Web 版の ChatGPT と ChatGPT API

この章で学ぶこと
Web 版の ChatGPT をうまく活用して、今回の ChatGPT API をブラッシュアップしてみましょう。
Web 版のやりとりは現状無料

2023 年 10 月現在、 https://openai.com/blog/chatgpt を見てみると、
ChatGPT is a sibling model to InstructGPT, which is trained to follow an instruction in a prompt and provide a detailed response.
We are excited to introduce ChatGPT to get users’ feedback and learn about its strengths and weaknesses. During the research preview, usage of ChatGPT is free. Try it now at chat.openai.com.
ChatGPT はInstructGPTの兄弟モデルであり 、プロンプトの指示に従い、詳細な応答を提供するようにトレーニングされています。
ユーザーからのフィードバックを取得し、その長所と短所について知るために、ChatGPT を導入できることを嬉しく思います。研究プレビュー期間中、ChatGPT の使用は無料です。今すぐchat.openai.comでお試しください 。
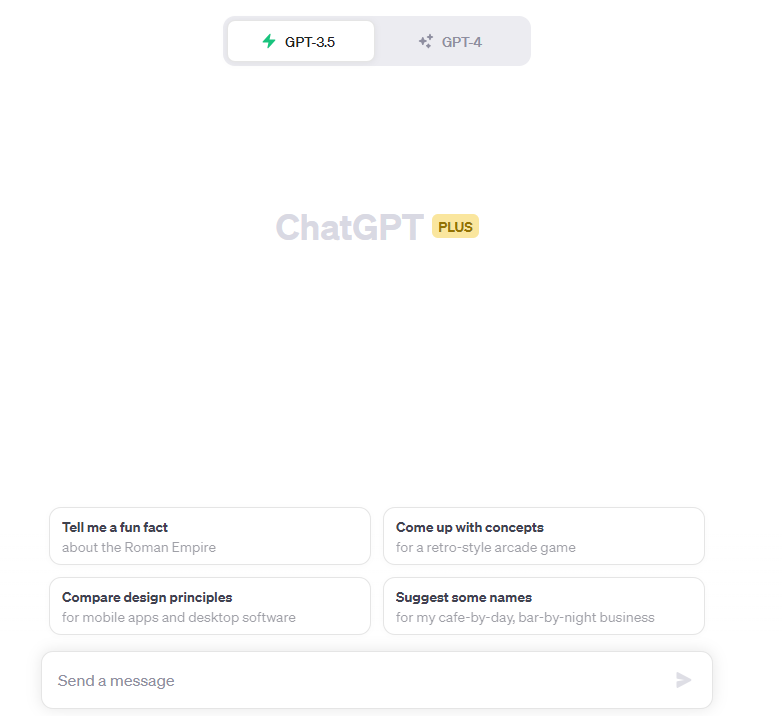
のとおり、Web 版の https://chat.openai.com/ のやりとりは無料で行えます。ChatGPT 3.5 ベースで行えます。
ChatGPT API は試すにもお金がかかるので Web 版である程度試そう

