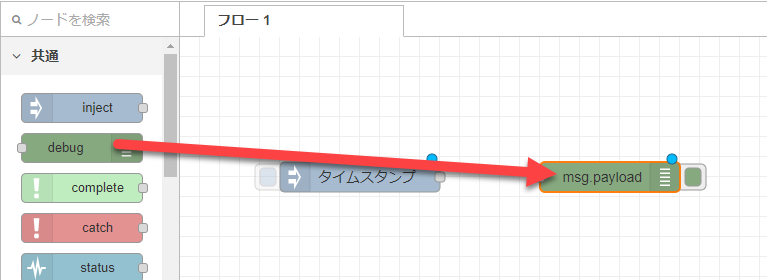
debug ノードの配置

パレットから debug ノードを探し、inject ノードの横に debug ノードをドラックアンドドロップします。
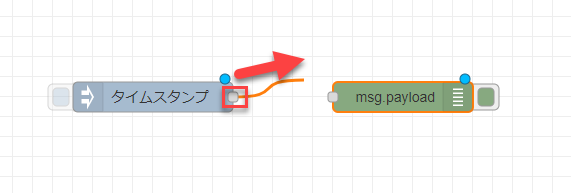
ノードとノードをつなぐ
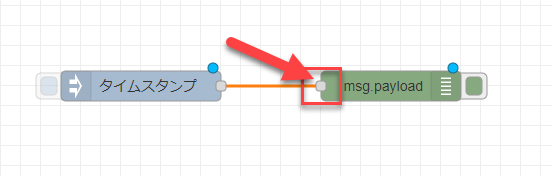
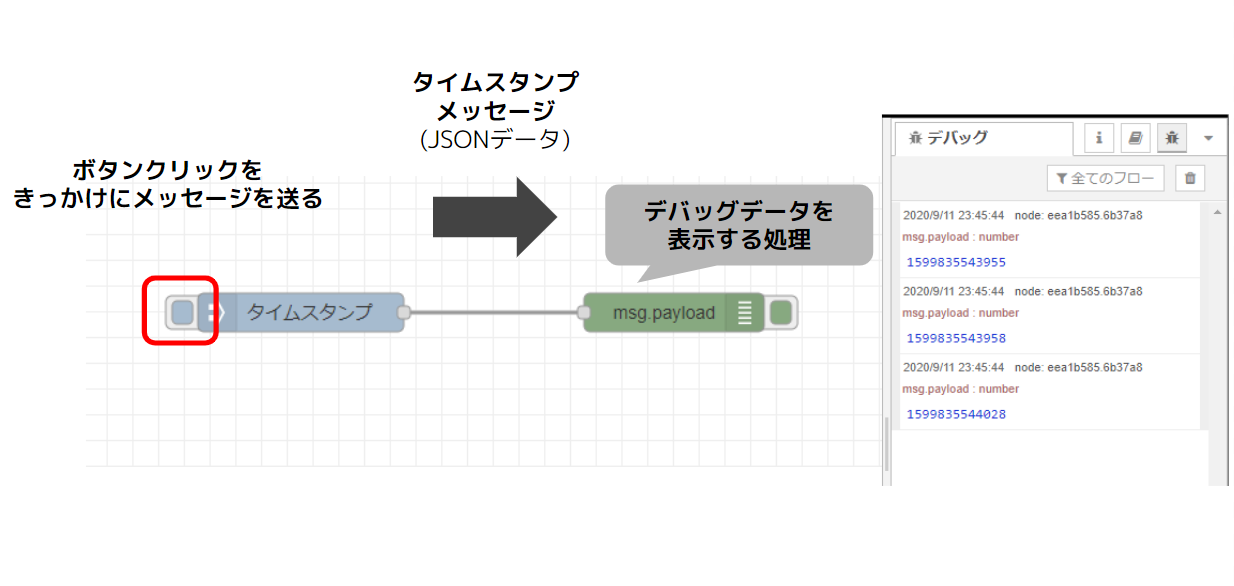
inject ノードと debug ノードをつなぎます。
赤い枠にある丸いパーツを「ポート」といいます。

