ChatGPT API HTTP リクエストを試す
HTTP リクエストでの ChatGPT API で他の仕組みによりつながりやすい
- API Reference - OpenAI API
こちらのリファレンスには Node.js や Python 以外にも、基礎的な HTTP リクエストでの ChatGPT API についての curl での解説もあります。
このあたりを把握しておくと、Unity C# のような Node.js や Python が使えない環境でも HTTP リクエストで連携でき、他の仕組みによりつながりやすくなります。
VSCode REST Client 機能拡張
簡単に HTTP リクエストを試すのに VSCode REST Client 機能拡張が役に立ちます。

VSCode の拡張機能で様々なデータの送り方が試せる REST Client 機能拡張というのがあります。これで ChatGPT API の素の HTTP リクエストの検証ができます。
実際の使用感はこちらが参考になります。
✅参考資料
- VS Code上でHTTPリクエストを送信し、VS Code上でレスポンスを確認できる「REST Client」拡張の紹介 - Qiita
REST Client 機能拡張インストール

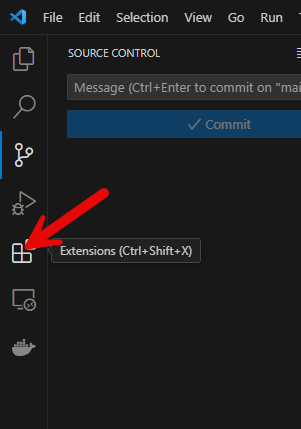
Codespace に戻って、こちらの Extension ボタンをクリックします。

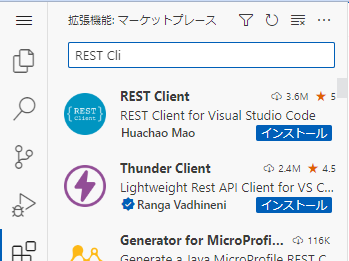
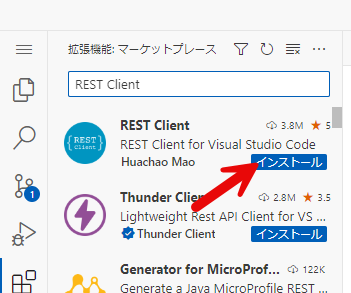
検索エリアで Rest Client で検索してインストールボタンをクリックします。
作業ファイル test.http を開く
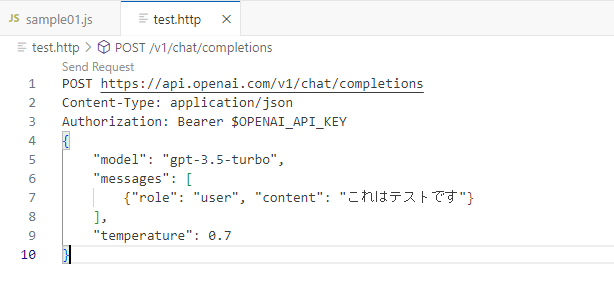
今回の作業場所としてエクスプローラから test.http をダブルクリックしてエディタで表示します。