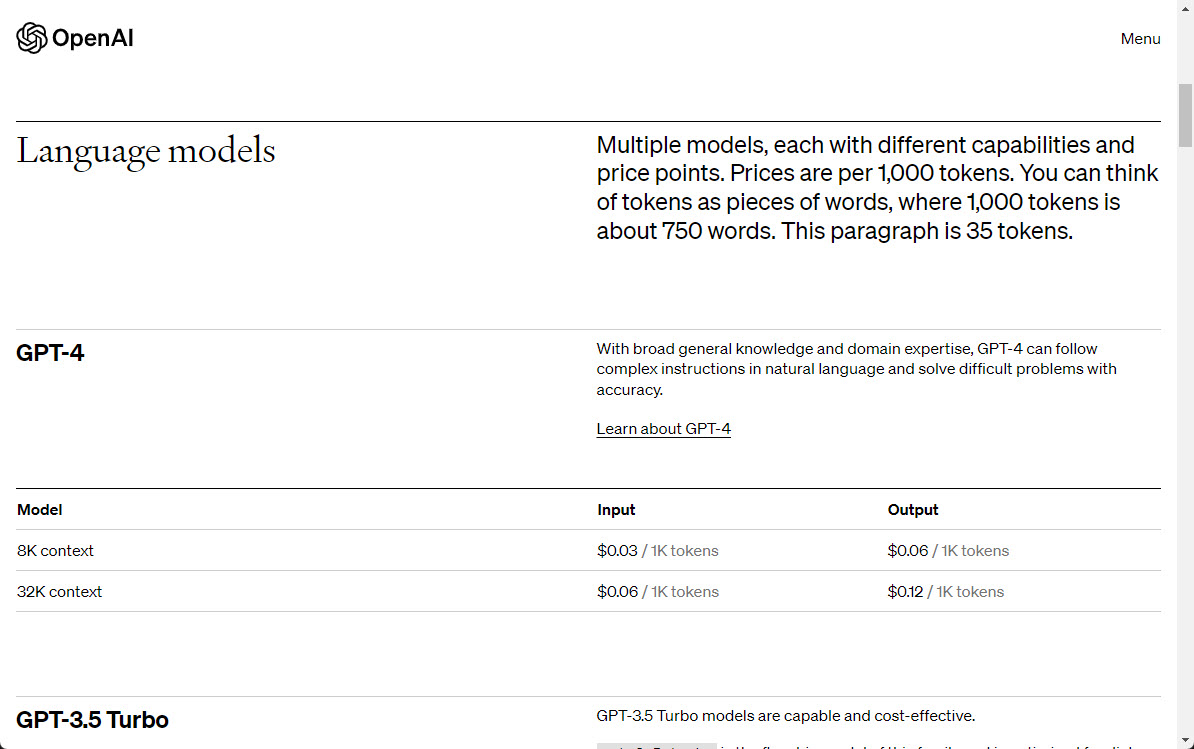
ChatGPT API は、有料です。ためしに、価格 https://openai.com/pricing を見てみましょう。
Web 版は ChatGPT 3.5 のモデルで動かせるので、ChatGPT API への指示を Web 版で無料で磨いてから動かすと効率が良いです。
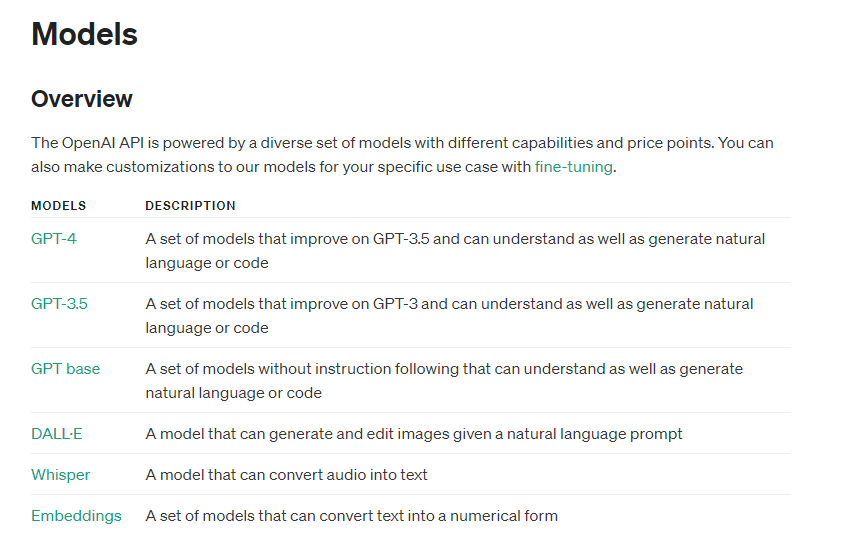
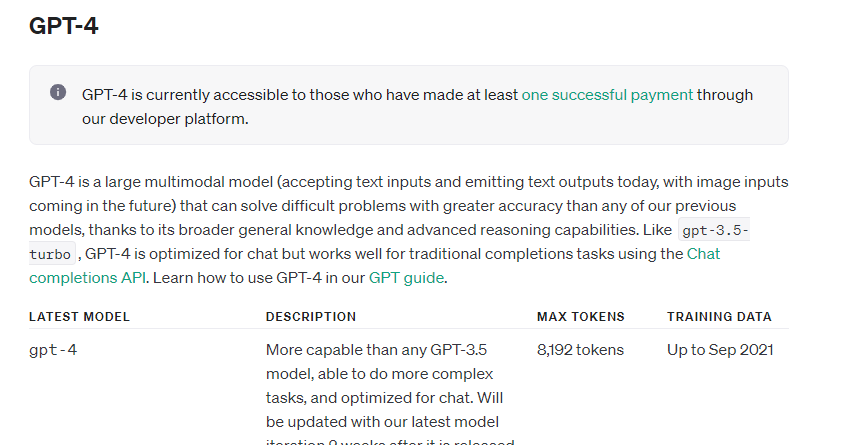
モデル例を見てみましょう。