このポートでマウスをドラッグしてつまむと、つなぐもの「ワイヤー」が出てます。

debug ノードにある「ポート」にマウスを離してドロップします。これでノードとノードをつなぐのが完了です。
いま作ったものを反映する「デプロイ」
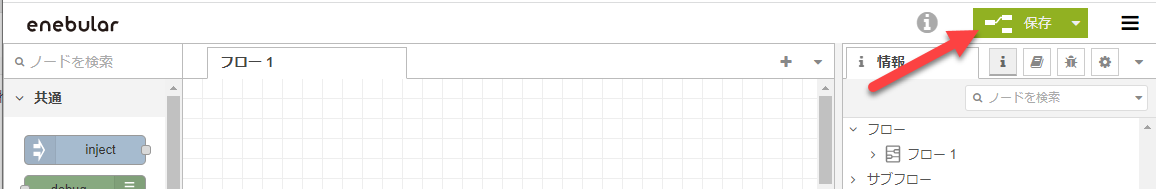
保存ボタンをクリックして、いま作ったものが反映します。これがデプロイです。

保存ボタンはエディタの右上にあります。

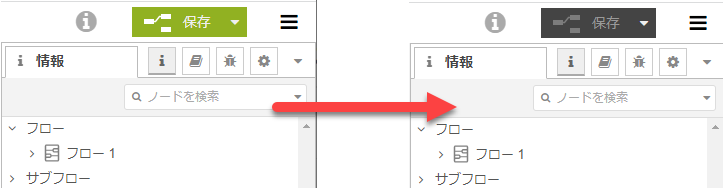
保存ボタンをクリックすると、押せなくなり、デプロイが完了したことが分かります。また何かを変更すると緑色に戻り押せるようになります。
動かしてみる
動かしてみましょう。inject ノードでデータが作られてm、debugノードでデータが到着するか確認します。

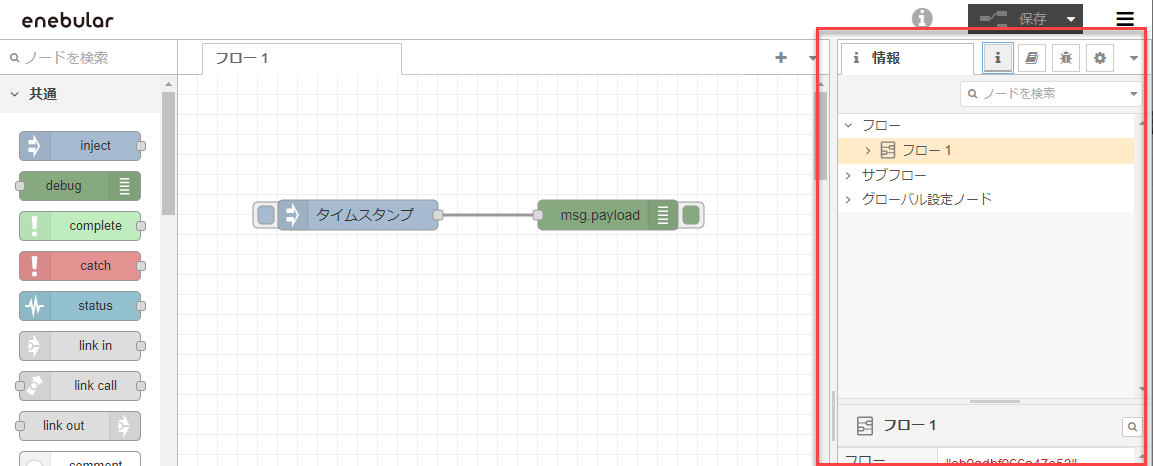
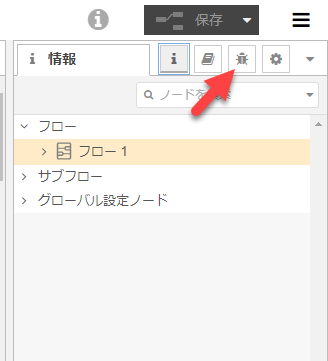
debugノードのデータはサイドバーにあります。