すでに test.http にはすぐにテストできる HTTP リクエストがあります。

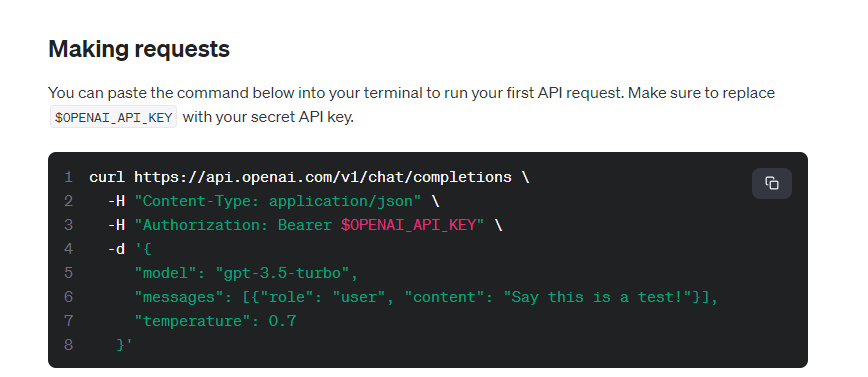
https://platform.openai.com/docs/api-reference/making-requests こちらで ChatGPT API を HTTP リクエストでアクセスするときの仕様が書かれて8います。
✅ポイント
- Authorization という HTTP ヘッダーで API キーを知らせる
- API キーの前に
Bearer + スペースをいれる - JSON で送るため Content-Type という HTTP ヘッダーで application/json を知らせる
API キーを入力
Authorization: Bearer $OPENAI_API_KEY
この記述の部分の $OPENAI_API_KEY を自分の API キーで上書きします。
もし ABCDEFGHIJ の場合は、
Authorization: Bearer ABCDEFGHIJ
となります。保存できたら実行してみます。
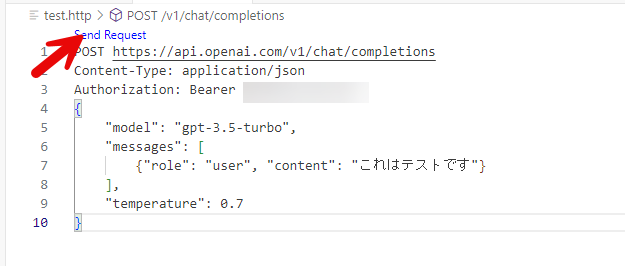
Send Request してみる

Send Request ボタンをクリックします。

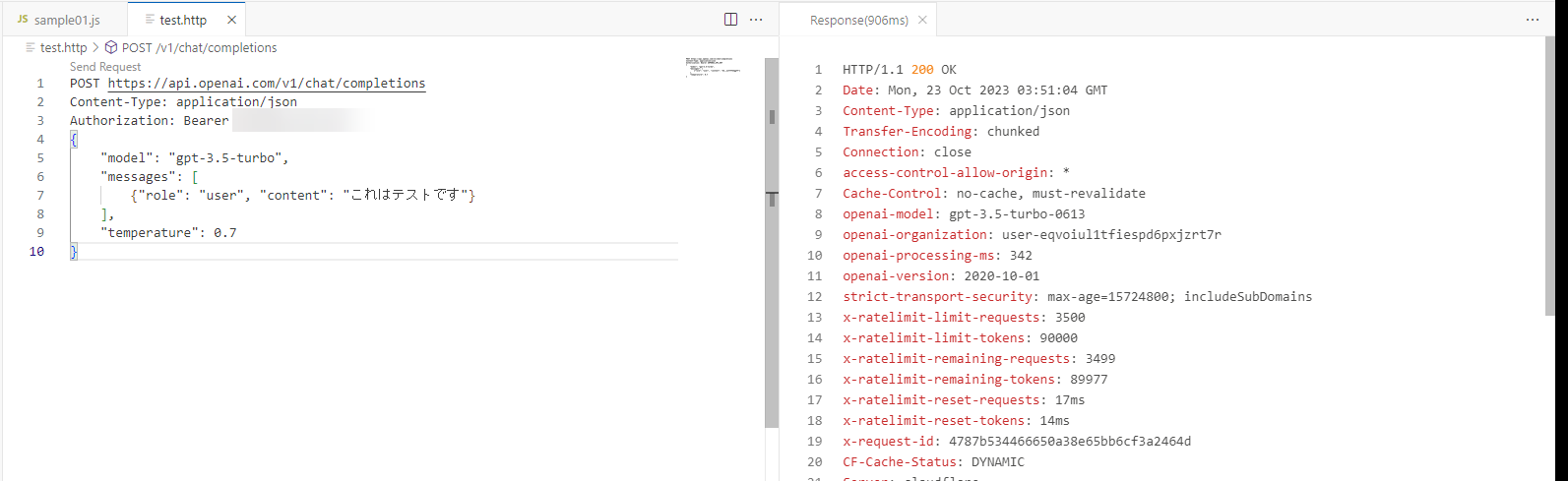
すると、右エリアに結果が表示されます。

実際の返答も確認できます。