- Models - OpenAI API https://platform.openai.com/docs/models/continuous-model-upgrades
Web 版は ChatGPT 3.5 は ChatGPT API での ChatGPT 3.5 と割と近い挙動なので、試行錯誤の感覚値が合いやすいです。

ChatGPT 4 https://platform.openai.com/docs/models/gpt-4 については、より優秀なのですが、レスポンスが時間がかかりやすく仕組みに入れ込みにくかったり、賢すぎて逆に扱いづらいケースもあるので注意が必要です。
また、Web 版は ChatGPT 4 は Plus でないと扱いづらいですし、API でも料金がよりかかることも、ちょっとネックですね。そこも込みでやってみましょう。
簡単なあいさつ文で試そう

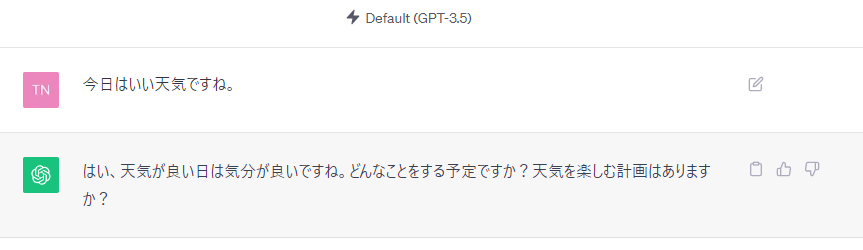
Web 版 ChatGPT 3.5 で「今日はいい天気ですね。」と質問して、回答の雰囲気を見てみましょう。
// OpenAI API キー
const OPENAI_API_KEY = "OPENAI_API_KEY";
// openai ライブラリの読み込み
const OpenAI = require("openai");
// OpenAI の API を使うために上記の設定を割り当てて準備
// 以後 openai というオブジェクトで使える
const openai = new OpenAI({
apiKey: OPENAI_API_KEY
});
// async つきで実行
// 外部の API (OpenAPI) とのやり取りが伴うので待つ処理が必要
async function main() {
// ChatGPT API に実際にアクセス
// https://platform.openai.com/docs/guides/gpt/chat-completions-api?lang=node.js
const completion = await openai.chat.completions.create({
messages: [
{ role: "user", content: "こんにちは!ChatGPTさん!" } // ユーザーから「こんにちは!ChatGPTさん!」の質問
],
model: "gpt-3.5-turbo", // モデルは gpt-3.5-turbo を今回使う。
});
// 結果表示
console.log(completion.choices[0].message.content);
}
// 実行
main();
確認したら、先ほどのコードを確認します。
const completion = await openai.chat.completions.create({
messages: [
{ role: "user", content: "こんにちは!ChatGPTさん!" } // ユーザーから「こんにちは!ChatGPTさん!」の質問
],
model: "gpt-3.5-turbo", // モデルは gpt-3.5-turbo を今回使う。
});
こちらの "こんにちは!ChatGPTさん!" の部分を ダブルクォーテーションを文字列として囲うのはそのままに "今日はいい天気ですね。" に変更してみましょう。
const completion = await openai.chat.completions.create({
messages: [
{ role: "user", content: "今日はいい天気ですね。" } // ユーザーから「こんにちは!ChatGPTさん!」の質問
],
model: "gpt-3.5-turbo", // モデルは gpt-3.5-turbo を今回使う。
});
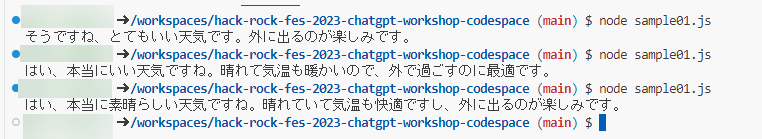
自動保存を確認して、ターミナルで以下のコマンド入力します。
node sample01.js
Enter キーを押してプログラムを実行します。