デバッグタブはこちらの虫マークのタブをクリックすると見れます。

injectノードの横のボタンを押すとdebugノードにデータが送られます。今回はinjectノードは日付(タイムスタンプ)を送っています。さきほどのデバッグタブでdebugノードが受け付けたデータを確認できます。
injectノードで送るデータを変更してみる

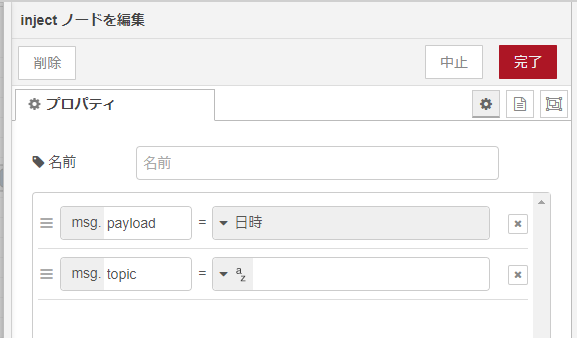
injectノードをダブルクリックしてデータを変更しましょう。

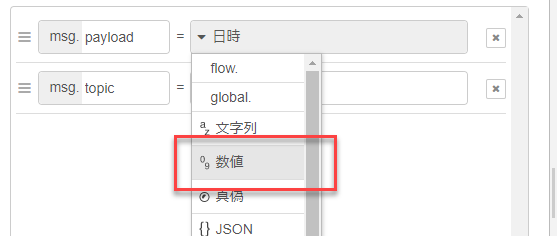
ノードはダブルクリックすると細かな設定ができます。今回は inject ノードでは、何も設定をしていない場合は「日時」という 1970 年から現在までのミリ秒が発行されます。

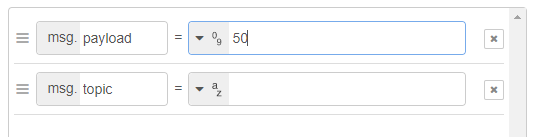
msg.payload が今回送るデータの内容です。数値に変更しましょう。

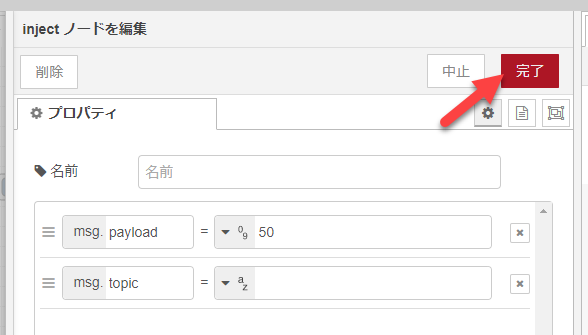
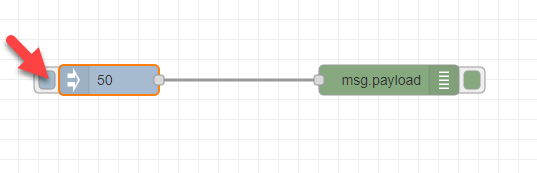
50に設定します。

完了ボタンをクリックします。

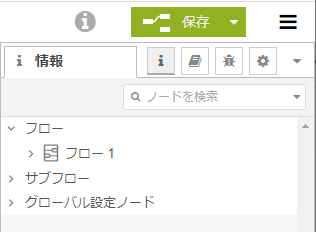
保存ボタンをクリックすると今作ったものが反映されます。

inject ノードのボタンをクリックして動かしてみます。

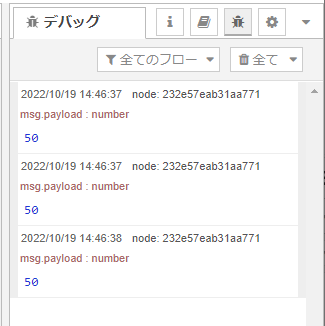
inject ノードから送られるデータが 50 の数値になっているかをデバッグタブで確認します。
次は
左のメニューから、次に進みましょう。