何度か実行してみましょう。だいたい同じようなニュアンスで帰ってきます。こうやって感覚をつかんでいきましょう。
照明のオンオフネタ
次はもう少し発展させます。

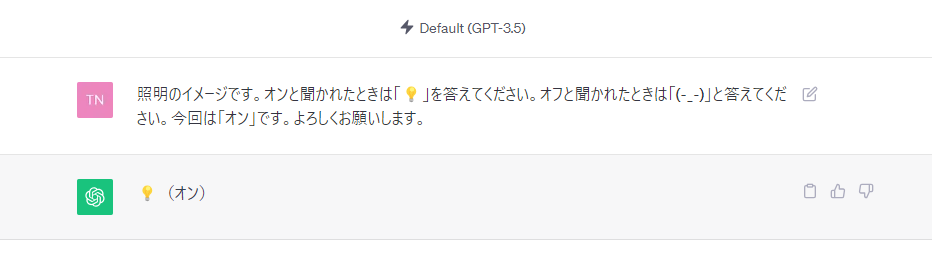
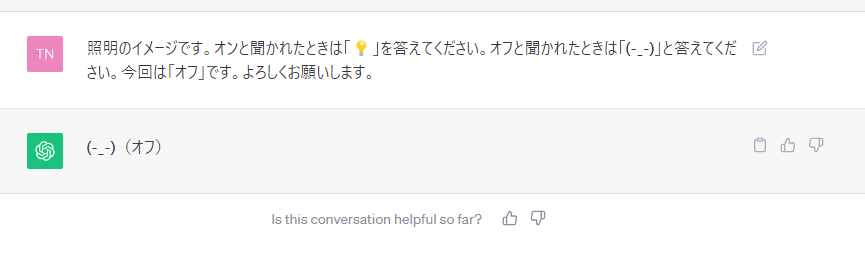
照明のイメージです。オンと聞かれたときは「💡」を答えてください。オフと聞かれたときは「(-_-)」と答えてください。今回は「オン」です。よろしくお願いします。
Web 版でこの質問を試してみましょう。
「💡」について
なお、オンの「💡」は豆電球の表示です。もし、うまく表示されない方は (o_o) と置き換えましょう。
オンオフを試してみます

今回は「オン」です。よろしくお願いします。 の部分を 今回は「オフ」です。よろしくお願いします。 と変更しても試してみましょう。
文字が揺れて理解してくれるはず

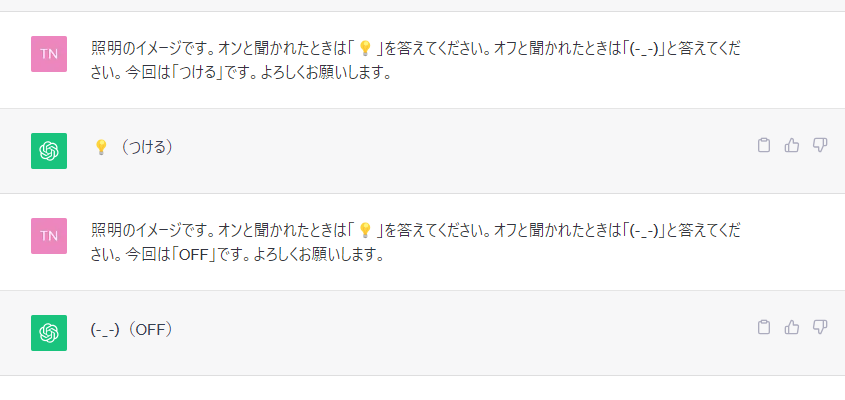
「OFF」や「つける」も多言語で理解してくれるあたりも楽しんでみましょう!
プログラムで試してみる
では、さきほどの sample01.js で試してみましょう。
const completion = await openai.chat.completions.create({
messages: [
{ role: "user", content: "今日はいい天気ですね。" } // ユーザーから「こんにちは!ChatGPTさん!」の質問
],
model: "gpt-3.5-turbo", // モデルは gpt-3.5-turbo を今回使う。
});
content の値を、さきほどの質問に変更してみましょう。
const completion = await openai.chat.completions.create({
messages: [
{ role: "user", content: "照明のイメージです。オンと聞かれたときは「💡」を答えてください。オフと聞かれたときは「(-_-)」と答えてください。今回は「オン」です。よろしくお願いします。" } // ユーザーから「こんにちは!ChatGPTさん!」の質問
],
model: "gpt-3.5-turbo", // モデルは gpt-3.5-turbo を今回使う。
});
自動保存を確認して、ターミナルで以下のコマンド入力します。
node sample01.js
Enter キーを押してプログラムを実行します。

同じように結果が返ってきますが、もしかすると API のほうがちゃんと指示通り「💡」だけを返してくれて賢いかもしれません。やってみましょう。
エクストラ

- 「オフ」「OFF」「つける」なども試してみましょう。
- プログラムをうまく書き換えれば
今回は「オン」です。よろしくお願いします。の部分を、プログラムの変数で外部から読み込む形にすればうまく実装につなげられることも考えてみましょう。